云原生之使用Docker部署Nas-Cab个人NAS平台
- 一、Nas-Cab介绍
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、本地环境检查
- 3.1 检查Docker服务状态
- 3.2 检查Docker版本
- 3.3 检查docker compose 版本
- 四、下载Nas-Cab镜像
- 五、部署Nas-Cab
- 5.1 创建挂载目录
- 5.2 创建Nas-Cab容器
- 5.3 检查容器状态
- 5.4 检查容器运行日志
- 六、访问Nas-Cab个人NAS平台
- 6.1 创建管理员账号
- 6.2 访问Nas-Cab首页
- 6.3 设置图片目录
- 6.4 上传图片
- 6.5 查看图片
一、Nas-Cab介绍
- Nas-Cab简介
Nas-Cab是一款个人NAS平台,可以帮助用户构建自己的文件共享和数据存储解决方案。无需专用设备,个人版永久免费,支持多个操作系统和设备。用户可以通过Nas-Cab构建私有云存储,方便地在不同的设备之间共享和访问文件。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下部署Nas-Cab个人NAS平台。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sun 2023-09-17 01:00:41 CST; 2h 12min ago
Docs: https://docs.docker.com
Main PID: 9940 (dockerd)
Tasks: 54
Memory: 187.9M
CGroup: /system.slice/docker.service
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker -v
Docker version 20.10.17, build 100c701
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.1
四、下载Nas-Cab镜像
从docker hub拉取Nas-Cab镜像
docker pull ypptec/nascab

五、部署Nas-Cab
5.1 创建挂载目录
创建挂载目录/data/nascab
mkdir -p /data/nascab && cd /data/nascab/
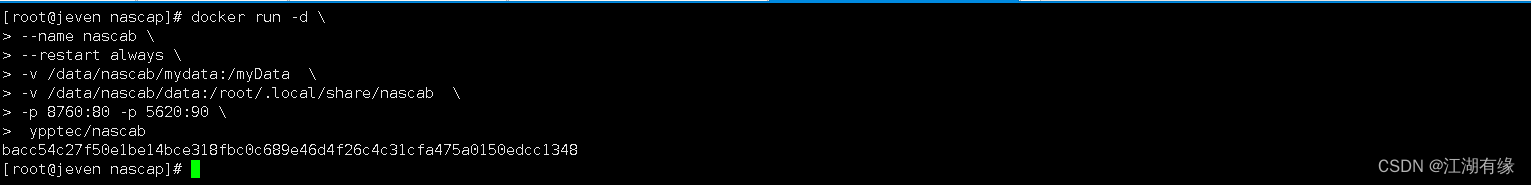
5.2 创建Nas-Cab容器
创建Nas-Cab容器
docker run -d \
--name nascab \
--restart always \
-v /data/nascab/mydata:/myData \
-v /data/nascab/data:/root/.local/share/nascab \
-p 8760:80 -p 5620:90 \
ypptec/nascab
备注:
1.NasCab的数据库和缓存目录为/root/.local/share/nascab
2.将8760端口作为NasCab的服务端口,
3.将5620作为Webdav服务端口,
5.3 检查容器状态
检查nascab容器状态,确保容器正常启动。
[root@jeven nascap]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
bacc54c27f50 ypptec/nascab "bytenode /nascab/ap…" 45 seconds ago Up 45 seconds 21/tcp, 443/tcp, 0.0.0.0:8760->80/tcp, :::8760->80/tcp, 0.0.0.0:5620->90/tcp, :::5620->90/tcp nascab
5.4 检查容器运行日志
检查容器运行日志,确保Nas-Cab服务正常启动。
[root@jeven nascap]# docker logs nascab
Run in docker
Run in docker
NasCab api thread count: 2
http service is running,port: 80
https service is running,port: 443
http service is running,port: 80
https service is running,port: 443
NFO Worker closed
六、访问Nas-Cab个人NAS平台
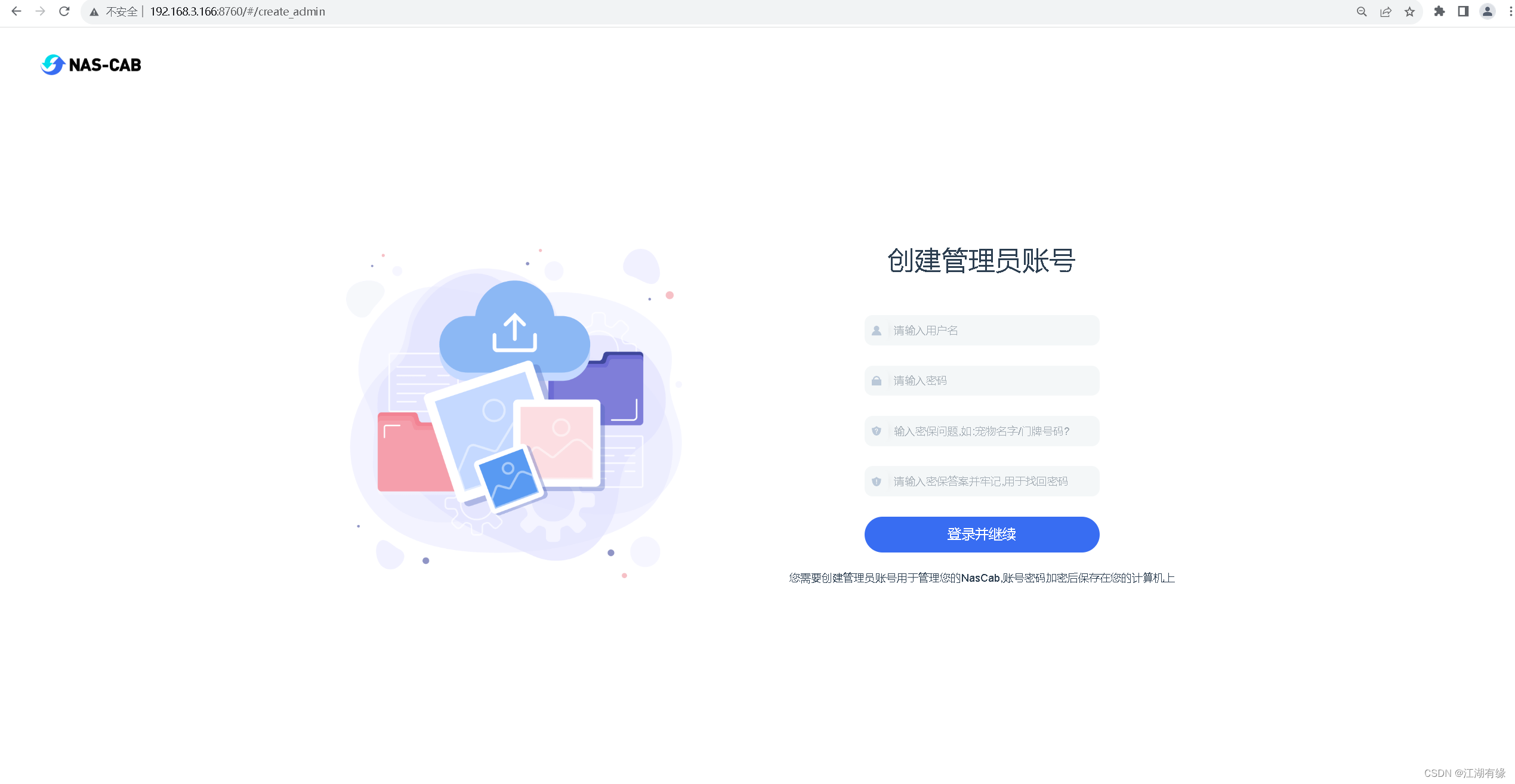
6.1 创建管理员账号
访问地址Lhttp://服务器IP地址:8760
设置管理员账号和面

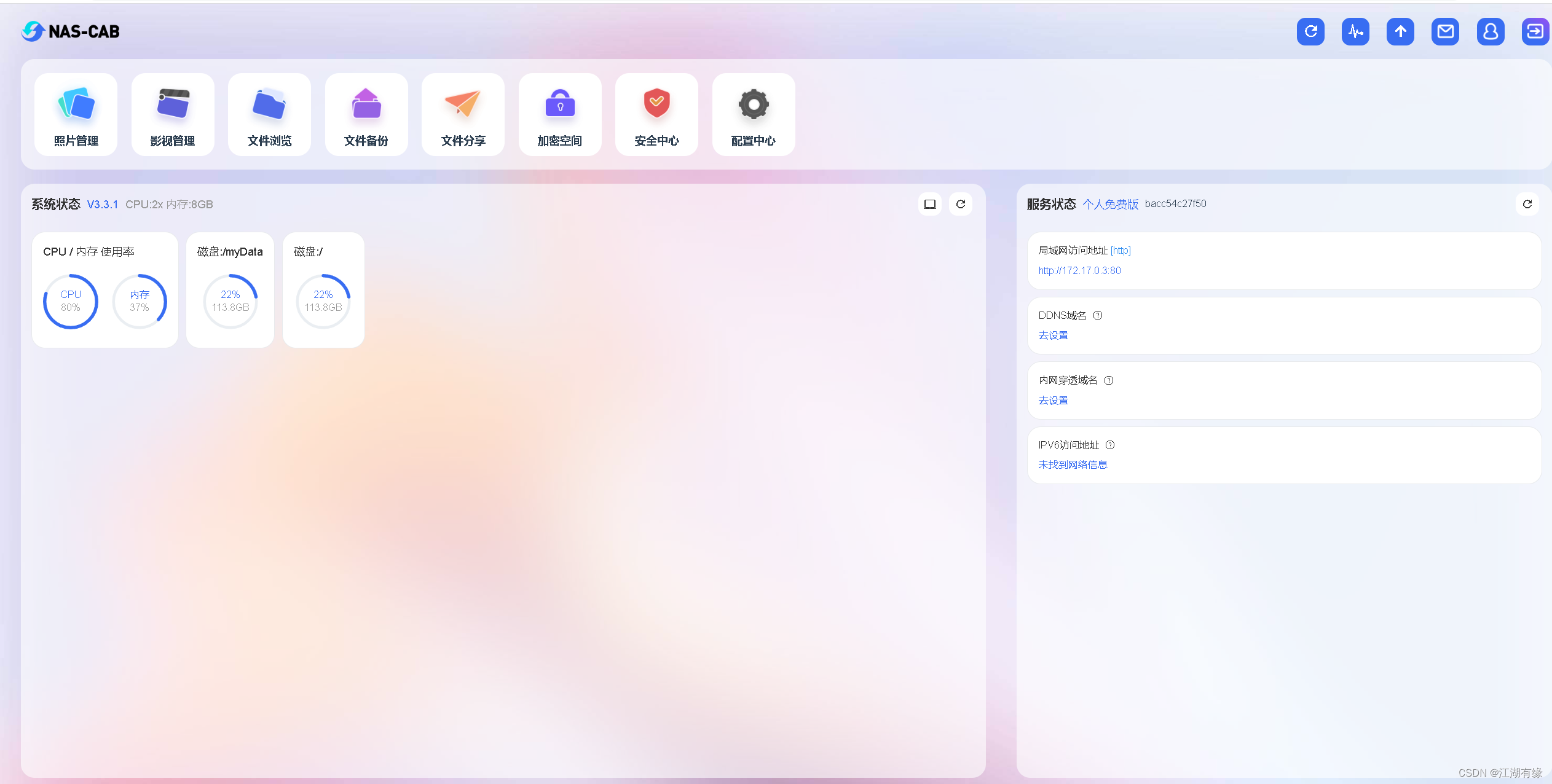
6.2 访问Nas-Cab首页
设置完管理员账号和密码后,自动登录到Nas-Cab首页。

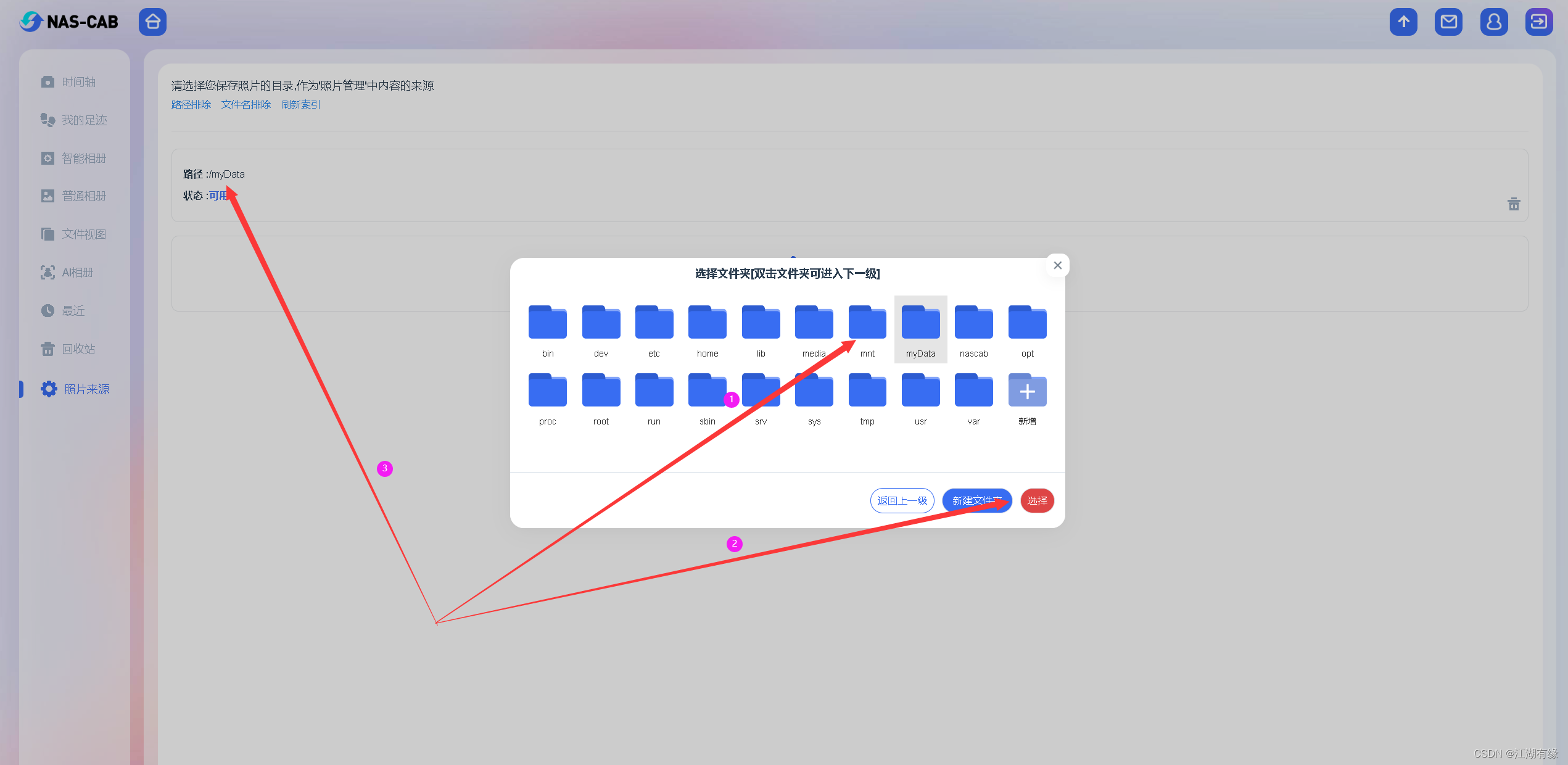
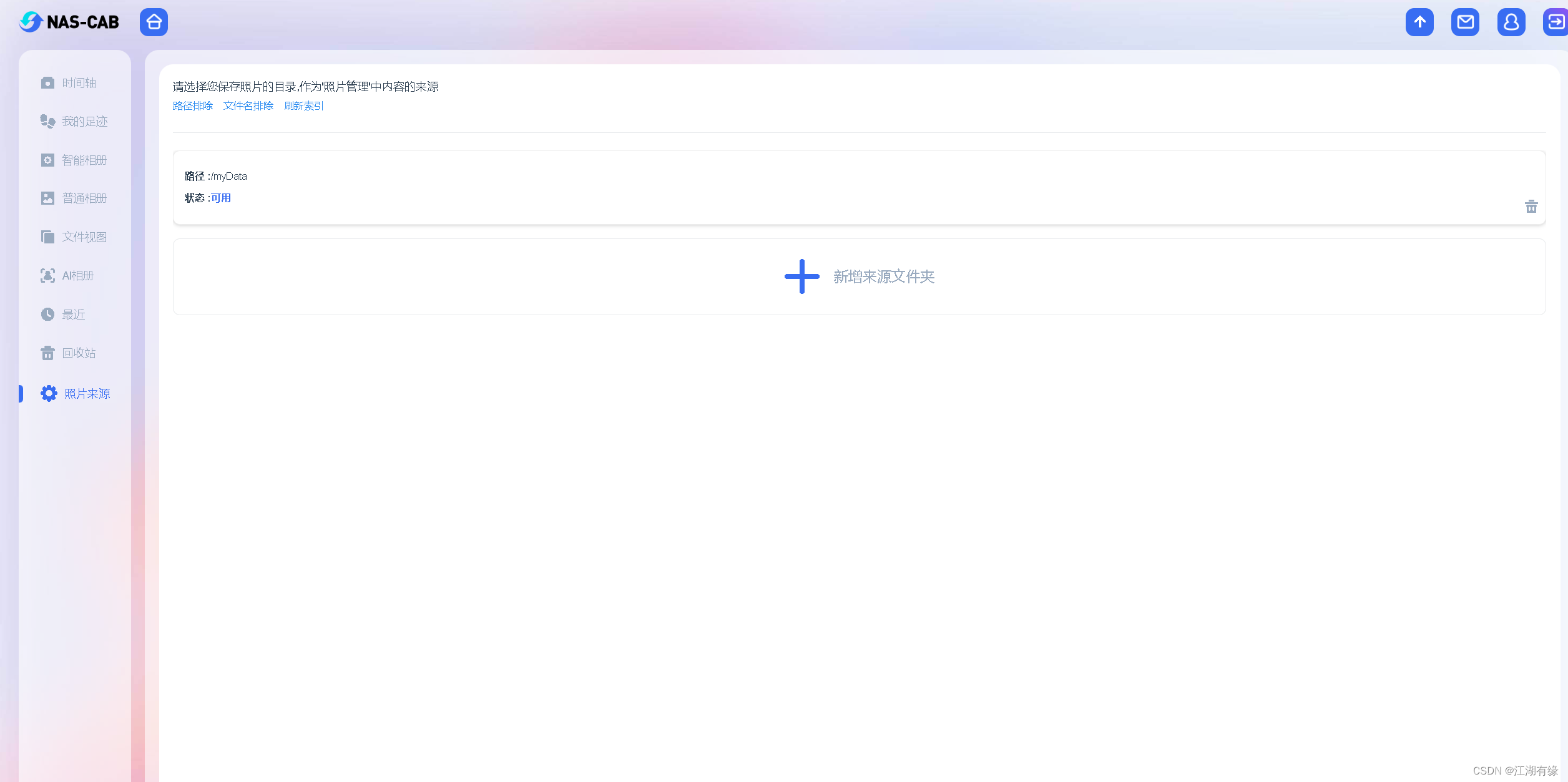
6.3 设置图片目录
设置图片目录为/myData


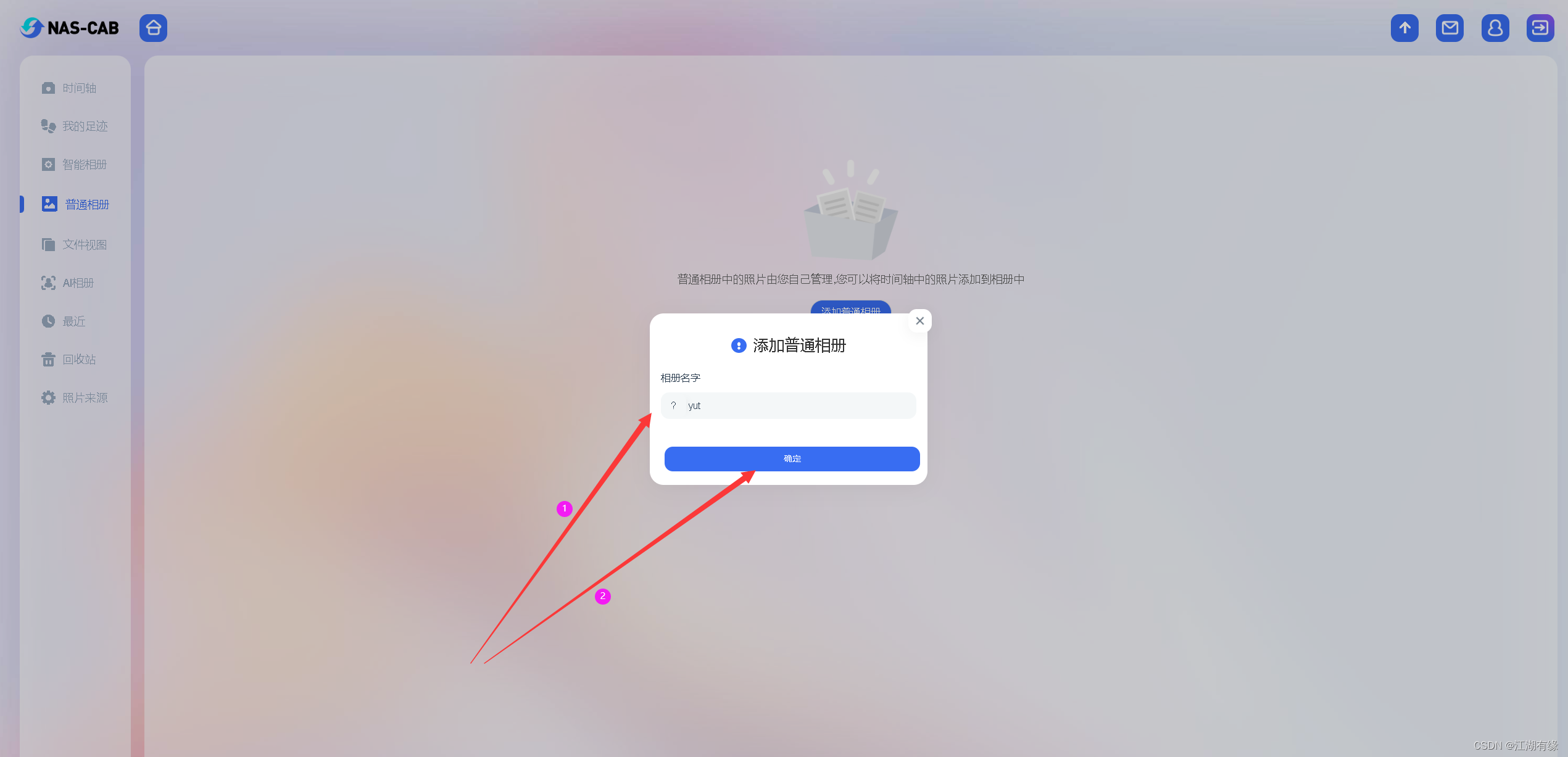
6.4 上传图片
新建相册,添加图片。


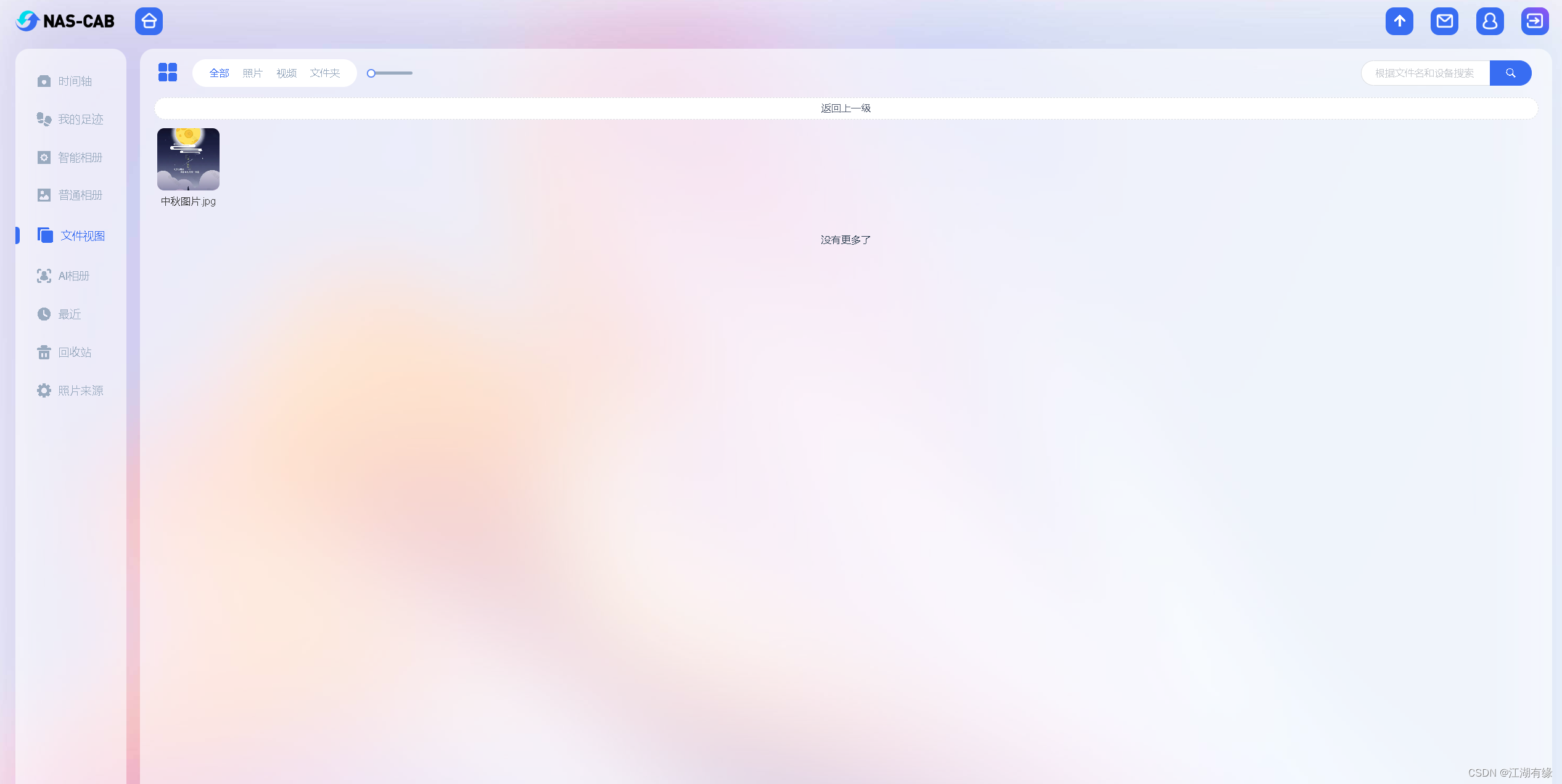
6.5 查看图片
查看上传的图片。