前言
描述:本文主要是用来记录 如何用标题上的技术,部署到云服务器上通过ip正常访问。
一、总览
1.1、Docker做的事
- 拉取 mysql 镜像
- 拉取 redis 镜像
- 拉取 jdk 镜像
- 拉取 nginx 镜像
解释说明:前端项目的打包文件放在 nginx容器运行。后端的jar包放在jdk容器运行。另外两个是后端项目需要用到的数据库。
1.2、Jenkins做的事
解释说明:去 Gitee仓库拉取源代码,自动化构建、打包、部署到云服务器上运行。
二、Docker 实战
2.1 拉取 mysql 镜像
命令如下所示:
# 拉取镜像
docker pull mysql:8.0
# 启动命令
docker run -p 3306:3306 --name mysql -v $PWD/conf/my.cnf:/etc/mysql/my.cnf -v $PWD/logs:/logs -v $PWD/data:/mysql_data -e MYSQL_ROOT_PASSWORD=000000 -d mysql:8.0
通过远程连接工具,测试mysql是否创建成功,然后创建数据库,导入数据表。
需要在后端的 ruoyi-admin模块的某个配置文件内,修改相关配置,包括url、端口号、账户、密码。
2.2 拉取 redis 镜像
命令如下所示:
# 拉取镜像
docker pull redis
2.2.1 配置文件
(1)创建目录
mkdir -p /docker/redis
mkdir -p /docker/redis/data
touch /docker/redis/redis.conf
touch /docker/redis/redis.bash
(2)编辑配置文件 vim /docker/redis/redis.conf
# Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程
daemonize no
# 指定Redis监听端口,默认端口为6379
port 6379
# 绑定的主机地址,不要绑定容器的本地127.0.0.1地址,因为这样就无法在容器外部访问
bind 0.0.0.0
#需要密码则打开
requirepass 000000
# 持久化
appendonly yes
(3)编辑bash文件 - vi /docker/redis/redis.bash
docker run -p 6379:6379 --name redis -v /docker/redis/redis.conf:/etc/redis/redis.conf -v /docker/redis/data:/data -d redis redis-server /etc/redis/redis.conf
(4)开放执行权限
chmod 777 /docker/redis/redis.bash
(5)修改代码配置文件
需要在后端的 ruoyi-admin模块的某个配置文件内,修改相关配置,包括url、端口号、账户、密码。
2.3 拉取 jdk 镜像
# 拉取 jdk 镜像
docker pull kdvolder/jdk8
(2)前提:需要把jar包放在 /root/ruoyi-admin/target目录下(可自定义->配合启动命令即可)
(3)编辑bash文件 - vi /docker/ruoyi-admin/ruoyi-admin.bash
docker stop ruoyi-admin;docker rm ruoyi-admin;docker run -d --restart=always -v /root/ruoyi-admin/target:/jar -v /home/ruoyi/logs:/home/ruoyi/logs -p 8080:8080 --name ruoyi-admin kdvolder/jdk8 /usr/bin/java -jar -Duser.timezone=GMT+08 /jar/ruoyi-admin.jar
(4)开放执行权限
chmod 777 /docker/ruoyi-admin/ruoyi-admin.bash
(5)执行命令
/docker/ruoyi-admin/ruoyi-admin.bash
2.4 拉取 nginx 镜像
# 拉取镜像
docker pull nginx
(2)创建bash文件- vi /docker/ruoyi-ui/ruoyi-ui.bash
cp -rf /root/nginx/* /mydata/nginx/html;docker stop ruoyi-ui;docker rm ruoyi-ui;docker run -d --privileged=true --name ruoyi-ui -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/nginx.conf:/etc/nginx/nginx.conf -p 80:80 nginx
解释:为什么要先复制一下文件,因为Jenkins那边构建好了,传送文件过来就是/root目录下,所以本人给它复制到我规定的目录下。
(3)创建配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
解释:需要注意 root /usr/share/nginx/html;配置,需要对应启动命令里面容器内部存放的实际路径。本人因为设置成外部路径,然后通过ip访问遇到500 Internal Server Error的错误。
二、Jenkins 实战
实验环境:Windows 安装的 Jenkins 安装包
启动命令:在安装包所在目录下:java -jar jenkins.war 启动,通过端口号访问。具体的使用方法不在此文赘述。
描述:本次实验中没有用到流水线,通过安装插件,后端创建 maven 的项目 ,前端创建 freeStyle project。

2.1 安装的插件如下所示:
- Maven Integration plugin
- 描述:主要是后端构建用到
- Publish Over SSH
- 描述:推送文件到远程服务器
- NodeJS Plugin
- 描述:主要是前端构建需要用到
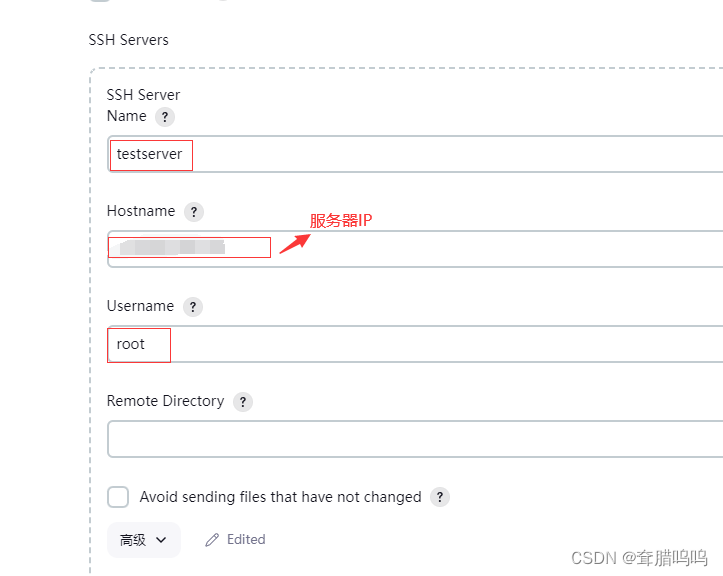
(1)安装完Publish Over SSH插件后,需要在 Manage Jenkins-> Jenkins下面配置远程服务器的信息

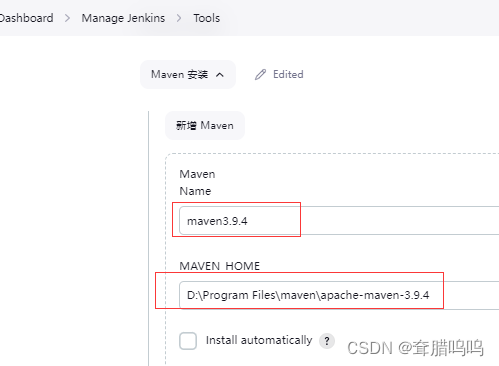
(2)安装完 NodeJS Plugin 以后,需要在 Manage Jenkins->Tools 配置 windows实际安装的 node路径即可。(顺便把 Maven 的安装路径也配置一下)


2.2 构建后端
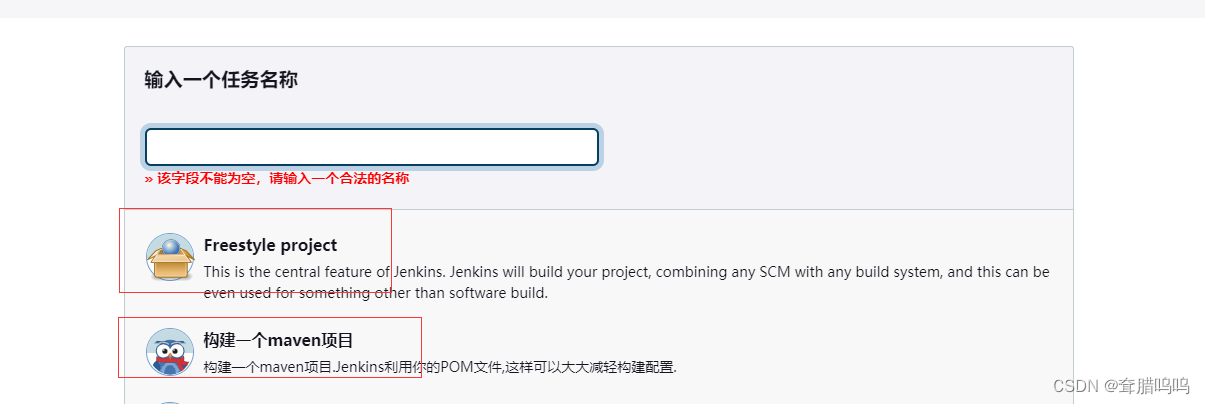
构建一个 maven 项目即可。
2.2.1 填写源码仓库信息

解释:第二个框指的是 gitee 上面的仓库地址。
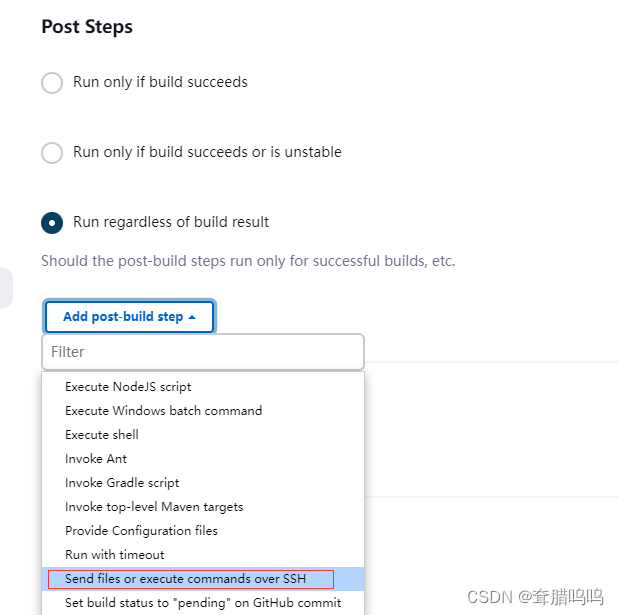
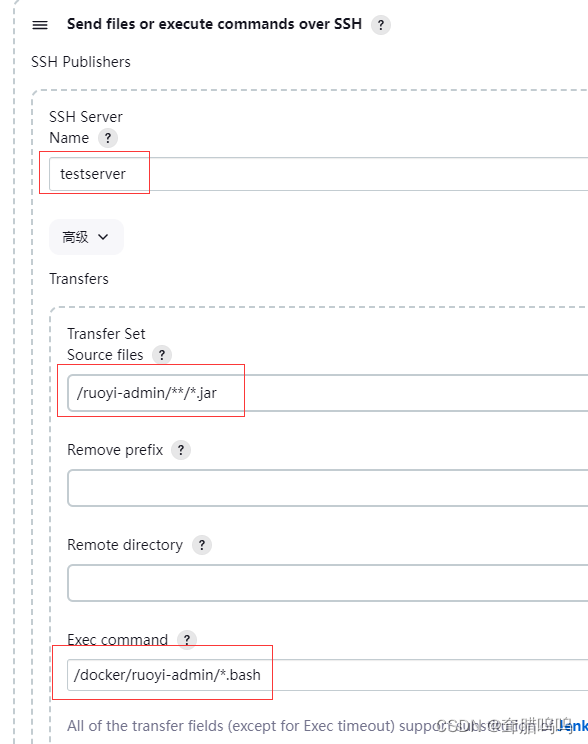
2.2.2 Post Steps设置
(1)勾选 SSH 设置

(2)填写包路径配置信息

描述:
- 第一个配置是选择jenkins系统配置的ssh服务器
- 第二个指 后端项目打包后的路径和文件
- 第三个指 远程服务器 执行的命令
(3)保存以后,构建即可。
声明:如果构建失败,有可能是配置出问题,这个需要自己排查了。本文主要记录个大概思路,也许会漏掉一些细节,导致最后实验失败。
(4)如果构建成功,检查云服务器的docker容器是否启动。浏览器访问路径ip:port,即可。
2.3 构建前端
(1)创建一个 freestyle project 项目。
(2)配置源码管理,如上面后端所示:
(3)构建环境,勾选Provide Node & npm bin/ folder to PATH,需要安装上面的插件,才会有这个选项
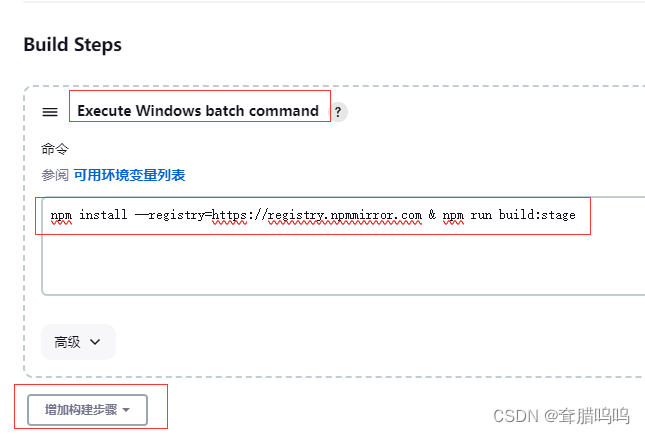
(4)Build Steps:由于我是windows环境,这里需要新增 Execute Windows batch command,在方框下输入构建命令 npm install --registry=https://registry.npmmirror.com & npm run build:stage,如下图所示:

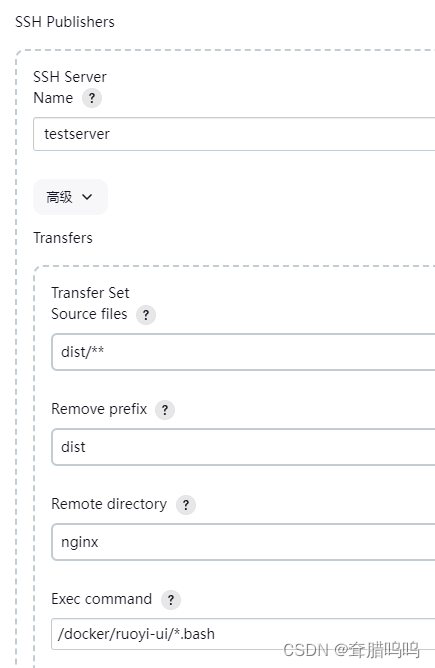
(5)构建后操作:配置ssh服务器以及相关命令
需要新增勾选 Send build artifacts over SSH,配置信息如下图所示:

解释:主要是告诉它,构建后的目录是什么,需要过滤掉 dist目录,以及最后存放在远程服务器的nginx目录下,最后发送完文件后,执行 bash脚本命令。
(6)保存后,点击Build Now即可。测试路径是IP:Port即可,前端一般是默认80端口,用ip访问即可。
当很重要的是在前端代码里面,需要把ip改成后端实际服务的ip。
提示:更改文件是 .env.staging文件的 VUE_APP_BASE_API = 'IP:Port'。
总结
整个构建过程大概就是这样。全部完成以后,就可以通过jenkins完成一整套的流程了。