- 插值
- 指令
- 过滤器
- 计算属性&监听属性
- vue购物车
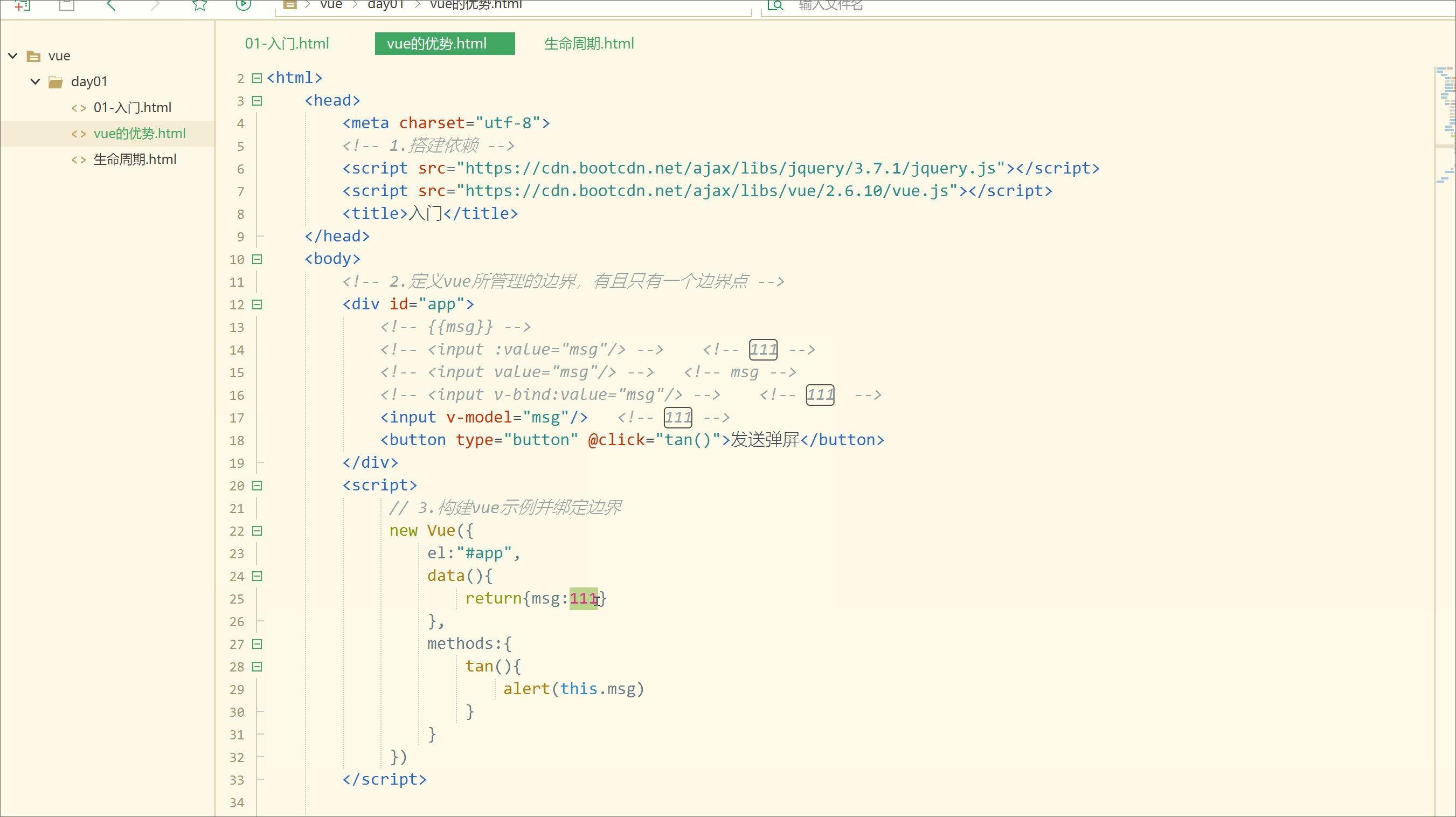
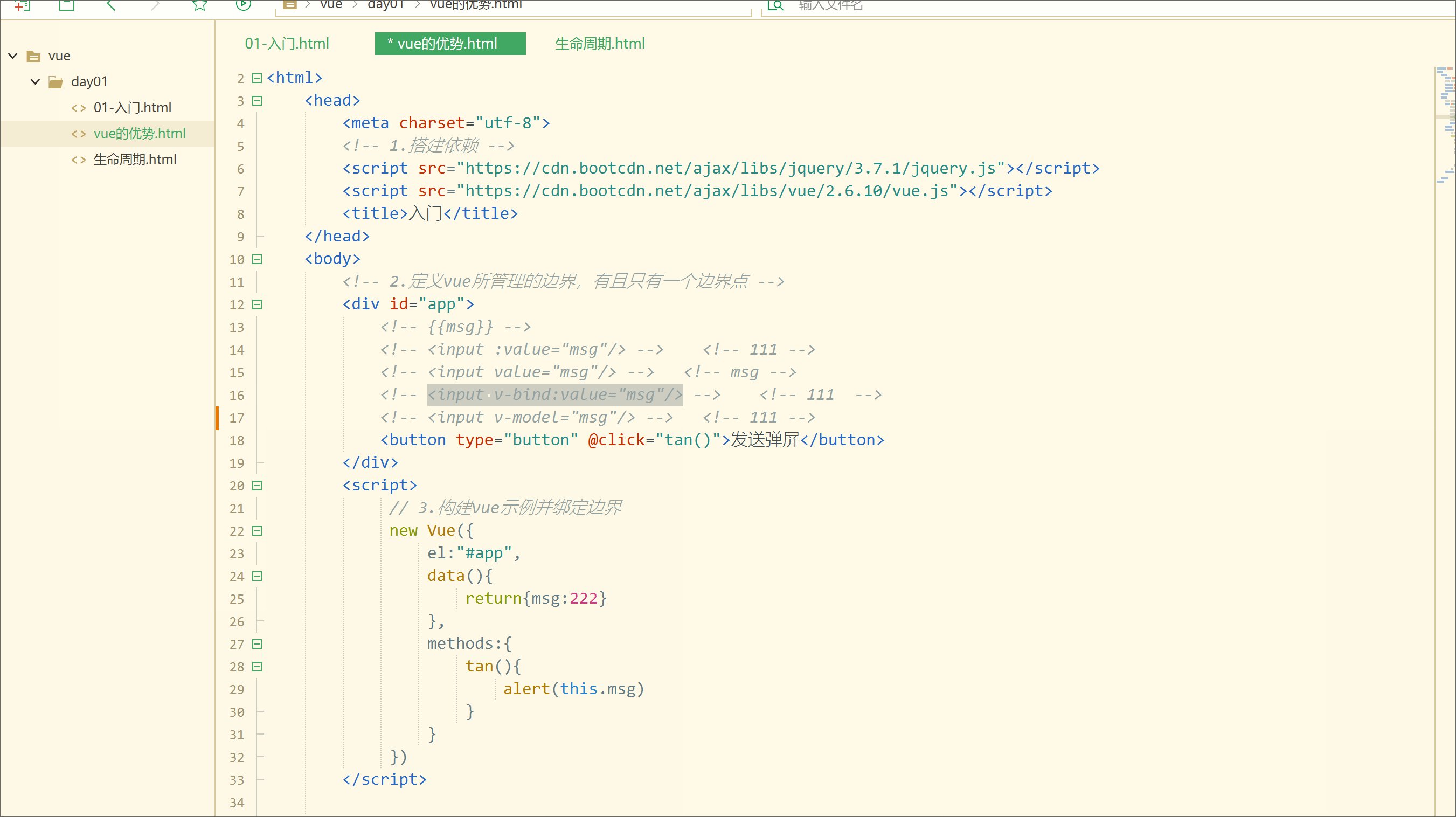
1.插值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>插值</title>
<style type="text/css">
.f30{
font-size: 30px;
}
</style>
</head>
<body>
<div id="app">
<p>文本</p>
{{msg}}
<p>html解析</p>
<p>字体颜色变黄</p>
<b v-html="msg2"></b>
<p>字体变黄变大</p>
<b :class="msg3" v-html="msg2"></b>
<p>表达式</p>
{{num+1}}<br />
{{warn.substr(0,2)}}<br />
<input v-model="ok"/>
{{ok==1?'被抓了':'有内鬼'}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
msg:'hello 小兵',
msg2:'<span style="color:yellow">hello 小兵</span>',
msg3:'f30',
num:6,
warn:'条子来了',
ok:1
};
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
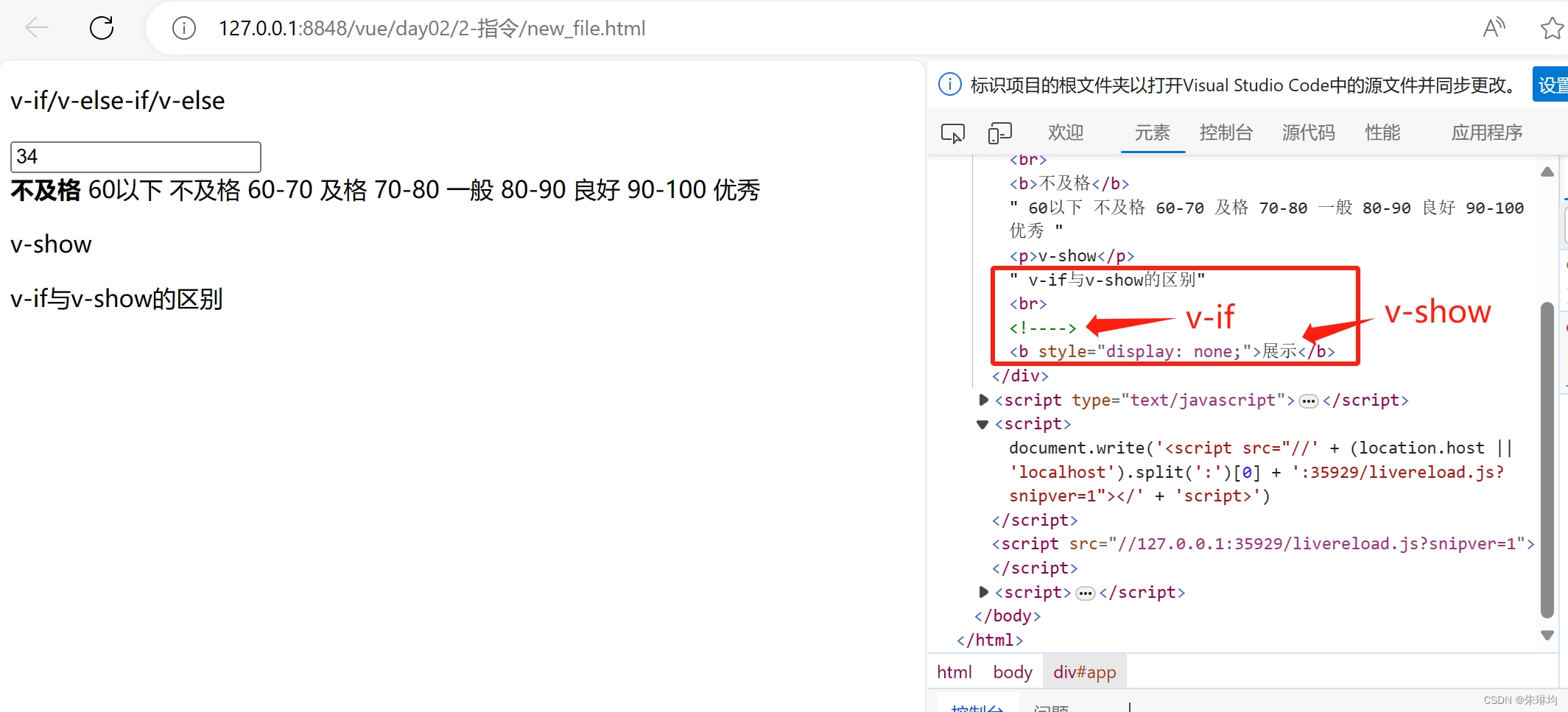
<p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score<60">不及格</b>
<b v-else-if="score>=60 && score<70">及格</b>
<b v-else-if="score>=70 && score<80">一般</b>
<b v-else-if="score>=80 && score<90">良好</b>
<b v-else="">优秀</b>
60以下 不及格
60-70 及格
70-80 一般
80-90 良好
90-100 优秀
<p>v-show</p>
v-if与v-show的区别<br />
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="i,u in users"> {{i}}</i>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<div id="" v-for="h in hobby" >
<input type="checkbox" name="hobby" :value="h.id" />{{h.name}}
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:34,
isShow:false,
arr:[1,2,3,4],
users:[{
name:'ab',id:1
},{
name:'ac',id:2
},{
name:'ad',id:3
},{
name:'ae',id:4
}],
hobby:[{
name:'保健',id:1
},{
name:'理发',id:2
},{
name:'洗头',id:3
},{
name:'养生',id:4
}]
};
}
});
</script>
</body>
</html>

3.过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="date.js" type="text/javascript" charset="utf-8"></script>
<title>过滤</title>
</head>
<body>
<div id="app">
<p>局部过滤器基本应用</p>
{{msg}}<br />
{{msg | filterA}}
<p>局部过滤器串行使用</p>
{{msg}}<br />
{{msg | filterA | filterB}}
<p>局部过滤器传参</p>
{{msg | filterC(3,10)}}<br />
<p>全局过滤器</p>
{{time}}<br />
{{time | fmtDateFilter}}
</div>
<script type="text/javascript">
Vue.filter('fmtDateFilter',function(value){
return fmtDate(value);
});
new Vue({
el:'#app',
filters:{
'filterA':function(v){
return v.substring(0,6);
},
'filterB':function(v){
return v.substring(2,5);
},
'filterC':function(v,begin,end){
return v.substring(begin,end);
}
},
data(){
return{
msg:'小猪同学,你的好基友被抓了',
time:new Date()
};
}
,methods:{
test(){
// 单击事件,双击事件
alert('点我试试!!');
}
}
});
</script>
</body>
</html>
4.计算属性&监听属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>计算属性监听属性</title>
</style>
</head>
<body>
<div id="app">
<p>计算属性</p>
单价:<input v-model="price"/>
数量:<input v-model="num"/>
小计:{{count}}
<p>监听属性</p>
千米:<input v-model="km"/><br />
米:<input v-model="m"/><br />
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
price:78,
num:1,
km:1,
m:1000
};
},
computed:{
count:function(){
return this.price * this.num;
}
},
watch:{
km:function(v){
// v指的是被监听的属性,是km
this.m=parseInt(v) * 1000;
},
m:function(v){
// v指的是被监听的属性,是m
this.km=parseInt(v) / 1000;
}
}
});
</script>
</body>
</html>
5.vue购物车
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>vue购物车</title>
</head>
<body>
<div id="app">
<div v-if="cart.length==0">
<p>购物车为空</p>
</div>
<!-- //st实体,xb下标 -->
<div v-else v-for="st,xb in cart" :key="xb">
<p>名称:{{st.name}}</p>
<p>价格:{{st.price}}</p>
<p>数量:{{st.num}}</p>
<p>单价:{{st.price * st.num}}</p>
<button @click="increaseQuantity(xb)">+</button>
{{st.num}}
<button @click="decreaseQuantity(xb)">-</button>
<button @click="removeFramCart(xb)">移除</button>
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
cart:[
{id:1,name:'香蕉',price:10,num:1},
{id:2,name:'橘子',price:20,num:1},
{id:3,name:'西瓜',price:16,num:1},
],
};
},
methods:{
removeFramCart(xb){
this.cart.splice(xb,1);
},
increaseQuantity(xb) {
this.cart[xb].num++;
},
decreaseQuantity(xb){
if(this.cart[xb].num > 1){
this.cart[xb].num--;
}else{
removeFramCart(xb);
}
},
},
});
</script>
</body>
</html>















![[C++ 网络协议] 多播与广播](https://img-blog.csdnimg.cn/78273144c82d4bacb97429bc68c2b0d4.png)