2023 年春季,我们推出了 ONLYOFFICE 协作空间,这是一个先进的联合办公平台,旨在加强与客户、合作伙伴和第三方的文档协作。使用可自定义的房间和高级安全功能可以彻底改变您的文档协作方式。在本博文中,我们将以 GitHub Pages 为例来解释如何将协作空间轻松集成到单页应用程序(SPA)中。

为什么要集成协作空间
无论您使用的是云版本还是服务器版本,协作空间都能为您提供大量定制选项,使您能够增强网络应用程序的功能,进行调整,让它完全符合您的要求:
- 使用协作编辑器和阅读器无缝实现内容协作
- 为各种用途设计和个性化房间
- 将特定的协作空间模块、房间或文件夹易于集成到您的网络应用程序中
- 受益于强大的安全功能,包括 AES-256 加密、JWT 授权、2FA 等
- 集成 OpenAI 人工智能提高工作效率
ONLYOFFICE 协作空间转变了文档工作流程,结合了全面的协作功能与强大的存储解决方案。它能帮助开发人员增强产品协作和存储功能,适合 CRM、PMS、消息等应用程序。
协作空间可在云端操作,也可在服务器上本地部署,为您提供精确调整和定制的灵活性选项。
在接下来的文章中,我们将介绍服务器版本如何进行本机集成。不过,今天我们要说明如何将云版本与单页应用程序(SPA)集成。有一个非常简单方法,也无需在本地安装 ONLYOFFICE 协作空间。
注册协作空间
注册协作空间账户并选择合适的版本:协作空间云端解决方案提供免费的初创版和收费的专业版。
嵌入协作空间
协作空间功能多样,既可嵌入整个应用程序,也可嵌入特定的房间和文件夹。嵌入整个协作空间实例是一个非常简单的过程,只需点击几下即可实现:
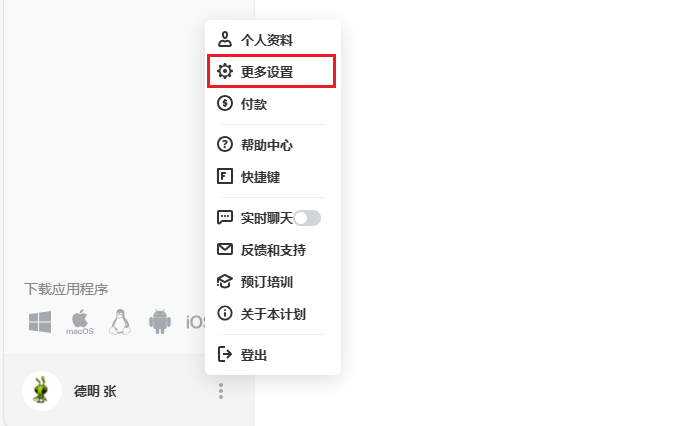
- 在协作空间主页屏幕上,点击姓名旁边的三个点,转到“更多设置”:

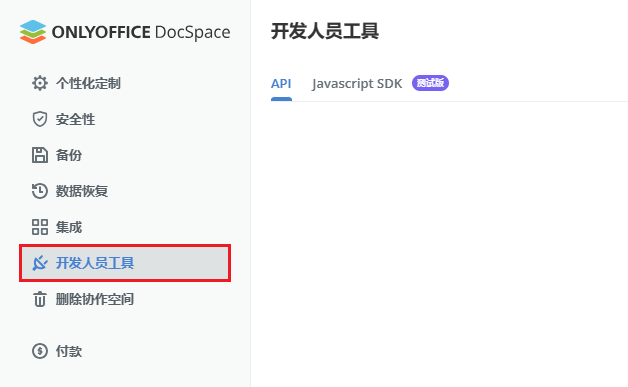
- 在右侧选项卡中,选择 “开发人员工具“:

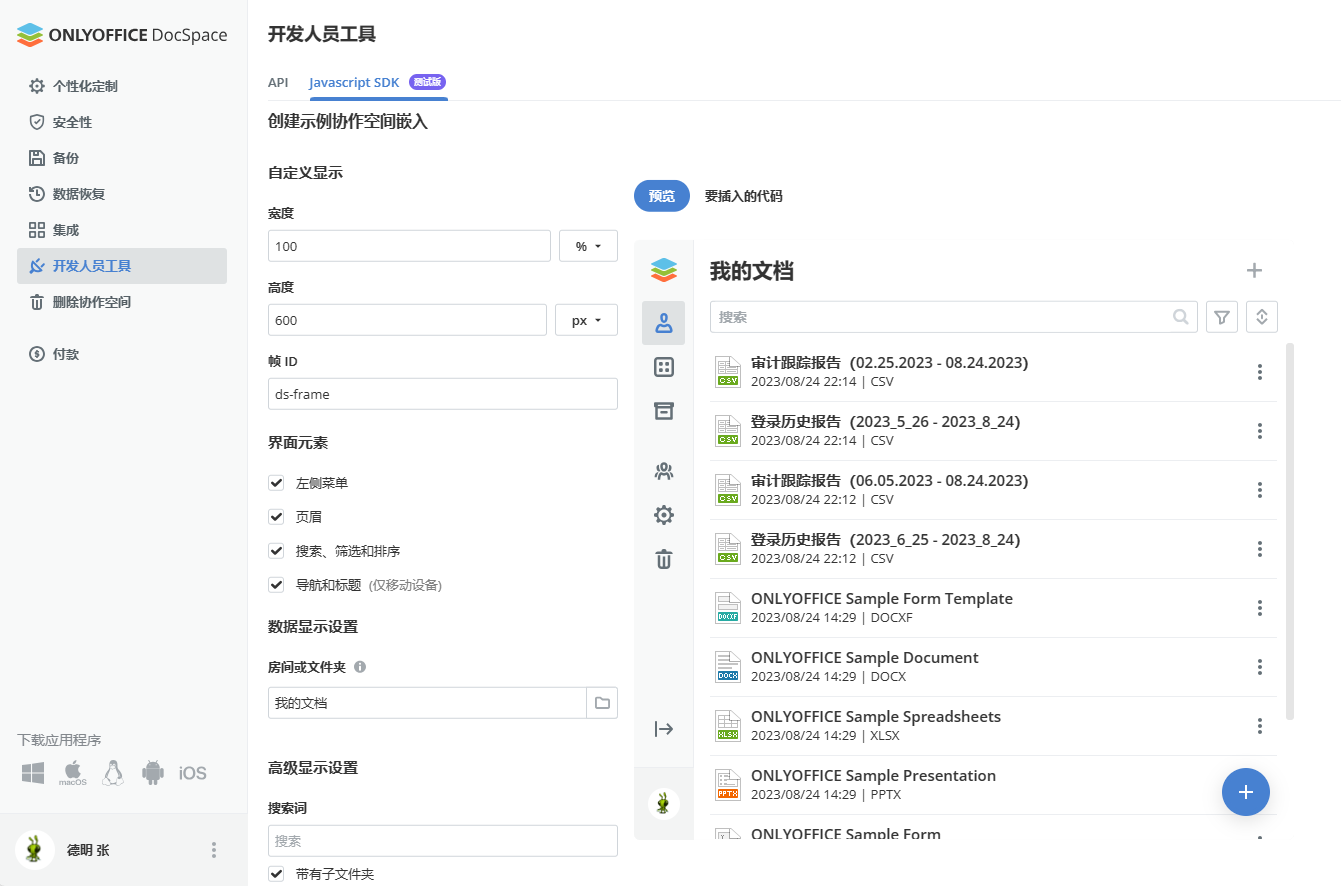
- 转到 JavaScript SDK,向下滚动到“创建示例协作空间嵌入”模块:

在这里,您可以自定义显示选项,包括宽度、高度、界面元素、数据显示设置和高级显示设置。
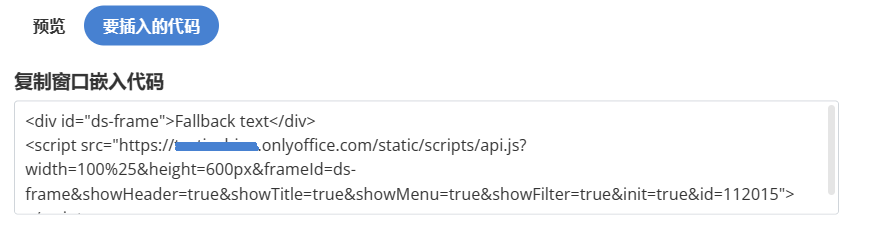
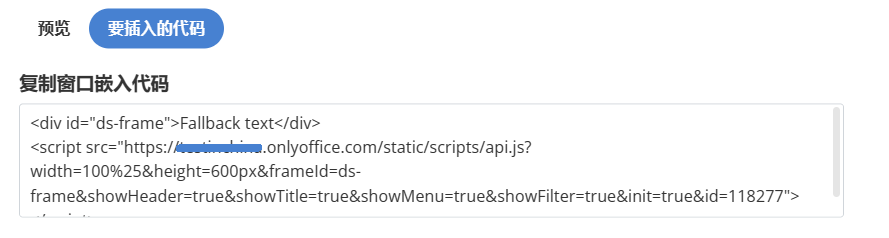
- 切换到”要插入的代码“,并复制生成的代码:

- 将生成的代码插入网站的 index.html 文件。
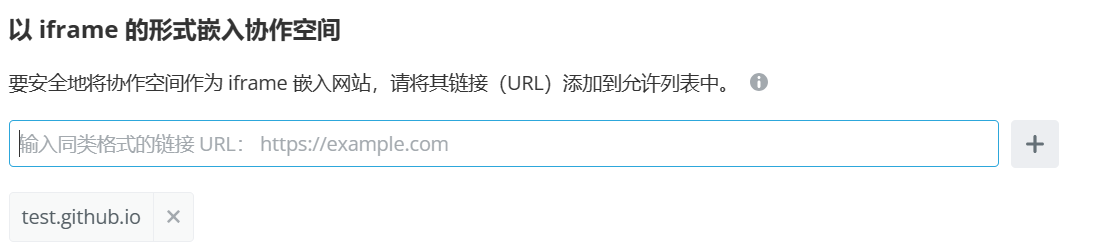
- 返回协作空间开发人员工具页面,向上滚动到“以 iframe 的形式嵌入协作空间“模块。粘贴您网站的链接,然后按下 “+“图标。链接在输入框下方将出现:

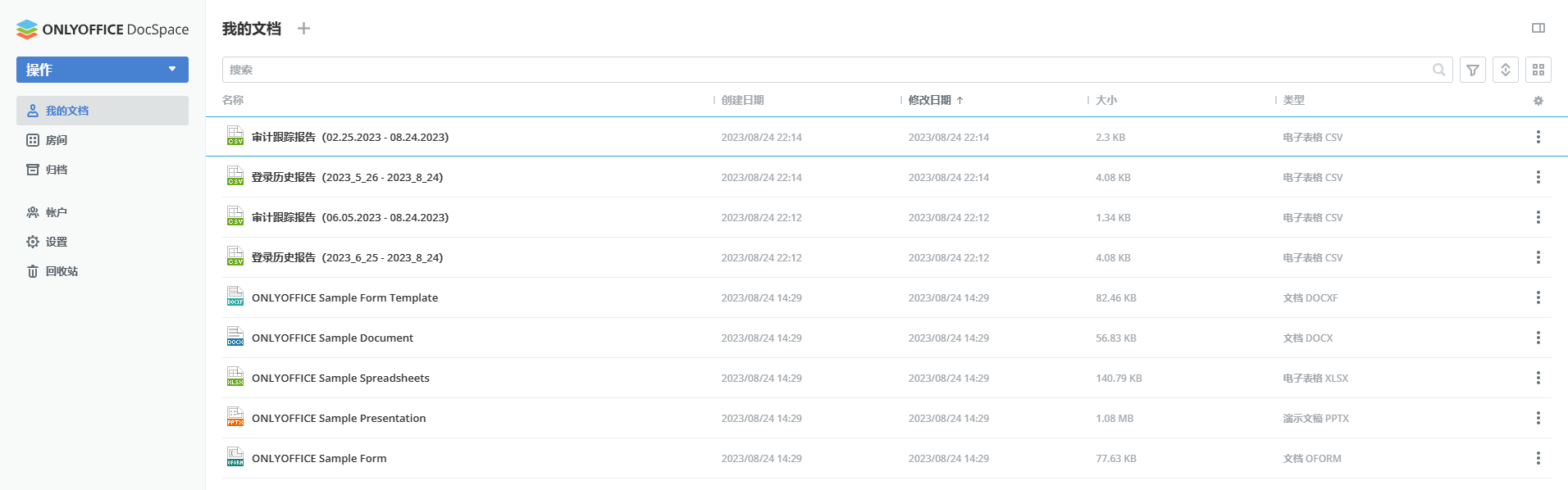
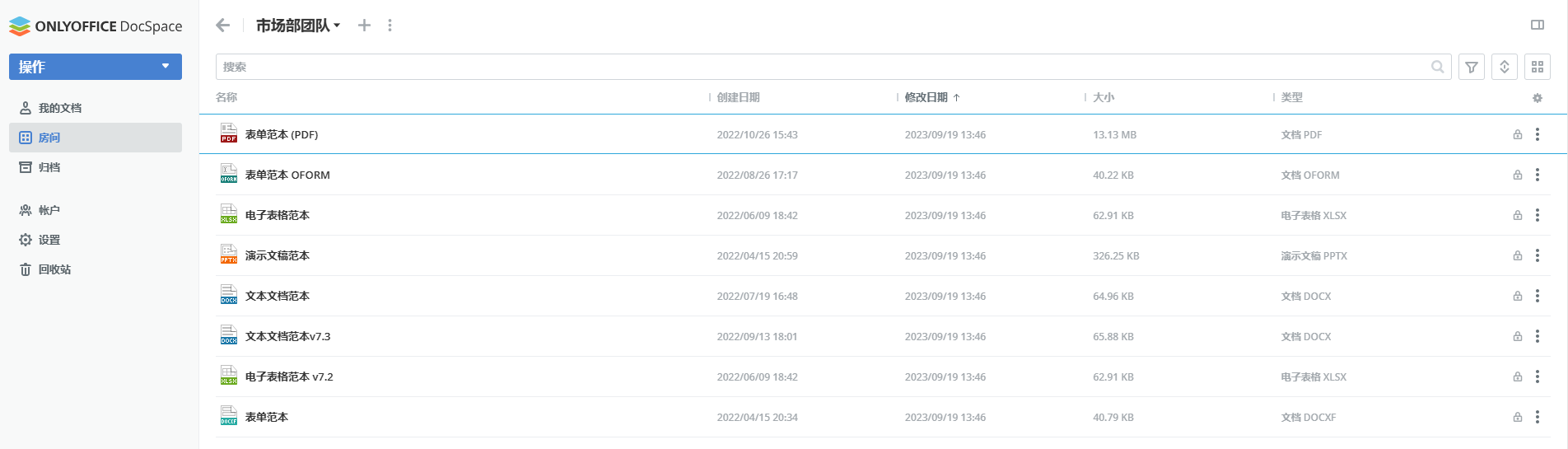
- 进入您的网站就可以了:

嵌入特定房间
要嵌入特定房间,请按以下步骤操作:
- 返回协作空间设置中的 “开发人员工具“。
- 导航至 JavaScript SDK 并向下滚动至“创建示例协作空间嵌入”模块。在这里,您可以配置 iframe 的宽度和高度,选择要显示哪些界面元素,并修改高级显示设置。要显示特定房间,请转到”数据显示“设置,然后从现有的房间列表中进行选择:

- 切换到“要插入的代码”选项卡,复制生成的代码:

- 将生成的代码插入网站的 index.html 文件:

将协作空间嵌入 GitHub 页面
- 登录 GitHub。
- 在 GitHub 账户中新建仓库,在用户名后面加上 .github.io。
- 转到 GitHub 仓库,新建一个 index.html 文件,粘贴协作空间 Javascript SDK 中的代码,然后提交更改。
- 将仓库部署为 GitHub 页面。
- 返回协作空间“开发人员工具”页面,向上滚动到“以 iframe 的形式嵌入协作空间“模块。插入指向网站所在 GitHub 域名的链接,然后点击 “+” 图标。确保链接格式如下:yourGitHubName.github.io。您将看到输入框下方显示的链接。
- 进入您的网站就可以了。
我们希望这篇博文显示 ONLYOFFICE 协作空间如何能够集成到您的工作流程中提升协作效率。使用其功能,您可以轻松加强文档协作。
欢迎关注我们的即将发布的文章,涉及与服务器版本更深层次的集成方法。我们相信,这些教程将帮助您充分利用协作空间来满足您的工作需求。祝您在探索旅途中好运!
相关链接
了解 ONLYOFFICE 协作空间
ONLYOFFICE 协作空间的文档
协作空间 Javascript SDK
观看网络研讨会了解更多关于 ONLYOFFICE 协作空间