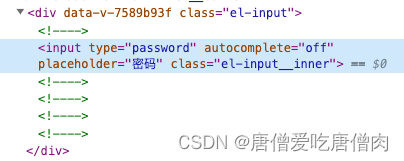
html换行主要是由于< div >标签引起的,而vue的一些前端组件本身就会自带< div >,比如el-input的标签拆分出来之后就形成了如下的内容

因此之前我采用
<el-form-item prop="code" v-if="captchaOnOff">
<el-input
v-model="loginForm.code"
auto-complete="off"
placeholder="验证码"
style="width: 63%">
</el-input>
<div class="login-code">
<img :src="codeUrl" class="login-code-img"/>
</div>
</el-form-item>
这种采用比分比定义的方式会造成网页自动换行的问题出现,这里我采用elementui官网上提供的几种布局进行定义
,我的定义如下:
<el-form-item>
<el-col :span="11">
<el-input class="code-item" v-model="loginForm.code" type="text" placeholder="验证码"></el-input>
</el-col>
<el-col :span="11">
<el-image style="width:100px height:100px" :src="codeUrl" :fit="fit"></el-image>
</el-col>
</el-form-item>
然后再定义内层文本框的大小
.code-item :last-child{
height: 20px;
width: 157.5px;
font-size: 15px;
}
//因为el-text本质上是div拼上普通的text标签,所以这里需要使用last-child取到最里面的标签
.code-item{
padding: 25px 25px 5px 5px;
}
最终能够成功地进行换行了











![[网鼎杯 2020 朱雀组]Nmap 通过nmap写入木马 argcmd过滤实现逃逸](https://img-blog.csdnimg.cn/45de470718864a15ba9c255414e8ee05.png)