react使用内联css样式: 就是直接在元素标签的style属性中写css样式,但是这里有三个注意点:
1. style等号后面必须接双大括号也就是 style={{ xx: xx }} 这样
2. css的属性必须写成驼峰型,不能有中横线,比如marginRight, 而不能说margin-right
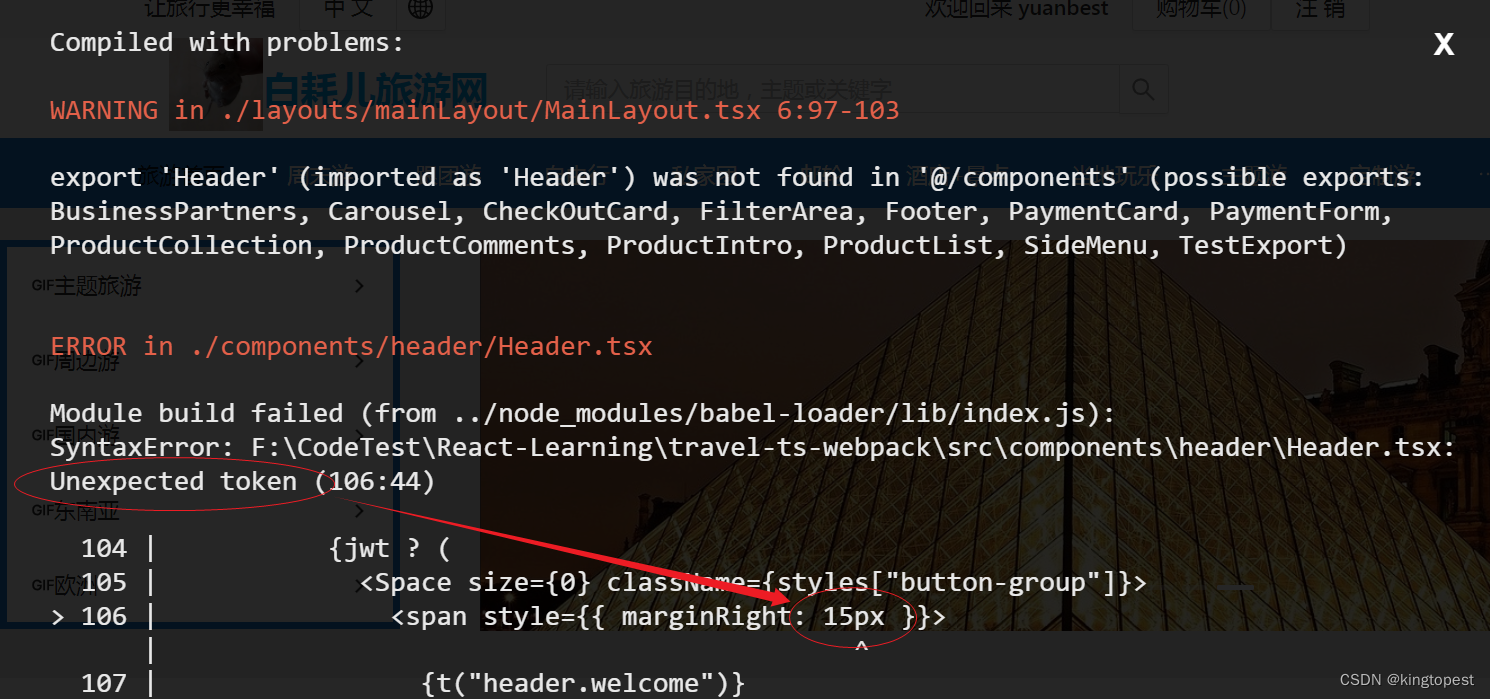
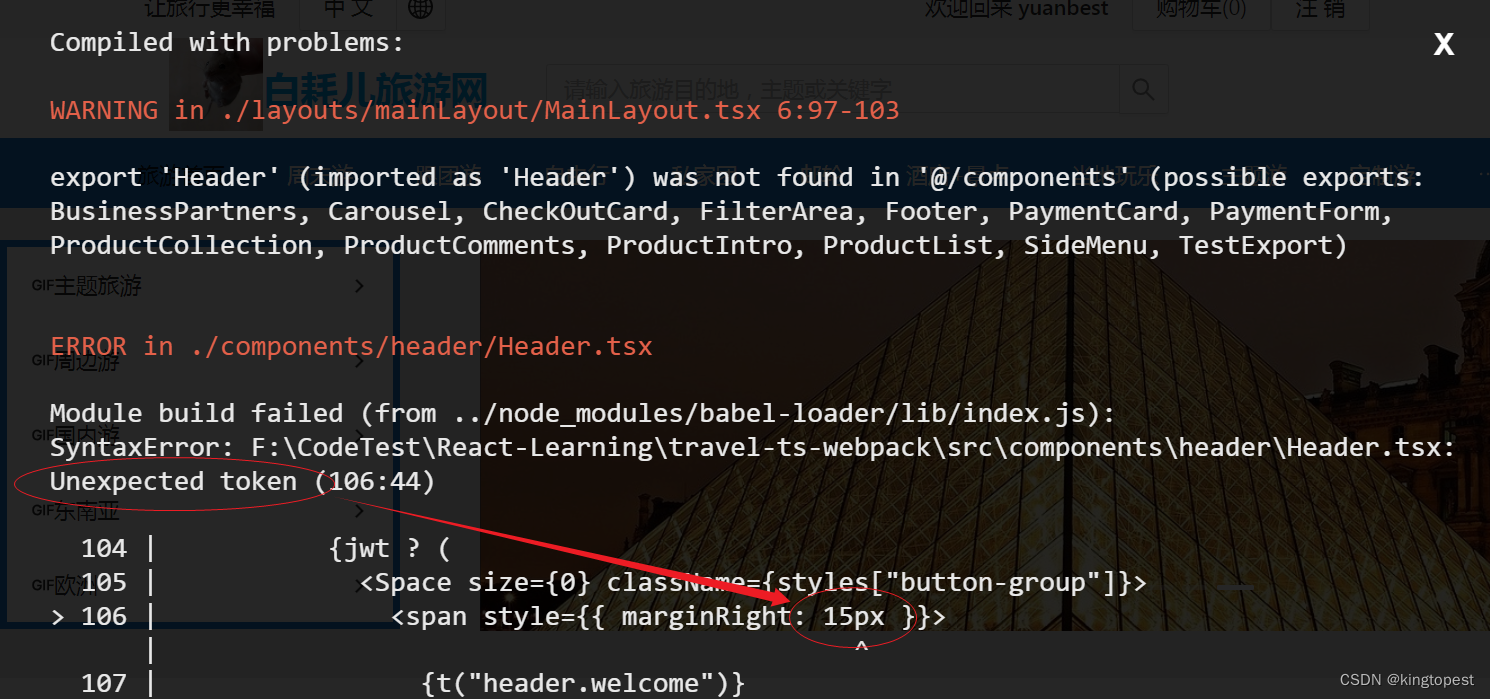
3. style中属性的键值必须带引号: style={{ fontSize: "12px" }} ,这里的12px必须有引号
如果不符合以上三点,react就会直接报错!

react使用内联css样式: 就是直接在元素标签的style属性中写css样式,但是这里有三个注意点:
1. style等号后面必须接双大括号也就是 style={{ xx: xx }} 这样
2. css的属性必须写成驼峰型,不能有中横线,比如marginRight, 而不能说margin-right
3. style中属性的键值必须带引号: style={{ fontSize: "12px" }} ,这里的12px必须有引号
如果不符合以上三点,react就会直接报错!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1022146.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!