前言
Window 对象是JavaScript中的顶层对象,它代表了浏览器中打开的窗口或者标签页。浏览器中打开的每一个窗口/标签页都会有一个对应的 Window 对象。在浏览器中,全局作用域的 this 就是指向 Window 对象。
正文
在 JavaScript 中,window 对象表示浏览器窗口(通常也称为浏览器窗口或浏览器窗口)。以下是一些在 JavaScript 中经常使用的 window 对象的方法和属性:
1.常见的window用法:
window: 指浏览器打开的那个窗口
window.alert(message):显示一个对话框,其中包含指定的消息。
window.confirm(message):显示一个对话框,其中包含指定的消息,并等待用户点击“确定”或“取消”。
window.prompt(message, default):显示一个对话框,其中包含指定的消息,并等待用户输入一个字符串。如果用户点击“确定”,则返回输入的字符串;如果用户点击“取消”,则返回指定的默认值(如果未指定默认值,则返回 null)。
window.setTimeout(function, delay, ...args):延迟指定的毫秒数后执行函数。
window.setInterval(function, delay, ...args):每隔指定的毫秒数执行一次函数。
window.navigator:表示浏览器的信息,如浏览器名称、版本、插件等。
window.screen:表示屏幕的信息,如屏幕的宽度、高度、可用屏幕大小等。
window.innerHeight:获取浏览器窗口的高度(不包括工具栏和滚动条)。
window.innerWidth:获取浏览器窗口的宽度(不包括工具栏和滚动条)。
window.outerHeight:获取浏览器窗口的高度(包括工具栏和滚动条)。
window.outerWidth:获取浏览器窗口的宽度(包括工具栏和滚动条)。
window.scrollY:获取或设置浏览器窗口的垂直滚动位置。
window.scrollX:获取或设置浏览器窗口的水平滚动位置。
window.scrollTo(x, y):将浏览器窗口的滚动位置设置为指定的坐标。
window.scrollBy(x, y):将浏览器窗口的滚动位置向前移动指定的像素数。
window.scrollIntoView(element):将指定的元素滚动到可视区域内。
window.addEventListener(event, callback):向窗口添加事件。
window.removeEventListener(event, callback):从窗口中移除事件。
window.documnet: 对整个个HTML页面进行增删改查
window.history: 历史记录
window.frames: 返回当前窗口,一个类数组对象,列出了当前窗口的所有直接子窗口
Window.localStorage: 会将键值对数据存储在本地中,浏览器关闭也还是存储,除非手动清除!
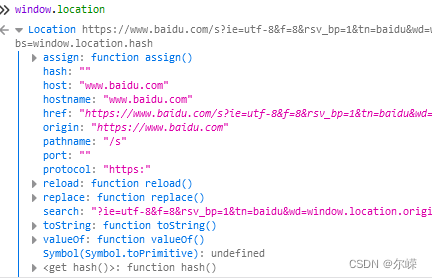
window.location:表示当前页面 URL 的对象。可以使用该对象来更改页面 URL。
window.location.reload():重新加载当前页面。
window.location.replace(url):替换当前页面为指定的 URL。
window.location.href:获取当前页面的完整 URL。
window.location.port:这个是判断访问链接中是否带端口
window.location.protocol: 获取当前浏览器链接所使用的协议(如http\https)
window.location.origin:获取 URL 的协议、主机名(域名)和端口号
window.location.host: 返回当前访问链接中的域名 + 端口
window.location.hostname:返回的是访问链接(URL)的主机/域名
window.location.hash: 仅针对于路径中带#,返回#后跟随的锚点或是片段标识符
window.location.pathname: 返回文件地址或者当前访问的路径
window.location.search: 返回当前链接中?后面部分(如:?user=admin&pdw=123456)

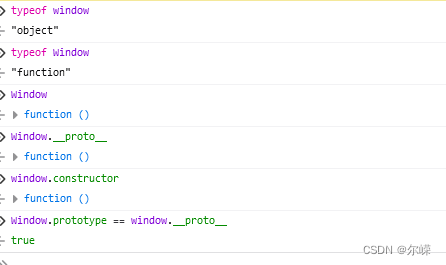
2.window和Window的关系:
注:__proto__属性(原型指针) 和 prototype 属性(原型对象)

> window.prototype === window.__proto__ // false
> Window.prototype === window.__proto__ // true
> window.constructor === Window // true
> window instanceof Window // true
> Window.__proto__.__proto__.__proto__.__proto__ // null
直白来说,比如我们去吃饭要点菜,Window 类似一个菜单,window 是端上桌子的一道菜,至于这道菜色香味以及制作方法和 Window 无关,只和 window 有关。
3.window 和 this的关系
this对象是在运行时基于函数的执行环境绑定的:在全局变量中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象。不过,匿名函数的执行环境具有全局性,因此this对象通常指向window。但是在通过call()或apply()改变函数执行环境的情况下,this就会指向其他对象。

4.页面中宽高获取
window.innerHeight------浏览器正文可见区域的高度
window.innerWidth------浏览器正文可见区域的宽度
window.document.body.scrollHeight------浏览器所有正文部分的高度(即你一眼看不完的区域的高度和宽度也算在里面)
window.document.body.scrollWidth------浏览器所有正文部分的高度(即你一眼看不完的区域的高度和宽度也算在里面)
window.document.body.clientHeight------网页可见区域高度(包括padding但不包括border、水平滚动条、margin的元素的高度)
window.document.body.clientWidth------网页可见区域宽度 (包括padding但不包括border、水平滚动条、margin的元素的高度)
window.outerHeight------浏览器可见区域(除了正文内容,还有顶部的高度也在内的全部,你整一眼看到的高度)
window.outerWidth------浏览器可见区域(除了正文内容,还有顶部的高度也在内的全部,你整一眼看到的宽度)
注意:在没有滚动条时scrollHeight 与clientHeight相等恒成立。单位px。如下图

总结
通过学习我们可以发现,当前环境为全局状态时,window都可以访问!
参考
【1】window属性:menubar_w3cschool
【2】Window.menubar - Web API 接口参考 | MDN
【3】浅谈一下window窗口的各种宽高属性_weixin_33711647的博客-CSDN博客