// 用虚拟串口(USB CDC VCP)感觉有些不稳定,尤其是下位机掉电后再上电,上位机虚拟的那个串口根本不能用,还有就是
// 必须等虚拟串口出来后且知道串口号上位机才可以执行打开操作
// 上面是实际情况,但并不是STM32的USB不行,而是PC端的驱动程序有问题。或者说是PC机的驱动程序机制造成的。
// 如果是PC机正常的RS-232串口,断掉连接线,但串口硬件还是在的,所以重新接上连接线后,就能通信继续通信。
// 但CDC类的USB转串口,当USB线断掉时,实际上PC机上已经没有该串口设备了,程序中的串口句柄已经无效了。但当USB线再次连接时,PC机给新的USB转串口分配的是新的内存,所以原来的句柄显然不能访问新的串口。
// 换句话,USB转串口设备,可以当串口设备使用,但毕竟不是串口设备。
// 所以说,PC端软件也是需要进行一些修改的。比如,接收USB设备的插入、拔出的消息,以便进行适当的处理。
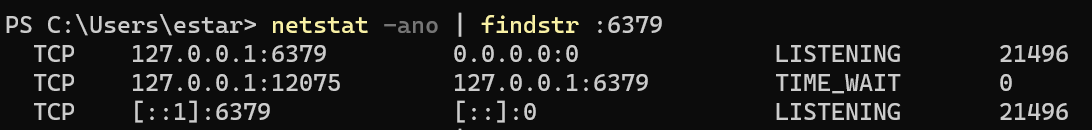
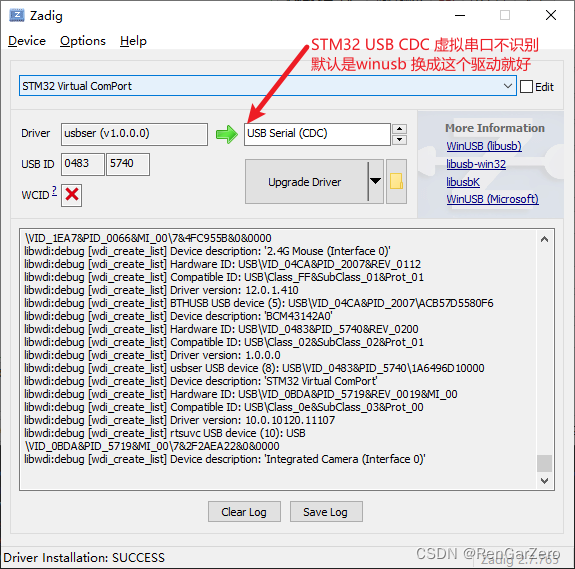
下载好程序后,识别不到串口,同过zadig 找到当前 usb描述,切换为USB cdc,然后拔掉电脑端的USB,重新插上就能识别到 USB虚拟串口了。

上面这样操作,有可能导致串口,数据丢包等其他异常 。
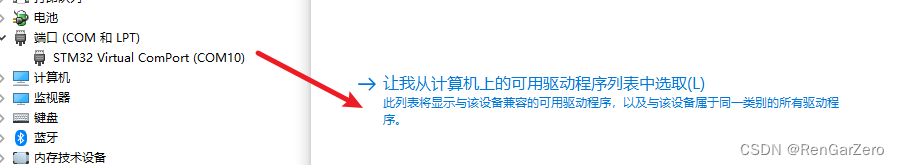
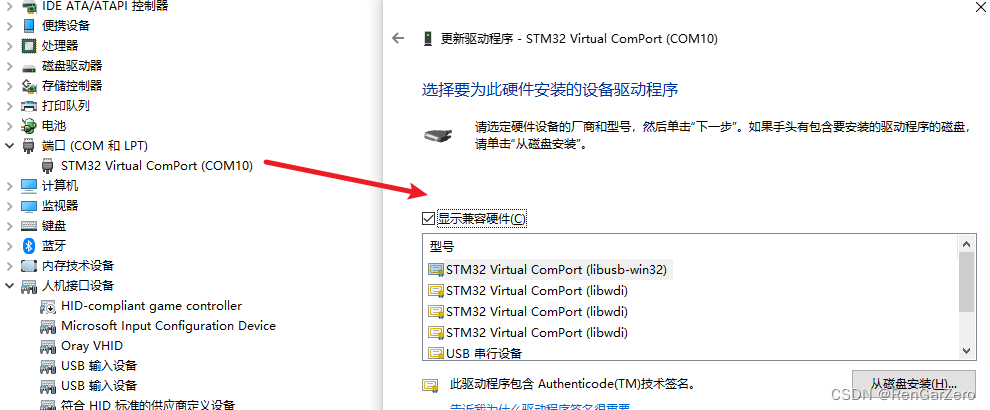
最终通过下面的操作 自己选择驱动解决。



不要选择win32, 选择下面的libwdi