目录
1.LoadRunner对比Jmeter的优势
2.LoadRunner三个组件之间的关系
3.学习VUG的使用
3.1创建性能测试脚本并进行录制
第一步:打开VUG,创建一个新的性能测试的脚本
第二步:对新建的脚本进行设置
第三步:启动WebTours服务
第四步:回到VUG中,点击录制按钮并设置录制选项
第五步:进行登录操作
第六步:录制结束,生成测试脚本
3.2脚本的增强(编写)
3.2.1为什么要进行脚本的增强?
3.2.2增强脚本需要采取的手段
4.学习Controller的使用
4.1创建场景(有两种方式)
4.2场景的设置
4.2.1场景运行方式的设置
4.2.2场景的设置(进行如下四个设置)
4.3场景的运行
4.3.1在真正运行场景之前,如果你想要查看系统资源图表,那么你需要手动修改配置
4.3.2下面我们点击开启场景,进行场景的运行
4.4场景的监控(通过图表分析)
4.5保存场景
5.学习Analysis的使用
5.1生成测试报告
5.2保存测试报告
5.3分析测试结果
5.3.1测试报告
5.3.2测试报表
1.LoadRunner对比Jmeter的优势
(1)具有非常强大的录制功能
(2)具备丰富且灵活的场景
(3)具备丰富的报告功能
2.LoadRunner三个组件之间的关系
第一步:先使用VUG来编写性能测试脚本
第二步:使用Controller执行性能测试脚本(针对脚本以及具体的场景来设置测试场景),监控脚本在执行过程中的状态
第三步:根据性能测试的结果产出测试报告
3.学习VUG的使用
Virtual User Generator
3.1创建性能测试脚本并进行录制
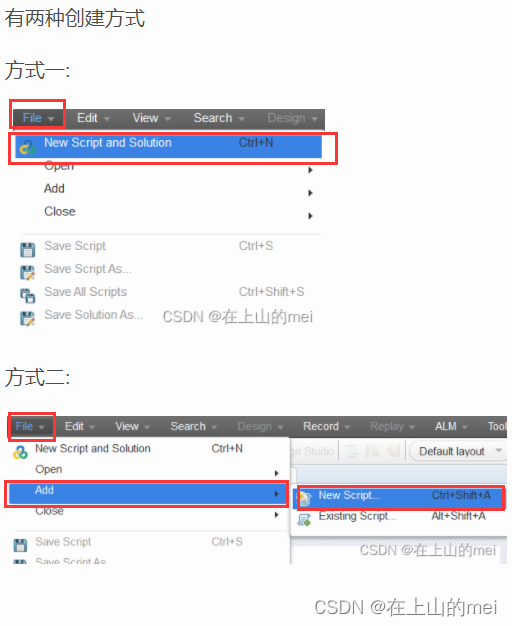
第一步:打开VUG,创建一个新的性能测试的脚本
-------------------------------------------------------------------------------------------------------------------------
第二步:对新建的脚本进行设置
创建好的脚本就长这个样子
-------------------------------------------------------------------------------------------------------------------------
第三步:启动WebTours服务
1.找到自己的HP文件夹中的WebTours文件夹下的StartServer.bat,然后双击启动
这就是双击StartServer.bat出来的界面
2.接下来,不要关上双击StartServer.bat出来的界面!!然后我们打开浏览器
在浏览器中输入:127.0.0.1:1080/WebTours/
会出来这个界面,完成到这一步,我么接下来就可以进行性能测试了!
-------------------------------------------------------------------------------------------------------------------------
第四步:回到VUG中,点击录制按钮并设置录制选项
会出来这个界面,让你进行一系列选择
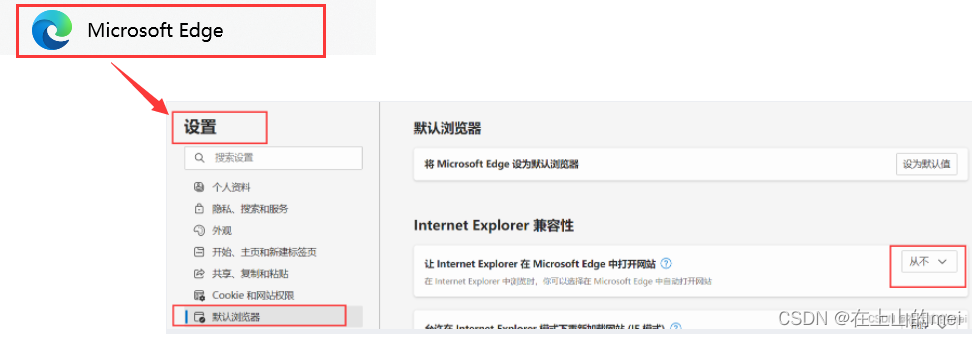
注意哈,上面这个图中我们选择这个IE浏览器.要想让到时候访问地址的时候是通过IE去访问的,我们需要在Microsoft Edge中进行如下的设置
另外,我自己这边这样设置了,但是发现到时候开始访问的时候依旧不是通过IE浏览器去访问的,是通过360...后来我研究了下,这样操作了一番(把我的ie浏览器.exe放到这个目录下面,然后选择他)就可以了,如果你们也有和我一样的问题也可以这样试一试~
点击开始录制之后会出来这么一个框框,点"是"就可以了
-------------------------------------------------------------------------------------------------------------------------
第五步:进行登录操作
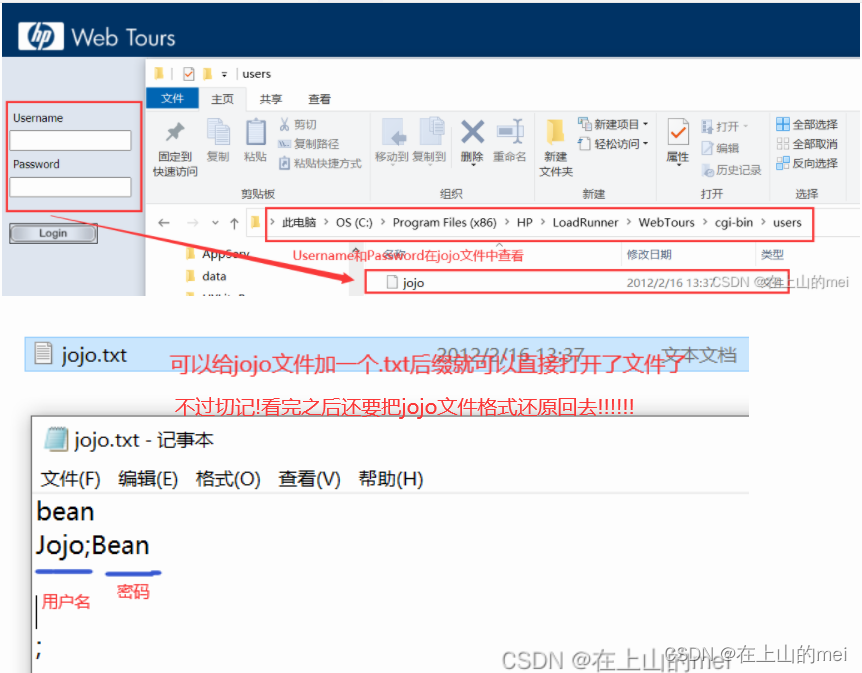
这里需要先说一下,我这里演示的是对127.0.0.1:1080/WebTours/这个地址进行登录操作,我们得知道用户名和密码才能登录成功对吧,那我们在哪儿看呢?
好,下面回到正轨,我们开始录制了对吧,点击录制之后会自动打开IE浏览器的127.0.0.1:1080/WebTours/地址的界面,如下图所示:
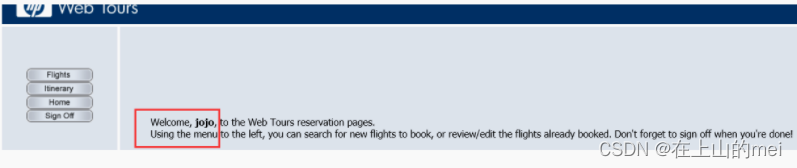
然后我们根据刚刚在jojo文件中看到的用户名和密码进行登录,登录成功就来到这个界面
-------------------------------------------------------------------------------------------------------------------------
第六步:录制结束,生成测试脚本
由于我只想录制登录的操作,因此到这里就可以结束录制了,点击停止就结束录制了
点击完成录制会出来一个这个框框,点"是"就可以了~
下面回到VUG就能看到录制期间VUG自动生成的代码了
我们可以点击编译和回放看看有没有什么错误
这里需要说一下,有可能你发现你Action.c文件中没有任何代码(录制不到内容),你可能会疑惑,我前面每一步都按着做了的呀,为什么我就没有代码呢.这个原因我也不知道,但是我知道的是,就算你没有成功生成代码也不要灰心,因为其实我们也可以手动在Action.c文件中添加代码~
其实我们使用VUG的主要目的不是录制,而是手动编写代码!!!!!!!!!!!!
所以,让我们接着往下看吧
_________________________________________________________________________
3.2脚本的增强(编写)
3.2.1为什么要进行脚本的增强?
原因1:录制的测试脚本达不到预期的测试目的(就比如像上面说的,你可能录制不到内 容,那么就生成不了测试脚本,这不就相当于时没有达到预期的测试目的吗)
原因2:当前录制的测试脚本缺乏针对性,我们需要对此进行脚本内容的补充,让测试脚本 具有针对性
-------------------------------------------------------------------------------------------------------------------------
3.2.2增强脚本需要采取的手段
3.2.2.1事务
- 什么是事务以及事物的特点:
事务就是操作,我这里的登录操作就可以视为一个事务
特点:事务是可以嵌套的
- 添加事务:
添加事务,需要在生成的测试脚本中的事务代码的上面添加“开始事务”,在事务代码的下面添加“结束事务”
“开始事务”函数格式:lr_start_transaction("事务名称");
“结束事务”函数格式:lr_end_transaction("开始事务时取得事务名称",LR_AUTO);
添加事务有两种方式:
(1)对录制完的测试脚本进行添加事务操作,然后点击编译和回放进行结果查看
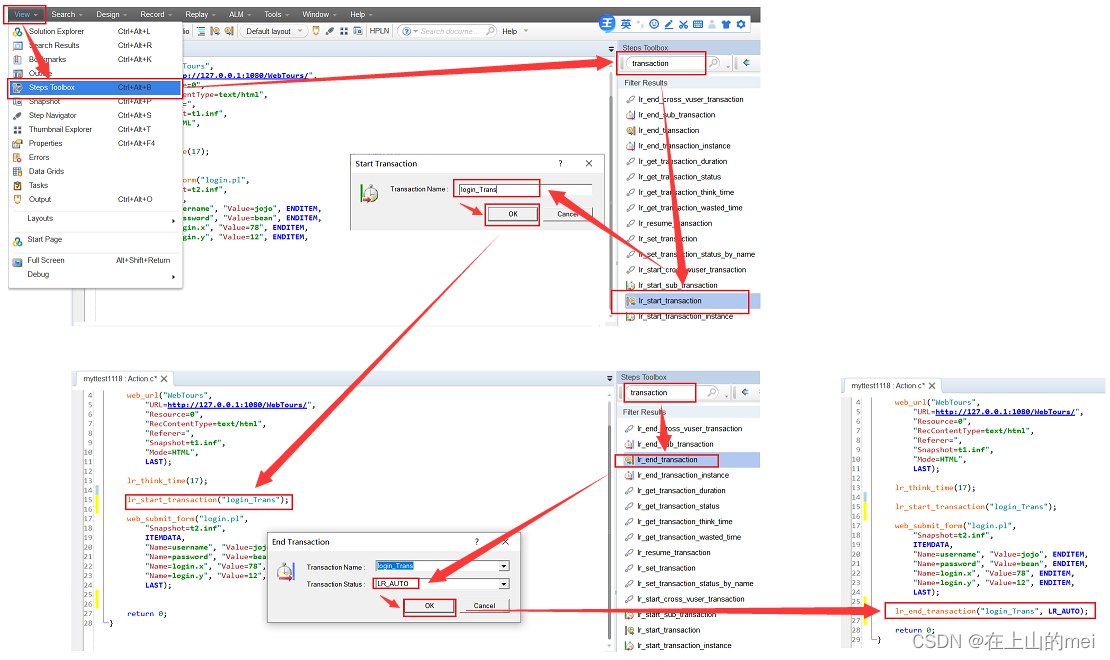
在登录这个事务的代码的前后分别手动添加开始事务和结束事务的代码
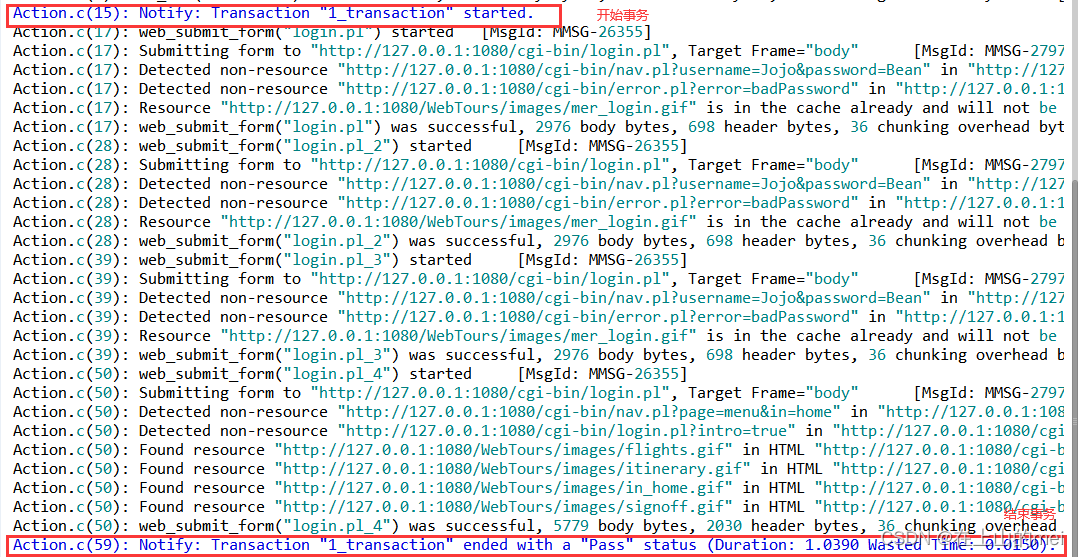
然后点击编译,再点击回放就会生成新的带有事务的回放结果,如下所示
结束事务操作包含:事务执行的状态(status)、事物的响应时间(Duration)、浪费的时间(Wasted Time)
(2)在录制的时候手动插入事务
点击录制按钮
录制结束后看到录制的测试脚本中已经有了开始事务和结束事务
编译,然后回放可以看到结果如下
3.2.2.2集合点
- 什么是集合点及其特点
LoadRunner为了实现真正意义上的并发而进行的一种运行机制,让虚拟用户进行短暂的集合,在满足特定的条件情况下开始放行,产生并发数
特点:集合点只能放到action文件中,且集合点要放到事务之前
- 添加集合点
集合点函数格式:lr_rendezvous("集合的名称")
3.2.2.3检查点
- 什么是检查点及其特点
检查点相当于"断言",主要检查服务器压力较大时,是否能够准确返回指定的测试对象
特点:检查点函数一般放在页面请求之前
- 添加检查点
检查点函数格式:web_reg_find("Test=想要匹配的关键词",LAST);
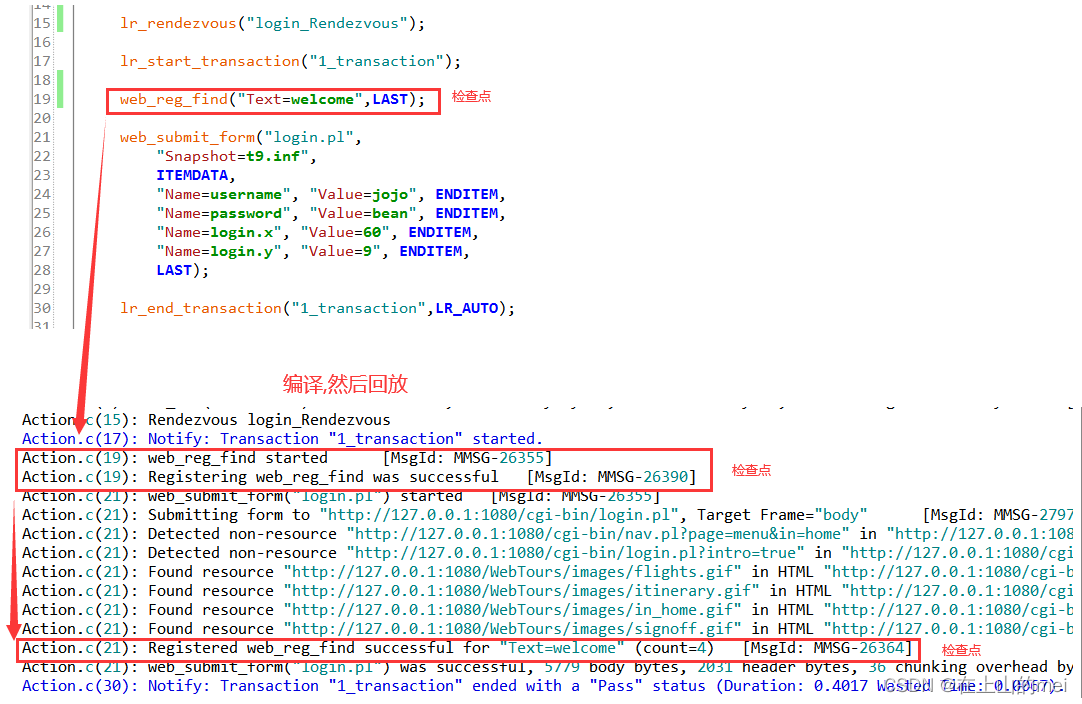
我来解释下我上面检查点函数中写的"想要匹配的关键词"是welcome,原因是我录制的登录操作,登录成功后,服务器会返回这样一段话到页面上
我提取了这段话中的一个单词作为检查点.如果回放时找不到welcome这个单词,那么就代表服务器压力较大时,没能返回指定的测试对象
3.2.2.4参数化
- 什么是参数化
使用变量代替脚本中的常量,目的是虚拟用户能真实的模拟现实用户进行系统的操作
- 参数化举例
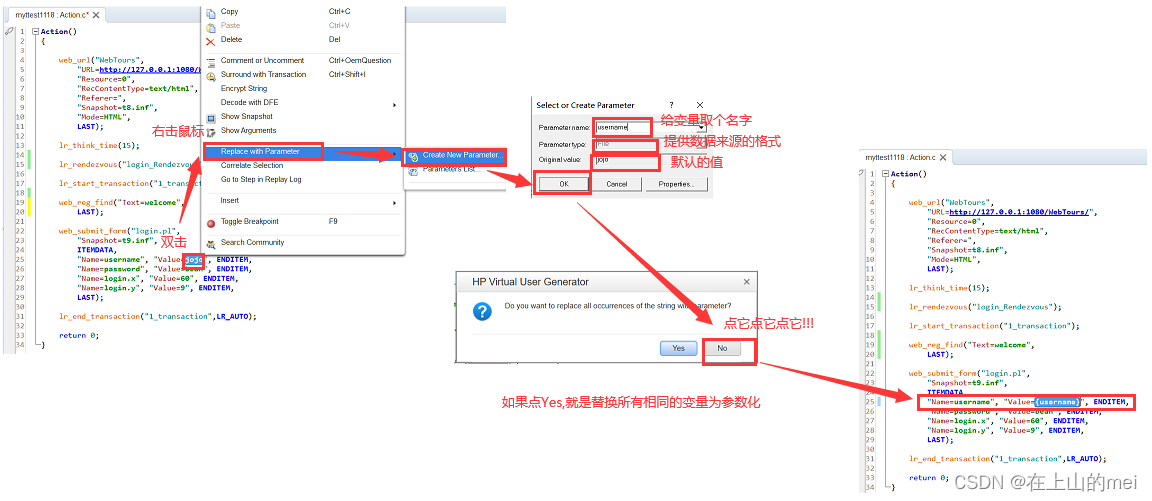
下面拿登录时候的用户名进行参数化
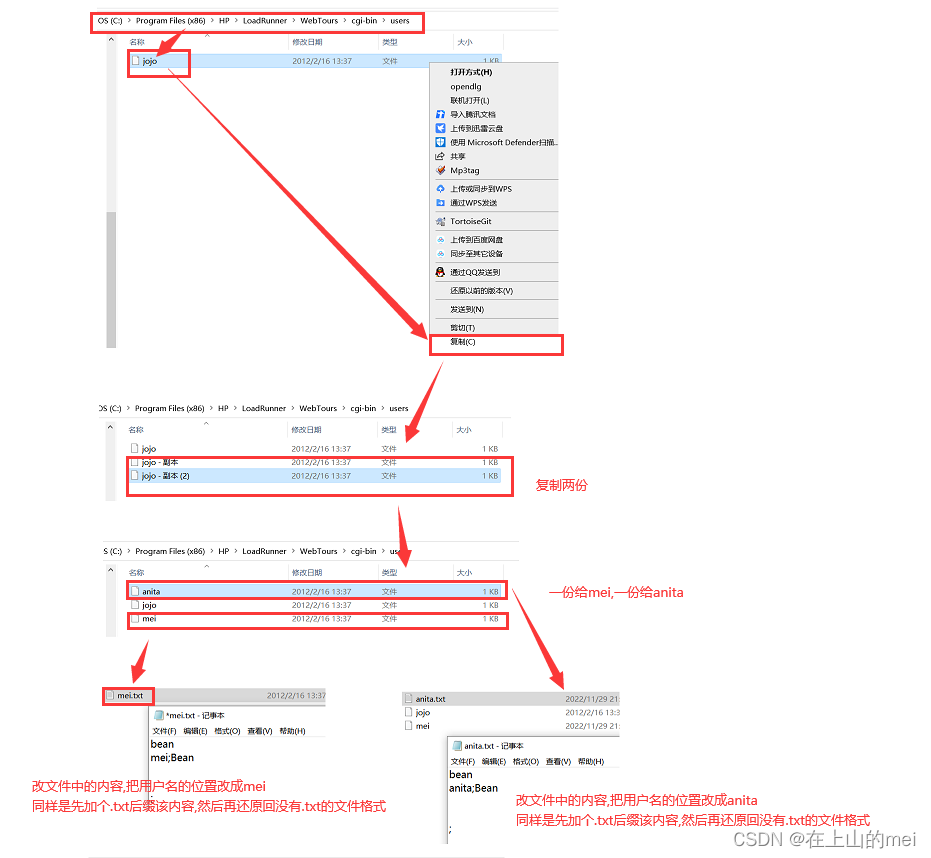
设置好是按用户名进行参数化之后,下面我又在用户名这一列加了两个变量mei和anita
也就是说现在用户名有三个了
我不是加了两个新的变量吗,你还记得我在一开始介绍VUG使用的时候有查登录WebTours的用户名和密码在哪儿查的吗,是在jojo文件里查的对吧.现在我新创建两个变量,代表我也要在和jojo文件同意路径下再创建两个文件,分别来放新的两个变量的用户名和密码.
下面来验证下新的两个用户名搭配旧的密码(因为我密码没改或者说没添加新的),看看能不能登录
验证发现没问题,下面我来干一件什么事呢,我来调整一下Action的执行次数,因为我想要让他每个用户名都执行一次
好的,一切准备就绪,下面还是老规矩,编译,之后回放,看结果
可以看到第一次用的是jojo登录的,第二次是mei,第三次是anita
大功告成~
4.学习Controller的使用
Controller
我的学习目标是能学会创建场景、运行场景和监控场景
4.1创建场景(有两种方式)
(1)在VUG中对写好的脚本创建场景,然后就会自动跳转到Controller中了
点击OK之后,进行创建
然后就会自动跳转到Controller
(2)手动打开Controller进行脚本的添加并创建场景
点击OK就会直接在Controller中创建
创建场景完成之后,下面来到场景的设置~
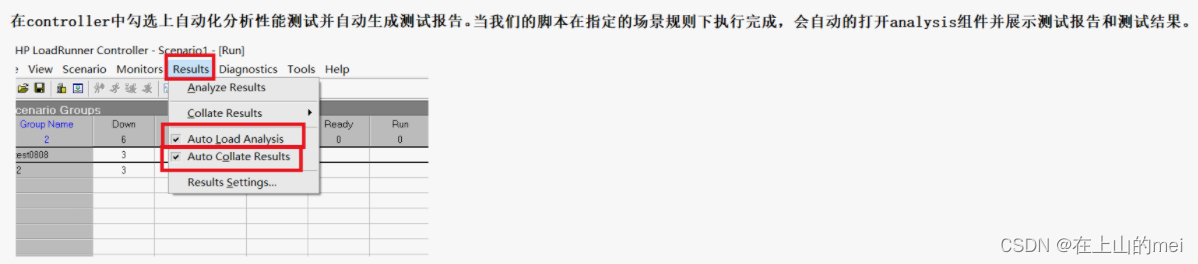
为了防止场景运行完成之后没有自动生成性能测试报告,所以在这里提一嘴
记得把这个点上
4.2场景的设置
点击Controller页面左下方的Design
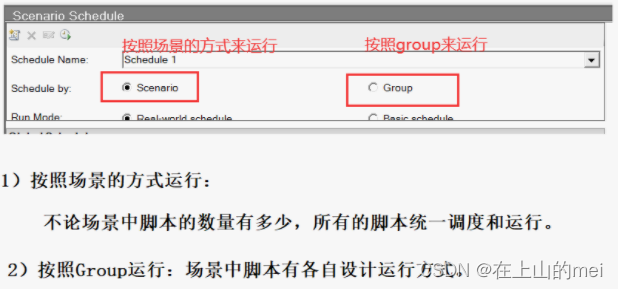
4.2.1场景运行方式的设置
下面分别针对这两种场景的方式运行举一个例子看看:
(1)按照场景的方式运行:
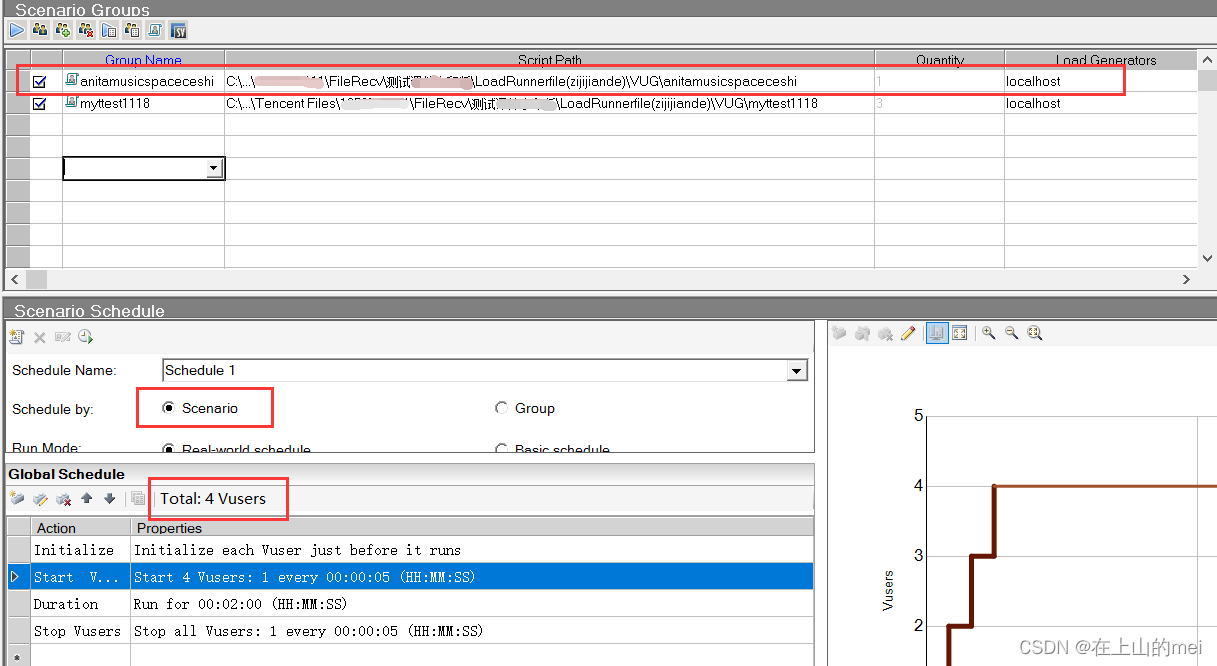
我在我当前已有的脚本myttest1118(3个虚拟用户)基础上又加了一个脚本anitamusicspaceceshi(1个虚拟用户).
下面选择按照场景的方式运行
然后在Global Schedule中可以看到,一共是Total:4 Vusers,这说明选择按照场景的方式运行,所有虚拟用户都按照统一设定好的场景去运行
(2)按照Group运行:
4.2.2场景的设置(进行如下四个设置)
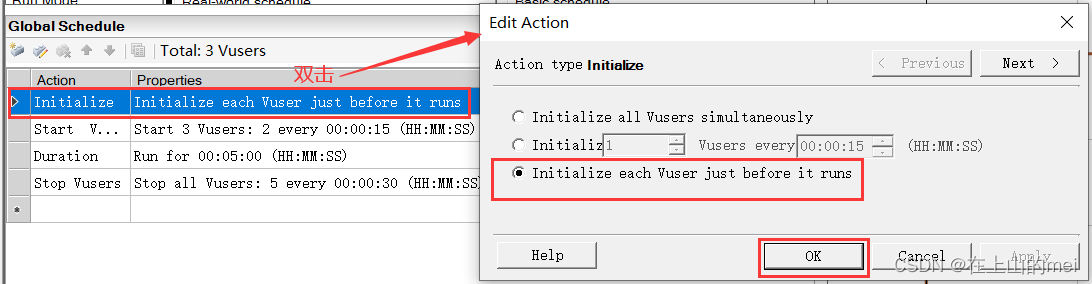
(1)设置初始化
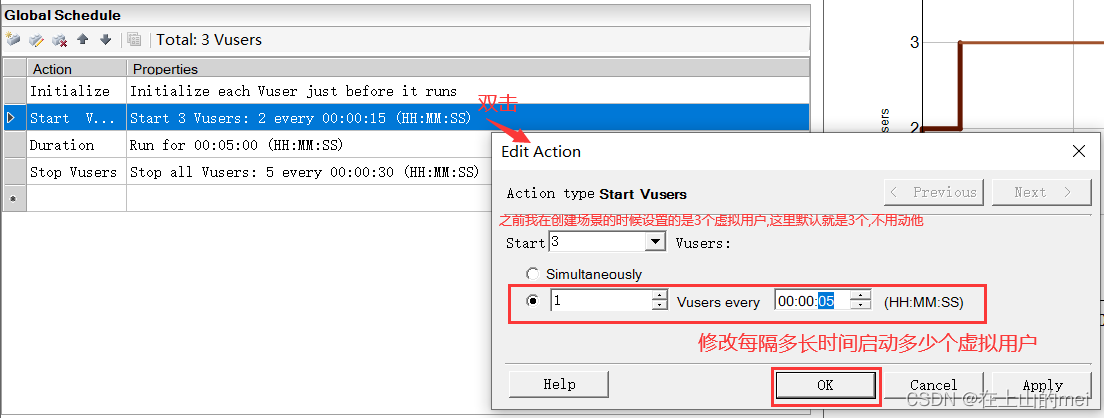
(2)设置启动机制
(3)设置性能测试脚本的执行时间
(4)设置虚拟用户退出机制
场景的设置完成之后,下面来到场景的运行~
4.3场景的运行
点击Controller页面左下方的Run
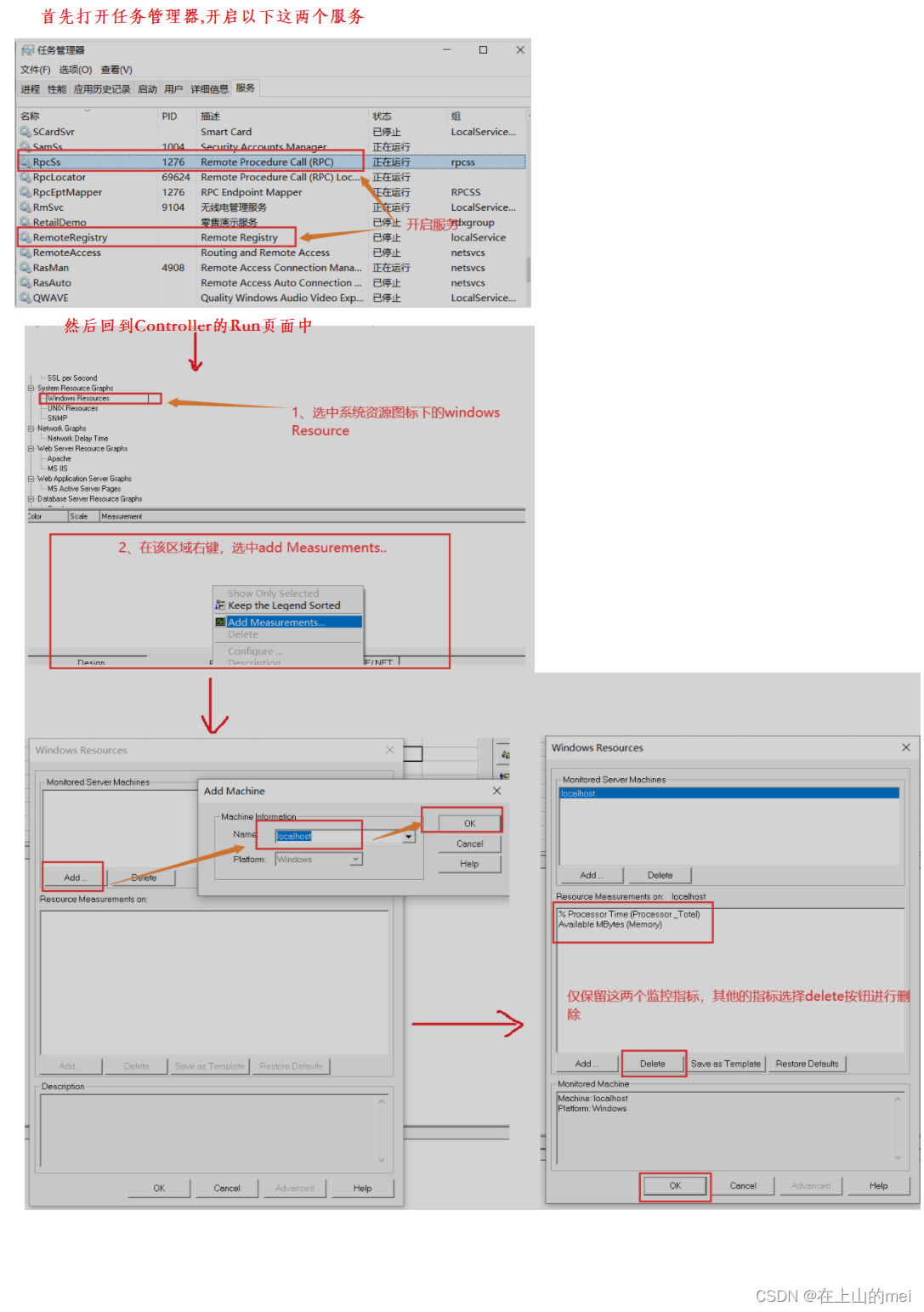
4.3.1在真正运行场景之前,如果你想要查看系统资源图表,那么你需要手动修改配置
设置完就变成这样了:
4.3.2下面我们点击开启场景,进行场景的运行
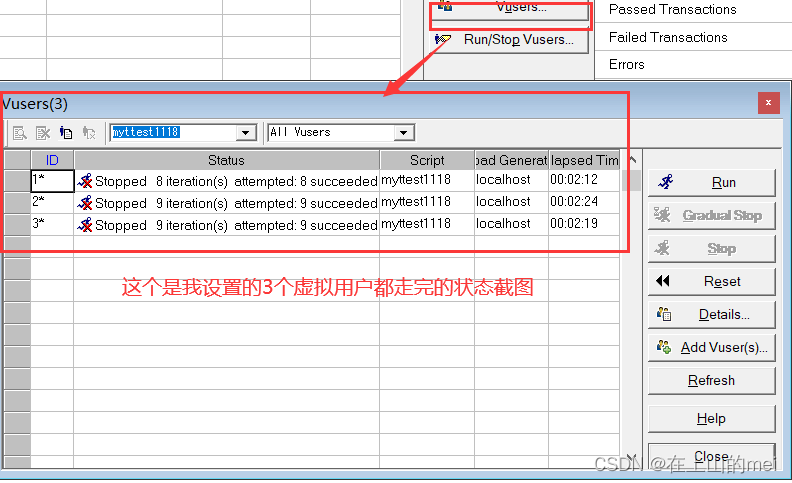
在场景运行的过程中,可以单击Vusers看多个虚拟用户的运行状态
或者什么都不点,直接在Scenario Groups中也可以看这个表格里面虚拟用户的状态变化从而判断运行到哪一步了
下面这个截图是场景运行结束,三个虚拟用户都处于Stopped状态
这里放一个Run这个页面的场景运行结束后的整体页面布局
4.4场景的监控(通过图表分析)
下面对即将要分析的数据图表进行数据类型的解释,以及操作上面的说明
如果想要放大看其中某一个图表,只需双击图表就可以
下面我们来看具体的图表吧~下面我们来看具体的图表吧~下面我们来看具体的图表吧~



需要知道的是,我们除了可以单独分析某一个图表的数据,我们还可以把有关联的数据的图表放到一起去分析,这样如果哪里不符合他们之间的关系,我们就能够及时且清晰的判断出是哪里出了问题
就比如下面四个图表,我们知道点击率增加,吞吐量和每秒事务响应也会随之增加,因此你看他们的几个图表的走势是比较一致的.

再比如这个事务响应时间中的这两个事务的响应时间如果作差,就能够得到请求WebTours服务首页的事务响应时间,这样通过的出来的数据可知请求WebTours服务首页的事务响应时间较长,那么未来优化就可以在这里优化
4.5保存场景
在Controller的工作都结束之后,别忘了Ctrl+s保存这个场景哦!!!!
5.学习Analysis的使用
Analysis
我的学习目标主要就是要让Analysis生成测试报告,然后分析测试结果
5.1生成测试报告
这个在上面讲Controller的时候也说过了,不过这里再放一下
5.2保存测试报告
Ctrl+s保存保存保存!!!!!
5.3分析测试结果
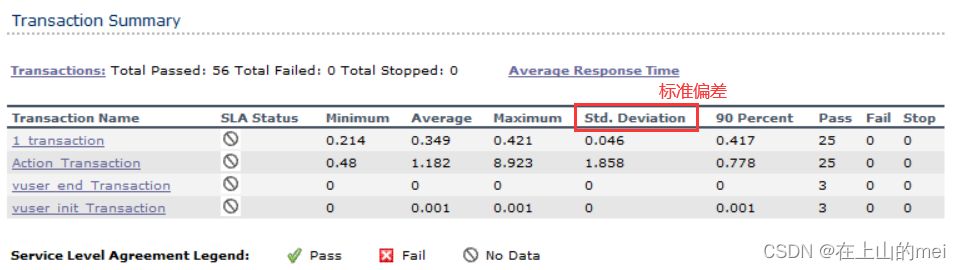
5.3.1测试报告
不要看最大值最小值,主要看平均值和标准偏差.标准偏差越大,说明越不稳定.
5.3.2测试报表
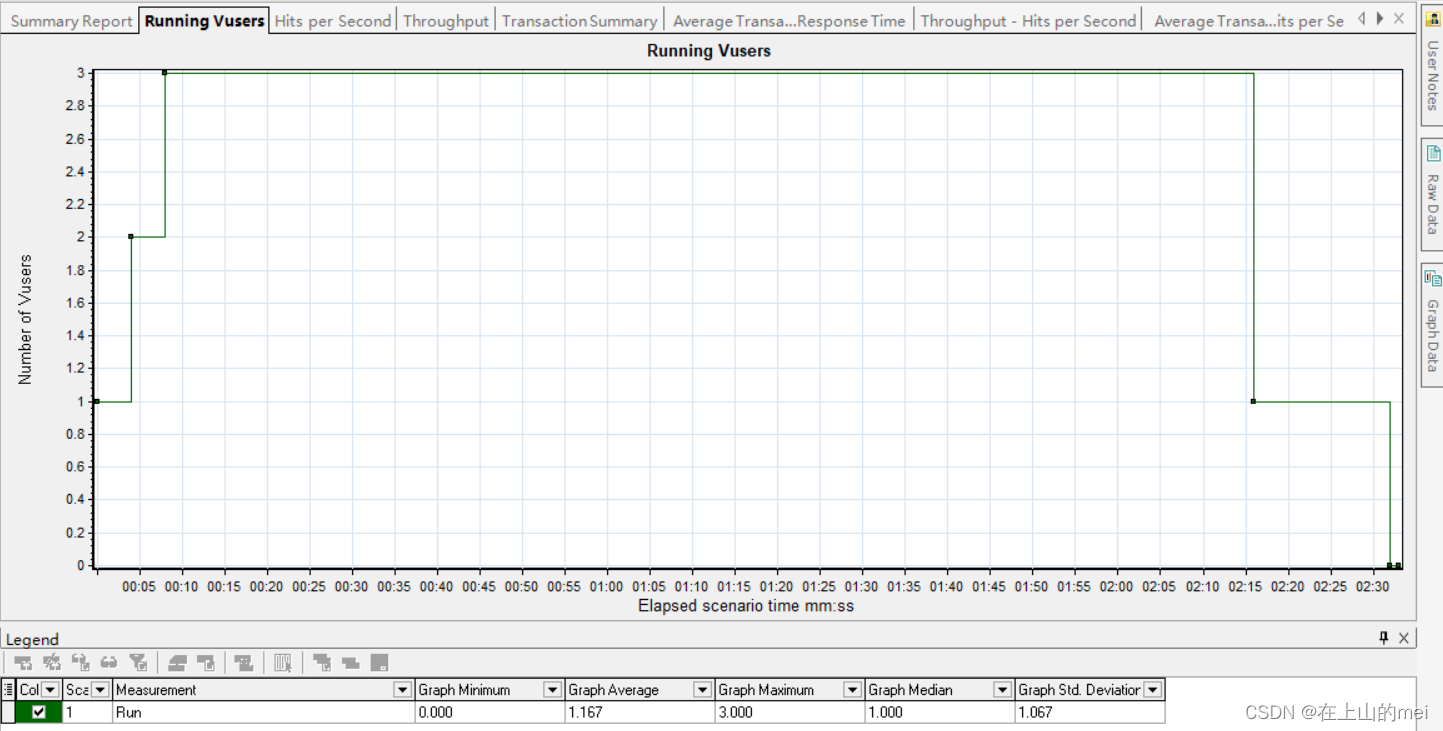
(1)运行的虚拟用户图
此图显示性能测试的每秒期间执行Vuser脚本的Vuser数量及其状态.通过此图可用于确定任何给定时刻的服务器上Vuser的负载情况.
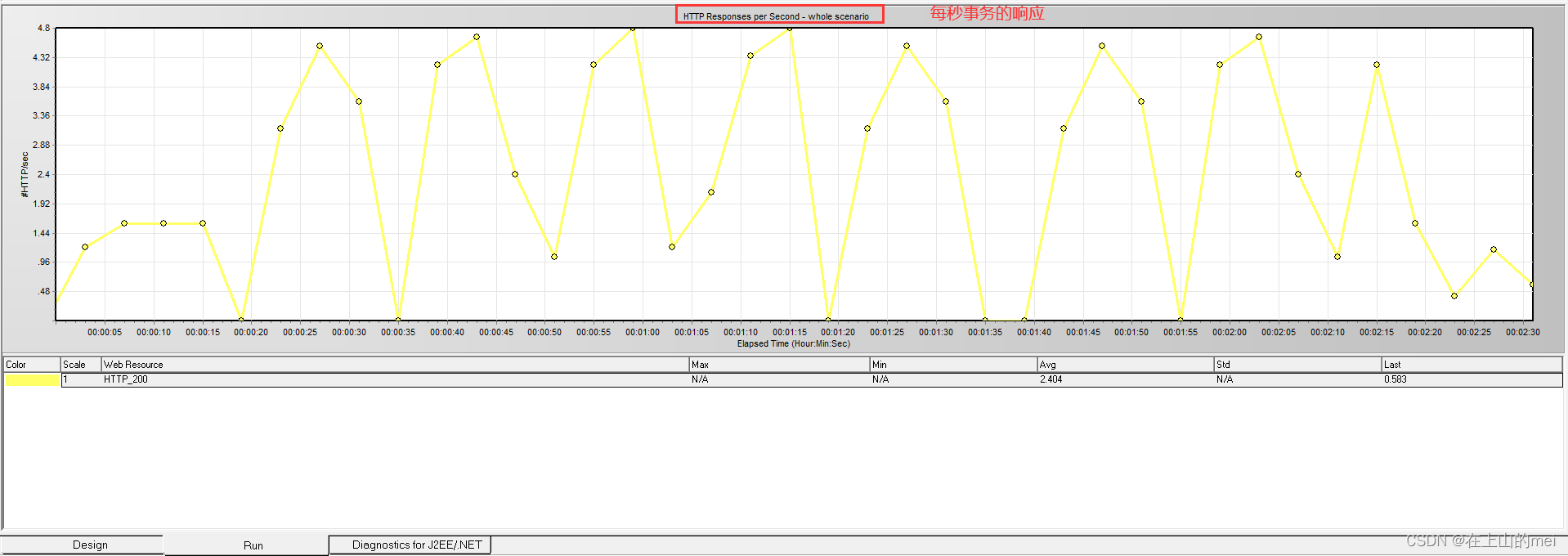
(2)点击数图表
此图显示性能测试场景中运行期间的每一秒内HTTP向服务器发送的HTTP请求数.帮助我们根据点击次数对Vuser生成的负载量进行评估.
我们可以将此图与"平均事务响应时间"图进行比较,查看点击次数对事务的影响.请求数量增多的话,响应时间可能也会变长.
以下就是:平均事务响应时间-点击数图
这里插播一下,如果想要将两个表合并成一个新表,通过这种方式
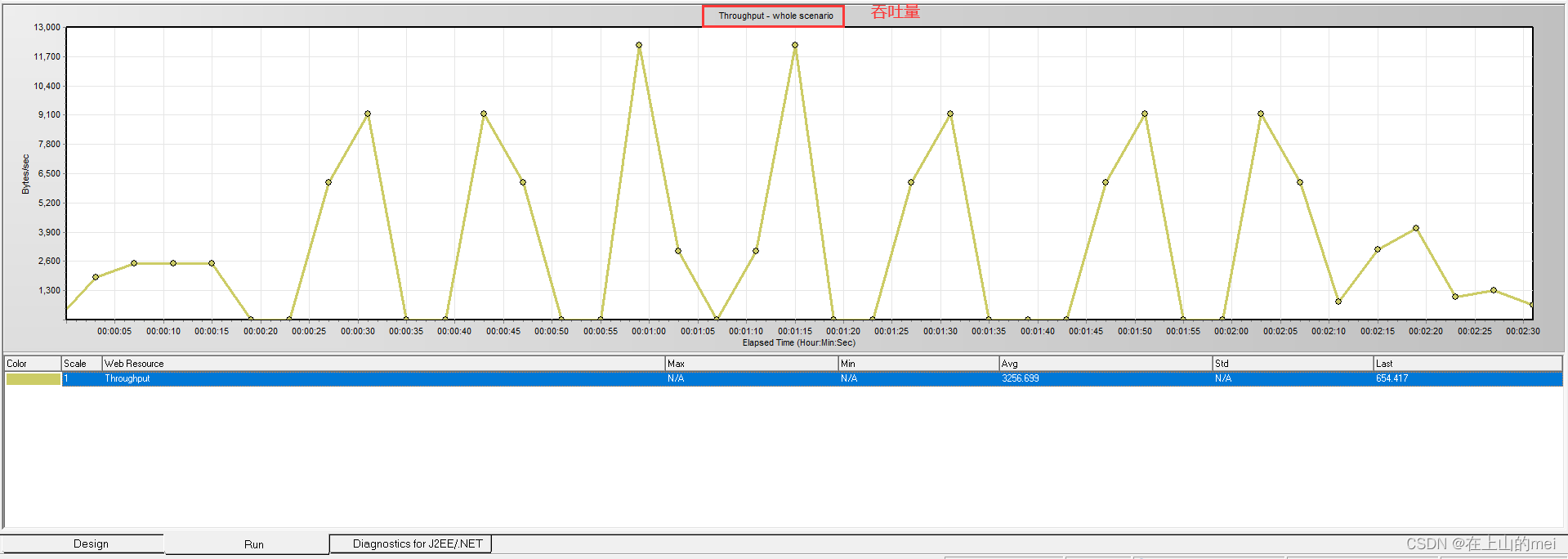
(3)吞吐量图
此图可以帮助我们根据服务器吞吐量对Vuser生成的负载量进行评估,对平均事务响应时间图进行比较,吞吐量对事务性能的影响.
因为吞吐量图和点击数图形状非常相似,所以我也把这两个图放到一起来分析
以下是:吞吐量-点击数图
问题1:可以看到吞吐量图虽然和点击数图形状非常相似,但是吞吐量图会稍微滞后一点,这是为什么呢?
回答:因为吞吐量表示的是响应后返回的资源数量,所以肯定是先有请求再有返回
问题2:如果请求变多但是吞吐量没有什么反应,原因可能是什么?
回答:
(1)服务器响应慢了,来不及响应
(2)压力没有到服务器
(3)服务器设置了一定的阈值,超过多少请求就不返回响应
(4)平均事务响应图
此图显示Vuser在性能测试的每秒期间在服务器上进行的命中次数.可以帮助我们根据命中次数评估Vuser 生成的负载量
主要查看:
(1)平均事务响应图图形是否稳定
(2)平均事务响应时间是否达到预期
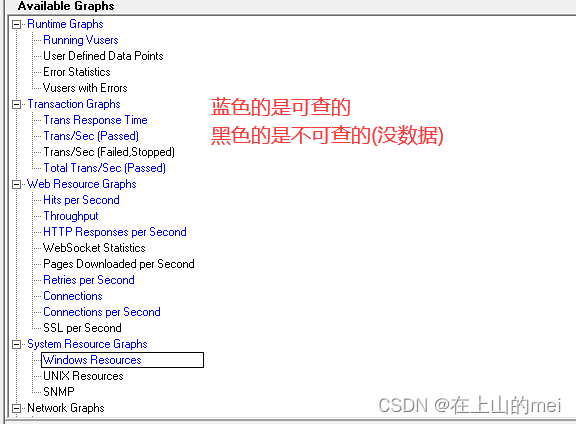
这里插播一条,如果想要查看更过图表,可以右键添加:
(5)系统资源使用情况图
是的,到这里我对LoadRunner性能测试的学习就暂时告一段落了,感谢我自己的陪伴~







































































![[附源码]计算机毕业设计Node.js宠物商店管理系统(程序+LW)](https://img-blog.csdnimg.cn/981d9d72aadb4e538cd005d96fda4ccd.png)