之前的文章中,分享了Matlab带线标记的图:

带阴影标记的图:

带箭头标记的图:

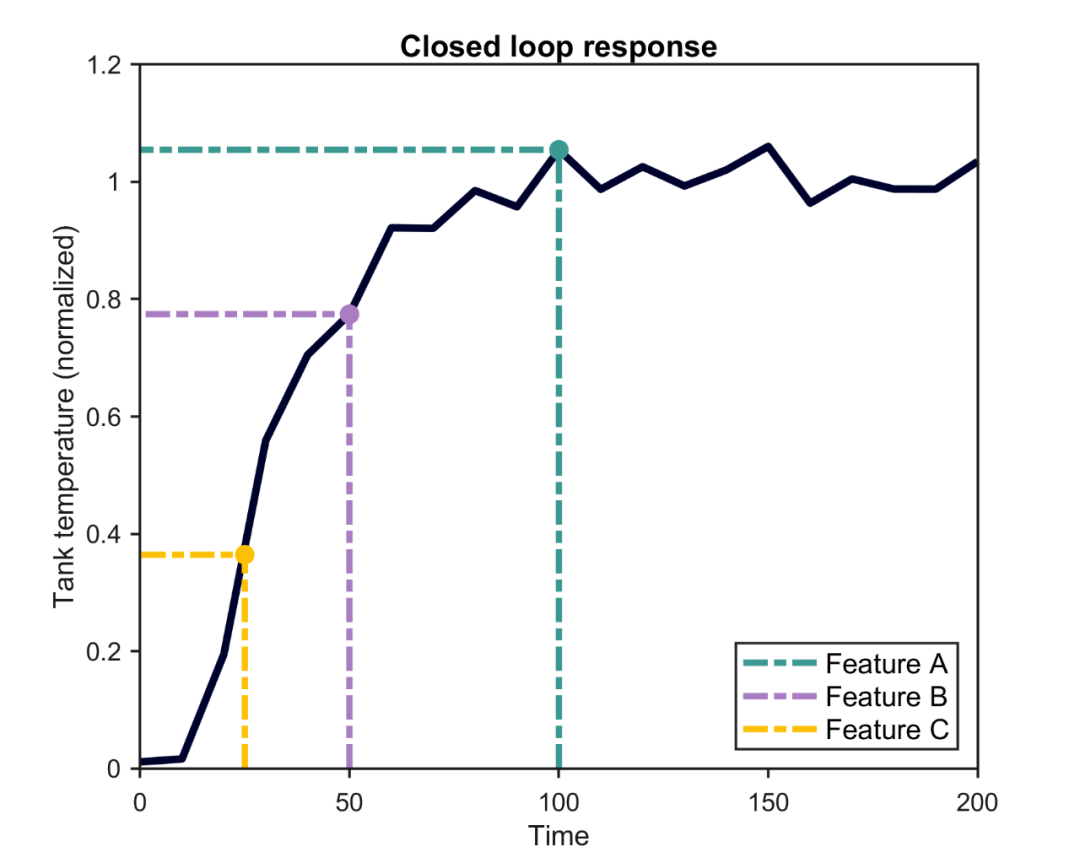
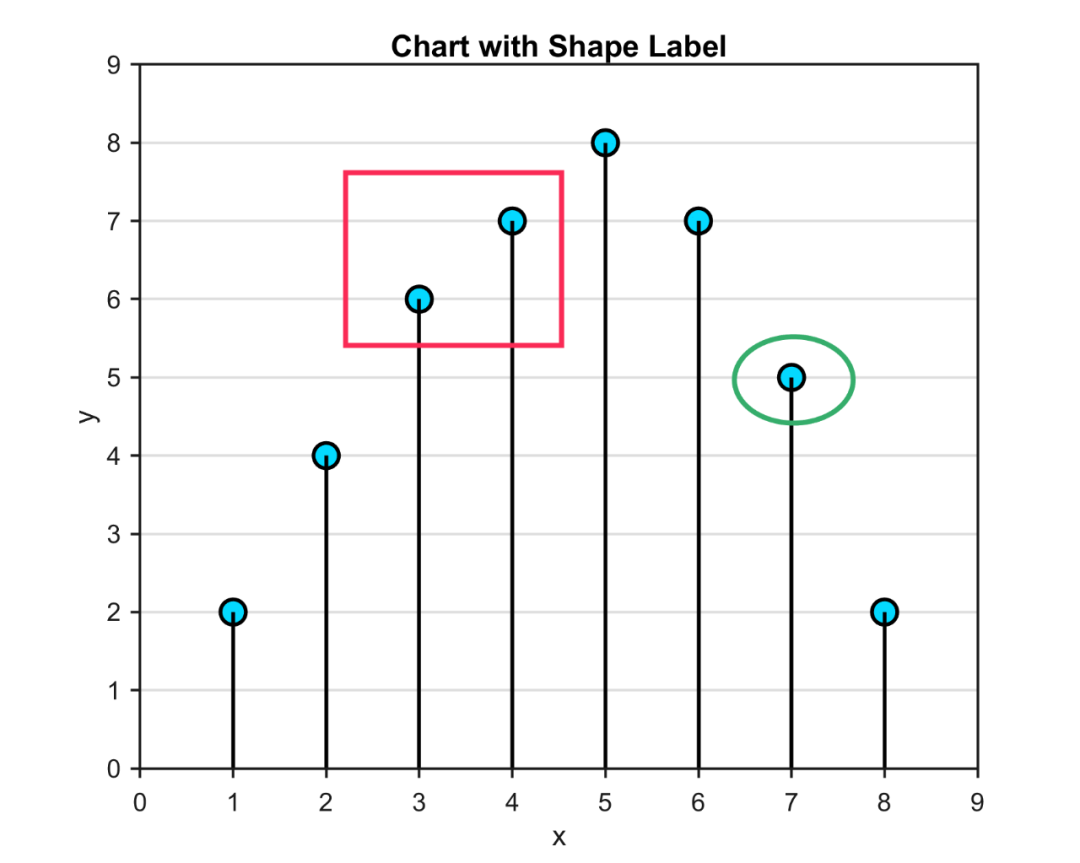
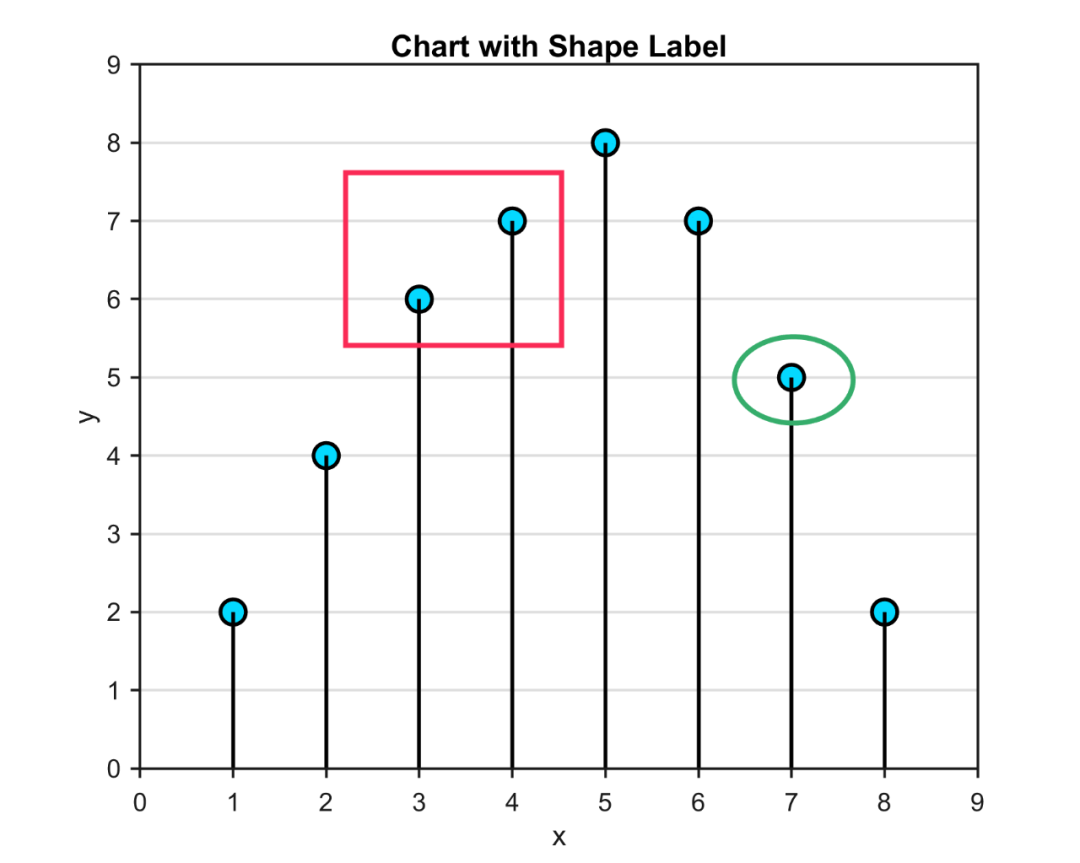
进一步,分享一下带图形标记的图,先来看一下成品效果:

特别提示:本期内容『数据+代码』已上传资源群中,加群的朋友请自行下载。有需要的朋友可以关注同名公号【阿昆的科研日常】,后台回复关键词【绘图桶】查看加入方式。
模板中最关键的部分内容:
1. 数据准备
此部分主要是读取原始数据。
%% 数据准备data = [2 4 6 7 8 7 5 2];
2. 颜色定义
作图不配色就好比做菜不放盐,总让人感觉少些味道。
但颜色搭配比较考验个人审美,需要多加尝试。
这里直接使用TheColor配色工具中的XKCD配色库:
C = TheColor('xkcd',[572 298 693]);C1 = C(1,:);C2 = C(2,:);C0 = C(3,:);

3. 带图形标记的图绘制
通过调用‘annotation’命令,绘制初始带图形标记的图。
st = stem(data,...'MarkerEdgeColor','k',... % 符号轮廓颜色'MarkerFaceColor',C0,... % 符号填充颜色'Marker','o',... % 符号类型'MarkerSize',10,... % 符号尺寸'LineWidth',1.5,... % 线宽'LineStyle','-',... % 线型'Color','k'); % 线的颜色axis([0 9 0 9])annotation('rectangle',[.32 .6 .2 .2],'Color',C1,'LineWidth',2)annotation('ellipse',[.68 .51 .11 .1],'Color',C2,'LineWidth',2)hTitle = title('Chart with Shape Label');hXLabel = xlabel('x');hYLabel = ylabel('y');
4. 细节优化
为了插图的美观,对坐标轴细节等进行美化:
% 坐标区属性调整set(gca, 'Box', 'off', ... % 边框'LineWidth', 1,... % 线宽'XGrid', 'off', 'YGrid', 'on', ... % 网格'TickDir', 'out', 'TickLength', [.01 .01], ... % 刻度'XMinorTick', 'off', 'YMinorTick', 'off', ... % 小刻度'XColor', [.1 .1 .1], 'YColor', [.1 .1 .1]) % 坐标轴颜色% 字体和字号set(gca, 'FontName', 'Arial', 'FontSize', 10)set([hXLabel, hYLabel], 'FontSize', 11, 'FontName', 'Arial')set(hTitle, 'FontSize', 12, 'FontWeight' , 'bold')% 背景颜色set(gcf,'Color',[1 1 1])% 添加上、右框线xc = get(gca,'XColor');yc = get(gca,'YColor');unit = get(gca,'units');ax = axes( 'Units', unit,...'Position',get(gca,'Position'),...'XAxisLocation','top',...'YAxisLocation','right',...'Color','none',...'XColor',xc,...'YColor',yc);set(ax, 'linewidth',1,...'XTick', [],...'YTick', []);
设置完毕后,以期刊所需分辨率、格式输出图片。
%% 图片输出figW = figureWidth;figH = figureHeight;set(figureHandle,'PaperUnits',figureUnits);set(figureHandle,'PaperPosition',[0 0 figW figH]);fileout = 'test';print(figureHandle,[fileout,'.png'],'-r300','-dpng');

以上。