在PC端的网页,大部分的交互是通过click事件来实现的,然而在移动端,则是通过touch事件来实现触摸交互。
单击或者点击事件,指的是鼠标按下并且在短时间内放开【一般是小于300ms】。
那么移动端,也是类似,在手指触摸到屏幕开始计算时间,并且在300ms内离开屏幕。这就是移动端的单击事件,手指触摸成为touch。
touch事件
移动端的touch事件,是由屏幕和触点组成。屏幕很好理解;触点是通过皮肤触碰到屏幕产生的【一般是手指】
这样touch事件可以分为:
- touchstart:手指接触到屏幕时候触发;
- touchmove:手指在屏幕上移动时触发;
- touchend:手指从屏幕上离开时触发;
- touchcancel:touch被迫取消的时候触发,比如电话或者弹出信息,或者是触点太过,超出了支持的上线就会自动取消触点。
最常用的是touchstart、touchmove和touchend。
当触发touch事件的时候,就会得到一个对象,例如:
<script>
document.addEventListener("touchstart", function (event) {
console.log(event)
})
</script>
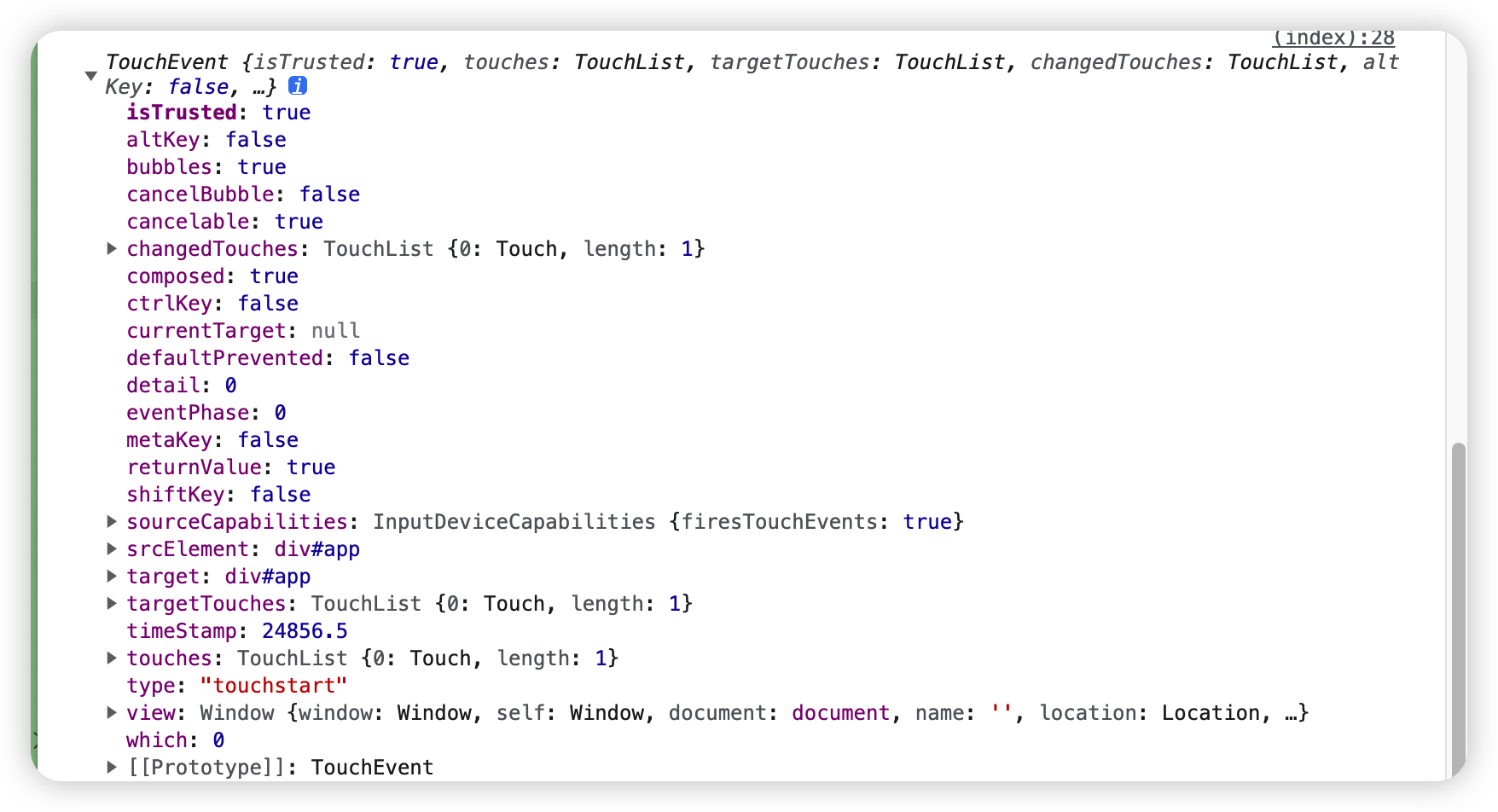
这个对象如下:

如上图所示,touches:表示当前页面上左右触摸点;
targetTouches:当前绑定事件的元素上的触点;
changedTouched:刚刚接触手指或者刚刚离开手指的触摸点。
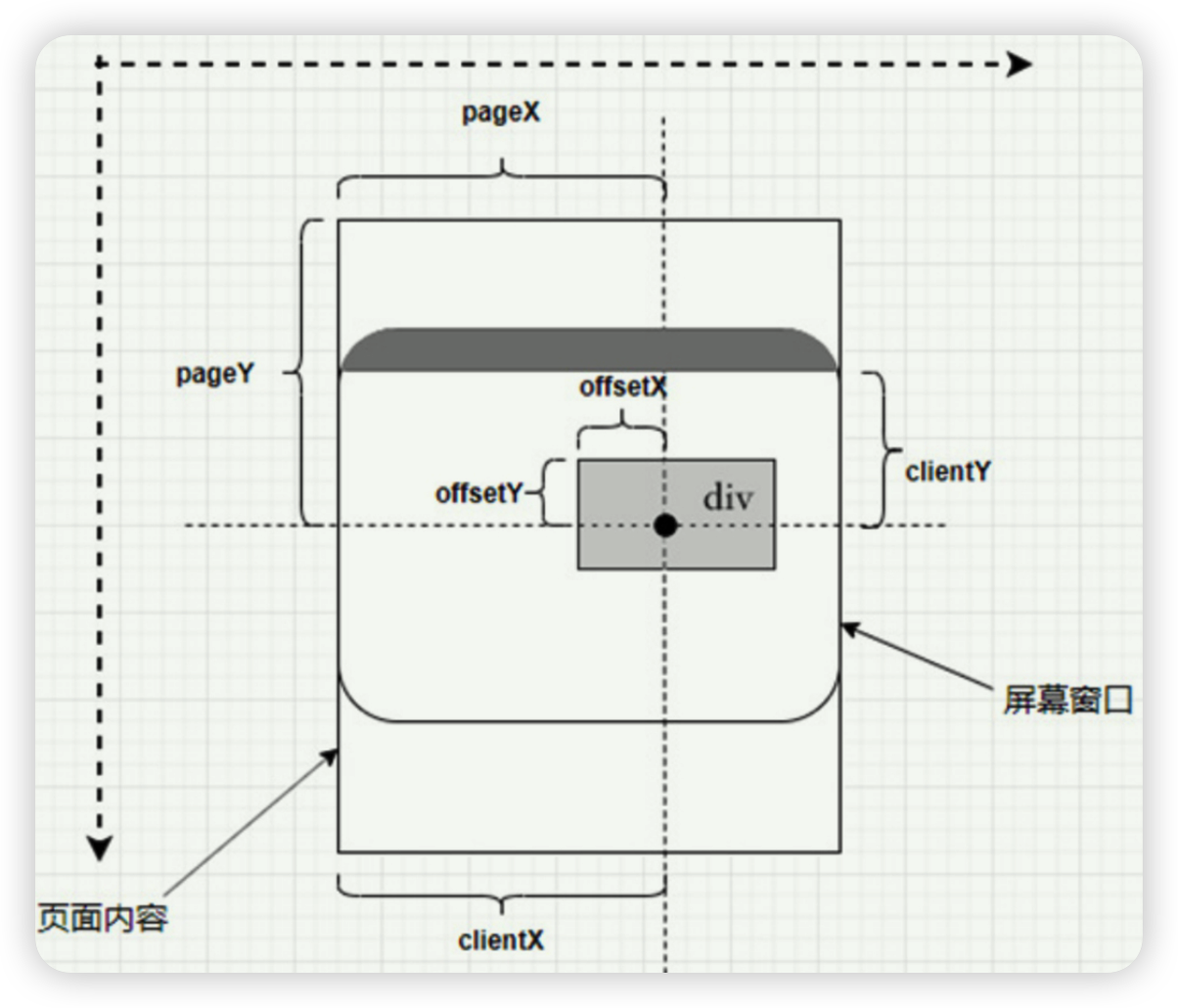
每一个触点是一个对象,有以下几个常用的属性:
- offsetX/Y:相对于事件源元素,触摸点的位置;
- pageX/Y:触摸点相对于整个页面的位置;
- clientX/Y:触摸点相对于浏览器可视区的位置;

单击延迟
手机上的网页,双击是可以将页面放大,提升了用户浏览器网页的体验, 但是双击,是包含了两次单击。
一次单击,系统需要大概300毫秒的时间来判断是否第二次点击,如果有,就是完成一次双击。所以只要是点击,都要经过判断是否是双击的逻辑,导致需要等待300ms后才能收到单击事件的反馈。
处理300ms延迟的方法是设置:禁止用户进行缩放user-scalable=no。