
#include "mywind.h"
#include "ui_mywind.h"
#include <iostream>
#include <QIcon>
#include <QLabel>
#include <QLineEdit>
#include <QDebug>//信息调试类 用于输出数据
Mywind::Mywind(QWidget *parent)
: QWidget(parent)
{
//qDebug()<<"hello";//使用方式1 类似cout
//qDebug("%s","good"); //使用方式2 类似printf
//qDebug()<<QString("%1,%2,%3").arg(10).arg("x").arg("xx");//输出合成的字符串
qDebug()<<this->size();//获取当前界面的尺寸
qDebug()<<this->width();//获取当前组件的宽度
qDebug()<<this->height();//获取当前组件的高度
this->resize(1000,800); //重新设置尺寸
//this->resize(QSize(500,400));//使用匿名对象作为函数参数 设置当前组件的尺寸
//this->setMaximumSize(1000,800);//设置最大尺寸
//this->setMinimumSize(1000,80);//设置最小尺寸
this->setFixedSize(1000,800);//设置固定尺寸
qDebug()<<this->windowTitle();//获取当前组件的窗口标题
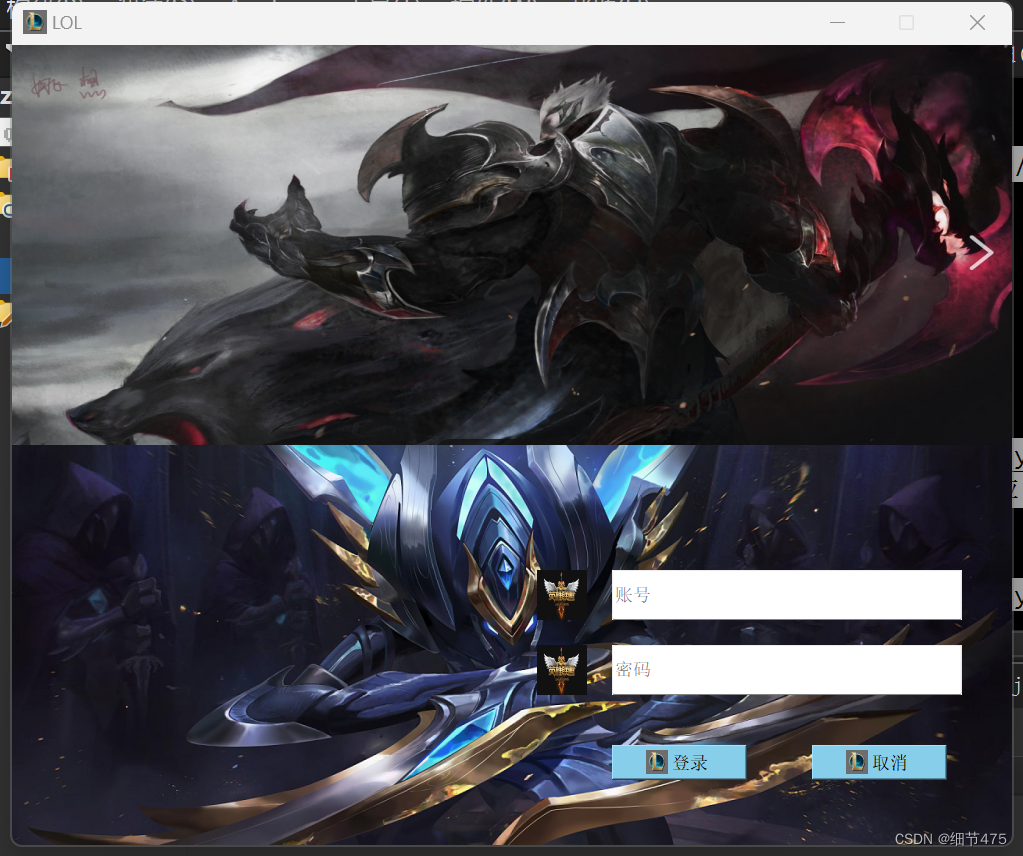
this->setWindowTitle("LOL");//更改窗口标题
this->setWindowIcon(QIcon("D:\\C++&QT\\qtday1\\zuoye\\lol"));//更改窗口图标
//this->setStyleSheet("background-color:skyblue;");//改背景色
//this->setWindowOpacity(0.8);//设置透明度
// 1 使用无参构造函数 构建一个按钮
QLabel *lab2 = new QLabel(this);
lab2->setPixmap(QPixmap("D:\\C++&QT\\qtday1\\kazik"));
lab2->resize(1000,600);
lab2->move(0,300);
lab2->setScaledContents(true);
QPushButton *btn1=new QPushButton(QIcon("D:\\C++&QT\\qtday1\\zuoye\\lol"),"登录",this);
//btn1->show();
btn1->setParent(this);
btn1->setText("登录");
qDebug()<<btn1->size();
btn1->resize(135,35);
//qDebug()<<btn1->size();
//btn1->setQIcon();
btn1->move(600,700);//移动组件位置
btn1->setStyleSheet("background-color:skyblue;border-redius:10px;");//设置样式表
//btn1->setEnabled(false);//设置为不可用状态
// 2构造一个按钮 构造时直接指定父组件
QPushButton *btn2=new QPushButton(QIcon("D:\\C++&QT\\qtday1\\zuoye\\lol"),"取消",this);
btn2->resize(btn1->size());
btn2->setStyleSheet("background-color:skyblue;border-redius:10px;");
btn2->move(btn1->x()+200,btn1->y());
// // 3构造按钮时直接给定文本内容以及父组件
// QPushButton *btn3=new QPushButton("按钮3",this);
// btn3->resize(btn1->size());
// btn3->move(btn1->x(),btn2->y()+50);
//构造行编辑器对象 并且指定父组件
QLineEdit *edit1=new QLineEdit(this);
QLineEdit *edit2=new QLineEdit(this);
edit1->resize(350,50);
edit2->resize(350,50);
edit1->move(600,525);
edit2->move(600,600);
edit2->setEchoMode(QLineEdit::Password);//设置回显模式
edit1->setMaxLength(10);
edit2->setMaxLength(12);
edit1->setPlaceholderText("账号");
edit2->setPlaceholderText("密码");
//实例化标签 给定初始文本内容 指定父组件
QLabel *lab1 = new QLabel(this);
lab1->resize(1000,400);//设置尺寸
lab1->setPixmap(QPixmap("D:\\C++&QT\\qtday1\\zuoye\\shenwang"));
lab1->setScaledContents(true); //大小自适应
QLabel *lab3 = new QLabel(this);
lab3->setPixmap(QPixmap("D:\\C++&QT\\qtday1\\zuoye\\denglu"));
lab3->setScaledContents(true);
lab3->resize(50,50);
lab3->move(525,600);
QLabel *lab4 = new QLabel(this);
lab4->setPixmap(QPixmap("D:\\C++&QT\\qtday1\\zuoye\\denglu"));
lab4->setScaledContents(true);
lab4->resize(50,50);
lab4->move(525,525);
}
Mywind::~Mywind()
{
}