Flexbox,全称弹性盒子布局
给元素添加display: flex,该元素变成了一个弹性容器(flex container),它的直接子元素变成了弹性子元素(flex item)。
弹性子元素默认是在同一行按照从左到右的顺序并排排列。
弹性容器像块元素一样填满可用宽度,但是弹性子元素不一定填满其弹性容器的宽度。
弹性子元素高度相等,该高度由它们的内容决定。
Flexbox允许使用margin: auto来填充弹性子元素之间的可用空间。
flex属性控制弹性子元素在主轴方向上的大小(在这里指的元素的宽度)
flex属性是三个不同大小属性的简写:flex-grow、flex-shrink和flex-basis
1.使用flex-basis属性【弹性子元素属性】
flex-basis定义了元素大小的基准值,即一个初始的“主尺寸”.
flex-basis可设置为任意的width值
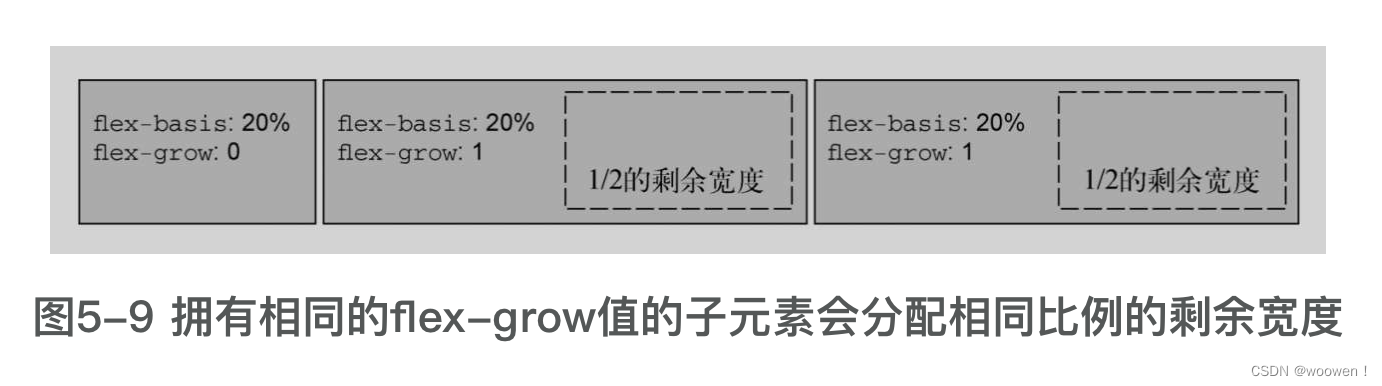
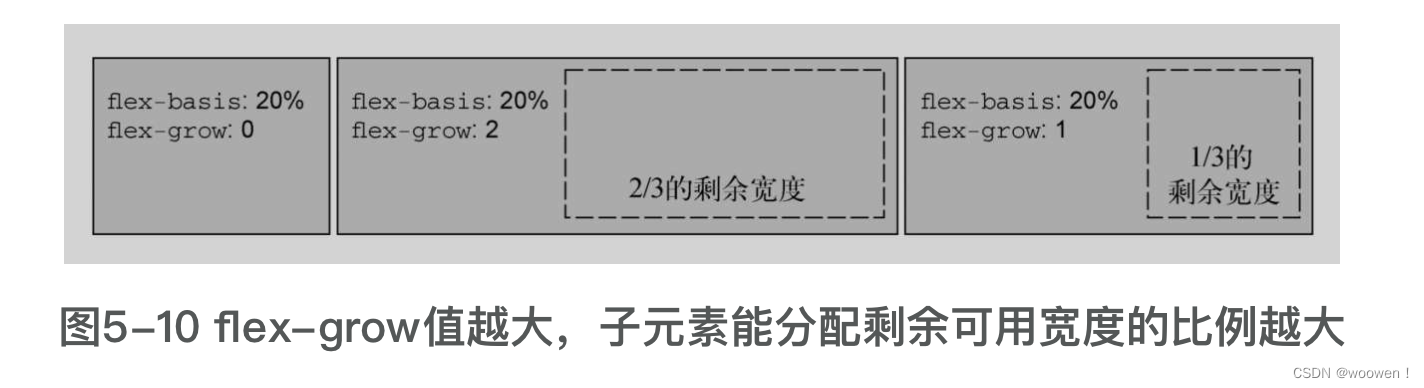
2.使用flex-grow属性【弹性子元素属性】
flex-grow(增长因子)的值分配给每个弹性子元素,flex-grow的值为非负整数。如果一个弹性子元素的flex-grow值为0,那么它的宽度不会超过flex-basis的值;如果某个弹性子元素的增长因子非0,那么这些元素会增长到所有的剩余空间被分配完,也就意味着弹性子元素会填满容器的宽度

flex-grow的值越大,元素的“权重”越高,也就会占据更大的剩余宽度。一个flex-grow:2的子元素增长的宽度为flex-grow: 1的子元素的两倍

3.使用flex-shrink属性【弹性子元素属性】
每个子元素的flex-shrink值代表了它是否应该收缩以防止溢出。
如果某个子元素为flex-shrink: 0,则不会收缩;
如果值大于0,则会收缩至不再溢出。
按照flex-shrink值的比例,值越大的元素收缩得越多。
圣杯布局:

4.align-self属性 【弹性子元素属性】
该属性控制弹性子元素沿着容器副轴方向的对齐方式
它跟弹性容器的align-items属性效果相同,但是它能单独给弹性子元素设定不同的对齐方式。auto为初始值,会以容器的align-items值为准。其他值会覆盖容器的设置。align-self属性支持的关键字与align-items一样:flex-start、flex-end、center、stretch以及baseline。
5.order属性【弹性子元素属性】
使用order属性能改变子元素排列的顺序。还可以将其指定为任意正负整数。如果多个弹性子元素有一样的值,它们就会按照源码顺序出现。 谨慎使用
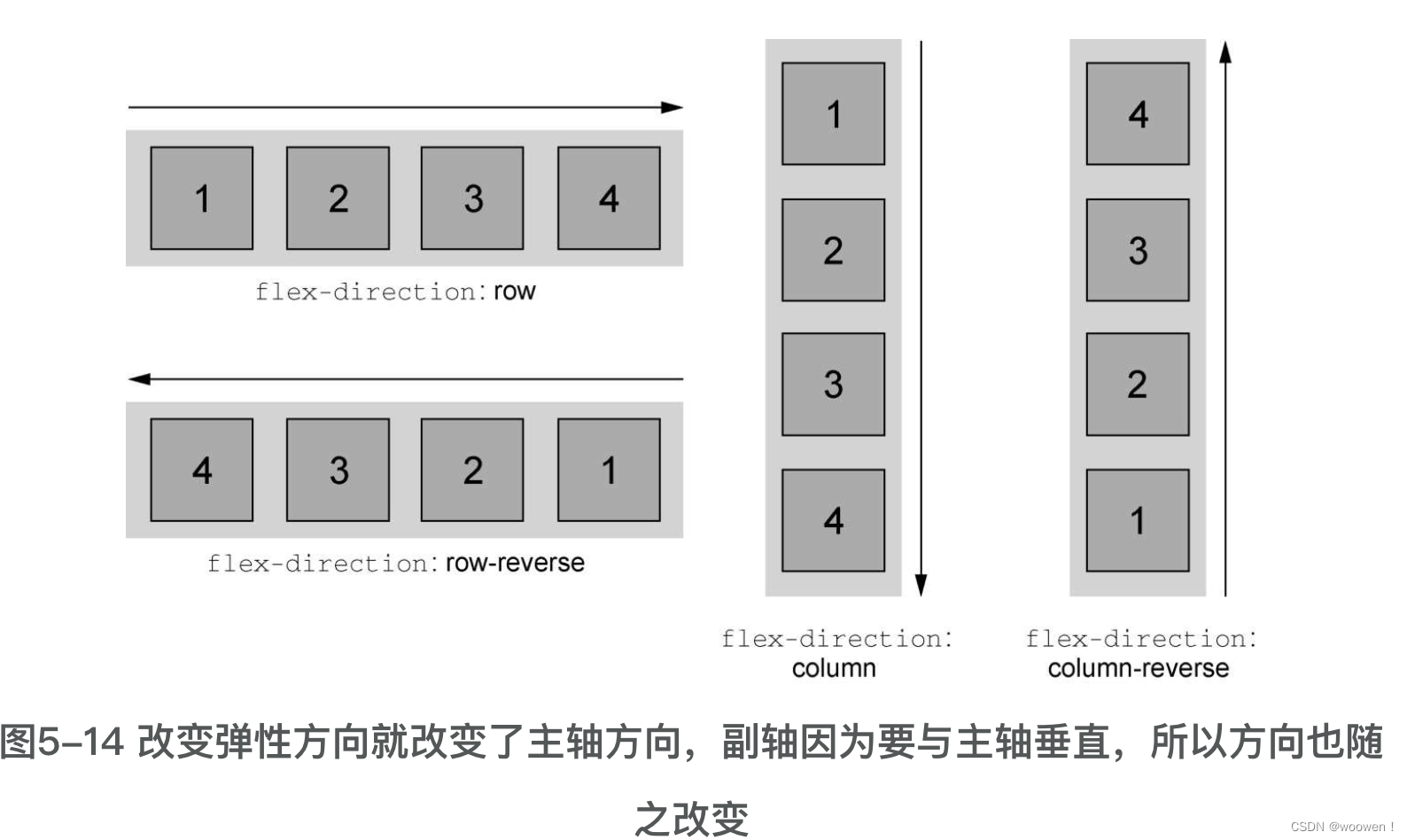
6.flex-direction属性控制弹性方向【弹性容器属性】
flex-direction属性切换主轴方向。
flex-direction:row;控制初始值(row)控制子元素按从左到右的方向排列;
flex-direction: column;能控制弹性子元素沿垂直方向排列(从上到下)。
Flexbox还支持row-reverse让元素从右到左排列,column-reverse让元素从下到上排列

弹性容器会占据100%的可用宽度,而高度则由自身的内容来决定。即使改变主轴方向,也不会影响这一本质。
7. 弹性容器的属性

8.弹性子元素的属性

9. flex-wrap属性【弹性容器属性】
flex-wrap属性允许弹性子元素换到新的一行或多行显示。它可以设置为nowrap(初始值)、wrap或者wrap-reverse。启用换行后,子元素不再根据flex-shrink值收缩,任何超过弹性容器的子元素都会换行显示。
10.flex-flow属性【弹性容器属性】
flex-flow属性是flex-direction和flex-wrap的简写。例如,flex-flow:column wrap指定弹性子元素按照从上到下的方式排列,必要时换到新的一列。
11.justify-content,控制子元素在主轴方向的对齐方式【弹性容器属性】
当子元素未填满容器时,justify-content属性控制子元素沿主轴方向的间距。它的值包括几个关键字:flex-start、flex-end、center、space-between以及space-around。
值space-between将第一个弹性子元素放在主轴开始的地方,最后一个子元素放在主轴结束的地方,剩下的子元素间隔均匀地放在这两者之间的区域。值space-around类似,只不过给第一个子元素的前面和最后一个子元素的后面也加上了相同的间距。
12.align-items,控制子元素在副轴方向的对齐方式【弹性容器属性】
justify-content控制子元素在主轴方向的对齐方式,align-items则控制子元素在副轴方向的对齐方式。align-items的初始值为stretch,在水平排列的情况下让所有子元素填充容器的高度,在垂直排列的情况下让子元素填充容器的宽度,因此它能实现等高列
![[附源码]计算机毕业设计Python的黄河文化科普网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/3349fedd2d514c5da1cbfcb31676f0ed.png)





![[附源码]计算机毕业设计Python的网上点餐系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/ae379ac525664ab1b57deea86f5390a9.png)
![[附源码]计算机毕业设计Python的汽车租赁系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/ace89fafe29645d792bd5ef7fa886ff6.png)