文章目录
- 1、可继承属性和不可继承属性
- 字体系列属性
- 文本系列属性
- 元素可见性
- 列表布局属性
- 光标属性
- 2、link和@import的区别
- 3、css优化
- 4、 CSS预处理器/后处理器是什么?为什么要使用它们?
- 5、单行、多行文本溢出隐藏
- 6、实现一个扇形
- 7、实现一个自适应的正方形
- 8、为什么现在的设备分辨率差异很大,2.5k屏幕都已经出现,css中还在使用1px ?
1、可继承属性和不可继承属性
我的观点是记住可继承属性就好了,其它的都是不可继承属性,而且开发过程中,如果发现样式问题,而代码又没加这样的样式,则有可能是样式从父级那里继承过来的。
字体系列属性
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:单词之间的间距
letter-spacing:中文或者字母之间的间距
text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
color:文本颜色
元素可见性
visibility:控制元素显示隐藏
列表布局属性
list-style:列表风格,包括list-style-type、list-style-image等
光标属性
cursor:光标显示为何种形态
2、link和@import的区别
引用外部css的方式通常就是这两种,
<style>
@import url("./style.css");
</style>
或者
<link rel="stylesheet" href="./style.css">
1、link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。link标签除了引用css文件外,还可以引用其它文件。
2、link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。所以,如果遇到样式闪烁的问题,就用link标签引用css。
3、link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
4、可以通过JS操作DOM,插入link标签来改变样式;@import 肯定没办法通过js来添加。
3、css优化
选择器优化:
- 尽量避免使用 * {},很多项目中会为了解决浏览器兼容问题,将所有标签自带的margin和padding取消掉,然后就会写出如下的样式,*{}计算次数惊人,整个页面所有的dom都会被这个样式规则纳入计算。
* {
margin: 0;
padding: 0;
}
-
尽量少的去对标签进行选择,而是用class。这个很容易理解,使用class更容易维护,后继维护者更改标签后,可以不需要更改样式。
-
尽量少的去使用后代选择器 后代选择器会影响到某个dom节点之下所有的dom,即便某些dom不符合条件,但也会被这条规则遍历一次来判断是否符合条件。
-
熟练运用继承属性,可以减少css代码的编写。比如父dom的样式中已经有font-size或者line-height,子dom就不需要添加这些样式了,因为这些样式可以继承。
-
样式选择器嵌套不要超过三层!这很重要,浏览器渲染时是会遍历css树的,如果层级太深,性能将会受到影响。而且真没必要为了防止样式权重不够,通过嵌套来提高权重。
渲染性能优化:
-
属性值为0时,不加单位。
-
属性值为浮动小数0.xx,可以省略小数点之前的0。
-
css雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用。
-
尽量减少页面重排、重绘。这个问题涉及的注意点很多,比如动画移动时,通过transform 来控制,而不是通过margin或者padding来控制。
-
正确使用display的属性,由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。比如 本来是inline的标签span,就不要设置为block,设置为inline-block。
让样式更优雅:
- 将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性。这个很有意思,其实就是样式的封装,比如我们希望所有的a标签有一个特别的样式,在main.css中加上
.custom-a {
xxx
}
当a标签希望使用这个样式的时候,直接给a标签加上这个类名,够灵活,够节省。
- 样式与内容分离:将css代码定义到外部css中。这其实就是在强调不要使用内联样式,不便于维护和修改。
4、 CSS预处理器/后处理器是什么?为什么要使用它们?
我们常听说什么是css预处理器,但css后处理器是什么?
css 预处理器:less、sass
后处理器:postcss
现在的许多项目中,我们直接编写的样式代码一般都不是css,以less举例,它可以定义变量,选择器嵌套,混入复用,函数,循环等更自由的方式实现样式编码,这样能节省开发者的时间。
但最终,浏览器不认识less编写的代码,所以还要将less 转译为 css,这一部分的工作,一般交给其它工具来完成,比如webpack中的less-loader。
将less转为css后自然就能被浏览器识别,根直接写的css样式没啥区别,但也许你自己开发的浏览器显示没问题,但不能保证所有用户的浏览器都能正常显示,因为某些css语言针对不同的浏览器,不同的版本,存在兼容性的问题。
如果让人为来实现兼容大多数浏览器样式问题的工作,太痛苦,所以还需要postcss来进行再次编译。
postcss会为许多有兼容性问题的样式属性添加前缀,添加所有相同语义但写法不同的其它css样式语法,以确保不同的浏览器,总有一种写法能够匹配生效。并且越新的写法被放置在样式的最下面,这样一来新的浏览器将总是被最新的css语法匹配。
普通的前端开发者很难接触到postcss,一般在项目成立时,就已经设置好了,平时开发不会去重新配置,但你每一次编译,打包都会用上它,webpack中,它就是postcss-loader
扩展一下,我们已经知道了css大概经历的一个编译过程,所以,在webpack中,是先less-loader,后面才会有postcss-loader,所以postcss-loader总会写在less-loader的左边,因为webpack的loader执行规则是从下往上,从右至左的。
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader'],
},
5、单行、多行文本溢出隐藏
这个可不是面试造航母,工作拧螺丝,确实经常用到,如果不想每次都要去查,最好记一下
单行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
多行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display:-webkit-box; // 作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp:3; // 显示的行数
6、实现一个扇形
实现扇形的方式和实现三角行的方式思路一致,只是将一个矩形变成椭圆形而已。
div {
border: 100px solid transparent;
width: 0;
heigt: 0;
// 没有这个border-radius就是一个三角形
border-radius: 100px;
border-top-color: red;
}
7、实现一个自适应的正方形
- 通过vw来实现
有两个神奇的单位vw和vh,100vw就是浏览器可视化区域宽度的100%。
.square {
width: 10vw;
height: 10vw;
background: red;
}
- 利用元素的margin/padding百分比是相对父元素width的性质来实现:
.square {
width: 10%;
padding-top: 10%;
background: red;
}
8、为什么现在的设备分辨率差异很大,2.5k屏幕都已经出现,css中还在使用1px ?
这其实是在考查设备的物理像素和css中像素单位之间的关系。
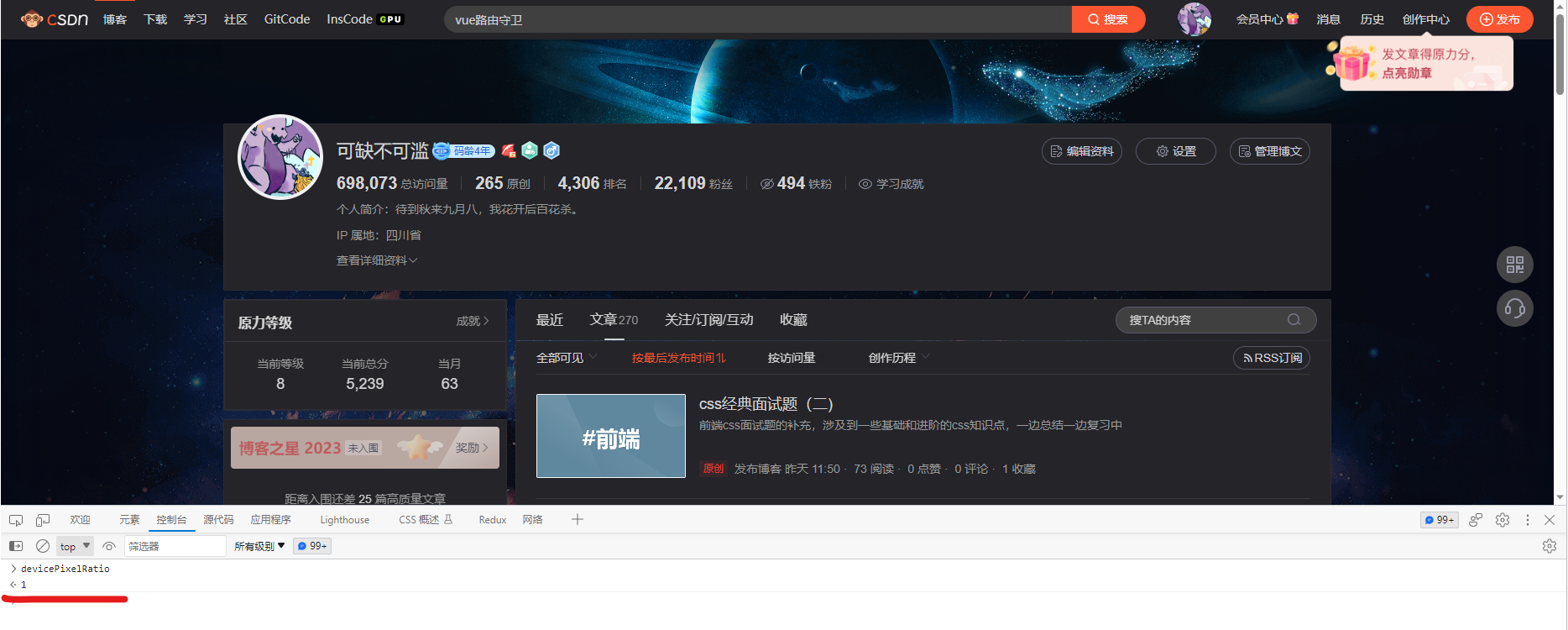
window.devicePixelRatio = 设备的物理像素 / CSS像素。
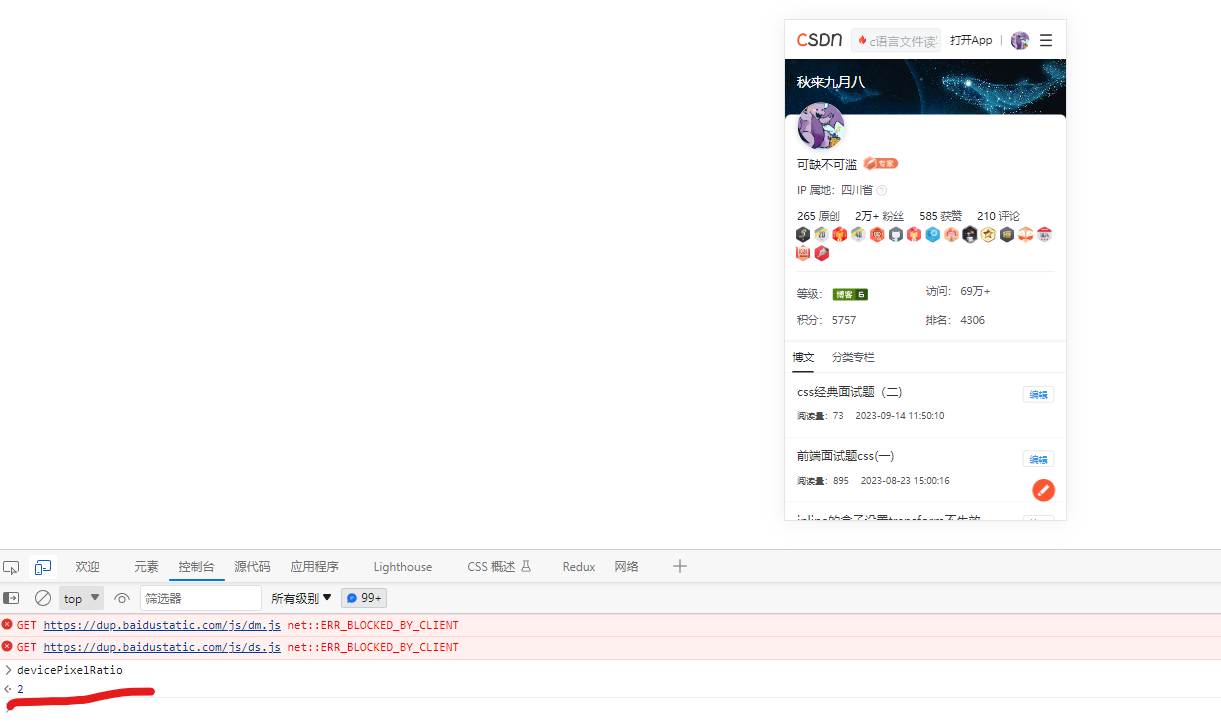
正常的pc端这个值为1,以csdn我的博客首页为例

iPhone se 时devicePixelRatio 就为 2 了。

devicePixelRatio = 2 为例,css为1px时,在物理屏幕上就会渲染2个像素点,所以比例看起来就很合理。
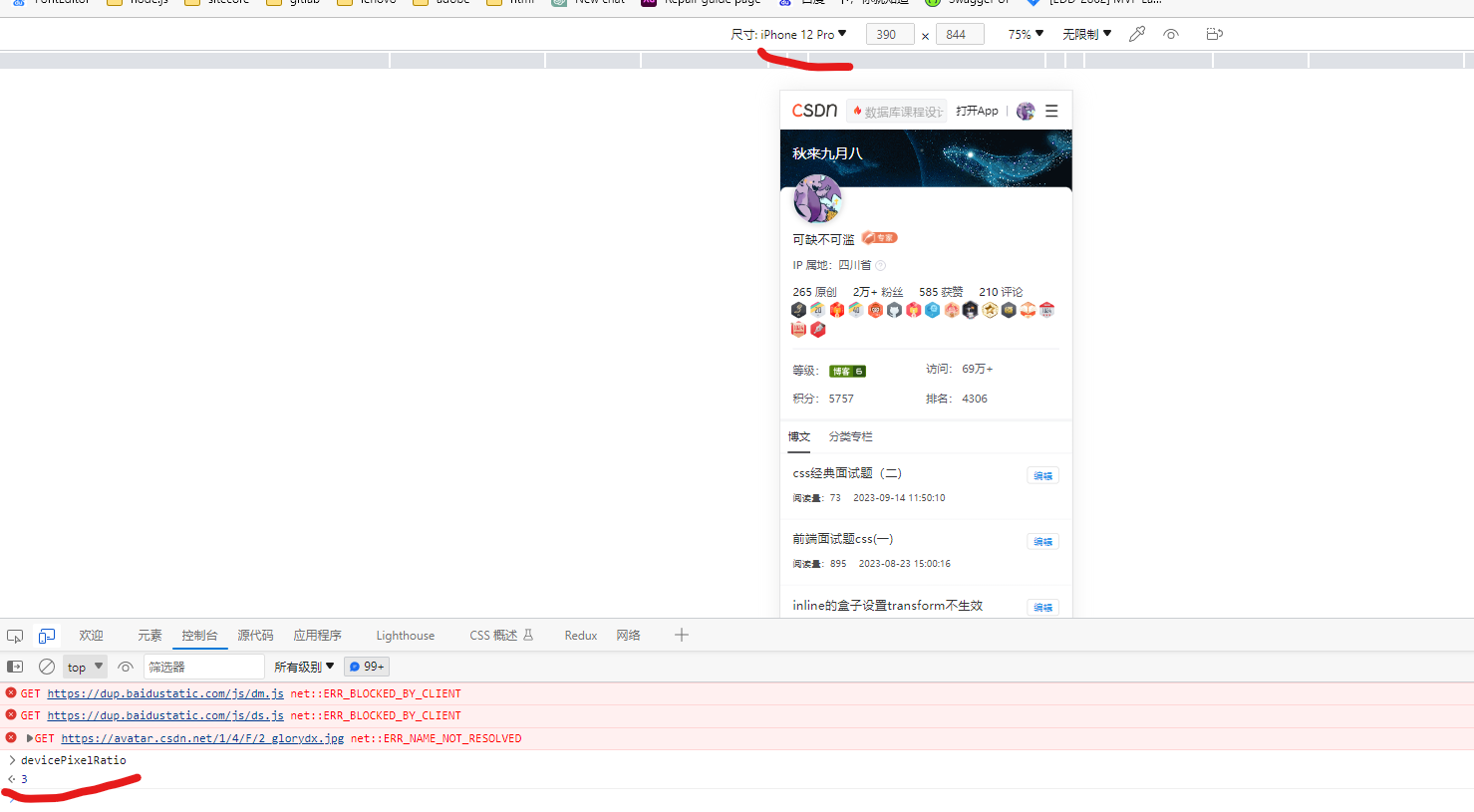
物理分辨率越高,devicePixelRatio 的值就会越大,所以内容呈现将会更加清晰,iPhone 12 pro 时devicePixelRatio 就为 3 了。






![IM即时通讯系统[SpringBoot+Netty]——梳理(总)](https://img-blog.csdnimg.cn/49800dd9080d4bb48b45b63a97bc7a5c.png)