背景
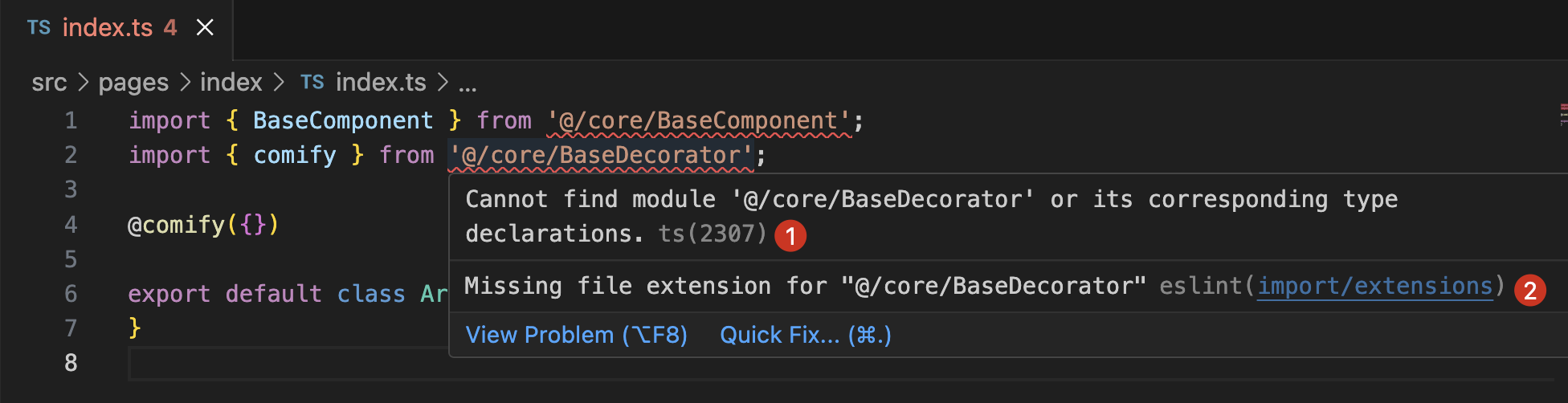
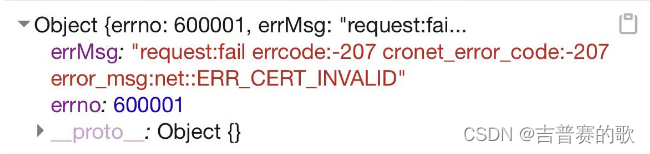
我们在 webpack 配置 alias 后,发现项目中引入的时候,还是会报错,如下:

可以看到,有一个是 ts报错,还有一个是 eslint 报错。
解决 ts 报错
tsconfig.json
{
"compilerOptions": {
...
"paths": {
"@/*": ["./src/*"]
},
...
}
}
解决 eslint 报错
方式一:关闭规则
.eslintrc.js
module.exports = {
...
rules: {
"import/extensions": 'off'
}
}
【推荐】方式二:使用 eslint-import-resolver-alias
npm install --save-dev eslint-import-resolver-alias
.eslintrc.js
module.exports = {
// ... 其他配置项
settings: {
'import/resolver': {
alias: {
map: [['@', './src']], // 这里配置你的别名路径,例如将 '@' 映射到 './src'
extensions: ['.js', '.jsx', '.ts', '.tsx'], // 这里配置你的文件扩展名,例如支持 .js, .jsx, .ts, .tsx 文件
},
},
},
// ... 其他配置项
};
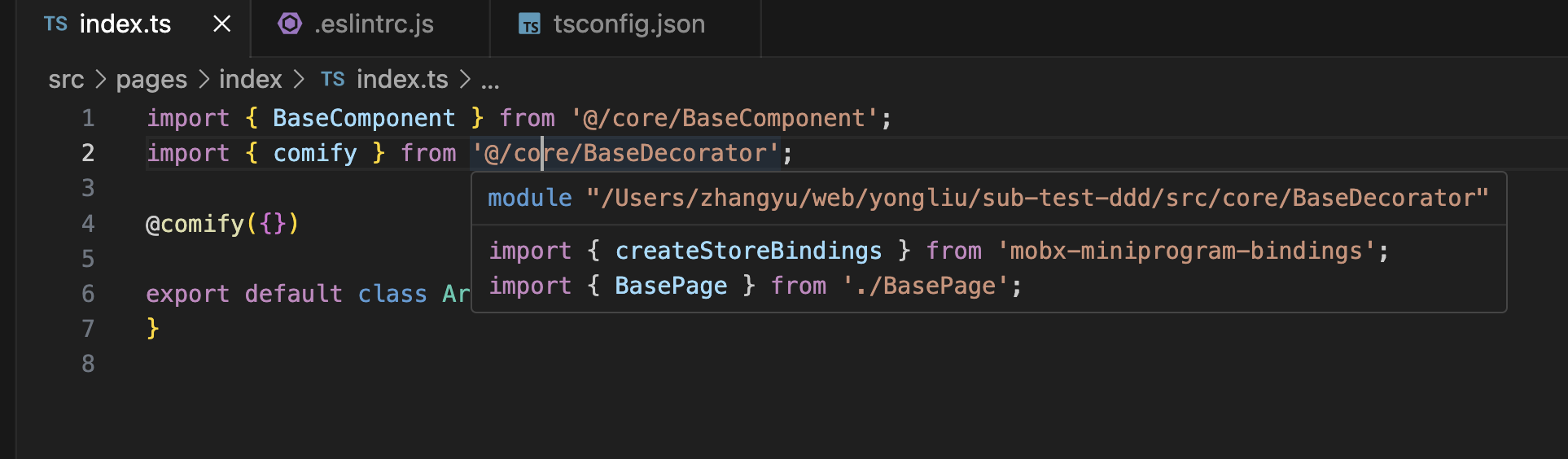
使用方式二鼠标点击后还可以跳转到对应的文件中


















![buuctf web [极客大挑战 2019]Http](https://img-blog.csdnimg.cn/942fb1081afb45f0ae950d77b2282b00.png)