- 前后端分离&vue简介
- vue入门
- vue生命周期
1.前后端分离&vue简介
什么是前后端分离?
前后端分离,是开发模式上的前后端分离。当然还有项目架构方面的前后端分离,也就是在考虑请求并发,服务器性能,处理请求的效率等因素,从而进行前后端分离,对于初学者的理解来说不是那么友好,因此我们只讨论开发模式上的分离。
先下定义:前后端分离就是前后端各司其职,专注处理自己的工作。
为什么要前后端分离?
开发模式上的前后端分离,其目的是:提高开发效率
开发模式上的分离,当前后端未分离时,开发模式是:
前端人员写好静态页面,将页面打包给后端,后端人员将页面放到静态文件目录下,通过后端实现跳转页面,使用jsp或thymeleaf等技术渲染数据等逻辑。
后端人员直接全栈开发,前端后端都由后端来完成。
我们会发现,会出现如下问题对于后端人员的工作量都太大了,后端人员的工作重心应该集中在处理业务逻辑上,而不是在编写页面,或者渲染页面上。相对的,前端人员只需要对静态页面进行编写。因此在那个时期,前端人员的重要性并不是那么的大。
由于前后端的耦合度过大,导致交流成本过大,前端人员编写的js代码,后端人员不一定能看懂,当项目出现bug的时候,查找问题的根源就变得很困难了。
前后端分离的优势
前后端分离,降低了前后端之间的耦合度,
让前端人员专心开发前端页面,处理页面跳转逻辑,渲染数据。
让后端人员专心处理业务逻辑,数据持久等操作。
出现了问题,前端的问题前端解决,后端的问题后端解决,纠错成本降低。
vue简介
vue是一套用于构建用户界面的渐进式框架(部分使用,不是全家桶)。渐进式在Vue中,这意味着你可以使用它的部分功能,而不必全部使用。你可以使用Vue来仅仅替换你应用程序中的某个部分,或者将它应用于整个项目中。这样,你就可以逐步迁移到使用Vue构建应用程序的全面实现。
库和框架的区别
库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
mvvn模型介绍
mvvn模型:model,view,view-model
虚拟dom,渲染dom树==数据双向绑定
mvc模型:model,view,controller
2.vue入门
vue入门显示内容步骤
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 1.搭建依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>入门</title>
</head>
<body>
<!-- 2.定义vue所管理的边界,有且只有一个边界点 -->
<div id="app">
{{msg}}
</div>
<script>
// 3.构建vue示例并绑定边界
new Vue({
el:"#app",
data(){
return{msg:'hello vue 雷猴'}
}
})
</script>
</body>
</html>
做一个弹幕发送功能,验证vue的强大,以往的jquery:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 1.搭建依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>入门</title>
</head>
<body>
<!-- 2.定义vue所管理的边界,有且只有一个边界点 -->
<div id="app">
{{msg}}
<span id="show"></span>
<input id="content"/>
<button type="button" onclick="tan()">发送弹屏</button>
</div>
<script>
// 3.构建vue示例并绑定边界
new Vue({
el:"#app",
data(){
return{msg:'hello vue 雷猴'}
}
})
function tan(){
var content=$("#content").val();
$("#show").text(content);
}
</script>
</body>
</html>
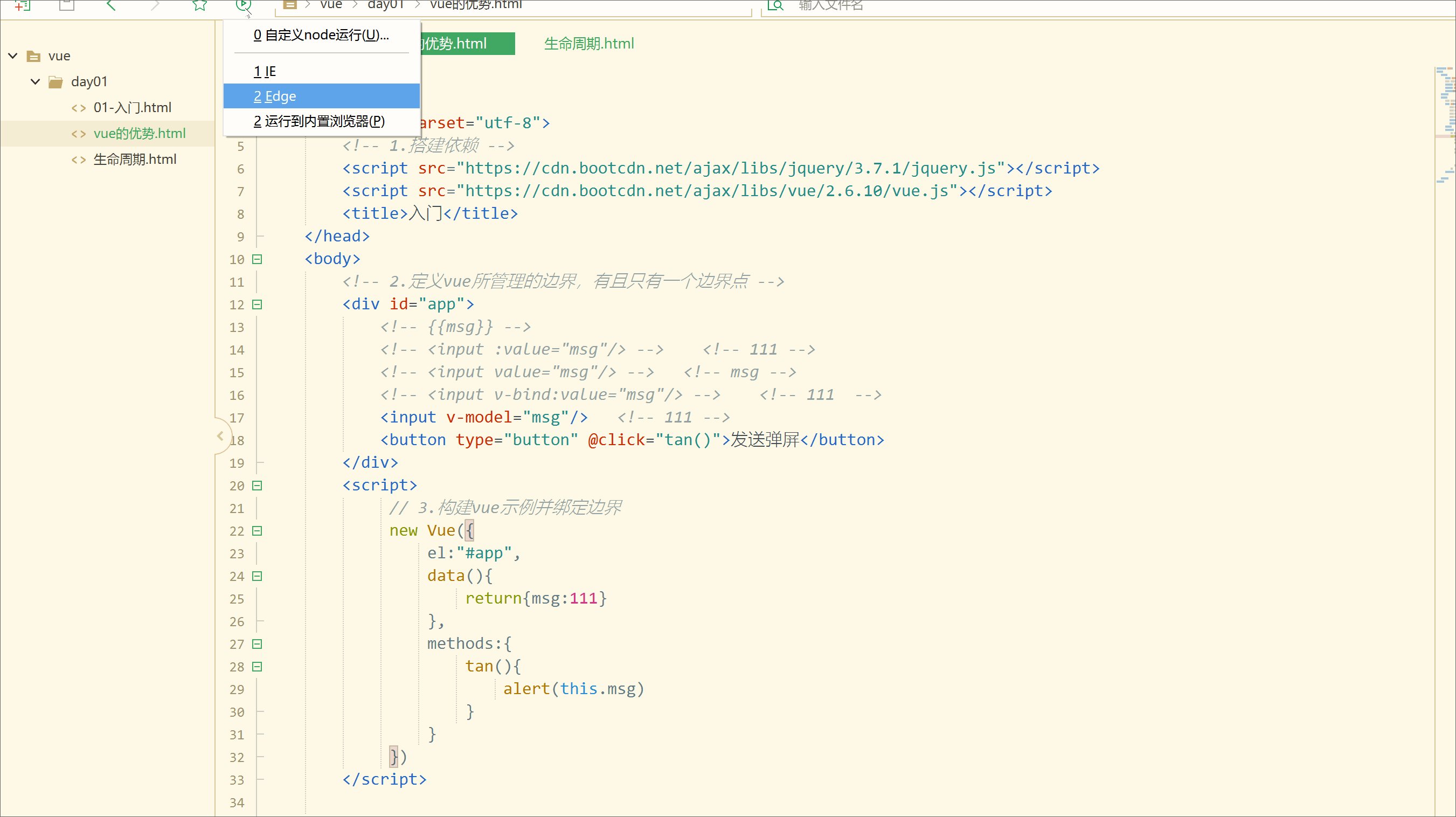
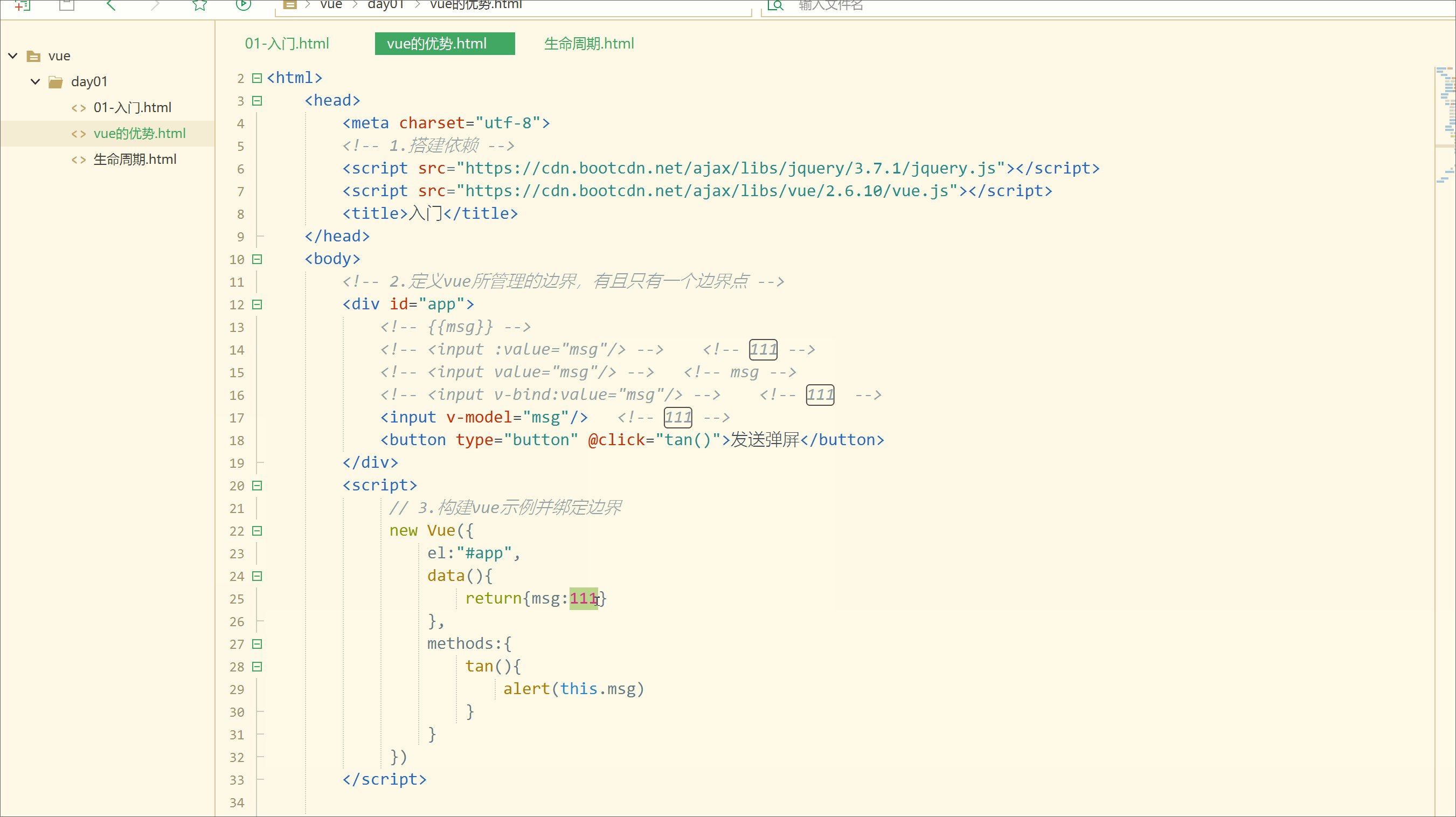
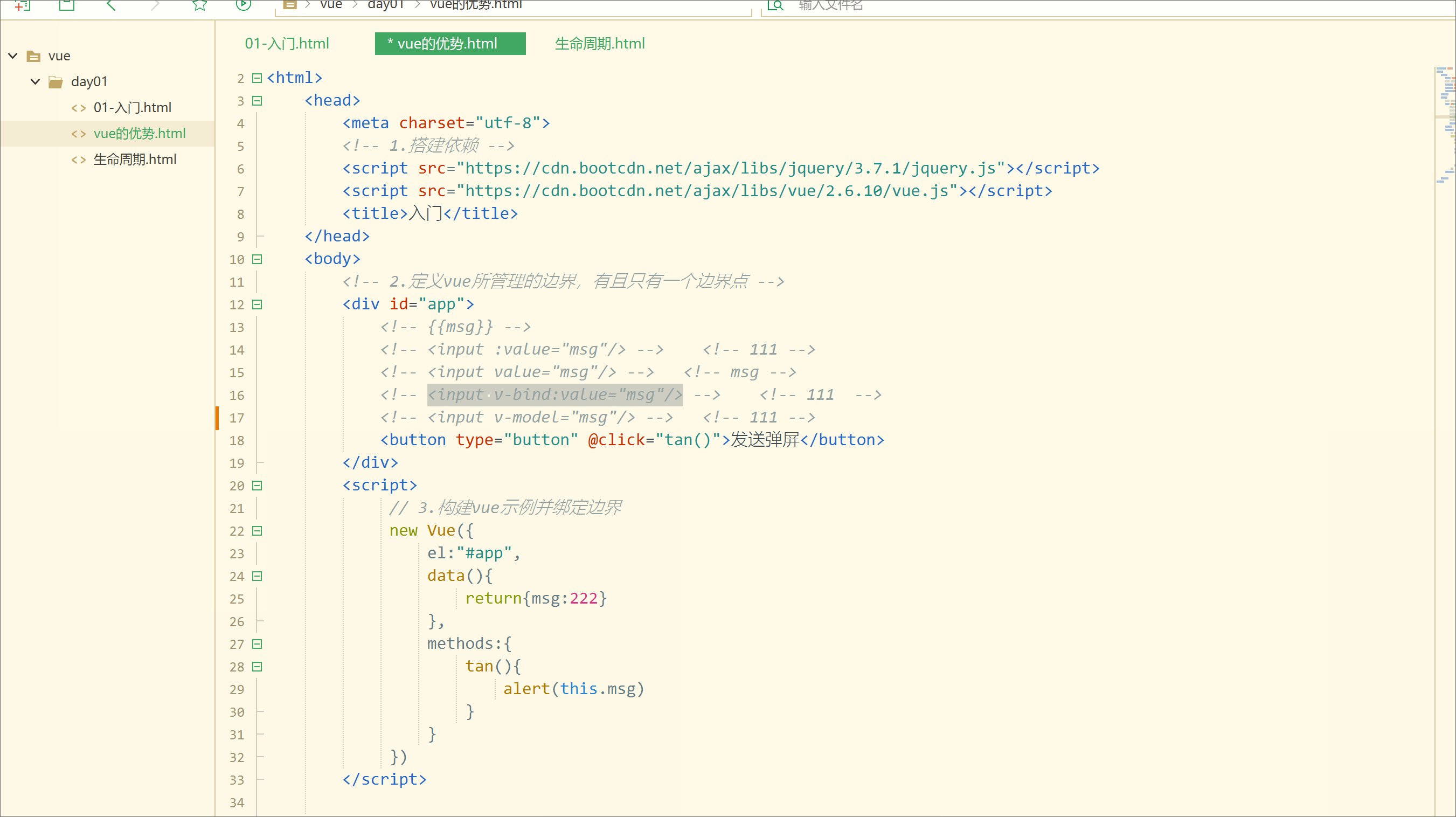
现在的vue
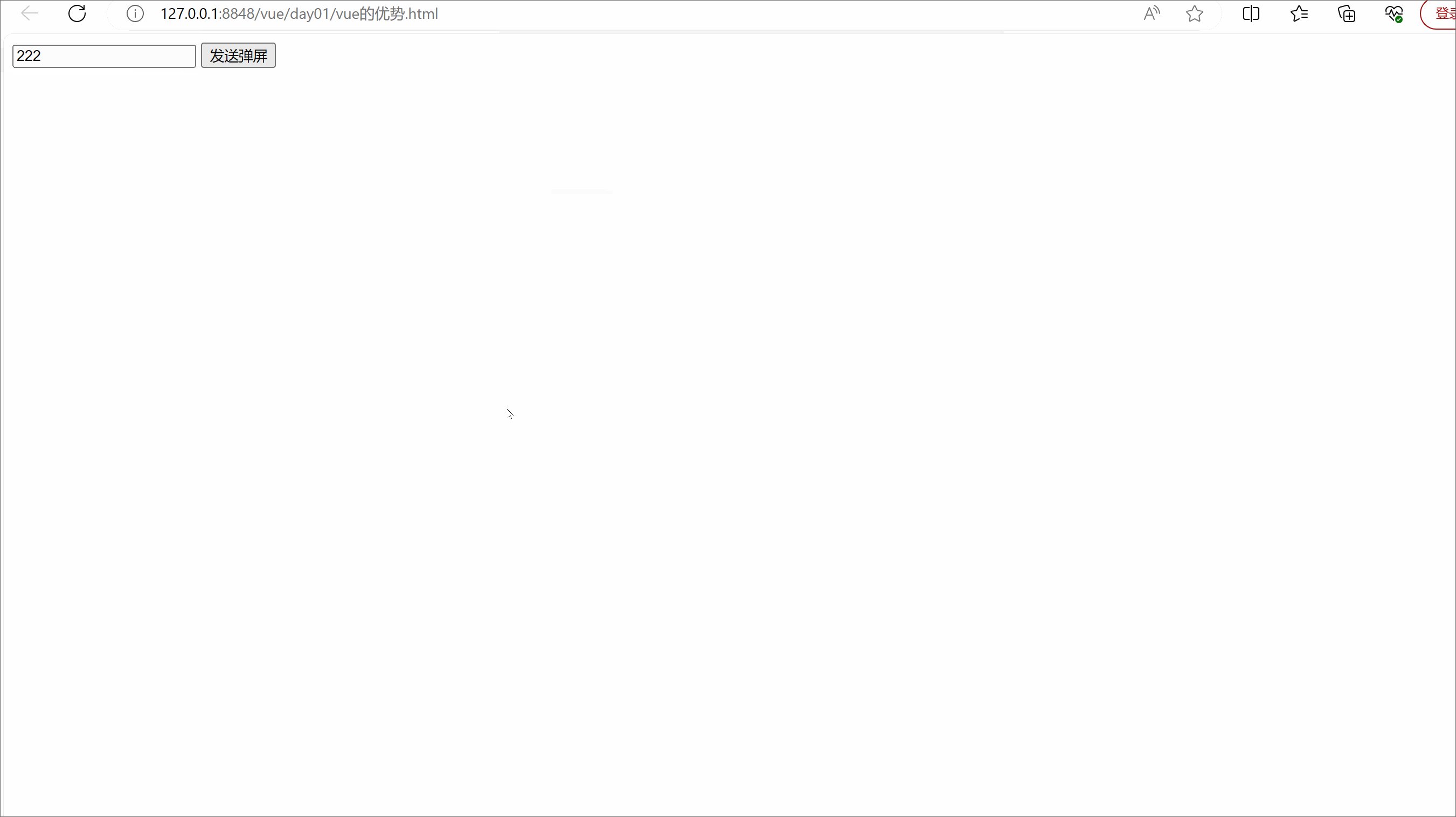
v-model或:数据的双向绑定,边界中的变量,在vue实例的变量定义
:value或(v-bind:value):从vue实例中的定义变量取出,用到边界中
@click或(v-on:click)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 1.搭建依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>入门</title>
</head>
<body>
<!-- 2.定义vue所管理的边界,有且只有一个边界点 -->
<div id="app">
<!-- {{msg}} -->
<!-- <input :value="msg"/> --> <!-- 111 -->
<!-- <input value="msg"/> --> <!-- msg -->
<!-- <input v-bind:value="msg"/> --> <!-- 111 -->
<input v-model="msg"/> <!-- msg -->
<button type="button" @click="tan()">发送弹屏</button>
</div>
<script>
// 3.构建vue示例并绑定边界
new Vue({
el:"#app",
data(){
return{msg:111}
},
methods:{
tan(){
alert(this.msg)
}
}
})
</script>
</body>
</html>
3.vue生命周期
Vue 的生命周期总共分为8个阶段:创建前、后,载入前、后,更新前、后,销毁前、后。
1、beforeCreate(创建前)
表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
2、created(创建后)
数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
3、beforeMount(挂载前)
vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
4、mounted(挂载后)
vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,DOM 渲染在 mounted 中就已经完成了。
5、beforeUpdate(更新前)
当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
6、updated(更新后)
当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
7、beforeDestroy(销毁前)
组件销毁之前调用 ,在这一步,实例仍然完全可用。
8、destroyed(销毁后)
组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。
vue初始化默认触发的钩子函数:beforeCreate,created,beforeMount,mounted