技术文档
- 技术官网: http://www.jeecg.com
- 在线演示 : http://boot.jeecg.com
- 标签 :BasicTable 表格 - JeecgBoot 文档中心
- 入门视频: https://space.bilibili.com/454617261/channel/series
- 微服务开发: 单体切换为微服务
- 前台源码:GitHub - jeecgboot/jeecgboot-vue3: 🔥JeecgBoot—Vue3版前端源码,采用 Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是JeecgBoot低代码平台的vue3技术栈的全新UI版本,功能强于vue2版。
- 后台源码:GitHub - jeecgboot/jeecg-boot: 🔥「企业级低代码平台」前后端分离架构SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! 引领新的开发模式OnlineCoding->代码生成->手工MERGE,帮助Java项目解决70%重复工作,让开发更关注业务,既能快速提高效率,帮助公司节省成本,同时又不失灵活性。
安装 快速开始 · JeecgBoot 开发文档 · 看云

拉取项目代码
git clone https://gitee.com/jeecg/ant-design-vue-jeecg
cd ant-design-vue-jeecg
安装node.js
# 出现相应npm版本即可
npm -v
# 出现相应node版本即可
node -v
安装yarn
# 全局安装yarn
npm i -g yarn
# 验证
yarn -v # 出现对应版本号即代表安装成功
切换到ant-design-vue-jeecg文件夹下
# 下载依赖
yarn install
# 启动
yarn run serve
# 编译项目
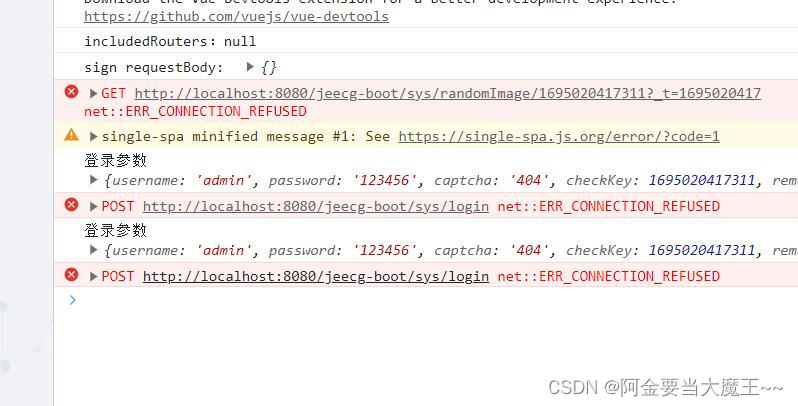
yarn run build遇见的问题 (访问后端数据失败)
因为获取的是本地数据env写死了localhost 就导致后端访问失败 还有一个原因就是没有运行后端

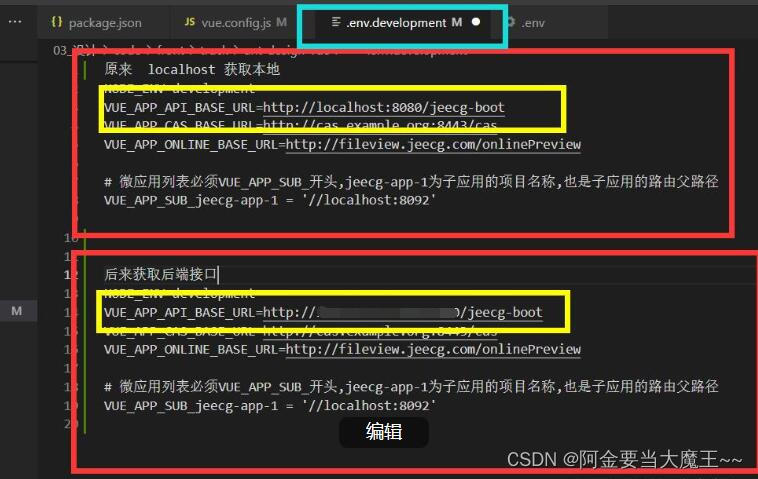
解决 步骤1,修改本地访问路径 在env修改成后端路径
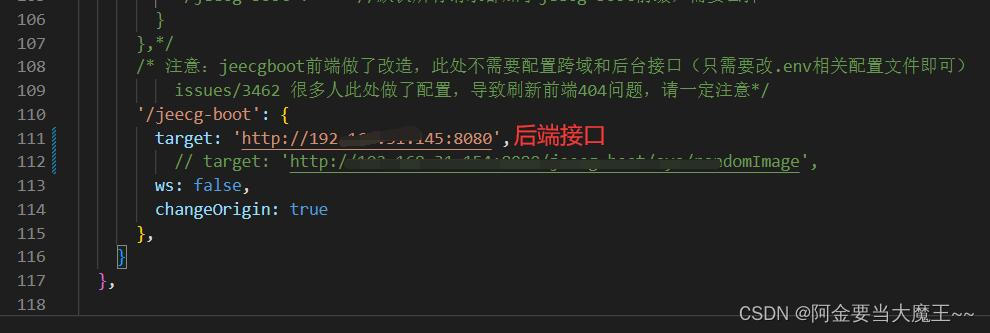
 步骤2,修改跨域路径 换成后端接口
步骤2,修改跨域路径 换成后端接口

步骤3,cmd运行一下后端接口