先上现成的.net6汉化文件,可以手动下载后参照 如何为 .NET 安装本地化的 IntelliSense 文件 进行安装。或者使用后文的工具进行自动安装。
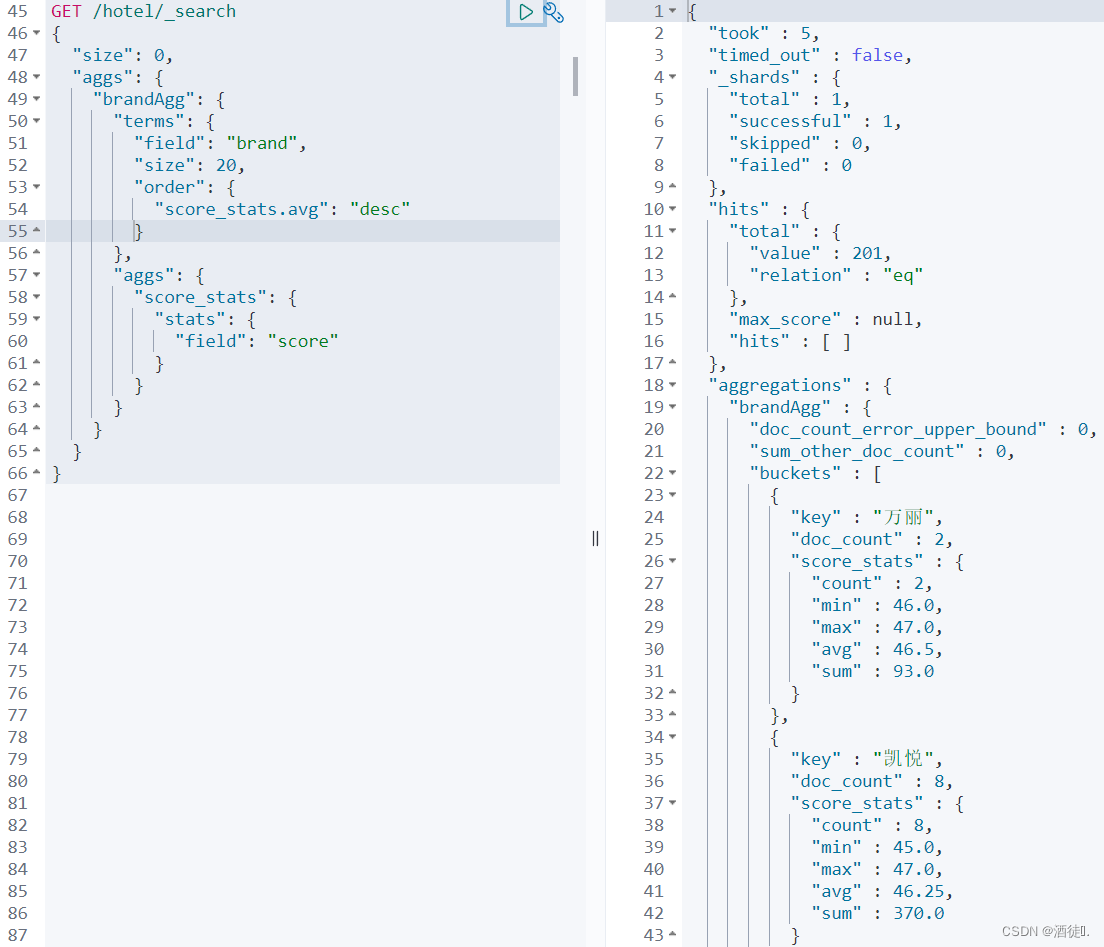
- 无对照
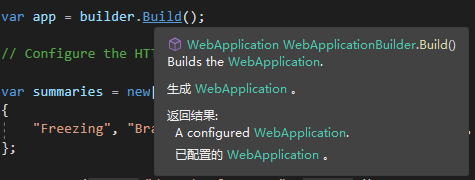
- 英文在前
- 中文在前
汉化内容来自 官方在线文档 ,某些内容可能存在明显的机翻痕迹。
上一些效果图:




.Net6 之前的版本汉化
.net6 之前的版本,微软官方提供了本地化包,可以在 Download localized .NET IntelliSense files 下载到,安装教程在 如何为 .NET 安装本地化的 IntelliSense 文件 。汉化内容包括NETStandard2.1、NETCore、WindowsDesktop。
.Net6 的汉化
到目前为止官方并没有提供 .net6 的本地化包。
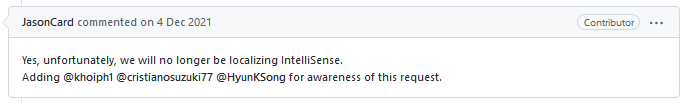
官方文档仓库中有相关issue Need .net6.0 Localized IntelliSense Packs 。回答是不再提供本地化包了 - "Yes, unfortunately, we will no longer be localizing IntelliSense.",也没有在这里说明原因。

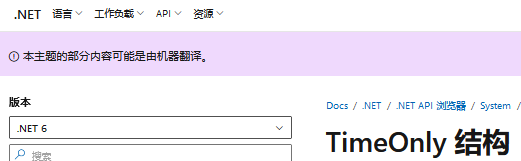
然而官方在线文档却是本地化了的,包括.net6的新API,如:System.DateOnly、System.TimeOnly 等。猜测可能是没有人力进行本地化相关工作,使用了机翻,质量参差不齐,所以不再发布本地化包了。

虽然有些翻译质量差,但如果能够直接在IDE中提示,也好过完全看不懂某些单词的时候,也不用手动再去查一遍在线文档。我们完全可以通过在线文档来做一个本地化包,流程如下:查看xml文件->找到要本地化的项->查看对应的在线文档页面->复制对应内容并粘贴回xml。
机械化的重复流程可以使用代码来自动处理,并且还能生成 AspNetCore 的相关文档。
- 生成逻辑:解析xml文件->获取其中成员->爬取对应文档页面->解析页面->生成本地化xml
当然缺陷是明显的 - 在线文档页面改版,就要重写解析逻辑。这里提供一个现成的生成工具。
本地化xml生成工具
工具以dotnet cli发布,使用dotnet tool进行安装
dotnet tool install -g islocalizer
.net6的汉化包已经有现成的了,可以直接进行安装
islocalizer install auto -m net6.0 -l zh-cn
工具会自动从github下载对应的包进行安装(可能需要访问加速)。
也可以通过-cc参数指定内容对照类型
OriginFirst: 原始内容在前LocaleFirst: 本地化内容在前None: 没有对照
islocalizer install auto -m net6.0 -l zh-cn -cc OriginFirst
自定义生成
如下示例生成.net6的原始内容在前的zh-cn本地化包,并使用 --------- 分隔原文和本地化内容,生成完成后的包路径会输出到控制台。
islocalizer build -m net6.0 -l zh-cn -cc OriginFirst -sl '---------'
可以通过 islocalizer build -h 查看更多的构建参数信息。
首次构建过程可能非常缓慢(需要爬取所有的页面),相关文件会被缓存(单zh-cn内容大小约3.5G),再次构建时会比较快;
安装
islocalizer install {包路径}
包路径为build命令完成后输出的路径。
可以通过 islocalizer -h 查看更多的命令帮助。