目录
一.介绍
二.库和框架的区别
三.什么是MVVM模式
四.实例
4.1. Vue开发示例
4.2. 双向数据绑定
4.3. 生命周期
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
一.介绍
Vue.js是一种流行的JavaScript框架,用于构建用户界面。它被设计为一个渐进式框架,可以逐步应用到现有项目中,也可以作为一个完整的单页面应用程序开发框架。以下是Vue.js的一些入门介绍:
轻量级:Vue.js的核心库只关注视图层,相比其他框架更小巧,能快速加载和渲染页面。
双向数据绑定:Vue.js使用了MVVM模式(Model-View-ViewModel),可以通过双向数据绑定实现数据的自动同步,当数据改变时,视图会自动更新。
组件化开发:Vue.js提供了组件化的开发方式,可以将UI界面分割成独立、可复用的组件,每个组件有自己的逻辑和状态。这样可以提高代码的可维护性和重用性。
虚拟DOM:Vue.js使用虚拟DOM技术,将页面的渲染操作优化为虚拟DOM的修改操作,通过最小化DOM操作来提高性能。
生态系统:Vue.js拥有庞大的生态系统,有大量的第三方库、插件和工具可以和Vue.js无缝集成,方便开发者开发和测试。
如果你想学习Vue.js,可以先了解其基本的概念和核心特性,然后通过官方文档、教程和实践项目来深入学习和理解。同时,多参与社区的讨论和交流,与其他开发者一起分享经验和解决问题,可以加速你的学习进度。
二.库和框架的区别
库和框架是两种不同的软件开发概念。
- 一个库(Library)是一组已经编写好的可重用代码片段的集合。它通常提供了特定功能的API,开发者可以根据自己的需要引入并使用这些代码片段。库的使用是被动的,开发者可以在需要的时候选择使用特定的功能,而不需要全盘接受库的架构。
- 一个框架(Framework)是一个更为全面的软件开发工具。它包含了一整套的解决方案、规范和工具,用于支持特定类型应用程序的开发。框架通常具有更强的约定和规范,开发者需要按照框架的结构和规则进行开发。开发者在使用框架时是被动的,需要遵循框架提供的规范和接口进行开发。
总的来说,库更像是一个工具箱,提供了各种各样的方法和功能给开发者使用。而框架则是一种更为集成和约束性强的开发平台,提供了整体的架构和设计模式,开发者在框架下进行开发时需要按照规范进行。
在实际应用中,开发者可以根据需求选择使用库或框架。使用库可以更自由地进行定制和灵活性更高,对于一些简单的功能增强或需求特定的情况下更加合适。使用框架可以提供更全面的解决方案和更高的开发效率,对于构建复杂应用和大型项目来说更为适合。
三.什么是MVVM模式
MVVM模式(Model-View-ViewModel)是一种软件架构模式,用于将用户界面的逻辑与数据分离。它在视图(View)和数据模型(Model)之间引入了一个称为视图模型(ViewModel)的中间层。
在MVVM模式中,数据模型(Model)表示应用程序的数据和业务逻辑。它负责管理数据的获取、更新和验证,并提供了数据的操作接口。
视图(View)负责呈现数据给用户,并处理用户的交互操作。它通过数据绑定技术将视图中的元素与视图模型进行绑定,以实现数据的自动更新和同步。
视图模型(ViewModel)是视图和数据模型之间的桥梁。它负责将数据模型中的数据转换为视图所需的格式,并提供了与视图交互的操作和事件。视图模型通过数据绑定技术将视图和数据模型解耦,使视图和数据模型可以独立开发和测试。
MVVM模式的优点包括:
分离关注点:MVVM模式将用户界面的逻辑从数据和业务逻辑中分离,提高代码的可维护性和可测试性。
可重用性:通过使用视图模型层,可以将逻辑和状态转移到可重用的组件中,提高代码的重用性。
松耦合:MVVM模式通过数据绑定实现视图和视图模型之间的通信,降低视图和视图模型之间的耦合度。
增强了开发效率:MVVM模式可以通过数据绑定自动更新视图,在开发过程中减少手动DOM操作的代码量。
MVVM模式是一种将视图、视图模型和数据模型相互分离的软件架构模式,通过数据绑定实现视图和视图模型之间的自动更新和同步,提高代码的可维护性和可重用性。
四.实例
4.1. Vue开发示例
vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式。
注意:
1. 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
2. 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部无用。
3. 双花括号叫做插值
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue入门</title>
<!-- 1. 导入工具 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<!-- 2. 定义vue所管理的边界,有且只有一个根节点 -->
<div id="jly">
<h1>{{msg}}</h1>
</div>
<script type="text/javascript">
/* 3. 构建vue实例并绑定边界 */
new Vue({
el:"#jly",
data(){
return{
msg:'hello 君临沂',
}
}
})
</script>
</body>
</html>4.2. 双向数据绑定
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue入门</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="jly">
<h1>{{msg}}</h1>
<p>
<input v-model="msg" />
<!-- v-on:(也可以用@替代) -->
<button v-on:click="getMsg">获取输入框内容</button>
</p>
</div>
<script type="text/javascript">
new Vue({
el: "#jly",
data() {
return {
msg: '123',
}
},
methods: {
getMsg() {
alert(this.msg);
}
}
})
</script>
</body>
</html>注意:
数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化
只有当实例被创建时data中存在的属性才是响应式的
用v-model指令在表单控件元素上创建双向数据绑定
this在methods属性的方法里指向当前Vue实例
console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
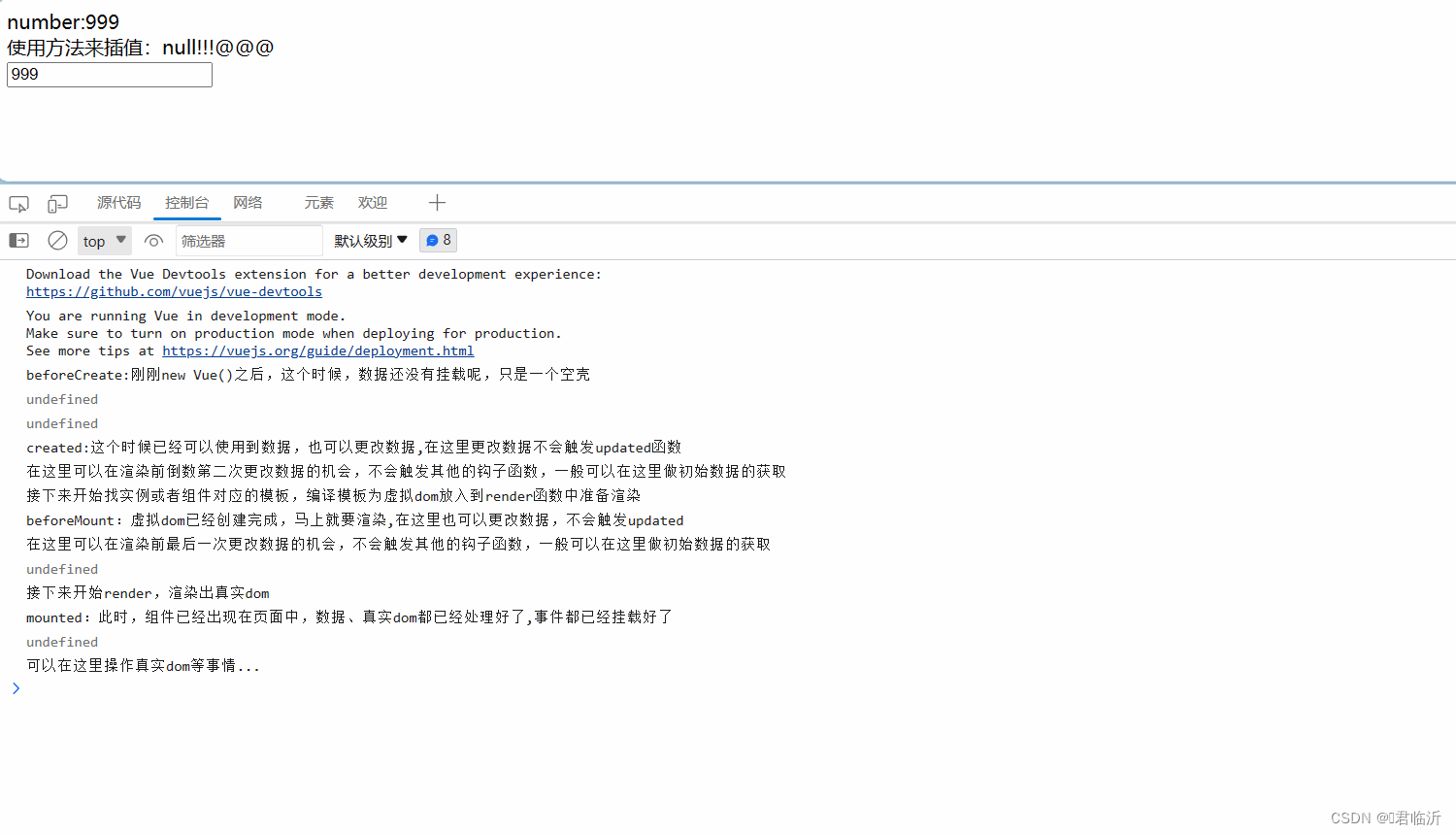
4.3. 生命周期

生命周期(Lifecycle)是指软件组件在运行过程中经历的一系列状态和事件的变化。在软件开发中,例如在应用程序、组件、页面等的开发过程中,都有相应的生命周期概念。
对于一个软件组件来说,生命周期由一系列定义好的阶段组成,每个阶段表示组件在特定时间点的状态。在每个阶段,组件可以执行一些特定的操作,例如初始化、加载数据、渲染、更新等。在生命周期中,还可以触发一些钩子函数(Hooks),这些钩子函数可以在组件的特定时间点进行自定义操作。
常见的前端框架(如Vue.js、React、Angular等)都提供了生命周期的概念和相应的钩子函数,开发者可以利用这些钩子函数控制组件的行为和响应不同的生命周期事件。
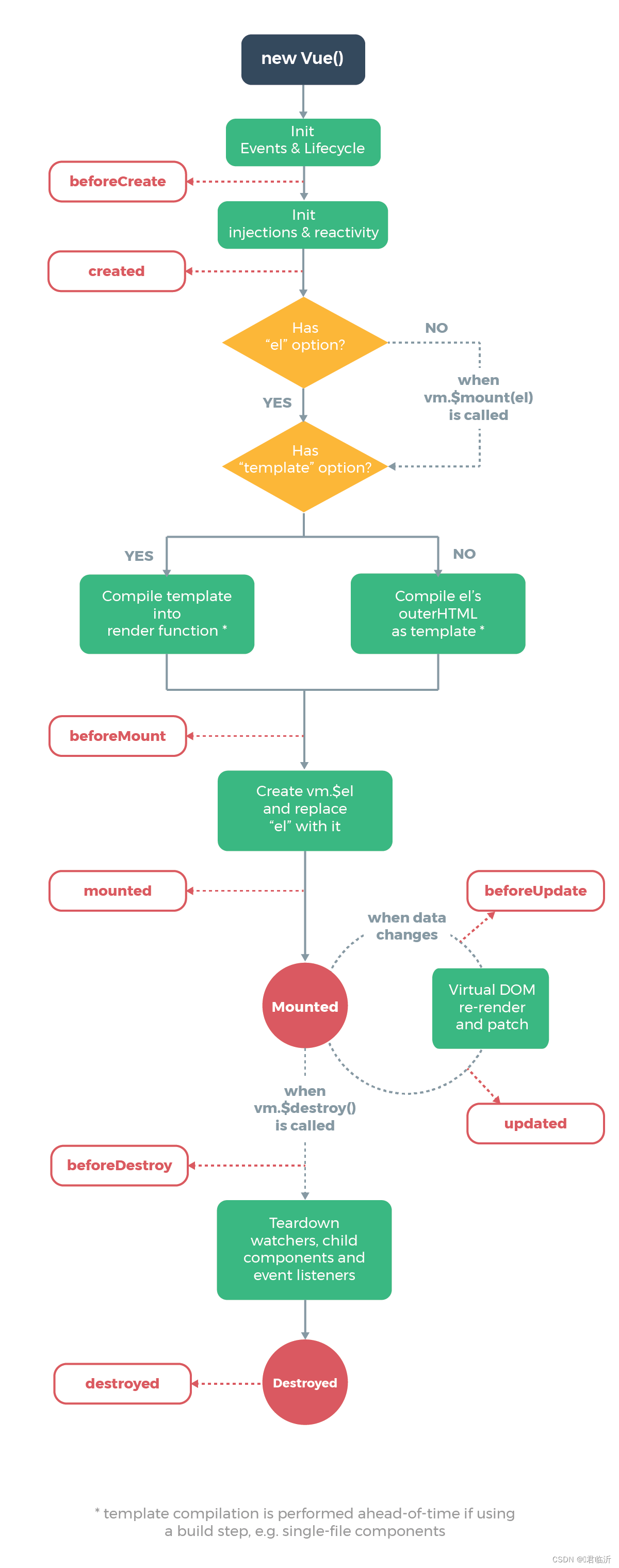
以下是一个典型的组件生命周期流程(以Vue.js为例):
创建阶段:组件实例化,初始化数据和事件。
- beforeCreate:组件实例创建前的钩子函数。
- created:组件实例创建完成后的钩子函数。
挂载阶段:组件被插入到DOM中。
- beforeMount:组件挂载前的钩子函数。
- mounted:组件挂载完成后的钩子函数。
更新阶段:组件的数据发生变化,需要重新渲染。
- beforeUpdate:组件更新前的钩子函数。
- updated:组件更新完成后的钩子函数。
销毁阶段:组件从DOM中移除,进行清理工作。
- beforeDestroy:组件销毁前的钩子函数。
- destroyed:组件销毁完成后的钩子函数。
通过控制生命周期中的钩子函数,开发者可以在合适的时间点进行特定的操作,例如初始化数据、发送网络请求、订阅事件、执行清理操作等。合理地利用生命周期可以确保组件运行符合预期,提高代码的可维护性和可测试性。
实例: