大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂

目录
- 前言
- 效果图
- 环境
- 服务器购买
- 安装宝塔面板
- 环境搭建
- 源码下载
- 配置NGINX
- 打包前端
- 总结
前言
有句话说的好:在小的个体,也有自己的品牌。
就像我和腾讯一样,开始搞自己的体系了(不好意思,有点大言不惭了,大家别在意),近两年内,陆续上线了自己的公众号、小程序、博客站、开源代码(微信机器人)、社群等,这些产品里面,其中公众号、小程序以及社群这些,都是现有的平台,我们只需要以这些平台为载体,费点心思在上面运营即可。
但是,唯独博客站,是得自己从头搞,从搭建页面,到部署,到上线推广,都需要自己亲力亲为,这几个环节中,部署最为麻烦,那么,今天,我们就来看看如何在华为云云耀云服务器L实例服务器上部署一个自己的博客站。
效果图

环境
- 后端:
Java,springboot项目,打包成jar即可放华为云云耀云服务器L实例服务器上跑。 - 前端:
vue页面 - 数据库:
mysql数据库 - 云服务器:华为云云耀云服务器L实例服务器
接下来,我们就看看如何部署一个个人博客站。
服务器购买
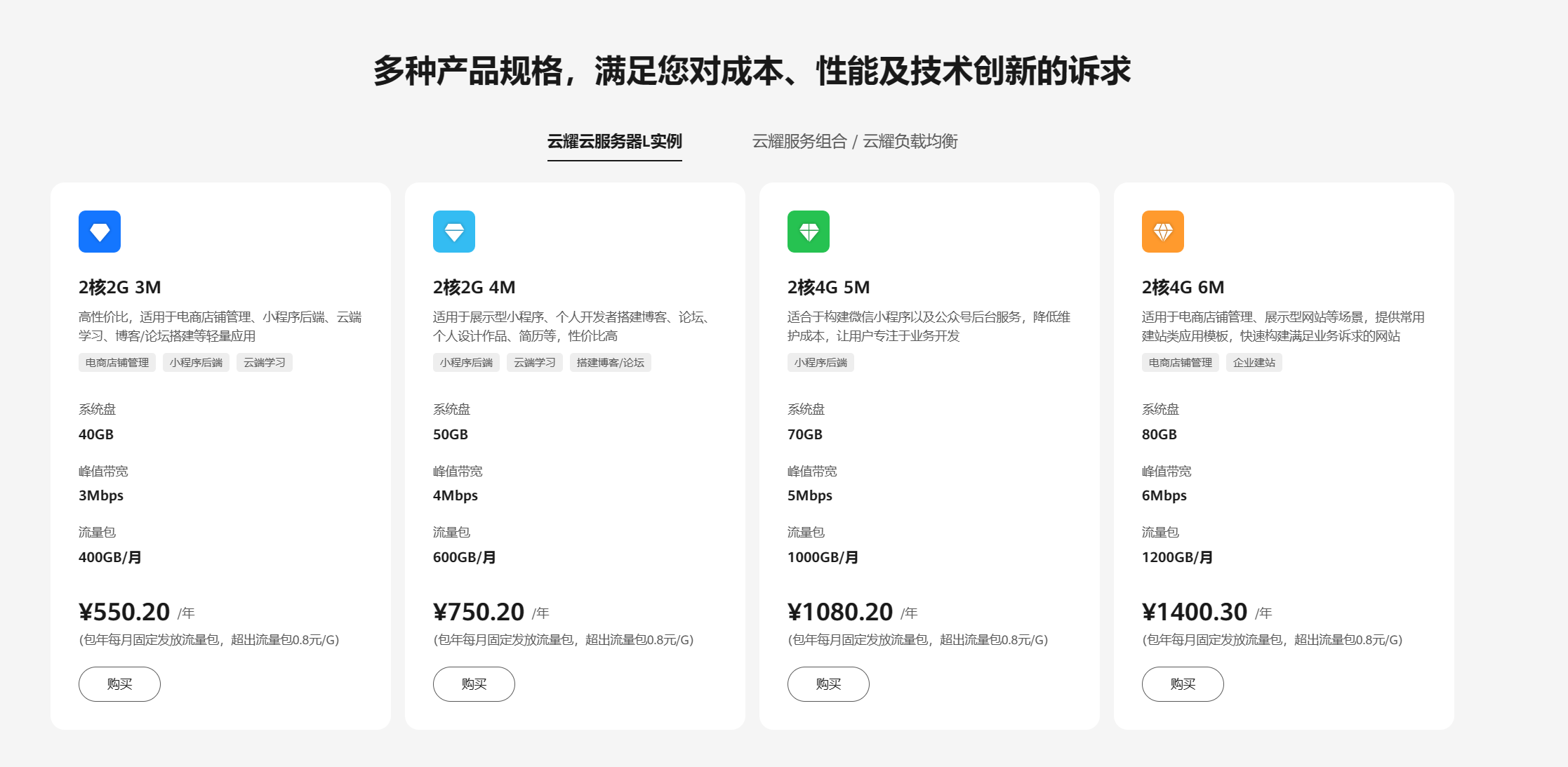
打开官方连接:https://www.huaweicloud.com/product/hecs-light.html,云服务器L实例,进去之后,我们选择按需求选择就行,如下所示:

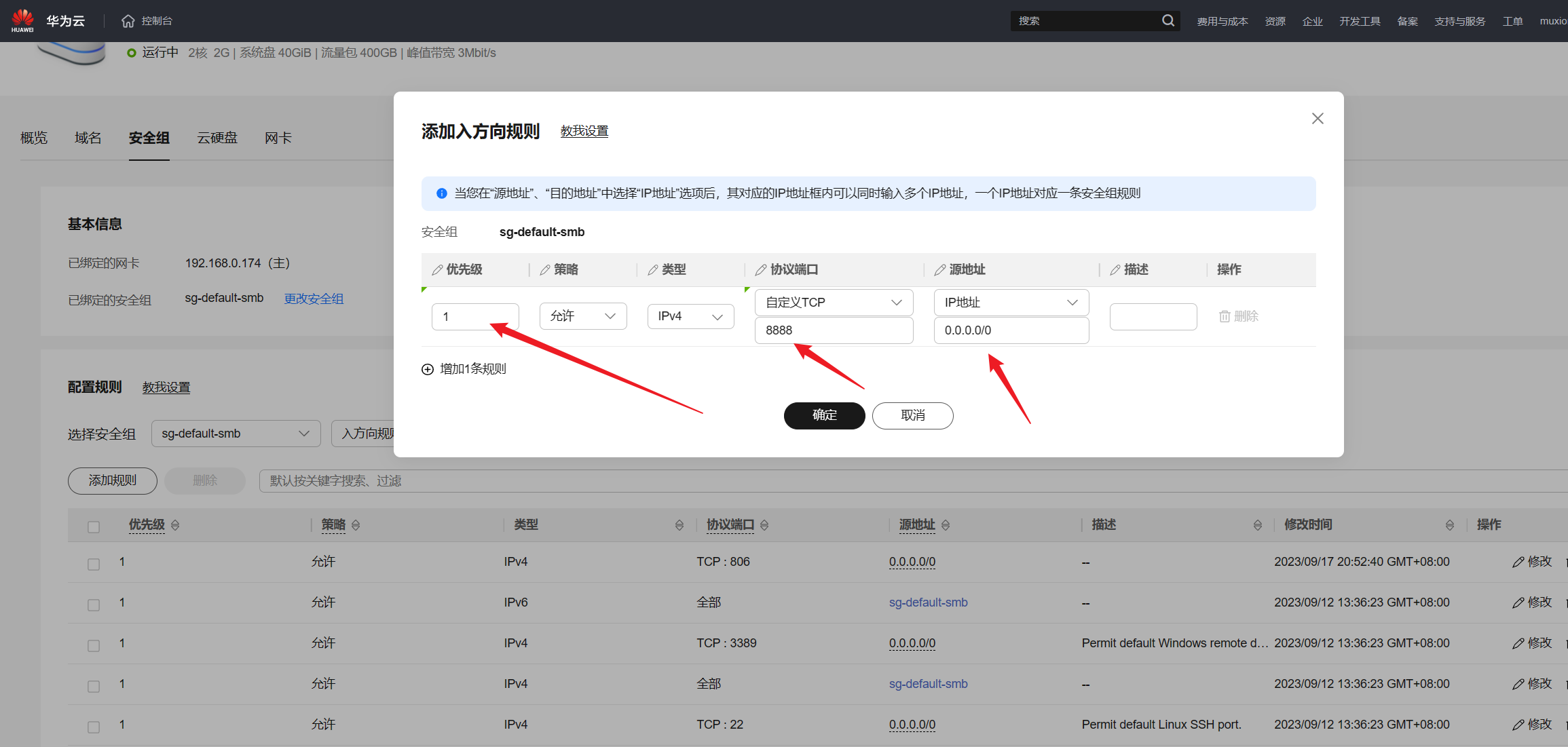
我们选择第一个,点击购买,购买完成后,在安全组中放开必要的端口,比如22,6379,3306这几个,以及项目中的端口:8800,就可以啦。
安装宝塔面板
我们使用远程xshell工具连接上服务器后,输入以下命令,安装宝塔面板(安装宝塔面板方便我们后面对华为云云耀云服务器L实例服务器环境的搭建,比如mysql以及jdk的安装):
我们以centos系统为例:
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
安装完成后,在控制台会将账号以及密码打印出来,一般进入宝塔面板的端口是8888,所以我们需要将此端口放开。

不放开端口的话进不去。
环境搭建
安装完宝塔面板后,下面我们搭建环境就简单了,通常我们需要再服务器中安装一下几个软件:
- mysql 5.7
- redis
- tomcat(主要是用它的jdk)
- nginx
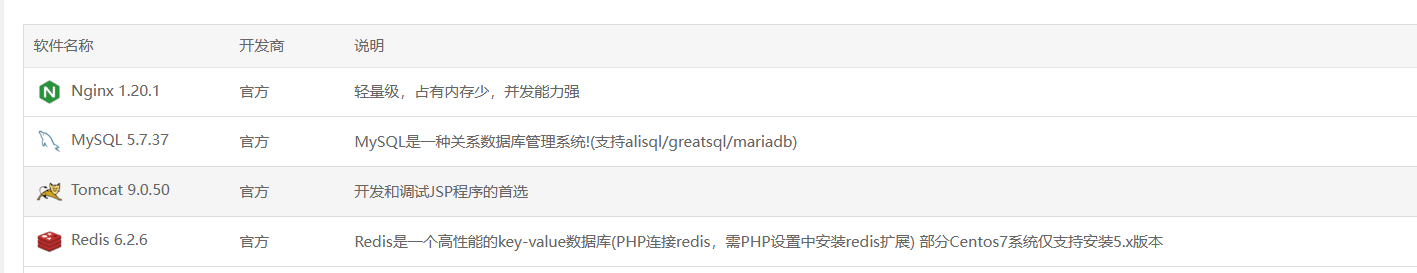
各自的版本如下:

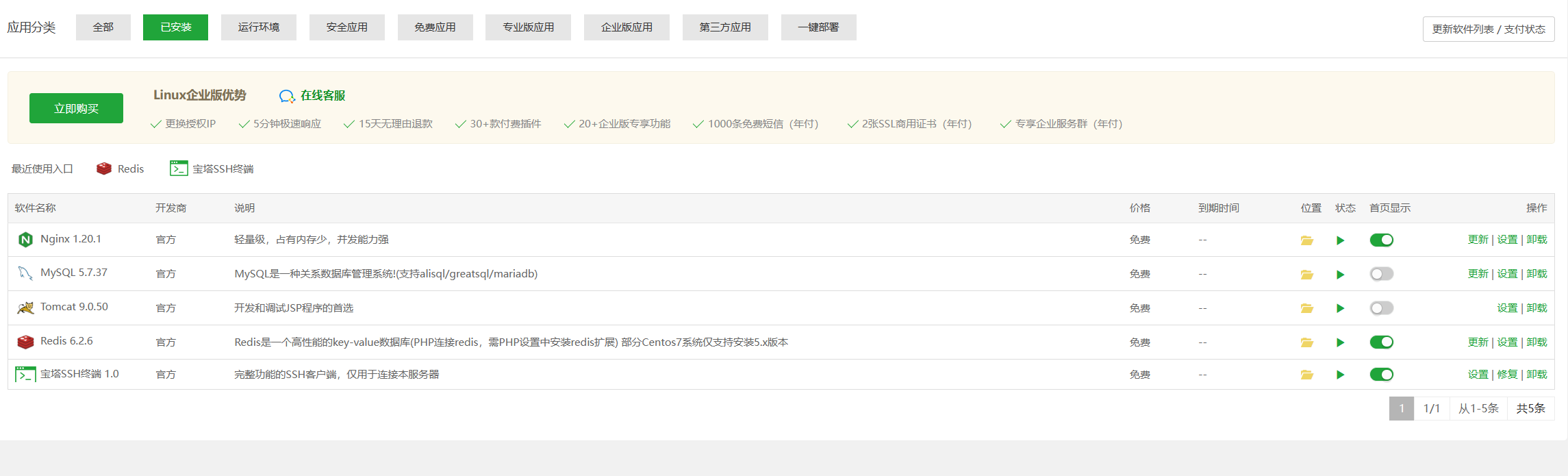
我们点击宝塔面板的:【软件商店】,然后分别搜索上面四个软件,点击安装即可,安装完成后如图所示:

源码下载
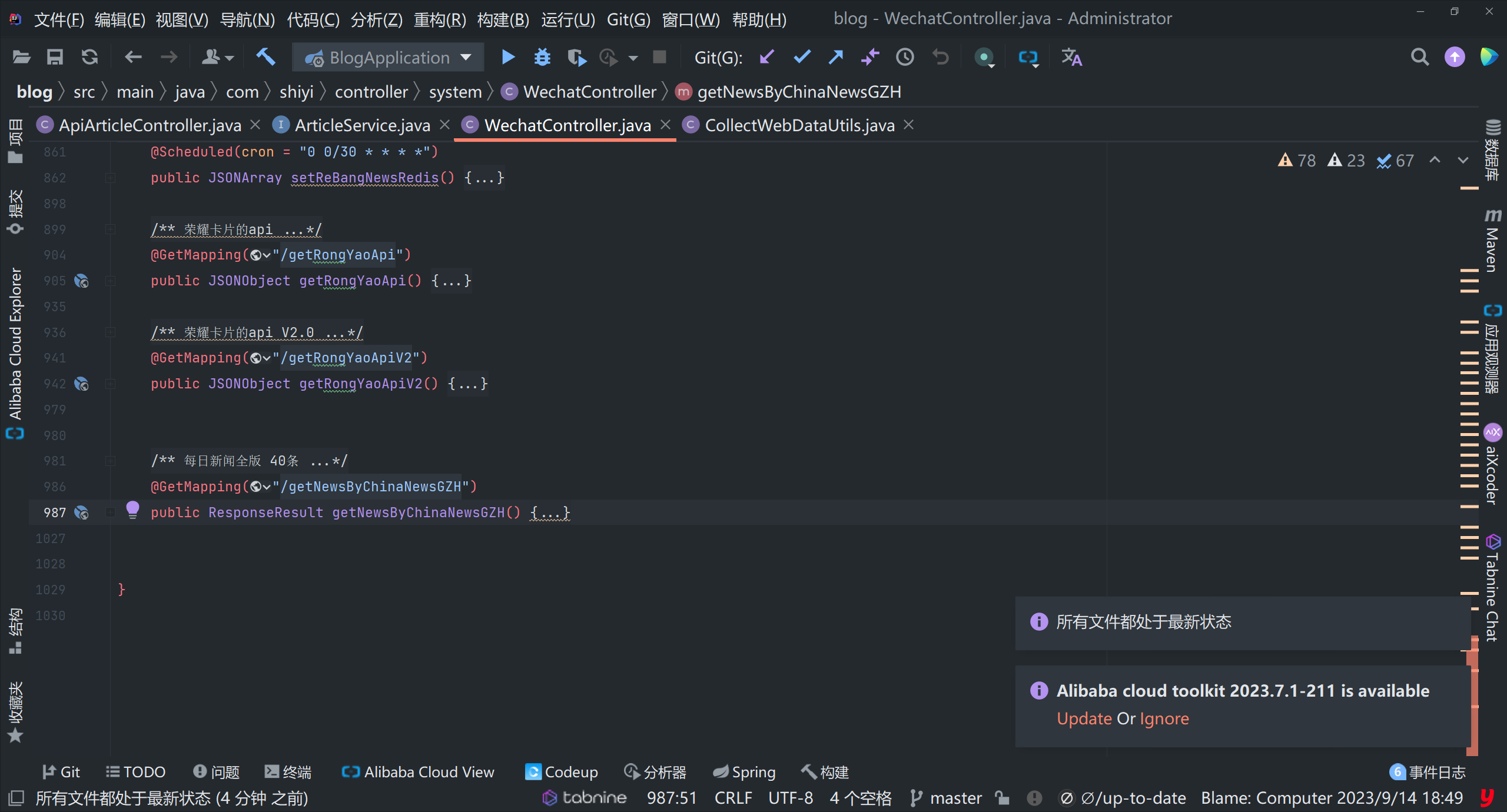
我的这个是根据一个大佬的源码改的,仓库地址在这里:点击我查看,我们直接将源码下载下来之后,用你的开发工具打开,我这边使用的是idea。

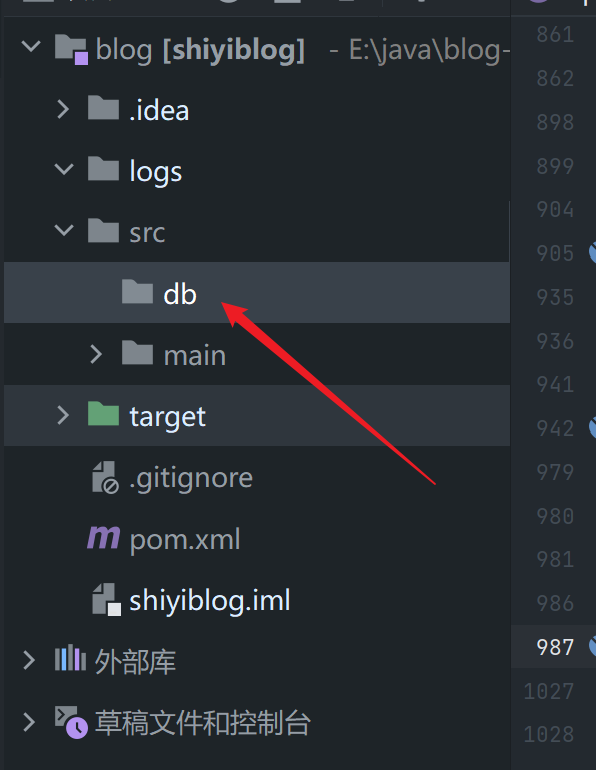
打开后如上图所示,接下来我们需要找到项目所需要的sql文件,将其放在云服务器中,SQL文件在这个地方:

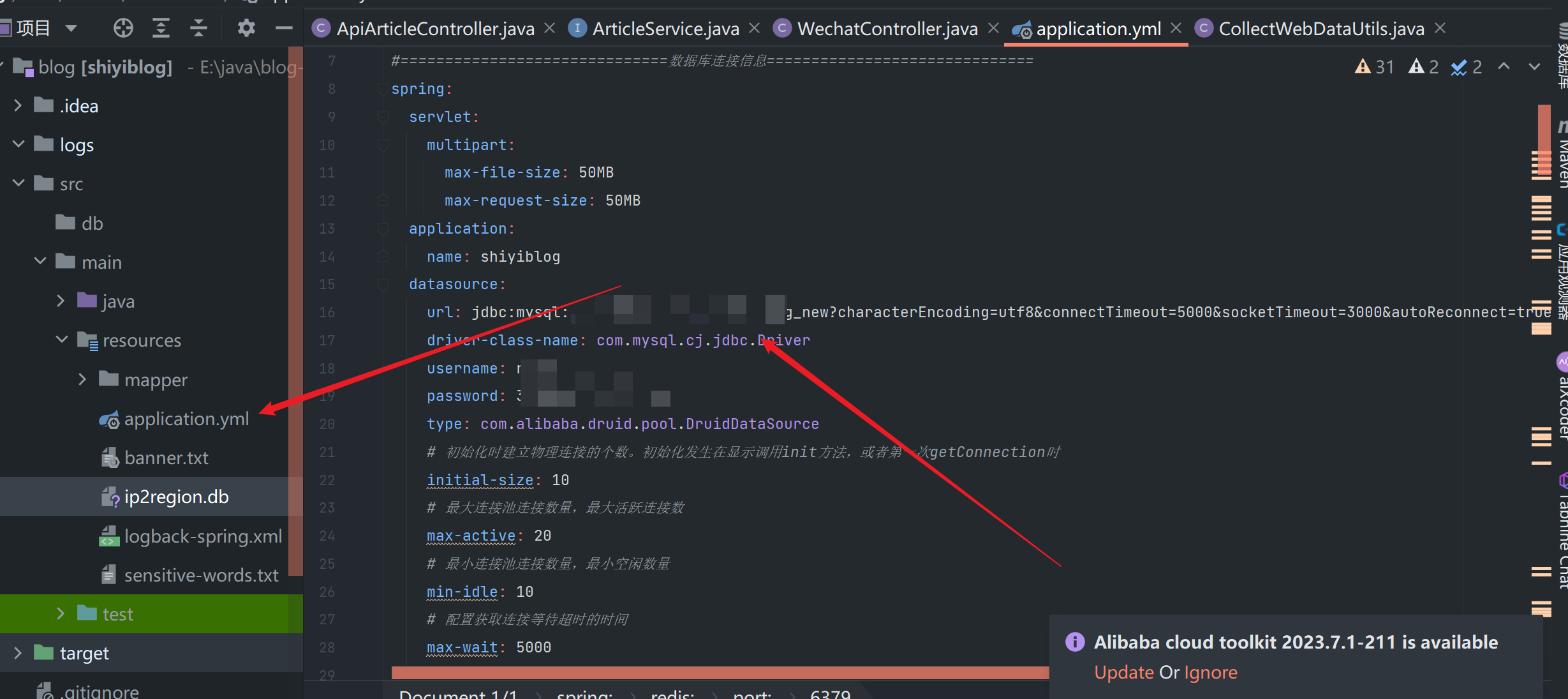
然后我们该一下yml文件中的数据库连接地址,以及用户名和密码,从这个文件里面,也可以看到项目的端口是:8800,所以我们还需要将端口放开。

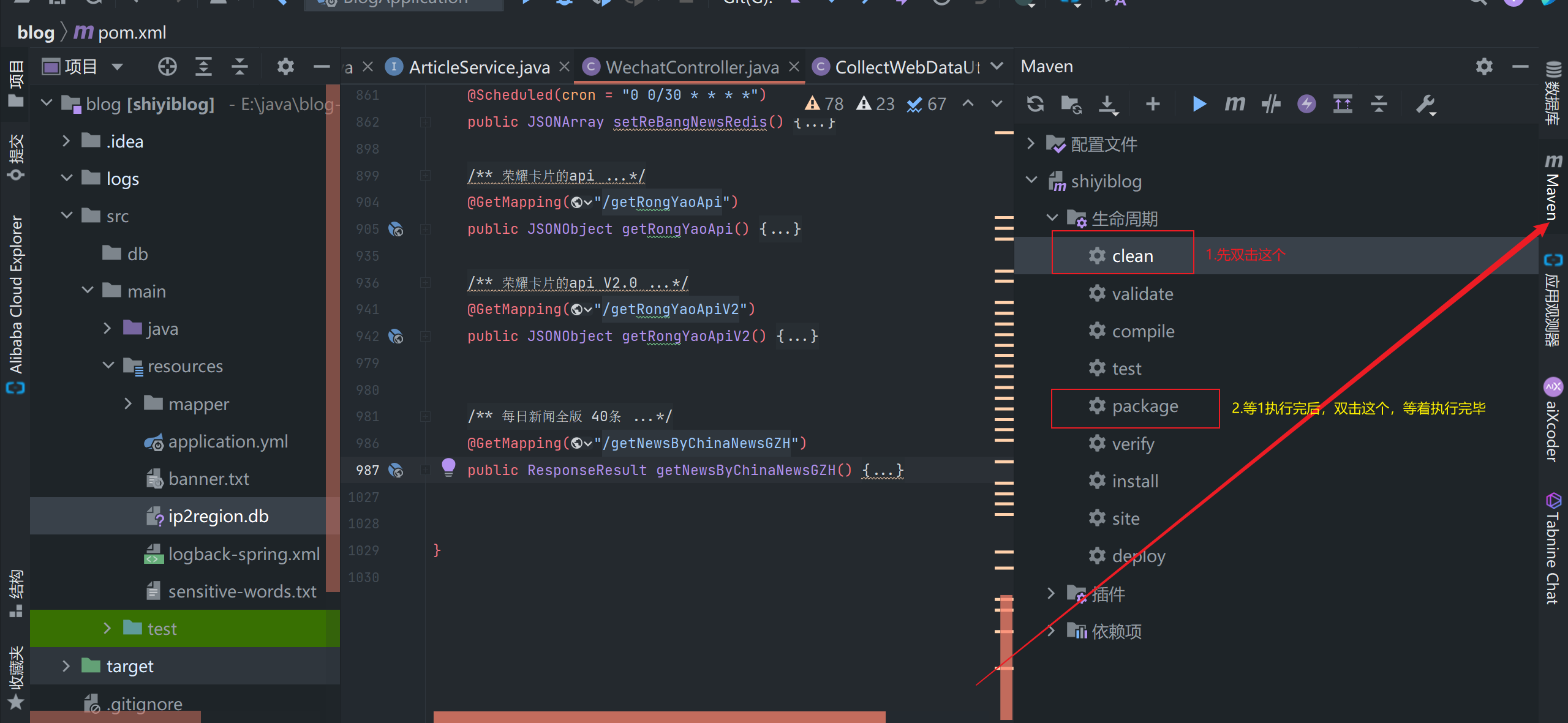
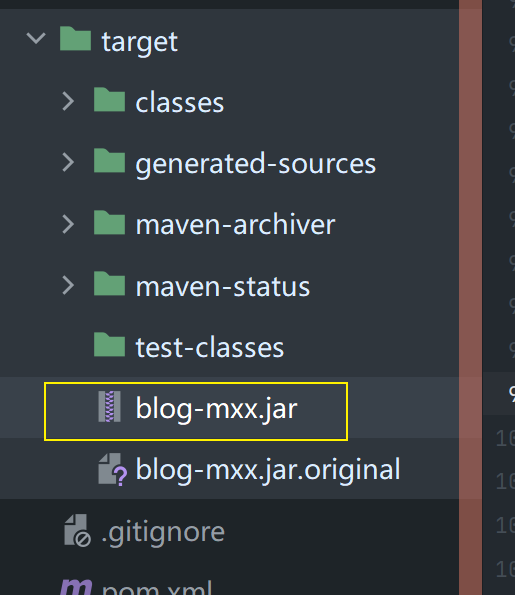
改完后,可以打包了,点最右边的Maven,然后找到里面的生命周期–》clean,运行完后,继续双击package,等待执行完毕,然后我们就可以从taget中,找到我们打好的jar包,我这边将jar包重名了下。


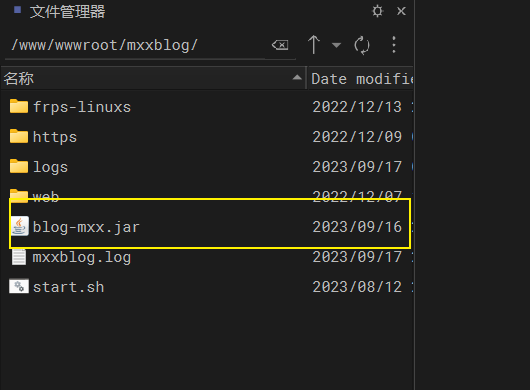
然后我们将此jar传到服务器中,指定一个目录,例如我在/www/wwwroot/mxxblog/目录下面,执行命令cd /www/wwwroot/mxxblog/,上传文件至该目录下面:

为了不用每次都输入启动的命令,我这边写了个sh文件,命名为:start.sh,代码如下所示:
#!/bin/bash
#重启脚本
# 查找并杀死进程
pid=$(ps -ef | grep blog-mxx.jar | grep -v grep | awk '{print $2}')
if [ -n "$pid" ]; then
kill $pid
fi
# 启动服务
nohup java -jar blog-mxx.jar --server.port=8800 > mxxblog.log 2>&1 &
接下来我们直接在控制台中执行命令:
sh start.sh
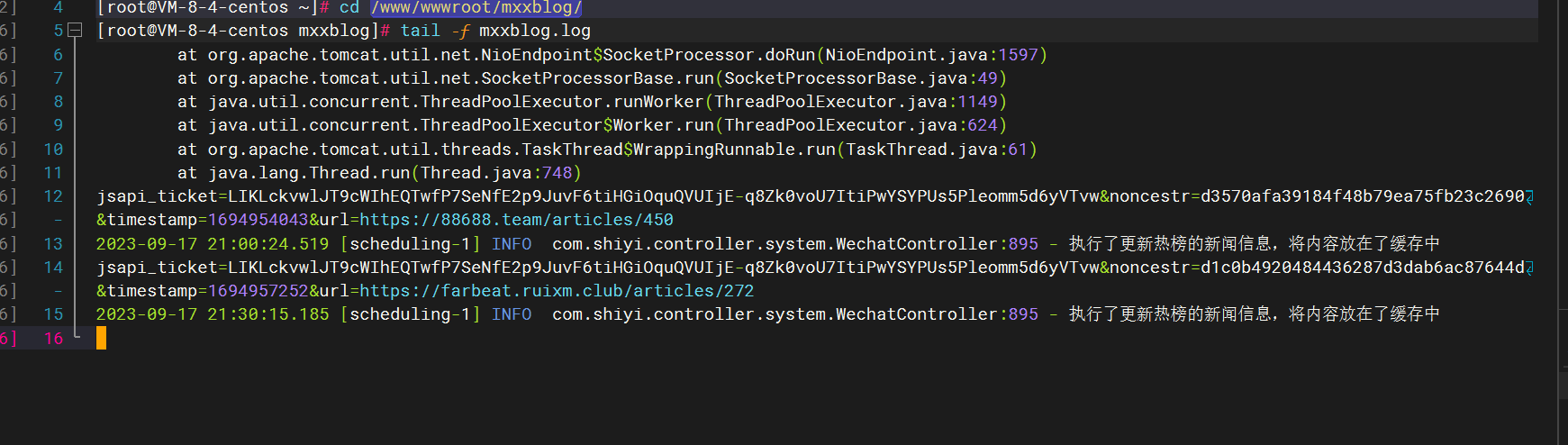
启动服务后,可以使用命令:
tail -f mxxblog.log
用来查看日志。

配置NGINX
下面来介绍一下如何配置nginx,因为如果不配置的话,是无法访问博客的。
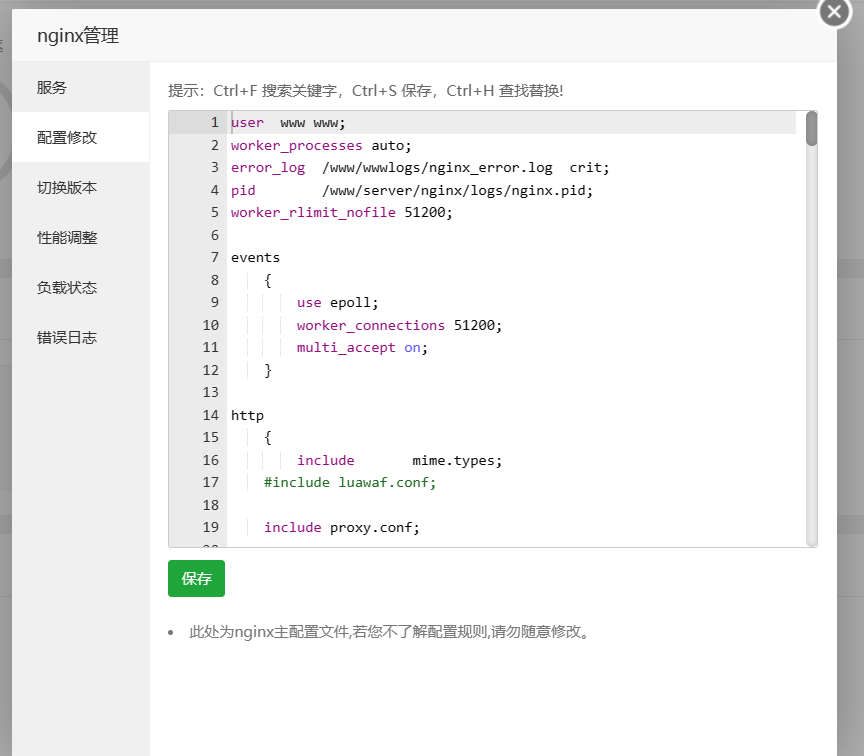
我们打开nginx的配置文件,如下所示:

拉到最后,加上配置代码:
server {
listen 80;
listen 443 ssl http2;
server_name 88688.team;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
#证书地址
ssl_certificate /www/wwwroot/xxx/https/muxiongxiong.cn_bundle.pem;
ssl_certificate_key /www/wwwroot/xxx/https/muxiongxiong.cn.key;
ssl_prefer_server_ciphers on;
location / {
proxy_pass https://www.88688.team;
proxy_connect_timeout 300s;
proxy_send_timeout 300s;
proxy_read_timeout 300s;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
大家可以按照我上面的更改即可,把域名的那个地方改成自己对应的域名就行,如果没有域名,可以直接写公网ip地址也行。其实买个域名也不是很贵,一年几十块钱,后面还可以方便小程序使用。
打包前端
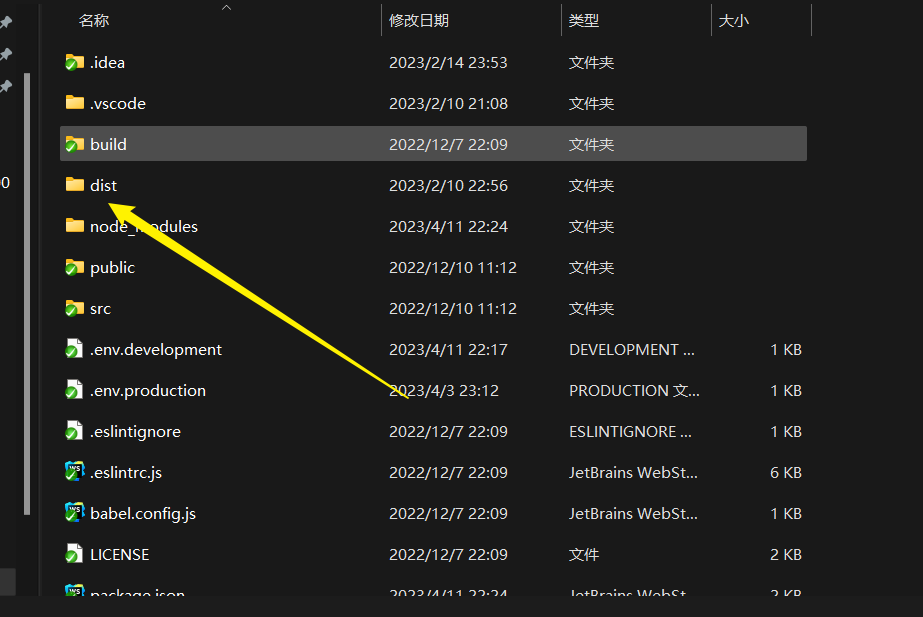
我们将源码拉下来之后,会看到有前端,有后端,刚刚发布的是后端,前端其实很简单,我们需要找到前端所在的根目录下,直接执行命令:
npm run build
然后在项目中,会多出来个dist文件夹,我们将其上传至服务器上即可。

最后,我们输入在nginx中配置的域名即可直接访问到刚刚部署好的网站。
总结
其实,搭建个人站的话,也不需要多大配置的华为云云耀云服务器L实例服务器,我现在用的是2C2G的,跑起来之后,感觉一点都不成问题,当然,还是得看你的网站有多少流量,如果流量多,可以升级下配置,如果访问量不是很多,这个配置,足矣!