事件指的是在html元素上发生的事情,例如图片元素被点击事件触发时,可设置执行一段js代码。对事件作出反应,通过元素的事件属性,启用事件监听器。
事件监听器是指 addEventListener (给DOM对象添加事件处理程序) 和 removeEventListener(删除给DOM对象的事件处理程序)。续上一期导航栏的二级菜单,简单演示怎样通过事件监听,去控制背景颜色的变化。
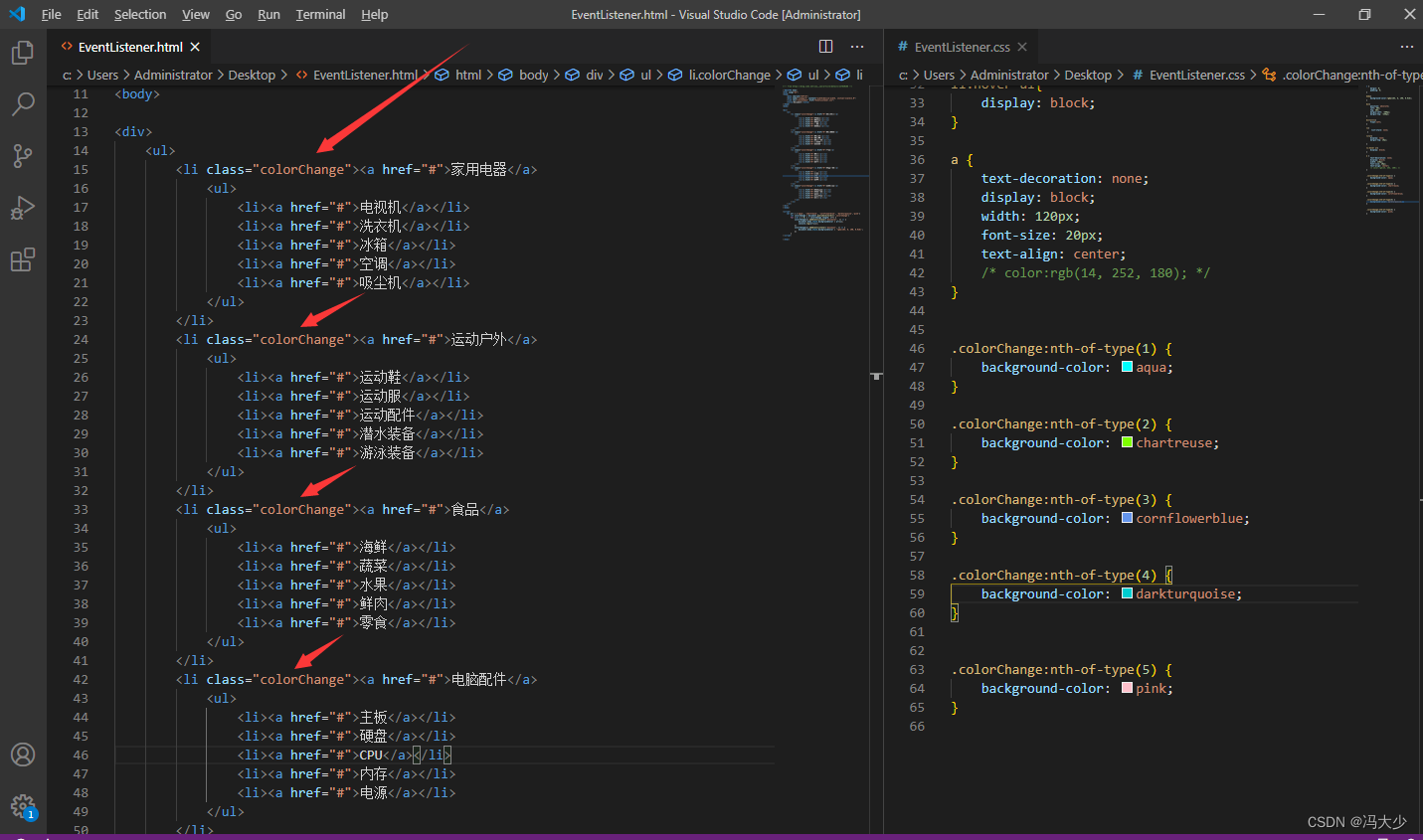
在 li 子元素添加 class 属性

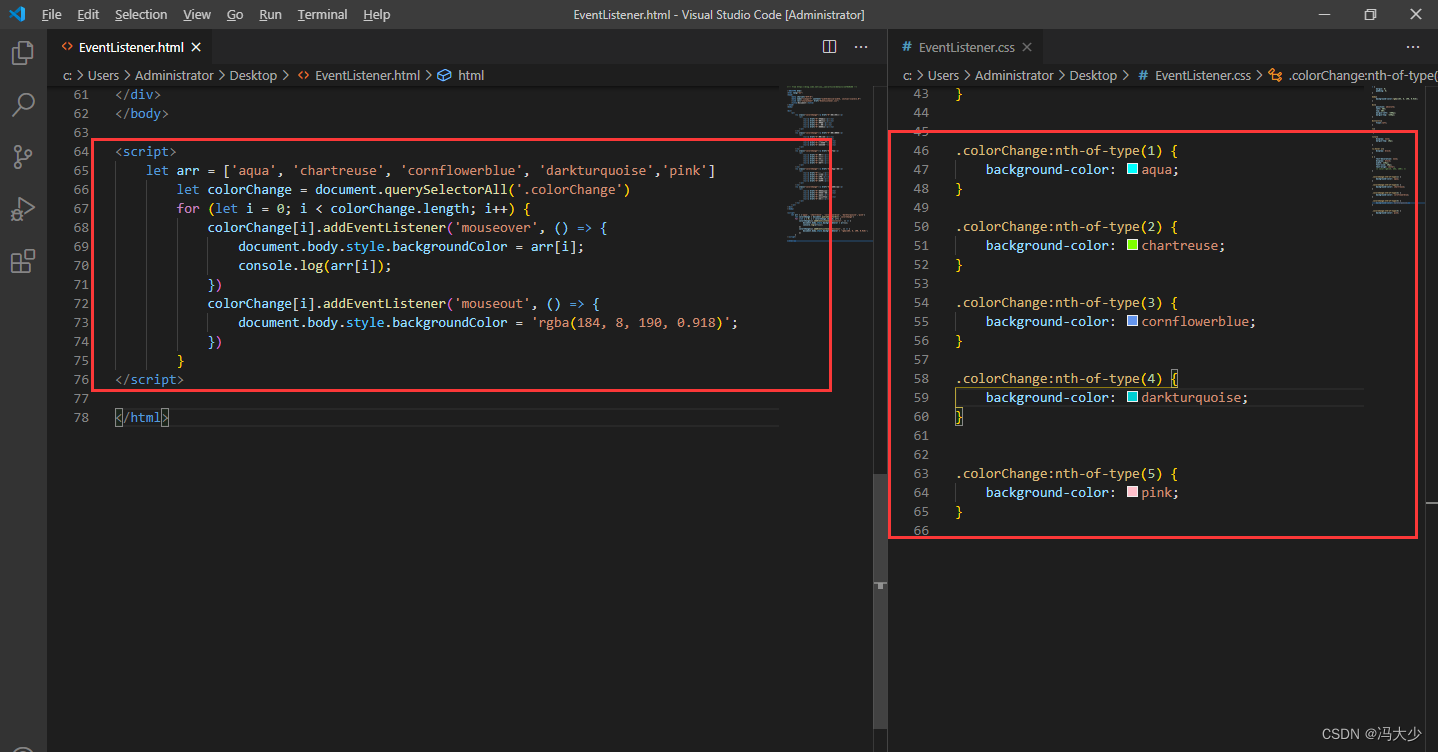
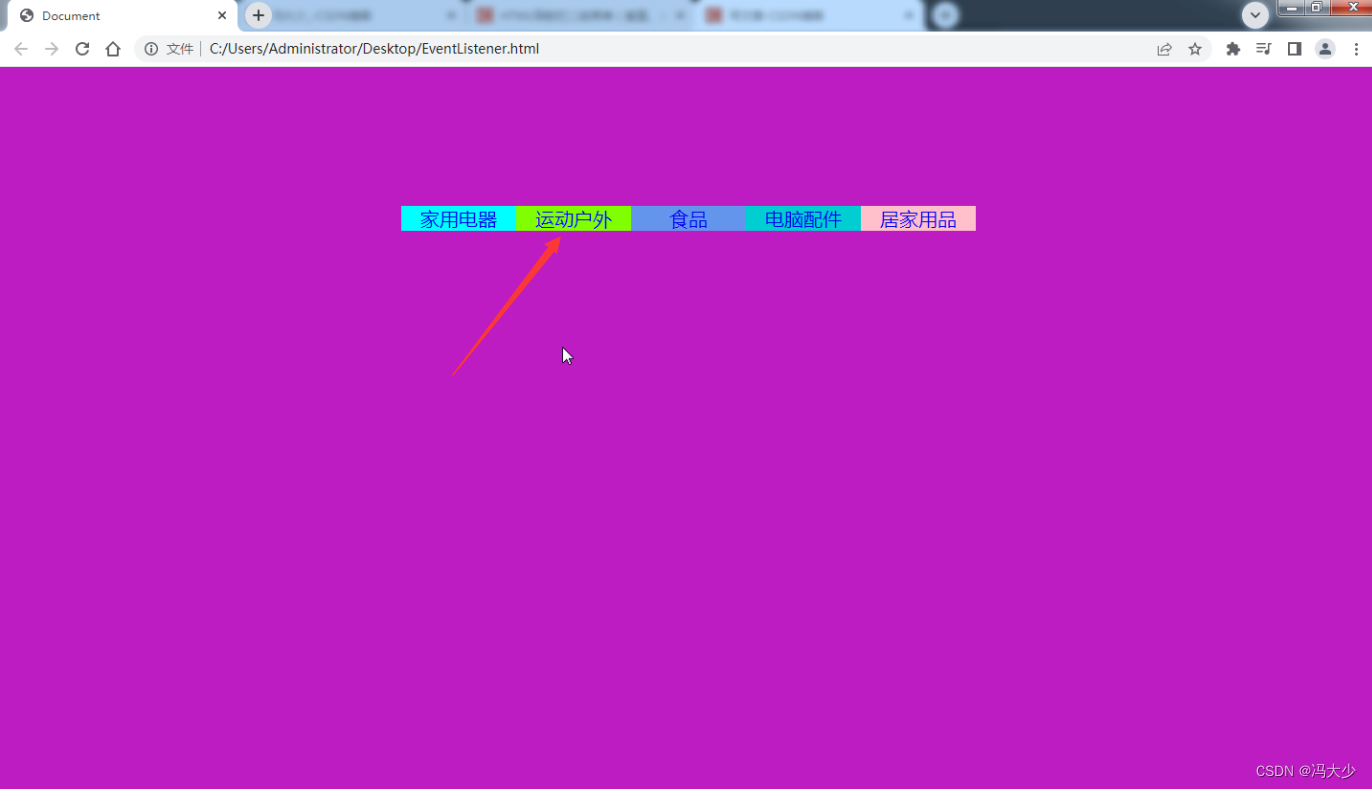
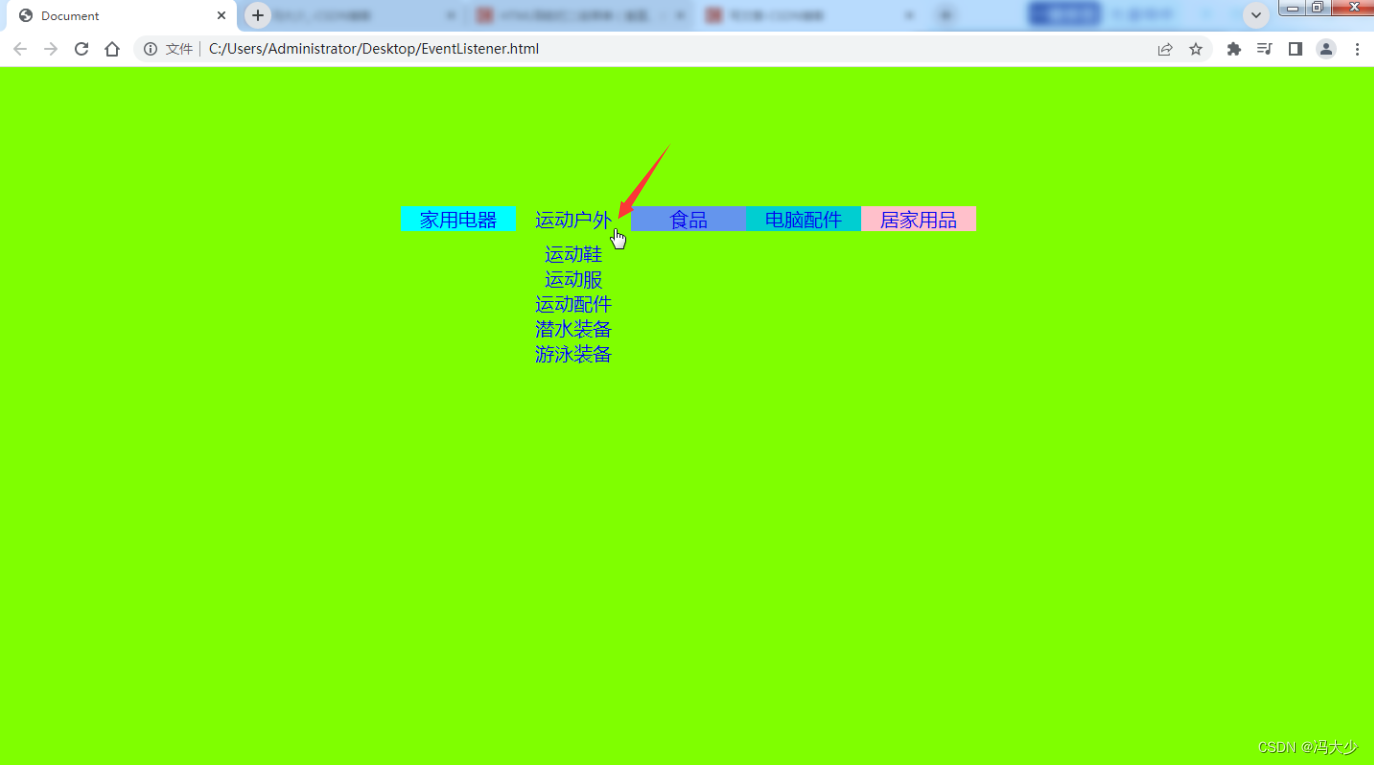
引入 Javascript,当鼠标悬停在 li label 时,更改对应的背景颜色。当鼠标离开时,还原成原来的底色。

为清晰表示,把每个子 li 的颜色设置为和当鼠标悬停时所对应的颜色一样。例如 “运动户外” 设置为绿色,当鼠标悬停在它的上面时,底色会自动变成绿色。


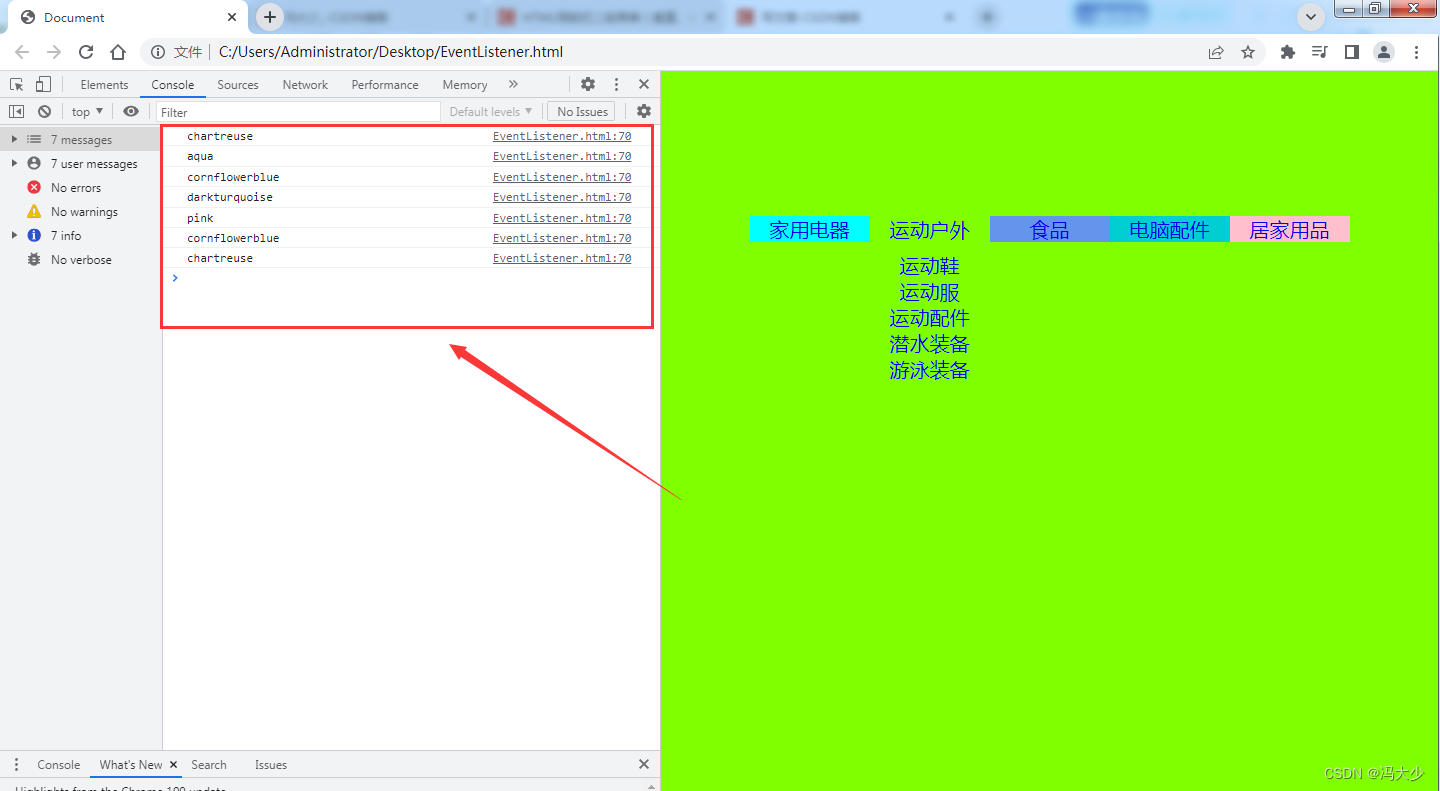
同时,我们在刚才的 js 代码里添加了 console.log(arr[i]), 这样就可以在 Console 看到每次变化的 log。

Javascript EventListener
HTML:
<body>
<div>
<ul>
<li class="colorChange"><a href="#">家用电器</a>
<ul>
<li><a href="#">电视机</a></li>
<li><a href="#">洗衣机</a></li>
<li><a href="#">冰箱</a></li>
<li><a href="#">空调</a></li>
<li><a href="#">吸尘机</a></li>
</ul>
</li>
<li class="colorChange"><a href="#">运动户外</a>
<ul>
<li><a href="#">运动鞋</a></li>
<li><a href="#">运动服</a></li>
<li><a href="#">运动配件</a></li>
<li><a href="#">潜水装备</a></li>
<li><a href="#">游泳装备</a></li>
</ul>
</li>
<li class="colorChange"><a href="#">食品</a>
<ul>
<li><a href="#">海鲜</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">水果</a></li>
<li><a href="#">鲜肉</a></li>
<li><a href="#">零食</a></li>
</ul>
</li>
<li class="colorChange"><a href="#">电脑配件</a>
<ul>
<li><a href="#">主板</a></li>
<li><a href="#">硬盘</a></li>
<li><a href="#">CPU</a></li>
<li><a href="#">内存</a></li>
<li><a href="#">电源</a></li>
</ul>
</li>
<li class="colorChange"><a href="#">居家用品</a>
<ul>
<li><a href="#">家纺床品</a></li>
<li><a href="#">收纳配件</a></li>
<li><a href="#">餐具</a></li>
<li><a href="#">烹饪锅具</a></li>
<li><a href="#">厨柜</a></li>
</ul>
</li>
</ul>
</div>
</body>
Javascript:
<script>
let arr = ['aqua', 'chartreuse', 'cornflowerblue', 'darkturquoise','pink']
let colorChange = document.querySelectorAll('.colorChange')
for (let i = 0; i < colorChange.length; i++) {
colorChange[i].addEventListener('mouseover', () => {
document.body.style.backgroundColor = arr[i];
console.log(arr[i]);
})
colorChange[i].addEventListener('mouseout', () => {
document.body.style.backgroundColor = 'rgba(184, 8, 190, 0.918)';
})
}
</script>
CSS:
* {
margin: 0;
padding: 0;
}
body{
background-color:rgba(184, 8, 190, 0.918);
}
div{
position: absolute;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -250px;
}
div>ul>li{
float:left;
}
li{
list-style: none;
}
li>ul{
display: none;
margin-top: 10px;
}
li:hover ul{
display: block;
}
a {
text-decoration: none;
display: block;
width: 120px;
font-size: 20px;
text-align: center;
/* color:rgb(14, 252, 180); */
}
.colorChange:nth-of-type(1) {
background-color: aqua;
}
.colorChange:nth-of-type(2) {
background-color: chartreuse;
}
.colorChange:nth-of-type(3) {
background-color: cornflowerblue;
}
.colorChange:nth-of-type(4) {
background-color: darkturquoise;
}
.colorChange:nth-of-type(5) {
background-color: pink;
}