- 函数中使用泛型:
function identity<T>(arg: T): T { return arg; } let result = identity<number>(10); // 传入number类型,返回number类型 console.log(result); // 输出: 10 let value = identity<string>('Hello'); // 传入string类型,返回string类型 console.log(value); // 输出: Hello - 接口中使用泛型:
interface Pair<T, U> { first: T; second: U; } let pair: Pair<number, string> = { first: 10, second: 'Hello' }; console.log(pair.first, pair.second); // 输出: 10 Hello - 类中使用泛型:
class Box<T> { private value: T; constructor(value: T) { this.value = value; } getValue(): T { return this.value; } } let box = new Box<number>(10); console.log(box.getValue()); // 输出: 10 let box2 = new Box<string>('Hello'); console.log(box2.getValue()); // 输出: Hello泛型提供了一种灵活的方式来处理在定义时无法确定的数据类型,使得代码更加通用和可复用。

TS泛型的使用
news2025/7/15 1:31:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1017223.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【微信小程序】scroll-view的基本使用
| scss里面的.item:nth-child(1) index.wxml
<view class"scroll">
<scroll-view scroll-x><navigator url"" wx:for"{{6}}" wx:key"index" class"item"><image class"pic" src"/sta…
差分方程模型:基金运作与管理
背景
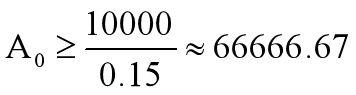
诺贝尔奖 在他逝世的前一年,立嘱将其遗产的大部分(约920万美元)作为基金,将每年所得利息分为5份,设立物理、化学、生理或医学、文学及和平5种奖金(即诺贝尔奖),授予世界各国在这些领域对人类作出重大贡献的人。其中炸药为最…
深度解析shell脚本的命令的原理之ls
ls是一个常用的Unix和Linux命令,它的功能是列出目录内容。当运行ls命令时,操作系统会执行一系列步骤,以获取和显示指定目录中的文件和子目录。以下是对这个命令的深度解析: 解析参数和选项:首先,ls命令会解…
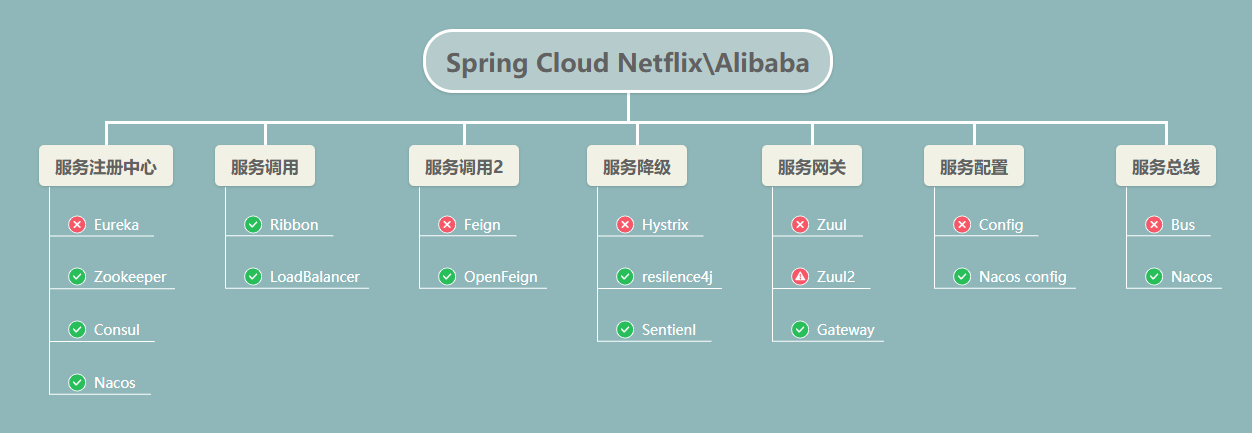
微服务 第三章 Spring Cloud 简介
系列文章目录
第一章 Java线程池技术应用 第二章 CountDownLatch和Semaphone的应用 第三章 Spring Cloud 简介 文章目录 系列文章目录[TOC](文章目录) 前言:Spring Cloud是一款基于 Spring Boot 实现的微服务框架1、Spring Cloud 的常用组件如下表所示。2、Spring…
每日一博 - 常见的数据结构
文章目录 概述图解Use Case 概述
🔹 链表(List):用于保存Twitter的信息流。 🔹 栈(Stack):支持文字编辑器的撤销/重做功能。 🔹 队列(Queue)&…
【李沐深度学习笔记】数据操作实现
课程地址
数据操作实现p2
数据操作
首先导入PyTorch包(import torch),虽然叫PyTorch,但实际上要导入torch。
import torch张量
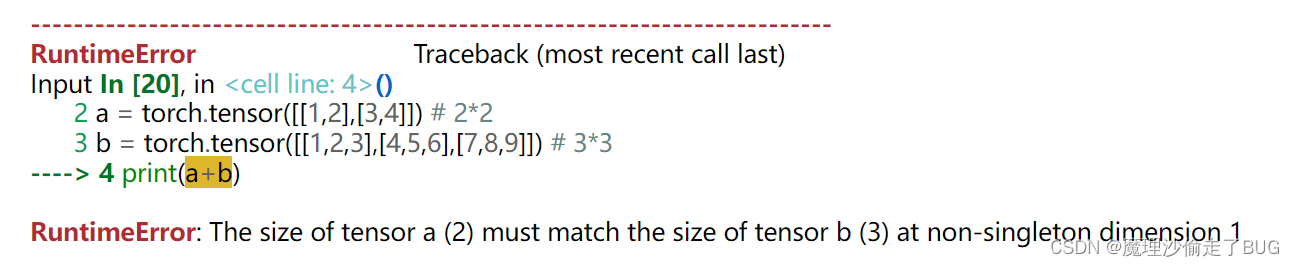
张量表示的是一个数值组成的数组,这个数组可以有很多个维度。
# 生成0-11的顺序序列构成的一维…
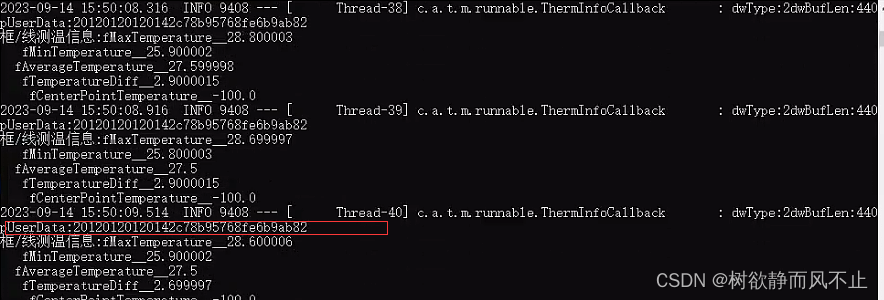
海康威视热成像实时测温java - 23版
在20年写了一篇实时测温demo博客,看来帮了不少人。今天刚好又有需求,需要采温。也碰到了不少问题,特此记录 1、环境
摄像头:海康 型号:DS-2TD2528T-7/Q 序列:EA0406775
服务器:winServer
J…
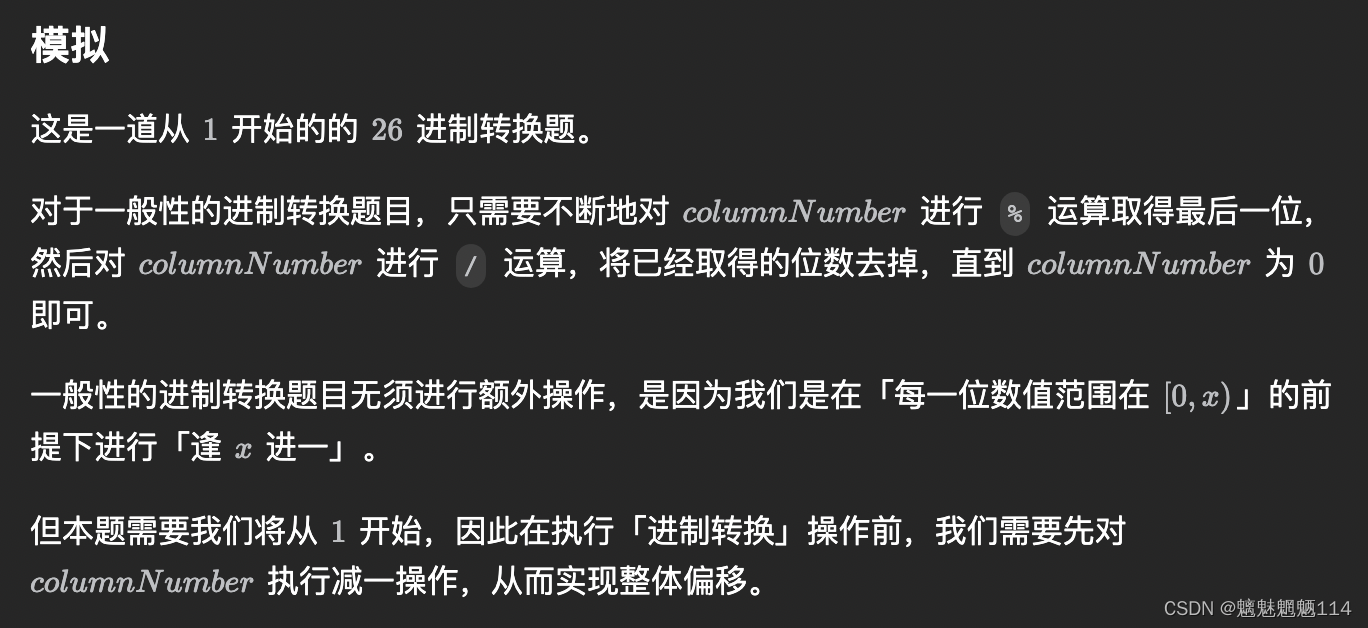
Leetcode168. Excel表列名称
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题解:
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 代码如下:
class Solution {public String convertToTitle(int columnNumber) {StringBuild…
【无公网IP】安装Wnmp并结合内网穿透,实现灵活可靠的外网访问内网服务!
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 前言
WNMP是Windows系统下的绿色NginxMysqlPHP环境集成套件包,安装完成后即可得到一个Nginx MyS…
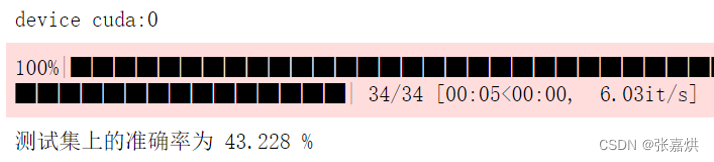
pytorch迁移学习训练图像分类
pytorch迁移学习训练图像分类 一、环境配置二、迁移学习关键代码三、完整代码四、结果对比 代码和图片等资源均来源于哔哩哔哩up主:同济子豪兄 讲解视频:Pytorch迁移学习训练自己的图像分类模型
一、环境配置
1,安装所需的包
pip install …
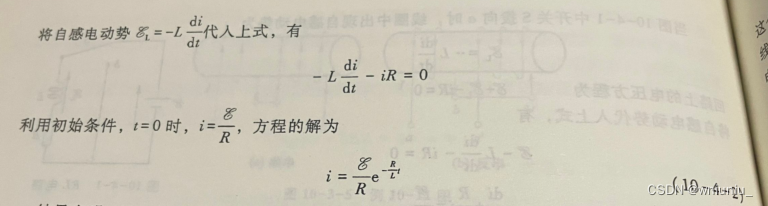
RL 暂态电路与磁能
前言
RL 电路是一个电阻 R 和 自感线圈 L 组成的 RL 电路,在连接或者接通电源U 的时候,由于自感电动势的作用,电路中的电流不会瞬间改变,而是一个连续的渐变的过程,通常这个时间很短暂,所以被称为暂态过程…
MySQL 面试题——MySQL 基础
目录 1.什么是 MySQL?有什么优点?2.MySQL 中的 DDL 与 DML 是分别指什么?3.✨数据类型 varchar 与 char 有什么区别?4.数据类型 BLOB 与 TEXT 有什么区别?5.DATETIME 和 TIMESTAMP 的异同?6.✨MySQL 中 IN …
xss-labs实操
文章目录 1.Level2.Level23.Level34.Level45.Level56.Level67.Level78.Level89.Level910.Level1011.Level1112.Level1213.Level13 1.Level
无过滤法
2.Level2
“>闭合 “>&submit搜索 通过观察发现alert里的引号没了,是不是被过滤了呢 因为如果该语句类…
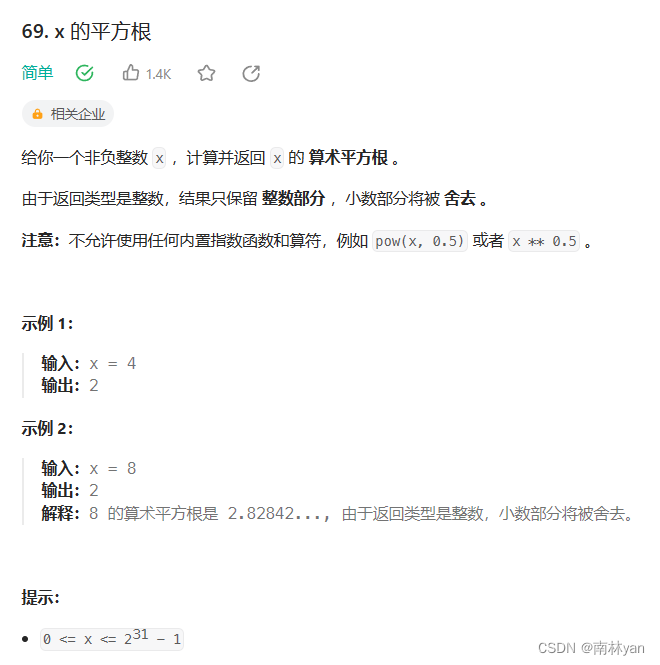
leetcode:69. x 的平方根
一、题目 函数原型:int mySqrt(int x) 二、思路 利用二分查找思想,在0与x区间进行查找。 设置左边界 left (初始值为0),右边界 right(初始值为x)和中值 mid (值为区间的中间值&#…
VCP-DCV VMware vSphere:安装、配置和管理[V8.x]
VMware官方授权合作活动,全国招生! VCP-DCV VMware vSphere:安装、配置和管理[V8.x]
课程名称:VMware vSphere安装、配置和管理[V8.x]
培训课时:40课时
培训天数:5天
课程介绍:本课程重点讲…
MySQL优化技巧:提升数据库性能
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
盐碱地改良通用技术 铁尾砂改良学习
声明
本文是学习GB-T 42828.1-2023 盐碱地改良通用技术 第1部分:铁尾砂改良. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们
1 范围
本文件描述了铁尾砂改良盐碱地技术的技术原理,规定了技术要求、田间管理和效果评价。
本文…
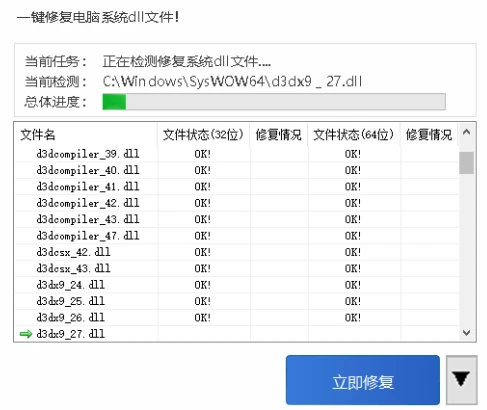
计算机d3dx9_43.dll丢失怎么解决,简单的5个解决方法分享
在当今这个高度依赖计算机技术的时代,我们的生活和工作都离不开各种软件的支持。然而,有时候我们可能会遇到一些棘手的问题,比如计算机中的某个dll文件丢失,导致程序无法正常运行。最近,我就遇到了这样一个问题&#x…














![VCP-DCV VMware vSphere:安装、配置和管理[V8.x]](https://img-blog.csdnimg.cn/d411ff8169bc4e6883a328b07f076f47.png)