pageScrollTo 只是 页面的API 他对 scroll-view 的滚动是无法控制的
但是 scroll-view 也提供了一个scroll-into-view属性
我们编写一个小案例
wxml 参考代码如下
<view>
<scroll-view scroll-y="{{ true }}" style="height: 100vh;" scroll-into-view="{{scrollIntoView}}">
<button bindtap="handleTap">回到指定位置</button>
<view class = "ControlHeight"></view>
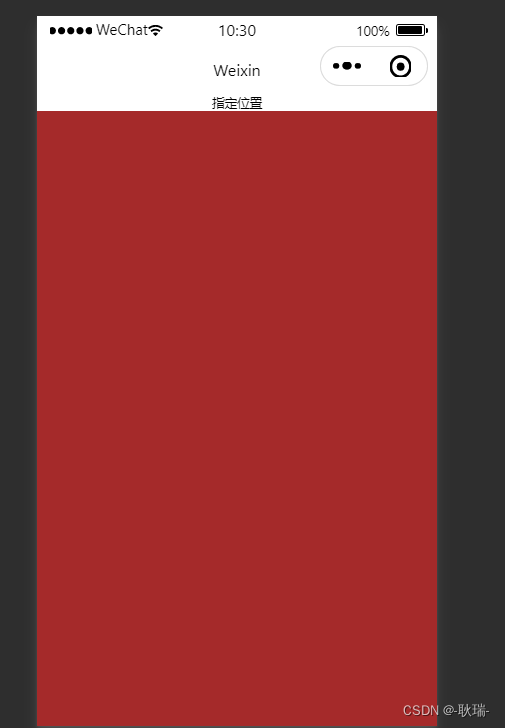
<view id = "pinglun">指定位置</view>
<view class = "supportingBoundary"></view>
<button bindtap="handleTap">回到指定位置</button>
</scroll-view>
</view>
wxss 参考代码如下
/* component/indexText.wxss */
.ControlHeight{
width: 100vh;
background-color: aqua;
height: 100vh;
}
#pinglun{
width: 100vw;
text-align: center;
color:black;
font-size: 24rpx;
height: 30rpx;
line-height: 30rpx;
}
.supportingBoundary{
width: 100vh;
background-color:brown;
height: 100vh;
}
js 参考代码如下
Page({
data: {
scrollIntoView: ""
},
onLoad() {
},
handleTap: function(e) {
this.setData({
scrollIntoView: 'pinglun'
});
}
})
关键在于scroll-into-view 指定滚动id位置
然后 我们可以运行代码 你会发现 点击后 他会滚动到指定位置

而且 触发后 也不会影响继续滚动 继续滚动后再次点击 依旧会滚动到指定位置 还是非常好用的