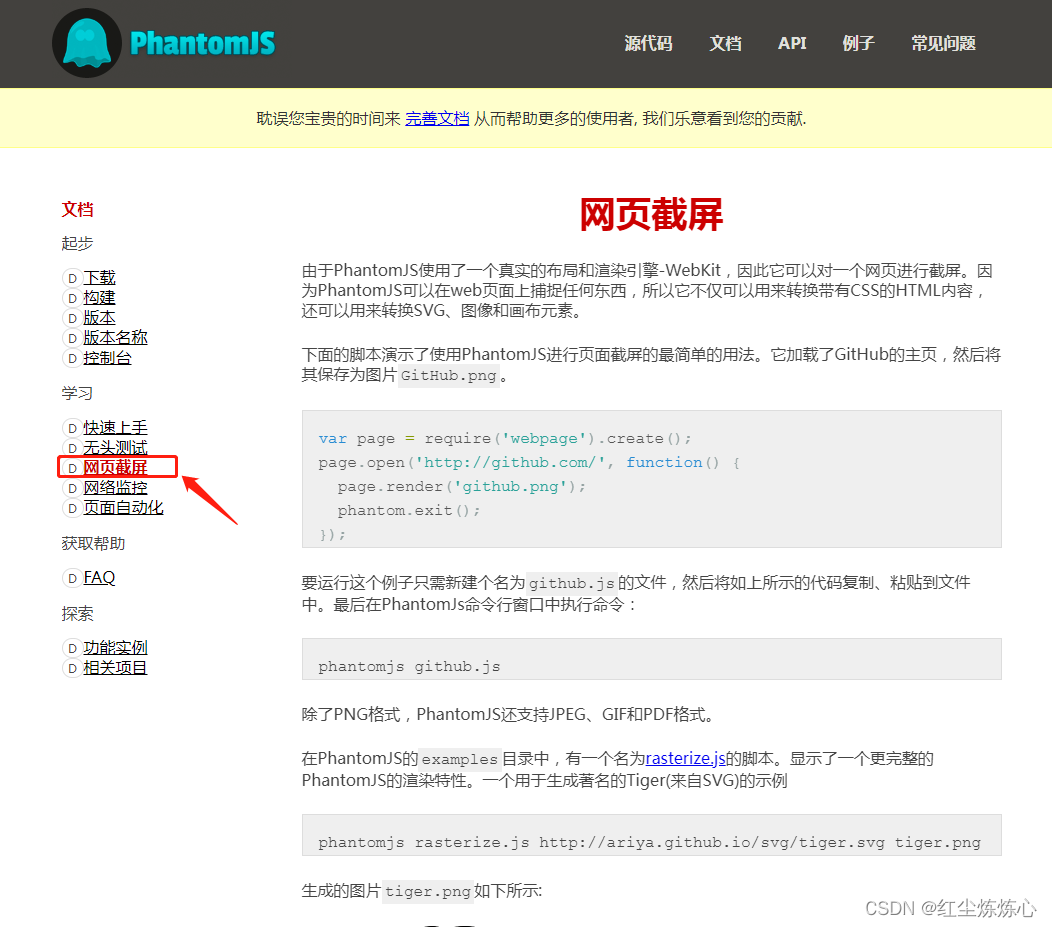
Phantomjs | PhantomJS

- 配置要求
windows下,安装完成phantomJS
设置phantomjs环境变量【也可直接使用phantomjs目录下的执行文件】
直接通过访问php文件执行/通过cmd命令行执行【phantomjs phantom_script.js】
linux下,安装完成phantomJS
设置phantomjs环境变量
直接命令行执行phantom_script.js即可【phantomjs phantom_script.js】 - phantom.php
<?php
// 引入并执行 PhantomJS 脚本
$phantomScript = './phantom_script.js';
$command = 'phantomjs ' . $phantomScript;
$output = shell_exec($command);
echo 'Screenshot saved at: ' . trim($output);- phantom_script.js
var page = require('webpage').create();
page.viewportSize = { width: 900, height: 600 };
var url = 'https://www.kancloud.cn/manual/thinkphp6_0/1037479'; // 替换为您的URL
var timestamp = new Date().getTime();
var savePath = './phantomimg/'+timestamp+'.png'; // 保存截图的路径
function takeScreenshot() {
page.open(url, function(status) {
if (status === 'success') {
// 在页面加载完成后,等待一段时间以确保动态数据(如echarts 图表)渲染完全
setTimeout(function() {
page.render(savePath);
console.log(savePath);
phantom.exit();
}, 2000); // 设置等待时间,单位为毫秒(根据网页数据加载时间参考等待时间)
} else {
console.log('Unable to load the page.');
phantom.exit();
}
});
}
takeScreenshot()