
sgGoogleTranslate源码
<template>
<div :id="$options.name"> </div>
</template>
<script>
export default {
name: "sgGoogleTranslate",
props: ["languages", "currentLanguage"],
data() {
return {
//语言列表,遵循 ISO 639-1 标准,俩位的code(参考:https://zh.wikipedia.org/wiki/ISO_639-1)
defaultLanguages: [
{ code: "en", name: "English", cname: "英语", ename: "English", },
{ code: "af", name: "Afrikaans", cname: "南非语", ename: "Afrikaans", },
{ code: "sq", name: "Gjuha shqipe", cname: "阿尔巴尼亚语", ename: "Albanian", },
{ code: "ar", name: "العربية", cname: "阿拉伯语", ename: "Arabic", },
{ code: "hy", name: "Հայերեն", cname: "亚美尼亚语", ename: "Armenian", },
{ code: "az", name: "Азәрбајҹан дили", cname: "阿塞拜疆语", ename: "Azerbaijani", },
{ code: "eu", name: "Euskara", cname: "巴斯克语", ename: "Basque", },
{ code: "be", name: "беларуская мова", cname: "白俄罗斯语", ename: "Belarusian", },
{ code: "bg", name: "български език", cname: "保加利亚语", ename: "Bulgarian", },
{ code: "ca", name: "Català", cname: "加泰罗尼亚语", ename: "Catalan", },
{ code: "zh-CN", name: "Chinese (Simplified)", cname: "中文 (简体)", ename: "Chinese (Simplified)", },
{ code: "zh-TW", name: "Chinese (Traditional)", cname: "中文 (繁体)", ename: "Chinese (Traditional)", },
{ code: "hr", name: "Српскохрватски језик", cname: "克罗地亚语", ename: "Croatian", },
{ code: "cs", name: "čeština", cname: "捷克语", ename: "Czech", },
{ code: "da", name: "Danmark", cname: "丹麦语", ename: "Danish", },
{ code: "nl", name: "Nederlands", cname: "荷兰语", ename: "Dutch", },
{ code: "et", name: "eesti keel", cname: "爱沙尼亚语", ename: "Estonian", },
{ code: "tl", name: "Filipino", cname: "菲律宾语", ename: "Filipino", },
{ code: "fi", name: "Finnish", cname: "芬兰语", ename: "Finnish", },
{ code: "fr", name: "Français", cname: "法语", ename: "French", },
{ code: "de", name: "Deutsch", cname: "德语", ename: "German", },
{ code: "el", name: "Ελληνικά", cname: "希腊语", ename: "Greek", },
{ code: "hu", name: "magyar", cname: "匈牙利语", ename: "Hungarian", },
{ code: "id", name: "Indonesia", cname: "印度尼西亚语", ename: "Indonesian", },
{ code: "ga", name: "Irish", cname: "爱尔兰语", ename: "Irish", },
{ code: "it", name: "Italiano", cname: "意大利语", ename: "Italian", },
{ code: "ja", name: "にほんご", cname: "日语", ename: "Japanese", },
{ code: "ko", name: "한국어", cname: "韩语", ename: "Korean", },
{ code: "lt", name: "lietuvių kalba", cname: "立陶宛语", ename: "Lithuanian", },
{ code: "ms", name: "Malay", cname: "马来西亚语", ename: "Malay", },
{ code: "no", name: "norsk", cname: "挪威语", ename: "Norwegian", },
{ code: "pl", name: "Polski", cname: "波兰语", ename: "Polish", },
{ code: "pt", name: "Português", cname: "葡萄牙语", ename: "Portuguese", },
{ code: "ro", name: "limba română", cname: "罗马尼亚语", ename: "Romanian", },
{ code: "ru", name: "Русский", cname: "俄语", ename: "Russian", },
{ code: "es", name: "Español", cname: "西班牙语", ename: "Spanish", },
{ code: "sv", name: "Swedish", cname: "瑞典语", ename: "Swedish", },
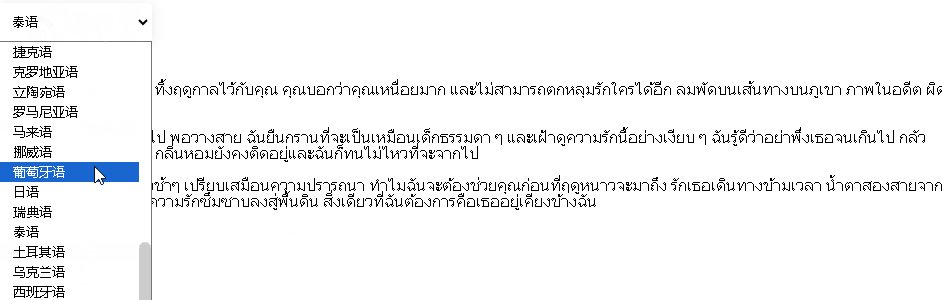
{ code: "th", name: "ภาษาไทย", cname: "泰语", ename: "Thai", },
{ code: "tr", name: "Turkish", cname: "土耳其语", ename: "Turkish", },
{ code: "uk", name: "українська мова", cname: "乌克兰语", ename: "Ukrainian", },
],
};
},
mounted() {
//google翻译插件初始化
window[this.$options.name] = () => {
new window.google.translate.TranslateElement(
{
pageLanguage: this.currentLanguage || "auto",//默认页面源语言code:zh-CN 简体中文
includedLanguages: (this.languages || this.defaultLanguages).map(v => v.code).join(','),
autoDisplay: true,
layout: google.translate.TranslateElement.InlineLayout.horizontal
},
this.$options.name
);
};
this.loadJS(`https://translate.google.com/translate_a/element.js?cb=${this.$options.name}`);//如果该网址无法在国内访问,将无法使用google翻译插件
},
methods: {
loadJS(url, callback) {
let script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
script.onload = script.onreadystatechange = function () {
if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") {
callback && callback();
script.onload = script.onreadystatechange = null;
}
};
document.querySelector("html").appendChild(script);
},
},
};
</script>
<style lang="scss" >
body {
top: revert !important;
}
.skiptranslate iframe {
display: none;
}
.goog-te-gadget {
height: 50px;
overflow: hidden;
pointer-events: none;
.goog-te-combo {
pointer-events: auto;
box-sizing: border-box;
padding: 10px;
background-color: white;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
border-radius: 4px;
margin-bottom: 10px !important; //把“由Google强力驱动”几个字隐藏掉
}
}
</style>用例
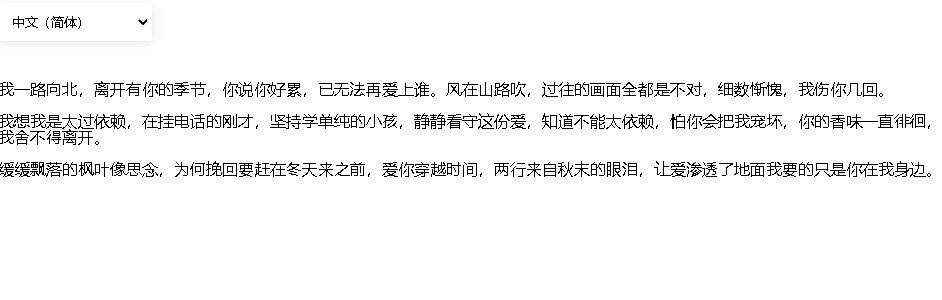
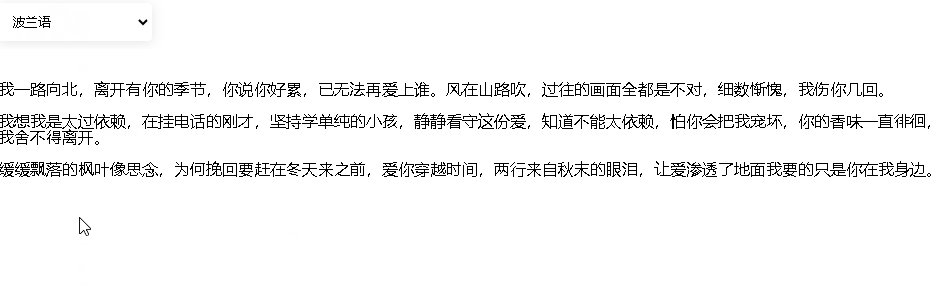
<template>
<div>
<sgGoogleTranslate />
<br><br>
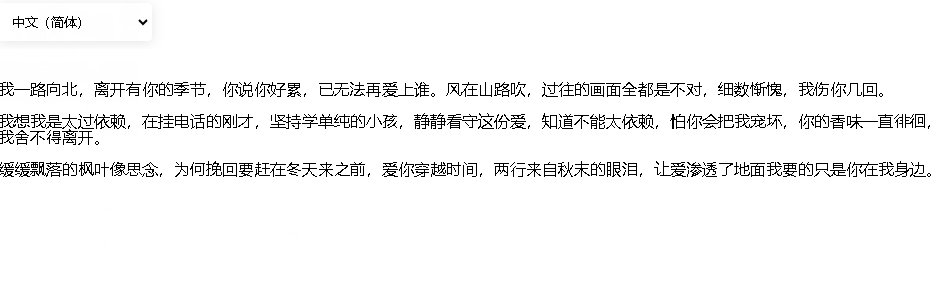
<p> 我一路向北,离开有你的季节,你说你好累,已无法再爱上谁。风在山路吹,过往的画面全都是不对,细数惭愧,我伤你几回。 </p>
<br>
<p> 我想我是太过依赖,在挂电话的刚才,坚持学单纯的小孩,静静看守这份爱,知道不能太依赖,怕你会把我宠坏,你的香味一直徘徊,我舍不得离开。 </p>
<br>
<p> 缓缓飘落的枫叶像思念,为何挽回要赶在冬天来之前,爱你穿越时间,两行来自秋末的眼泪,让爱渗透了地面我要的只是你在我身边。 </p>
</div>
</template>
<script>
import sgGoogleTranslate from "./sgGoogleTranslate";
export default { components: { sgGoogleTranslate, }, };
</script>最原始的多国语言方法一分钟上手Vue VueI18n Internationalization(i18n)多国语言系统开发、国际化、中英文语言切换!_你挚爱的强哥的博客-CSDN博客这里以Vue2为例子。https://blog.csdn.net/qq_37860634/article/details/132250859