
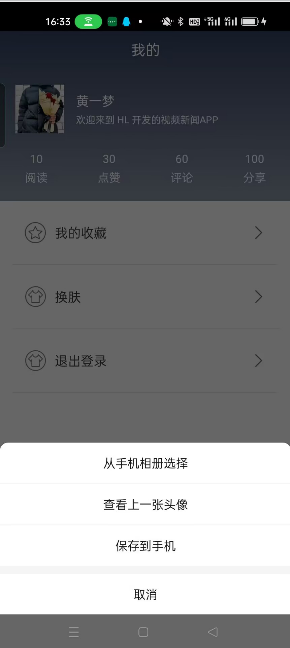
BottomSheetDialog 是Android开发中的一个弹出式对话框,它从屏幕底部弹出并覆盖部分主界面。
1. BottomSheetDialog的使用
// 参数2:设置BottomSheetDialog的主题样式;将背景设置为transparent,这样我们写的shape_bottom_sheet_dialog.xml才会起作用
BottomSheetDialog bottomSheetDialog = new BottomSheetDialog(this, R.style.BottomSheetDialog);
//不传第二个参数
//BottomSheetDialog bottomSheetDialog = new BottomSheetDialog(this);
// 底部弹出的布局
View bottomView = LayoutInflater.from(requireContext()).inflate(R.layout.bottom_sheet_layout, null);
bottomSheetDialog.setContentView(bottomView);
//设置点击dialog外部不消失
//bottomSheetDialog.setCanceledOnTouchOutside(false);
bottomSheetDialog.show();2.加载布局
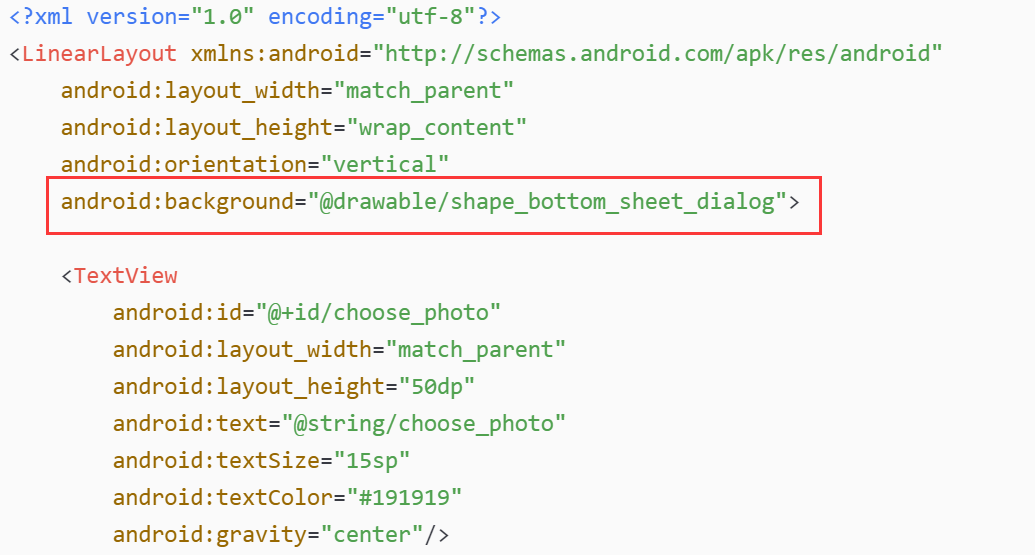
bottom_sheet_layout.xml ; 通过LayoutInflater拿到底部弹窗布局后,通过setContentView()把布局加载到BottomSheetDialog中。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/shape_bottom_sheet_dialog">
<TextView
android:id="@+id/choose_photo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="从手机相册选择"
android:textSize="15sp"
android:textColor="#191919"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#F5F5F5"/>
<TextView
android:id="@+id/check_photo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="查看上一张头像"
android:textSize="15sp"
android:textColor="#191919"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#F5F5F5"/>
<TextView
android:id="@+id/save_photo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="保存到手机"
android:textSize="15sp"
android:textColor="#191919"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#F5F5F5"/>
<TextView
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="取消"
android:textSize="15sp"
android:textColor="#191919"
android:gravity="center"/>
</LinearLayout>3.显示
通过调用 BottomSheetDialg.show()方法就能将底部弹窗给显示出来。
4. BottomSheetDialog 圆角设置

写一个shape,在Drawable下创建一shape_bottom_sheet_dialog.xml,里面设置圆角的样式。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:topLeftRadius="@dimen/dime_10dp"
android:topRightRadius="@dimen/dime_10dp"/>
<solid android:color="@color/white"/>
</shape>把bottom_sheet_layout.xml的整个背景设置为shape_bottom_sheet_dialog.xml这个shape。

通过上面的设置,圆角效果并没有展示出来。 还需要将BottomSheetDialog的背景设置为透明。在themes.xml(res->values->themes)添加下面两个style。
<!--实现BottomSheetDialog圆角效果-->
<style name="BottomSheetDialog" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/bottomSheetStyleWrapper</item>
</style>
<style name="bottomSheetStyleWrapper" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>在new BottomSheetDialog()的第二个参数,传入这个style.
new BottomSheetDialog(this, R.style.BottomSheetDialog);