第一章 宠物预约医疗项目实战-环境配置与Vant UI集成
文章目录
- 前言
- 一、Vant UI是什么?
- 二、使用步骤
- 2.1 安装 node.js
- 2.2 通过 npm 安装vant
- 2.3 修改 app.json
- 2.4 修改 project.config.json
- 2.5 构建 npm 包
- 2.6 使用组件
- 全局引入和局部引入
- 全局引入
- 局部引入
前言
Vant是一个轻量、可靠的移动端组件库,于2017年开源。目前Vant官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
微信小程序版本的Vant组件库是Vant Weapp,其官方文档是 https://youzan.github.io/vant-weapp/#/home
我们废话不多说,直接进入主题,在微信小程序中使用Vant Weapp
一、Vant UI是什么?
Vant UI是一款基于Vue.js开发的轻量级移动端组件库,为开发人员提供了一系列常用且易于使用的UI组件,如Button、Tab、Popup、NavBar等,减少了繁琐的UI开发工作,提升了开发效率。同时,Vant UI支持定制主题,使得开发人员能够根据自己的需求进行主题配置,使界面风格更加符合用户需求。Vant UI在GitHub上拥有超过25000个star和34000个fork,得到了广大开发者的喜爱和认可。
二、使用步骤
2.1 安装 node.js
在使用 Vant Weapp 前,我们需要安装 node.js ,因为后面会用到 npm 指令。
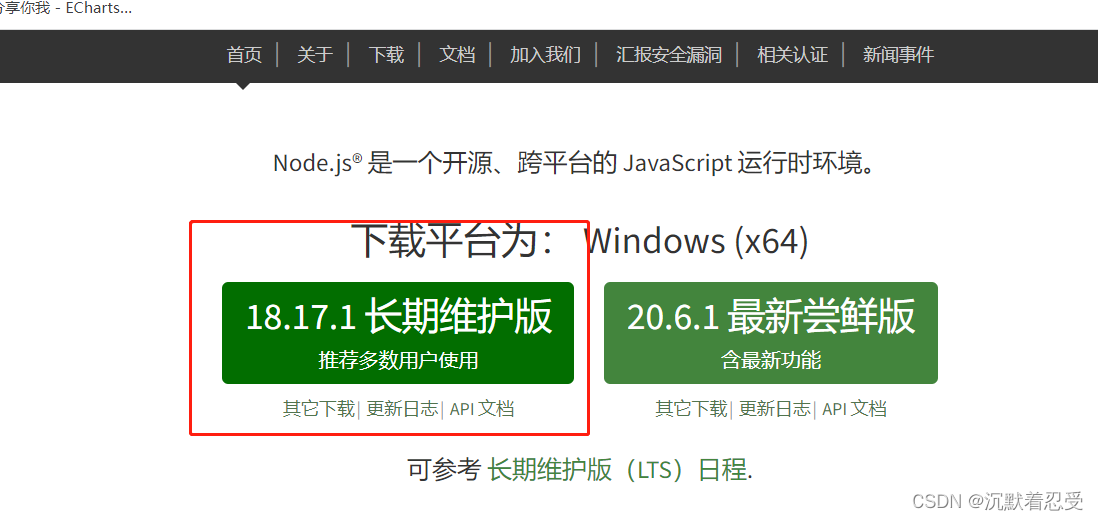
下载网址:https://nodejs.org/zh-cn/
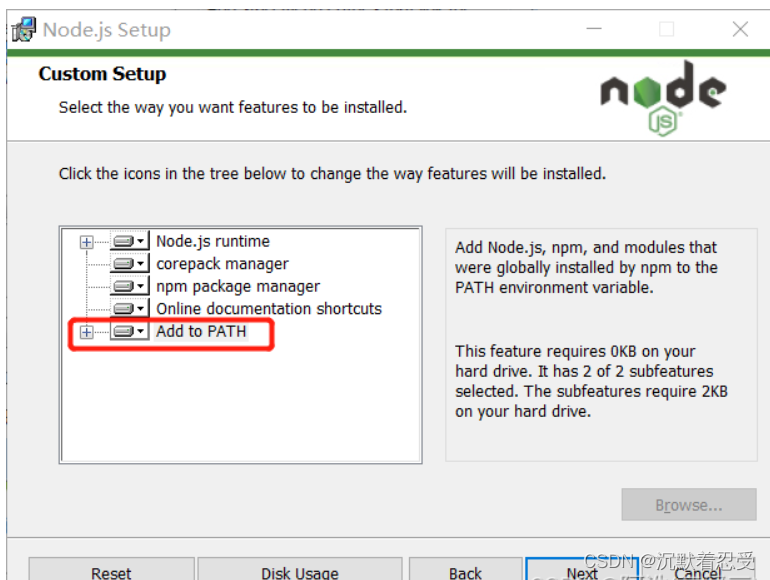
下载长期维护版的 node.js 安装包,然后安装一路点击Next,注意勾选上 Add to PATH 即可。

安装完成后测试node.js是否安装成功:
在cmd终端中输入 node -v 后回车显示版本号,表示安装成功!
·
node -v
2.2 通过 npm 安装vant
首先,在终端中打开项目根目录(注意:云开发项目要打开根目录下的 miniprogram 目录)
接着,输入初始化项目的命令
npm init -y
然后通过 npm 指令安装 Vant Weapp
npm i @vant/weapp -S --production
备注:-y 的含义:yes的意思,在初始化的时候省去了敲回车的繁琐步骤
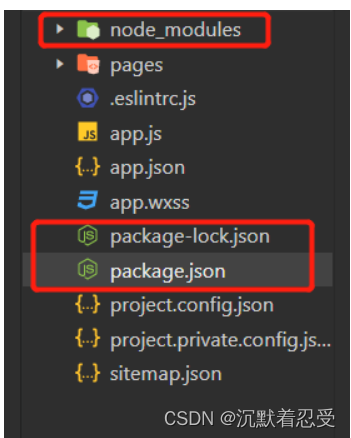
命令执行成功后,可以看到项目多了几个文件

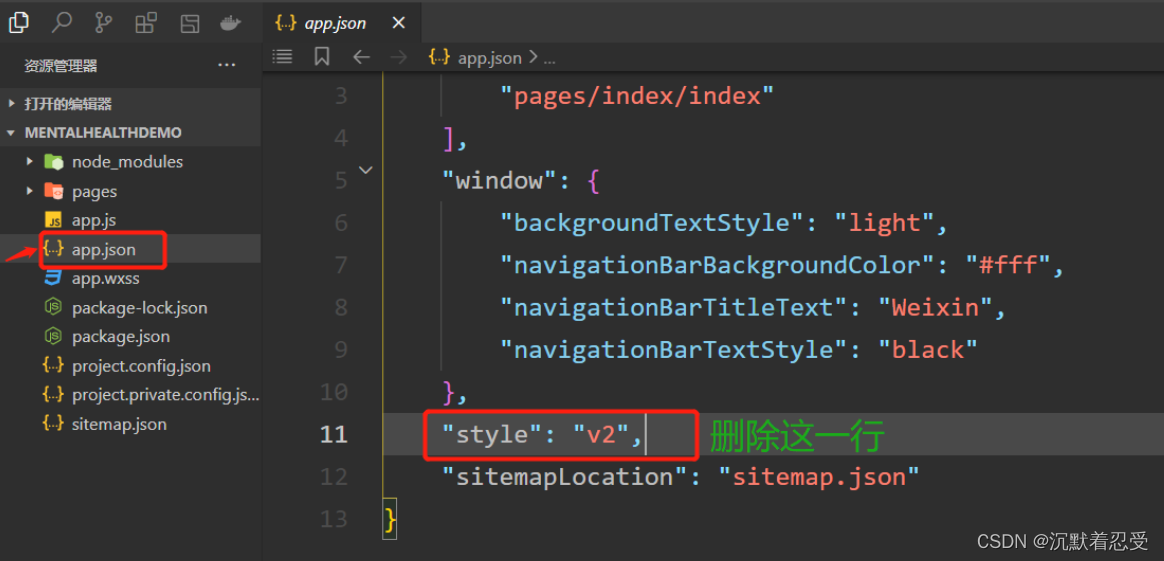
2.3 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

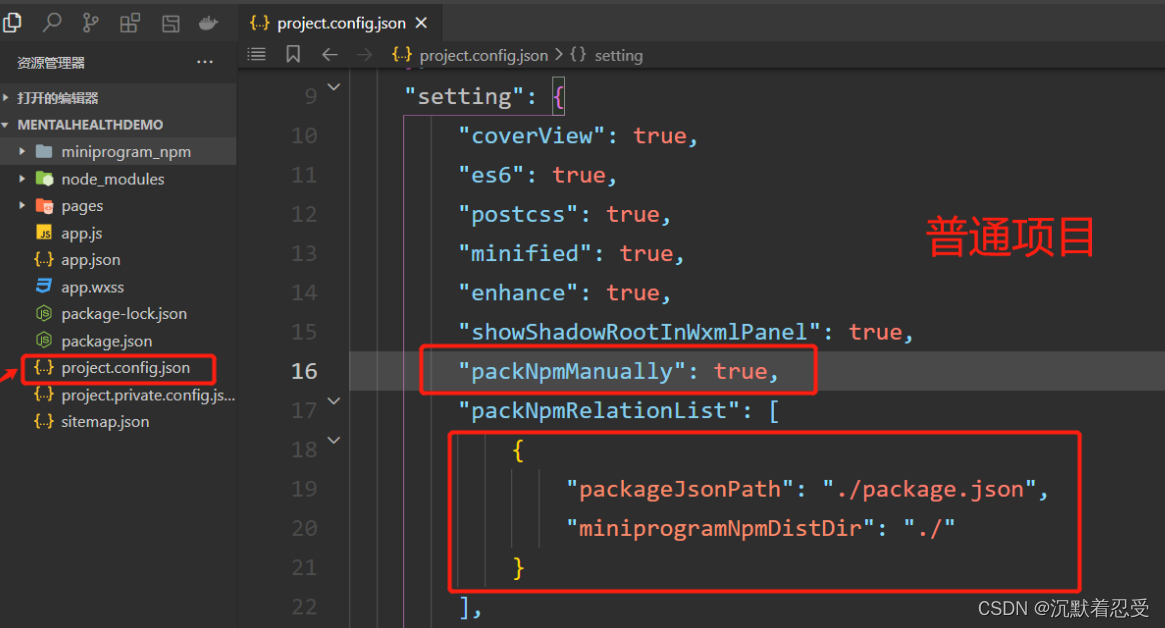
2.4 修改 project.config.json
由于开发者工具创建的小程序目录文件结构问题,npm 构建无法正常工作,需要在project.config.json 中修改如下配置(普通项目和云开发项目修改的内容略有不同):


关于修改 project.config.json 的详细内容,可见官方文档的快速上手中的步骤三
2.5 构建 npm 包
project.config.json文件中
参数配置
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,可见官方文档 快速上手 的 步骤四。新版的微信开发者工具中,详情 -> 本地设置中没有【使用 npm 模块】选项,则不用理会, 如果有则需要勾选。
2.6 使用组件
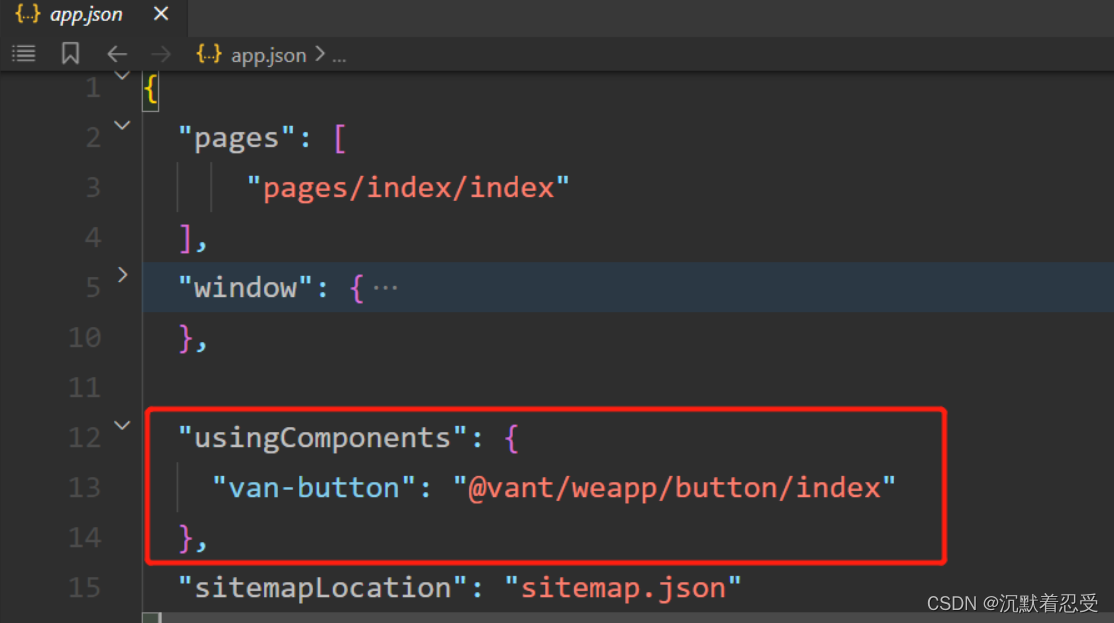
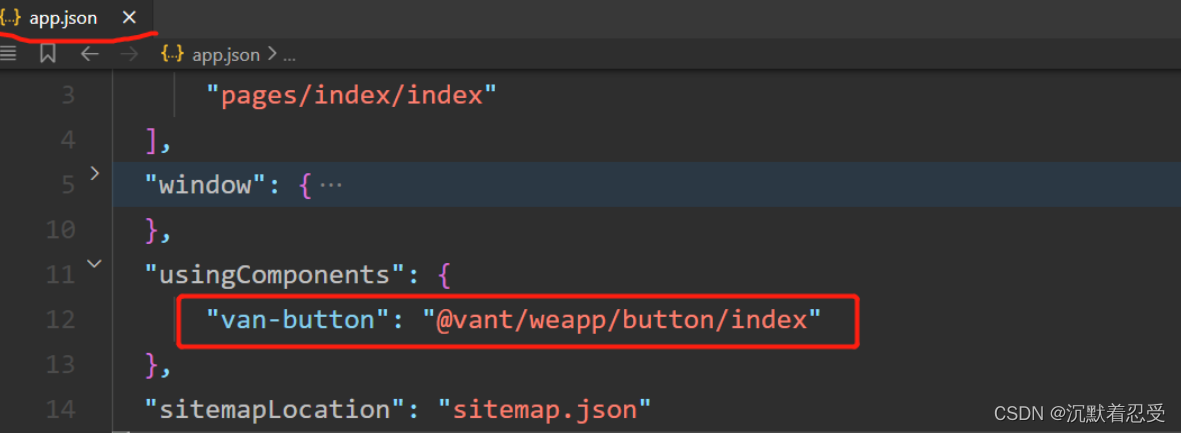
你只需要在 app.json 或 你需要使用 vant 的页面中的 json 文件进行组件的注册即可使用了
这里涉及到注册组件的两种方式,后面会讲到。下面,以在 app.json 全局注册 button 组件为例:

"usingComponents": {
"van-button": "@vant/weapp/button/index"
},
注册引入组件后,在 wxml 中直接使用组件
效果如下:
全局引入和局部引入
前面我们说到可以在 app.json 或 需要使用 vant 的页面中的 json 文件进行组件的注册这两种引入组件的方式,这里分别称之为 全局引入 和 局部引入。
全局引入
全局引入只需在 app.json 配置 usingComponents 选项即可引入组件,在所有页面中都可以使用引入的组件。这种方式的缺点是会给项目造成压力,建议当一个组件在很多页面都需要用到时,才使用全局引入。

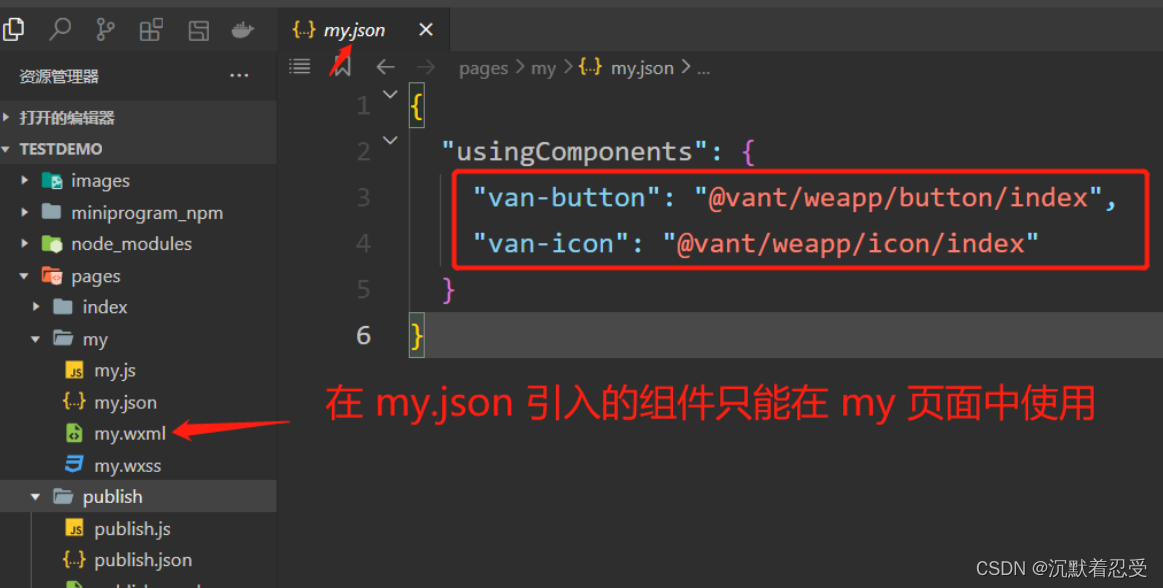
局部引入
在页面的 json 文件里配置 usingComponents 选项,这种按需引入组件的方式,我暂且称它为局部引入。这种方式,可以减少项目的压力,但是只有当前页面可以使用该组件,其他页面不能使用。