一、什么是移动端项目
顾名思义,运行在移动端的项目就称为移动端项目。那什么是移动端呢,主要是指我们的一些手持设备,最具有代表性的就是我们日常使用的手机和平板,当然还包括一些其他便携设备,如智能手表,掌上游戏机,等流动装置。
二、为什么要学移动端布局
随着科技的进步,及人们日常生活节奏的加快,我们通常花费在手机等移动设备上的时间比使用电脑的时间越来越多,为了适应市场及用户的转变,越来越多的服务从PC端转向移动端,就导致移动端有着强大的发展前景和巨大的市场,作为一个Web高级前端开发工程师,移动端页面布局也成了我们必须掌握的技能之一。并且,移动互联网的大时代已经到来,学会移动端页面,才能高薪就业。
而在移动端项目的开发过程中我们也会遇到各种在PC项目中从未遇到的问题:如设备种类多且更新换代快,项目不能实时跟进;各个浏览器厂商不统一,导致各种兼容问题;网络信号强弱,导致体验不同;HTML5学习成本太高等等。
以上这些问题都需要我们前端开发人员来给出对应的解决方案,也就要求我们同时需要具有移动端页面开发的能力。
三、移动端Web布局课程如何讲授呢?主要突出以下几点:
1.什么是viewport
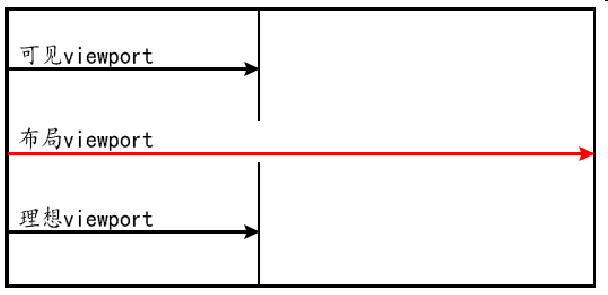
简单来讲,viewport就是浏览器上,用来显示网页的那一部分区域了。
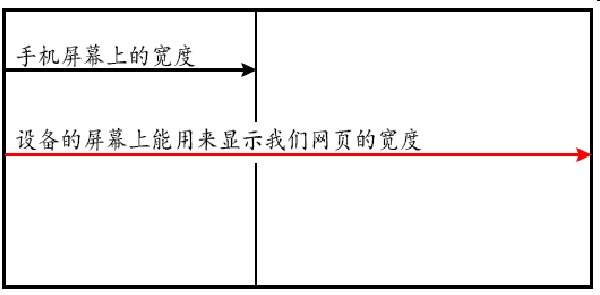
但是,浏览器也就是viewport的实际宽度,是和我们手机的宽度不一样的,无论你的手机宽度是320px,还是640px,在手机浏览器内部的宽度,始终会是浏览器本身的viewport的宽度。
如今的浏览器,都会给自己的本身提供一个viewport的默认值,目前,新版本的手机浏览器,绝大部分是以980px作为默认的viewport值的。我这里对新版本的不同平台下的浏览器做了测试发现,iphone下的默认viewport为980px,安卓下的浏览器,目前主流的最新浏览器(比如chrome,还有很多国产的像qq,uc)的viewport也是980px了。

viewport的默认值,一般来说是大于手机屏幕的。这样在我们的手机浏览器中,就会出现横向滚动条,我们知道在页面布局中除了极少一些网页是特殊的横向布局,其他正常情况下,出现横向滚动条是非常致命的行为。所以,一般的,我们会专门给浏览器设计一个移动端的页面。再通过对viewport的简单设置,使viewport与设备尺寸相等或有一个相互关系,从而使我们的页面有一个更好的体验。

我们可以通过页面的meta标签进行设置,设置语句如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0)
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
2.移动端尺寸和PC端有什么不同
在移动端页面布局中,我们除了需要了解viewport的概念,还需要了解一些移动端设备特有的属性,当然并不是这些属性在PC端不存在,而是在PC端这些属性对我们的页面不会产生影响:
分辨率:表示屏幕水平方向和垂直方向的像素点数
PPI: 表示屏幕的像素密度,也就是屏幕上每英寸显示的像素点的数量
DPR: 表示设备物理像素和逻辑像素的对应关系
物理像素与逻辑像素
我们刚才在讲了viewport之后,应该会有同学有疑问,说我们的手机买回来可能是1920x1080的或者其他更高的,比我之前我说的那个viewport默认的980px要大。
这样的问题,也就是我之前所说的物理像素与逻辑像素的关系了(即DPR)。以1920x1080为例,1080为物理像素,而我们在viewport中获取到的,是逻辑像素。所以之前viewport的默认值,所比对的大小,其实是逻辑像素的大小,而非物理像素的大小。
以iphone6为例,在不做任何缩放的条件下,iphone6的获取到的viewport宽度为375px,为屏幕的逻辑像素。而购买时我们所知的750px,则为屏幕的物理像素。
3.移动端页面常用单位
那我们在做页面的时候到底该使用多大的尺寸呢,如果我们按照640的页面去做了一版页面,那是不是还需要做一版750的页面呢,很显然是不用的,我们只需要使用移动端页面布局的单位,结合viewport来进行页面重构就可以了,那么我们先来了解一下移动端页面布局中常用的有哪些单位
在我们的移动端页面布局中,比较常用的单位有em,rem,%,vw和vh,等,这些单位都有一个共同点,他们都是一个相对单位,是可以根据页面的viewport的变化,进行实时改变。
我们简单介绍一下:em的值,根据父元素的font-size进行计算;rem是根据跟元素的font-size进行计算;% 根据父元素的尺寸进行计算;vw和vh分别根据viewport的宽度和高度进行计算,100vw或vh,等于viewport的宽度或高度。
这里我们以rem为例:
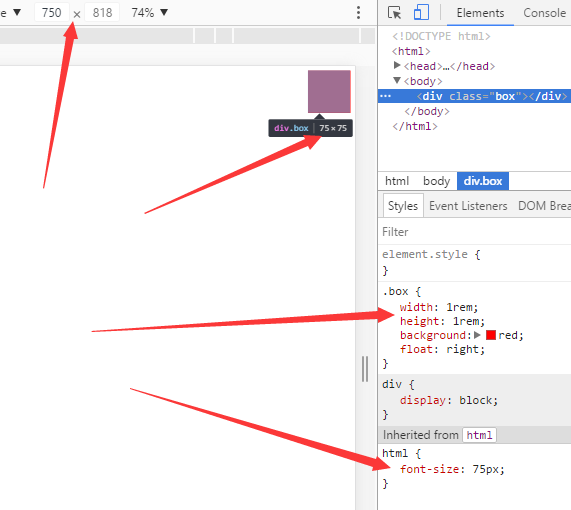
假定有一个设计稿的宽度为750px,如果我们则将整个图分成100份来看。那么,我们现在就让根部元素的font-size为75px,设置为:
html{
font-size: 75px;
}
那么,我们现在就可以比对设计稿,比如设计稿中,有一个div元素,宽度,高度都为75px,那么我们可以写成:
div{
height: 1rem;
width: 1rem;
}

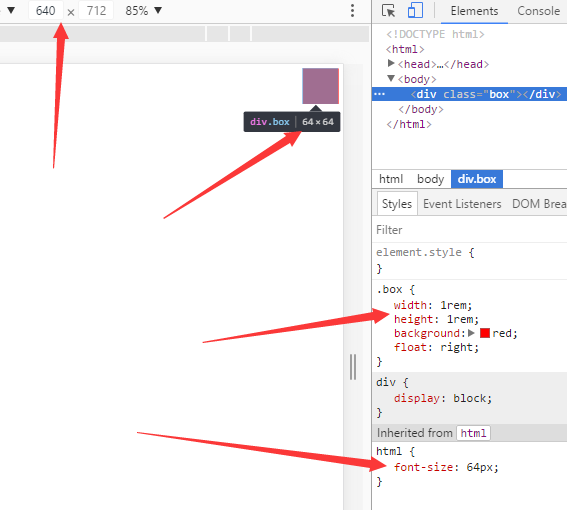
可能看到这里,一些人还是不明白怎么用rem做到适配不同的分辨率,那么我们继续,现在,我们换了一个宽度为640px的手机

那么这个时候,我们的rem单位就起到作用了。
因为我们的rem全是根据html的font-size来改变的,所以说,这个时候,我们只需要把html下的font-size改成64px。我们之前的div,因为是根据html下的font-size动态变化的,那么。此时也就变成了宽度和高度都为64px的东西了。这样,就可以做到适配不同的屏幕分辨率了。(其实就是个等比缩放)
那么总结一下,我们的解决方案,其实就是 设计稿的宽度像素/html的font-size = 1rem的值。
当然我们需要动态的对html的font-size进行改变,就需要通过JS来进行操作。具体操作方法呢,会在我们的完整课程内详细介绍。这里就暂时不做演示
4.移动端常用的布局方式
弹性布局:顶部与底部的banner不管分辨率怎么改变,他的宽度和位置都不变,中间每条招聘信息不管分辨率怎么变,招聘信息的图标信息都位于条目的左边,薪资都位于右边;

等比例缩放布局:使用js动态获取viewport的宽度并按照一定比例设置给html的font-size后,可以实现强大的屏幕适配布局,(一般淘宝,腾讯,网易等网站都是rem布局适配),因为rem能等比例适配所有屏幕,根据html的字体大小来控制rem的大小。