该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.5系统流程和逻辑
系统业务流程图,如图所示:

图3-1登录流程图

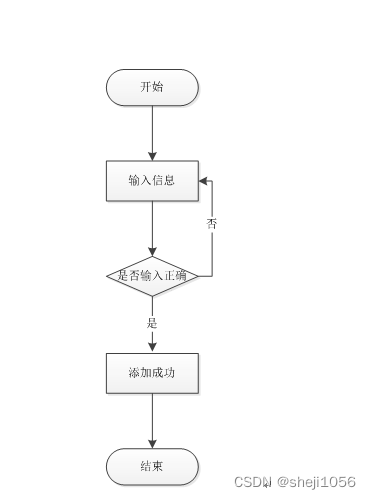
图3-2添加信息流程图

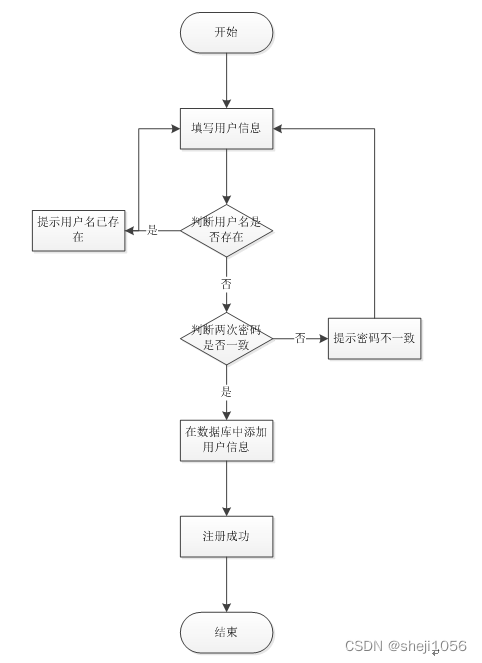
图3-3注册信息流程图
4.1 概述
健身房管理系统设计基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。健身房管理系统设计工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
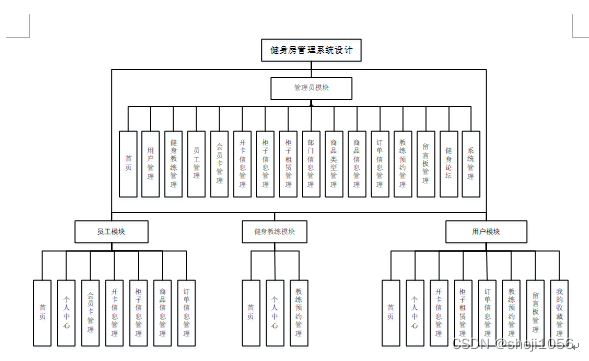
本健身房管理系统设计结构图如图4-2所示。

图4-2 系统功能结构图
4.3. 数据库设计
4.3.1 数据库实体
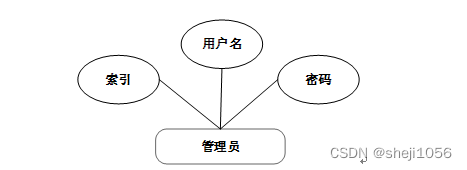
管理员信息结构图,如图4-3所示:

图4-3 管理员信息实体结构图
用户信息管理实体属性图,如图4-4所示:

图4-4用户信息管理实体属性图
部门信息管理实体属性图如图4-5所示。

图4-5部门信息管理实体属性图
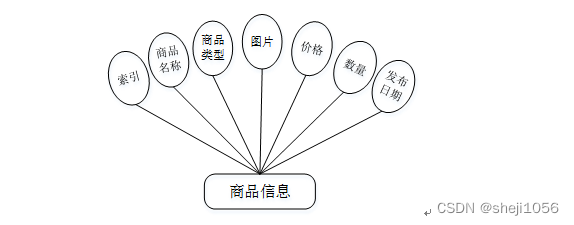
商品信息管理实体属性图如图4-6所示。

图4-6商品信息管理实体属性图
5.1系统功能模块
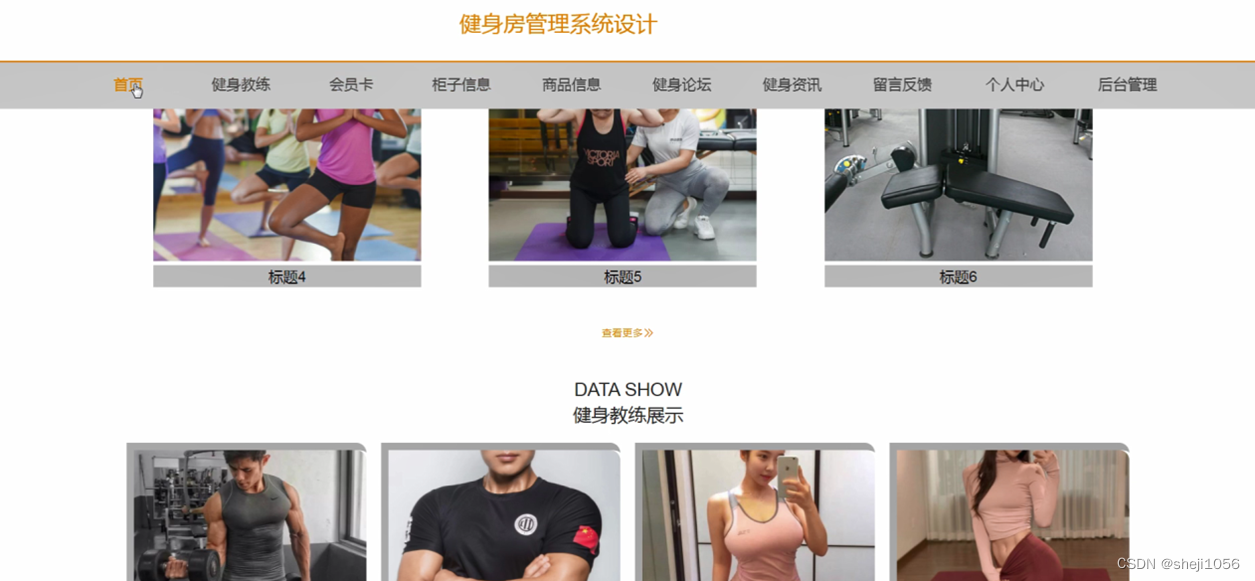
健身房管理系统设计,在系统首页可以查看首页、健身教练、会员卡、柜子信息、商品信息、健身论坛、健身资讯、留言反馈、个人中心、后台管理等内容进行详细操作;如图5-1所示。

图5-1系统首页界面图
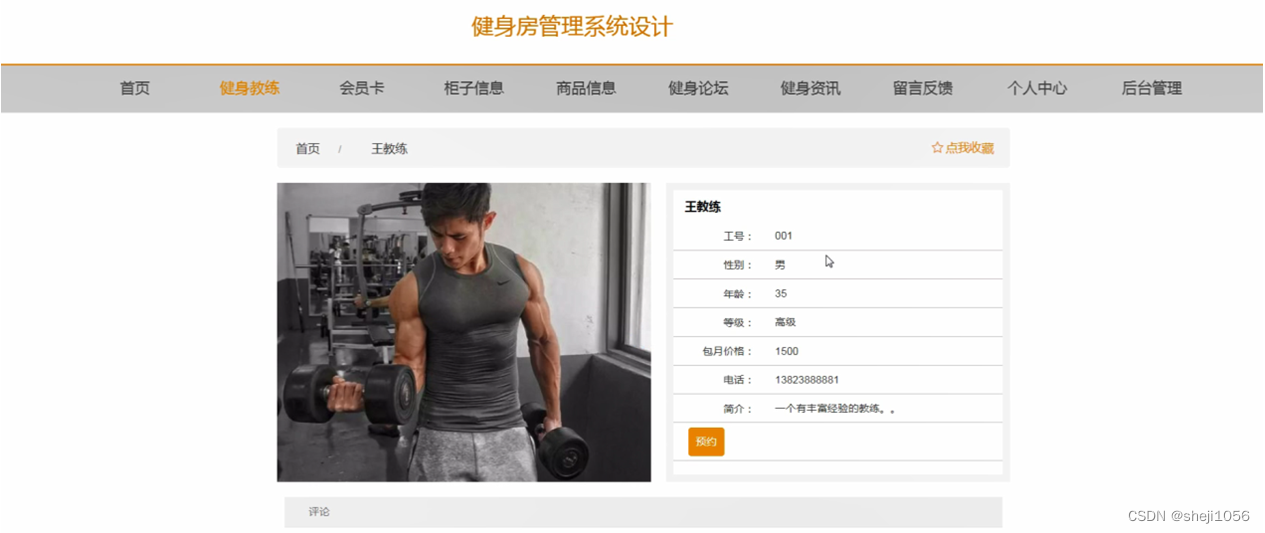
健身教练,在健身教练页面可以查看教练名称、工号、图片、性别、年龄、包月价格、电话、简介等内容,并可根据需要进行预约、评论或收藏等操作,如图5-2所示。

图5-2健身教练界面图
会员卡,在会员卡页面可以查看会员卡名、卡型、图片、价格、有效时间、会员功能等内容,并可根据需要进行开卡或收藏等操作,如图5-3所示。

图5-3会员卡界面图
商品信息,在商品信息页面可以查看商品名称、商品类型、价格、数量、发布日期、商品详情等内容,并可根据需要进行评论或收藏等操作,如图5-4所示。

图5-4商品信息界面图
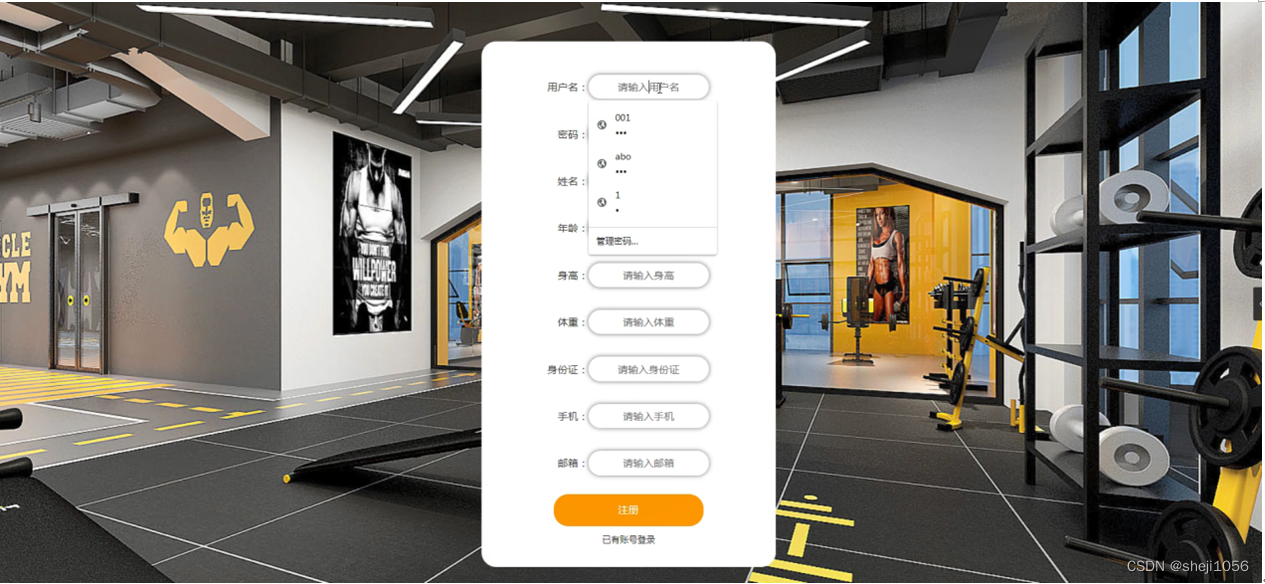
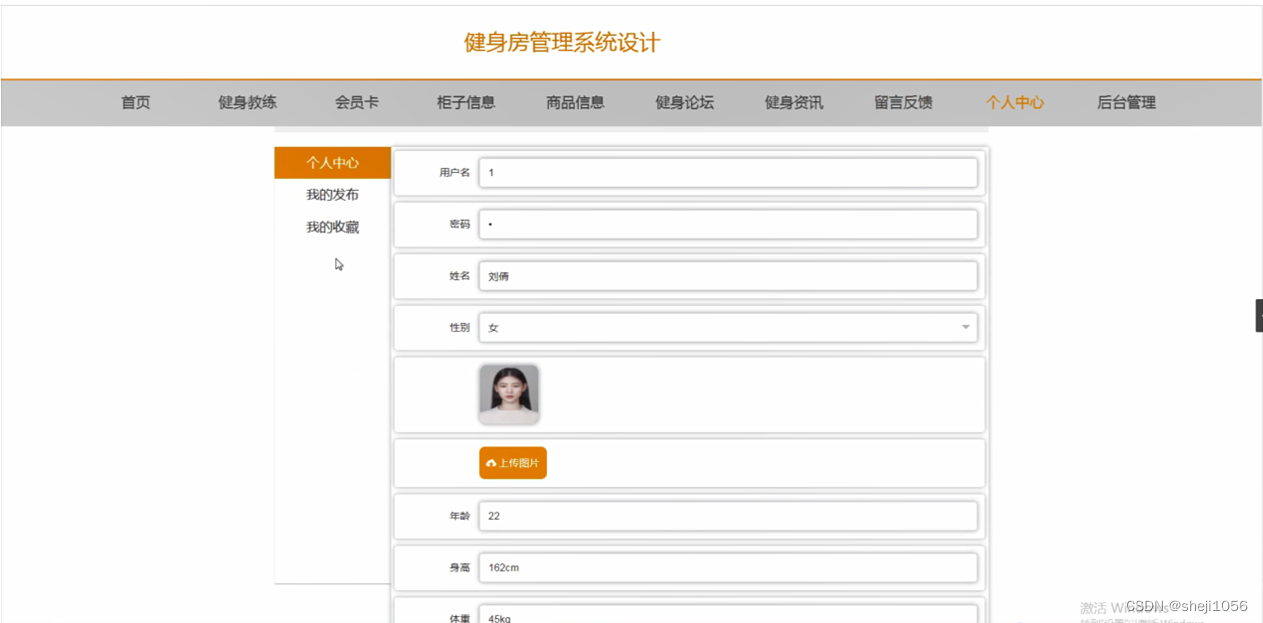
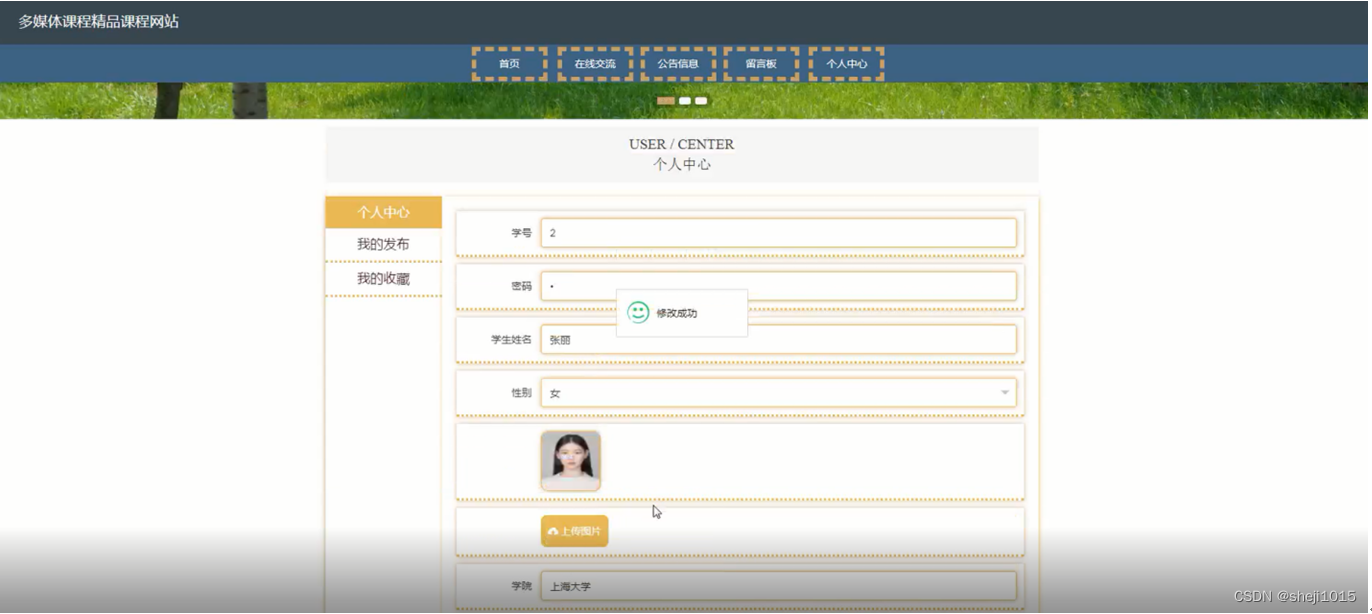
用户注册,在用户注册页面可以填写用户名、密码、姓名、年龄、身高、体重、身份证、手机、邮箱等内容进行注册操作;如图5-5所示。在个人中心页面可以填写用户名、密码、姓名、性别、图片、年龄、身高、体重等内容进行个人信息修改操作,还可以根据需要对我的发布、我的收藏进行相应操作;如图5-6所示。

图5-5用户注册界面图

图5-6个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户,密码,选择角色等信息进行系统登录,如图5-7所示。

图5-7管理员登录界面图
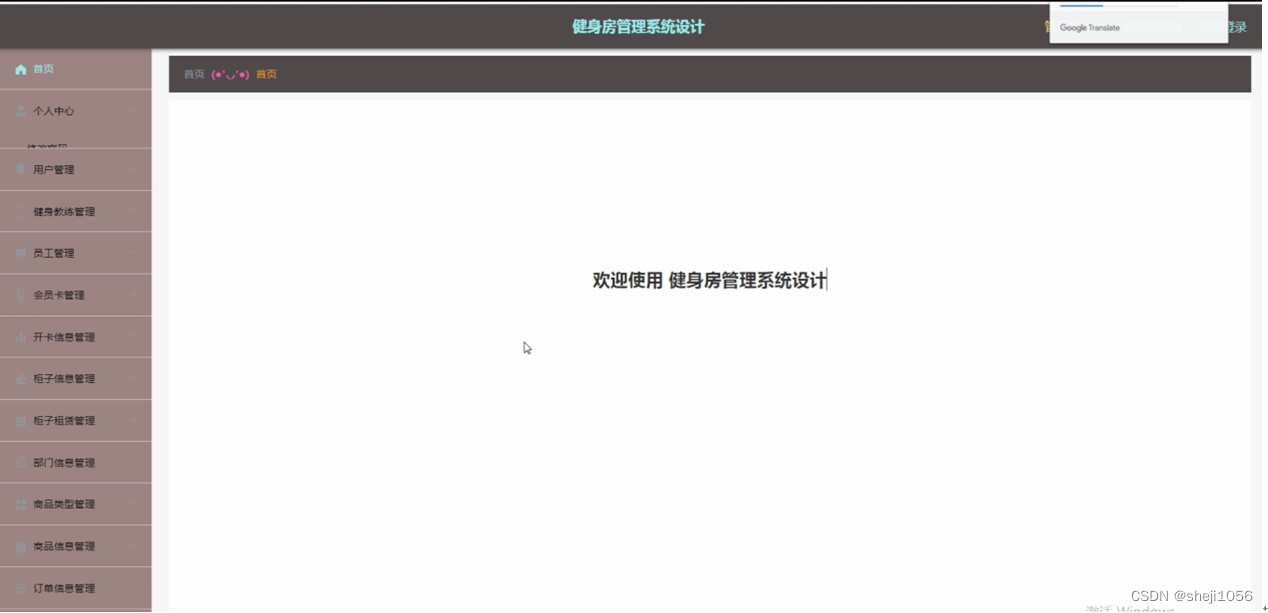
管理员登录进入健身房管理系统设计可以查看首页、用户管理、健身教练管理、员工管理、会员卡管理、开卡信息管理、柜子信息管理、柜子租赁管理、部门信息管理、商品类型管理、商品信息管理、订单信息管理、教练预约管理、留言板管理、健身论坛、系统管理等内容进行详细操作,如图5-8所示。

图5-8管理员功能界面图
用户管理,在用户管理页面可以查看索引、用户名、姓名、性别、头像、年龄、身高、体重、身份证、手机、邮箱等内容,并可根据需要进行详情,修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
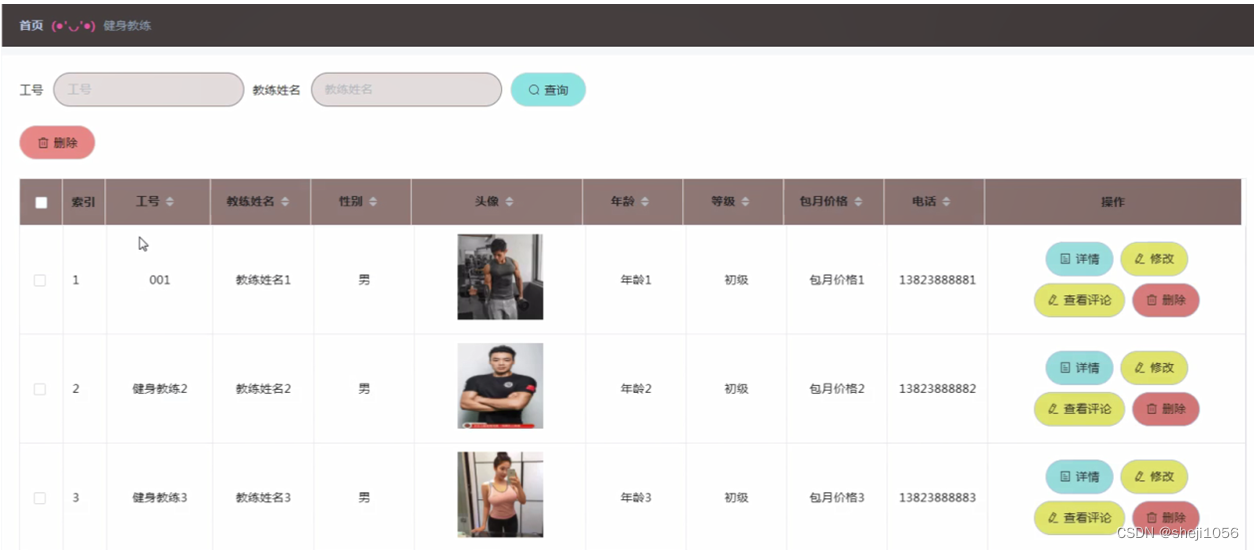
健身教练管理,在健身教练管理页面可以查看索引、工号、教练姓名、性别、头像、年龄、等级、包月价格、电话等内容,并可根据需要进行详情、修改、查看评论或删除等操作,如图5-10所示。

图5-10健身教练管理界面图
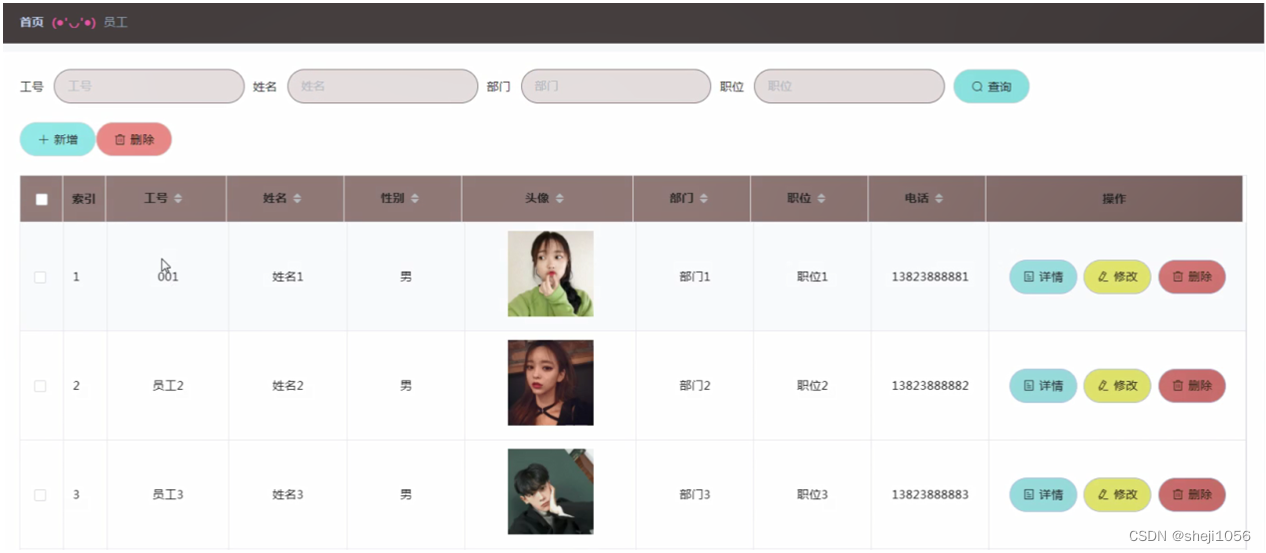
员工管理,在员工管理页面可以查看索引、工号、姓名、性别、头像、部门、职位、电话等内容,并可根据需要进行详情,修改或删除等操作,如图5-11所示。

图5-11员工管理界面图
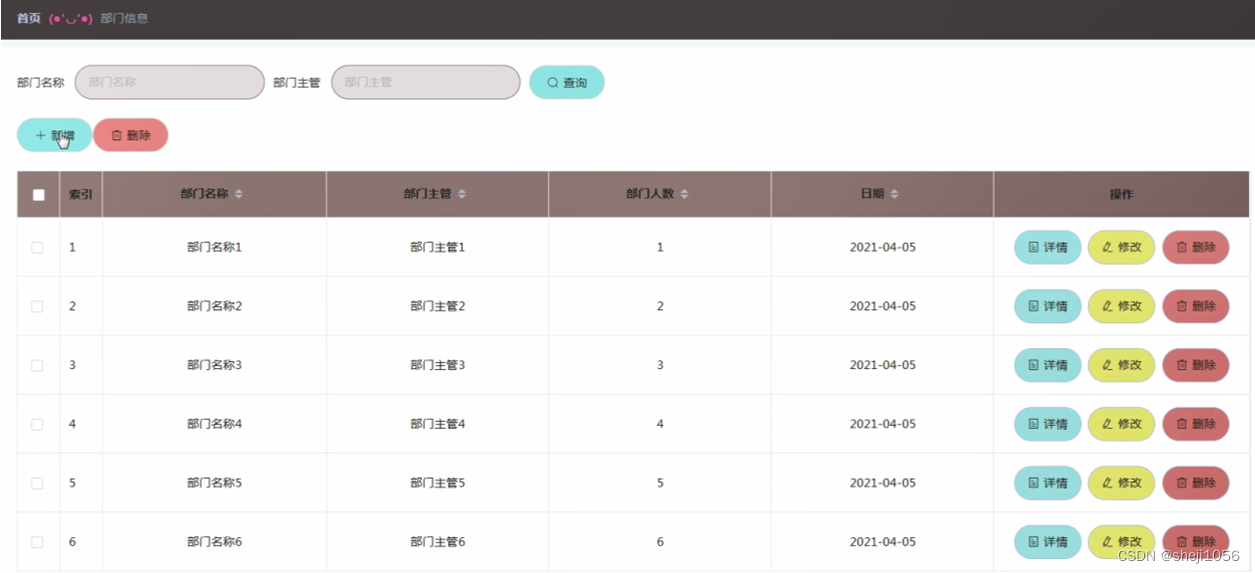
部门信息管理,在部门信息管理页面可以查看索引、部门名称、部门主管、部门人数、日期等内容,并可根据需要进行详情,修改或删除等操作,如图5-12所示。

图5-12部门信息管理界面图
5.3员工功能模块
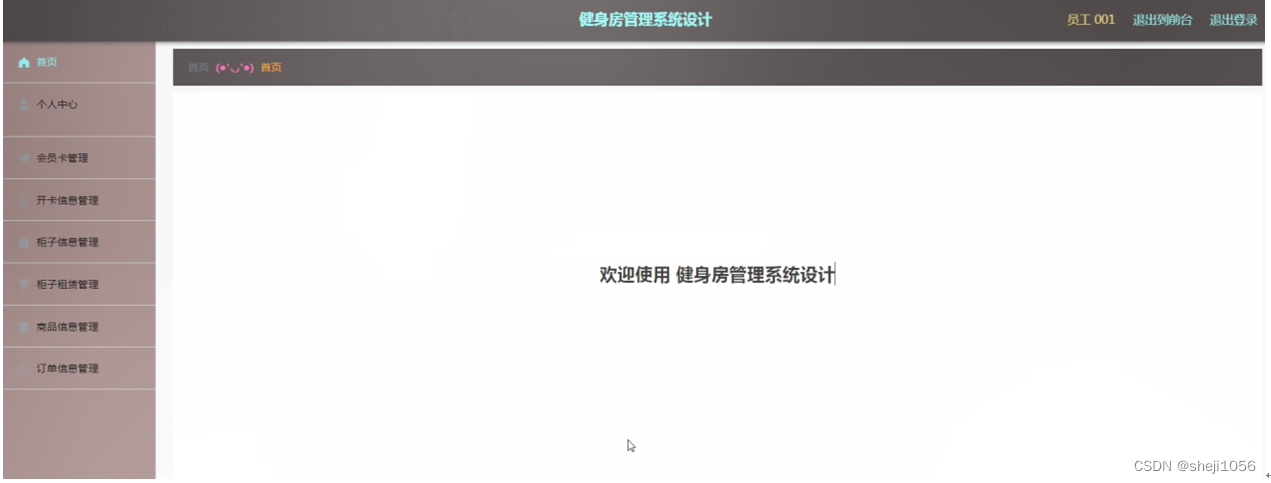
员工登录进入健身房管理系统设计可以查看首页、个人中心、会员卡管理、开卡信息管理、柜子信息管理、柜子租赁管理、商品信息管理、订单信息管理等内容进行详细操作,如图5-13所示。

图5-13员工功能界面图











![[element plus] 分页组件使用 - vue](https://img-blog.csdnimg.cn/4b3746f6693c41b59ab5ce943ff6ec70.png)




![[附源码]计算机毕业设计Python的低碳生活记录网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/0b389f78c0ab45fa939ceaa4eaa9bce6.png)