项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
JSP+SSM + mybatis + Maven等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
多媒体课程精品课程网站采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
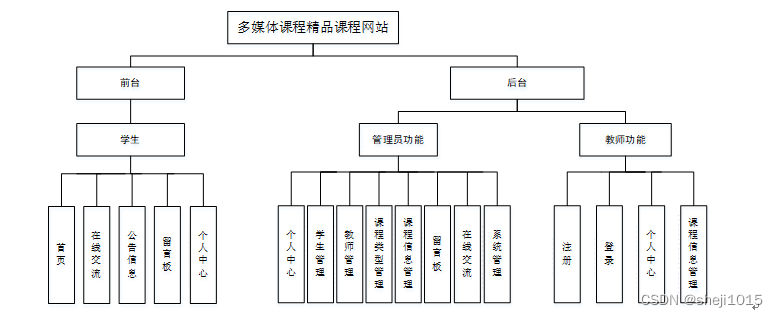
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是前台和后台模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。系统总体设计图如下图4-1所示:

图4-1系统总体设计图
4.2数据库设计
4.2.1概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似。
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
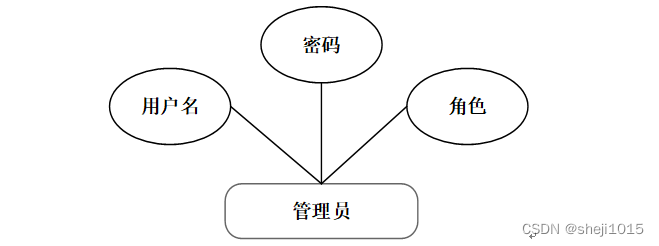
管理员信息实体图如图4-2所示:

图4-2管理员信息实体图
学生信息实体图如图4-3所示:

图4-3学生信息实体图
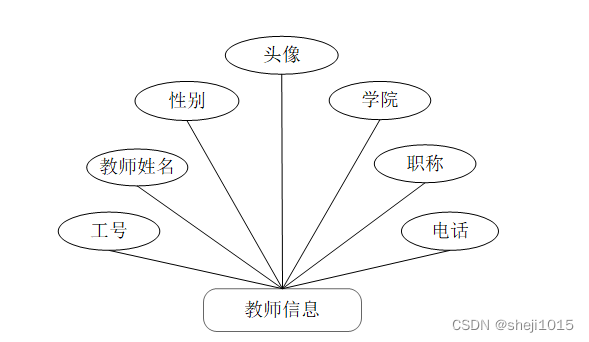
教师信息实体图如图4-4所示:

图4-4教师信息实体图
课程信息实体图如图4-5所示:

图4-5课程信息实体图
管理员要登录多媒体课程精品课程网站,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:

图5-1管理员登录界面
管理员功能:管理员登录系统后,能对个人中心、学生管理、教师管理、课程类型管理、课程信息管理、留言板、在线交流、系统管理进行操作。管理员功能如下图5-2所示:
 图5-2管理员功能界面
图5-2管理员功能界面
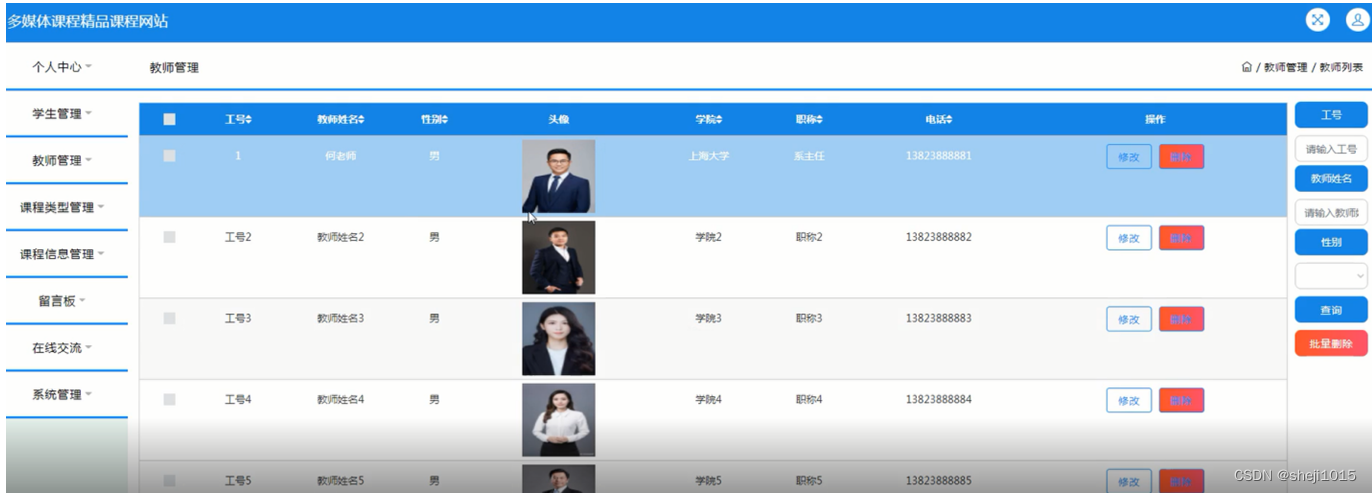
教师管理:在教师管理页面,可以查看工号、教师姓名、性别、头像、学院、职称、电话等信息进行修改、删除等操作,如图5-3所示:
 图5-3教师管理界面
图5-3教师管理界面
课程类型管理:在课程类型管理页面,可以添加课程类型等内容,还能对课程类型管理进行修改、删除等操作,如图5-4所示:

图5-4课程类型管理界面
学生管理:在学生管理页面,可以对学号、学生姓名、性别、头像、学院、专业、手机等内容进行修改、删除等操作,如图5-5所示:

图5-5学生管理界面
课程信息管理:在课程信息管理页面,可以查看课程编号、课程名称、课程类型、图片、课程视频、工号、教师姓名、发布时间等内容,还能进行查看、修改、删除等操作,如图5-6所示:

图5-6课程信息管理界面
留言板管理:在留言板管理页面,可以查看用户名、留言内容、留言图片、回复内容、回复图片等内容,还能进行查看、修改、删除、等操作,如图5-7所示:
 图5-7留言板管理界面
图5-7留言板管理界面
系统管理:在系统管理页面,可以查看轮播图管理、公告信息等内容,进行修改、删除等操作,如图5-8 5-9所示:

图5-8轮播图管理界面

图5-9公告信息界面
5.2系统前台功能模块
学生登录到系统前台,可以对首页、在线交流、公告信息、留言板、个人中心等进行相应操作,如图5-10所示:

图5-10前台首页界面
学生注册,在注册页面填写学号、密码、确认密码、学生姓名、学院、专业、手机等详细信息进行注册,如图5-11所示。

图5-11学生注册界面图
学生登录,学生在登录页面通过填写学生账号、密码信息完成登录,如图5-12所示。

图5-12学生登录界面图
个人中心:在个人中心页面,学生可以对学号、密码、学生姓名、性别、头像、学院、专业、手机等信息进行更新,还能对我的发布、我的收藏进行相应操作,如图5-13 5-14所示:
 图5-13个人中心界面
图5-13个人中心界面




![[element plus] 分页组件使用 - vue](https://img-blog.csdnimg.cn/4b3746f6693c41b59ab5ce943ff6ec70.png)




![[附源码]计算机毕业设计Python的低碳生活记录网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/0b389f78c0ab45fa939ceaa4eaa9bce6.png)