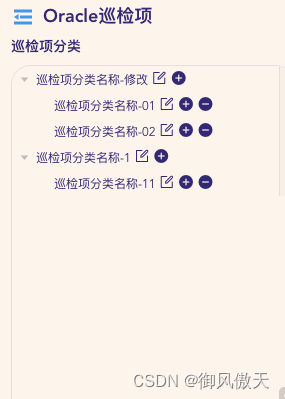
这里要实现一个tree 增删改

<!--oracle巡检项-->
<template>
<div class="oracle_instanceType">
<el-row type="flex" align="middle" justify="space-between">
<i
class="el-icon-s-fold iBox"
@click="handleFolder(false)"
v-if="folderOpen"
></i>
<i
class="el-icon-s-unfold iBox"
v-if="!folderOpen"
@click="handleFolder(true)"
></i>
<pageHeader title="Oracle巡检项" style="flex: 1">
<template v-slot:right>
<el-button type="primary" @click="setInspectionTypeFn"
>定义巡检项</el-button
>
</template>
</pageHeader>
</el-row>
<div class="mainContent">
<div class="leftBox" id="leftContainer" v-if="folderOpen">
<el-container>
<div style="width: 100%">
<p class="treeName">
<span>巡检项分类</span>
</p>
<el-aside
class="aside-left"
style="
width: 100%;
margin-top: 10px;
height: calc(100vh - 86px);
position: relative;
"
:class="folderOpen ? 'openStyle' : 'folderStyle'"
>
<el-tree
ref="typeTree"
:data="folderData"
node-key="id"
default-expand-all
:expand-on-click-node="false"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ data.name }}</span>
<span>
<i
class="el-icon-edit-outline icon-size"
@click="() => edit(data)"
></i>
<i
class="el-icon-circle-plus icon-size"
@click="() => append(data)"
></i>
<i
v-if="data.parentId !== '0'"
class="el-icon-remove icon-size"
@click="() => remove(node, data)"
></i>
</span>
</span>
</el-tree>
</el-aside>
</div>
<el-main> </el-main>
</el-container>
<div class="resize" title="缩放侧边栏" @mousedown="dragTree">⋮</div>
</div>
<div class="rightBox" id="rightContainer">
<div class="ts-middle-part">
<el-row type="flex">
<el-col :span="24">
<div class="flexBox">
<div class="doneButtonDiv">
<el-button type="primary" @click="setInspectionType"
>巡检项归类</el-button
>
</div>
<div class="searchDiv">
<enumSearch
:theItems="'vm'"
:serviceType="'vmware'"
:theUrl="'/v1/vmware/api/search_items'"
@searchContdition="searchContdition"
@toSearch="toSearch"
></enumSearch>
</div>
<div class="defButtonDiv">
<el-tooltip
class="item"
effect="dark"
content="自定义列表项"
placement="top"
>
<span
class="el-icon-s-tools defBtn"
@click="defHeadList"
></span>
</el-tooltip>
</div>
</div>
</el-col>
</el-row>
</div>
<div class="ts-body-part">
<el-table
ref="multipleTable"
:data="dataList"
v-loading="loading"
border
>
<template slot="empty">
<empty-in-table
v-if="dataList.length < 1 && !loading"
></empty-in-table>
</template>
<el-table-column
v-for="(item, index) in tableHeader"
:key="item.key + index"
:label="item.label"
:prop="item.key"
:min-width="item.minWidth"
:fixed="index == 0"
:sortable="item.sortable"
show-overflow-tooltip
>
<!-- 自定义内容 -->
<template slot-scope="scope">
<!-- 名称列 -->
<div v-if="item.key == 'app_name'" class="nameAndIcon">
<!-- 文字跳转部分 -->
<el-button
class="button"
@click="showDetails(scope.row)"
type="text"
>{{ scope.row.app_name }}
</el-button>
</div>
<!-- 关联能力模板,资源分类 -->
<div v-else-if="item.key == 'model' || item.key == 'source'">
<p v-for="(a, index) in scope.row[item.key]" :key="index">
{{ a }}
</p>
</div>
<!-- 其他简单文字列 -->
<div v-else class="online">
<span>{{ scope.row[item.key] }}</span>
</div>
</template>
</el-table-column>
<el-table-column
label="操作"
align="center"
width="130"
fixed="right"
>
<template slot-scope="scope">
<el-button
type="text"
v-permission="'inspection_resourceManage_host_editHostBtn'"
>编辑</el-button
>
<el-button
type="text"
v-permission="'inspection_resourceManage_host_deleteHostBtn'"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<pagination
:paginationData="pagination"
@handleCurrentChange="handleCurrentChange"
@handleSizeChange="handleSizeChange"
></pagination>
</div>
</div>
</div>
</div>
</template>
<script>
import { tableHeader } from "./utils/index.js";
import { getSession, setSession } from "@/commons/js/searchFresh.js";
import DefHeadList from "@/components/customColumns.vue";
import setInspectionType from "./components/setInspectionType.vue";
import * as requestMethod from "@/api/inspection/inspectionType/index.js";
let id = 1000;
export default {
name: "oracleManage",
components: {
DefHeadList,
setInspectionType,
},
data() {
return {
folderOpen: true,
addOracleInstanceDrawerVisible: false,
excelImportVisible: false,
defaultProps: {
children: "children",
label: "name",
},
defaultSearch: null,
loading: false,
dataList: [],
// 左侧树数据
folderData: [
{
id: 0,
label: "全部",
children: [
{
id: 1,
label: "一级 1",
children: [
{
id: 4,
label: "二级 1-1",
children: [
{
id: 9,
label: "三级 1-1-1",
},
{
id: 10,
label: "三级 1-1-2",
},
],
},
],
},
{
id: 2,
label: "一级 2",
children: [
{
id: 5,
label: "二级 2-1",
},
{
id: 6,
label: "二级 2-2",
},
],
},
{
id: 3,
label: "一级 3",
children: [
{
id: 7,
label: "二级 3-1",
},
{
id: 8,
label: "二级 3-2",
},
],
},
],
},
],
parentId: null,
organizationId: null,
editLabel: "",
pagination: {
current_page: 1, // 当前位于哪页
per_page: 10, //每页显示多少条
total_count: 0,
total_page: 1, //总页码
},
currentNodeKey: "",
//自定义列
tableHeader: JSON.parse(JSON.stringify(tableHeader)), // 初始化表头本地配置
tableHeaderRpa: [],
headVisible: false,
headData: {},
// 定义巡检项
setDialog: false,
};
},
mounted() {
this.dataList = [
{
id: 1,
app_name: "测试巡检项001",
status: "正常",
ex_system_id: "资源分类A",
catalog_app_name: "Windows命令",
app_architecture: "80能力",
dept_belong: "判定结果成功",
bus_name: "秦小藏",
bus_time: "2023-08-15 13:25:34",
editor_name: "研发",
editDate: "2023-08-18 13:25:34",
},
];
// 获取巡检项分类树
this.getLeftTree();
},
methods: {
getLeftTree() {
requestMethod.getCategoryTree("get").then((res) => {
if (res.status) {
console.log("getLeftTree", res.data);
this.folderData = res.data;
}
});
},
// 详情跳转
showDetails(row) {
this.$router.push({
path: "/inspection/inspectionTask/inspectionTypeDetails",
query: { id: row.id },
});
},
closeDialog() {
this.addOracleInstanceDrawerVisible = false;
this.excelImportVisible = false;
},
//控制左侧菜单展开折叠
handleFolder(is_open) {
if (is_open) {
this.folderOpen = true;
} else {
this.folderOpen = false;
}
},
// 左侧树新增,
append(data) {
console.log("nodeData", data);
this.organizationId = data.id;
// console.log("全部树的菜单信息", this.folderData);
this.$prompt("请输入名称", "添加巡检项分类", {
confirmButtonText: "确定",
cancelButtonText: "取消",
inputPattern:
/^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z])(([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[-_a-zA-Z0-9]){0,31})$/,
inputErrorMessage:
"支持以中文或英文开头,由中文、英文、数字及特殊字符_-组成,1-32位",
})
.then(({ value }) => {
// 请求接口保存, 需要参数
/**
{
"description": "string",
"name": "string",
"parentId": "string",
"sort": 0
}
*/
// 本地测试
// let newChild = { id: id++, label: value, children: [] };
// if (!data.children) {
// this.$set(data, "children", []);
// }
// data.children.push(newChild);
// 走在线接口参数:name, parentId, sort, description
let sortNumber = data.children.length;
this.appendType(value, data.id, sortNumber);
})
.catch(() => {
this.$message({
type: "info",
message: "取消添加",
});
});
},
appendType(name, id, sortNumber, description = "") {
let vo = {
name: name,
parentId: id,
sort: sortNumber,
description: description,
};
requestMethod.addCategoryTree("post", vo).then((res) => {
if (res.status) {
// 重新渲染树
this.getLeftTree();
}
});
},
// 左侧树编辑
edit(data) {
console.log("nodeData", data);
// console.log("全部树的菜单信息", this.folderData);
this.$prompt("请输入名称", "添加巡检项分类", {
confirmButtonText: "确定",
cancelButtonText: "取消",
inputPattern:
/^([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[a-zA-Z])(([\u4E00-\uFA29]|[\uE7C7-\uE7F3]|[-_a-zA-Z0-9]){0,31})$/,
inputErrorMessage:
"支持以中文或英文开头,由中文、英文、数字及特殊字符_-组成,1-32位",
inputValue: data.name,
})
.then(({ value }) => {
// 参数:name, parentId, sort, description
this.editType(
value,
data.parentId,
data.id,
data.sort,
data.description
);
})
.catch(() => {
this.$message({
type: "info",
message: "取消输入",
});
});
},
editType(name, parentId, selfId, sortNumber, description) {
let parm = {
name: name,
parentId: parentId,
selfId: id,
sort: sortNumber,
description: description,
};
requestMethod.editCategoryTree("put", parm).then((res) => {
if (res.status) {
// 重新渲染树
this.getLeftTree();
}
});
},
// 左侧树删除
remove(node, data) {
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex((d) => d.id === data.id);
children.splice(index, 1);
},
mousedown() {},
getDataList() {},
handleSortChange() {},
clickNode() {},
toSearch(val) {
this.getDataList(
getSession("searchFresh").keyword,
getSession("searchFresh").pageNo,
getSession("searchFresh").pageSize,
true
);
},
searchContdition() {},
// 上下分页
handleCurrentChange(val) {
this.getDataList(
getSession("searchFresh").keyword,
val,
getSession("searchFresh").pageSize,
true
);
},
// 每页显示多少条
handleSizeChange(val) {
this.getDataList(
getSession("searchFresh").keyword,
getSession("searchFresh").pageNo,
val,
true
);
},
addOracleInstance() {
this.addOracleInstanceDrawerVisible = true;
},
setInspectionType() {
this.excelImportVisible = true;
},
// 拖动
dragTree(e) {
let leftViewContainer = document.getElementById("leftContainer");
let rightViewContainer = document.getElementById("rightContainer");
//得到点击时该容器的宽高:
let leftViewContainerWidth = leftViewContainer.offsetWidth;
let startX = e.clientX;
let startY = e.clientY;
document.onmousemove = function (e) {
e.preventDefault();
//得到鼠标拖动的宽高距离:取绝对值
let distX = Math.abs(e.clientX - startX);
//往右方拖动:
if (e.clientX > startX) {
leftViewContainer.style.width = leftViewContainerWidth + distX + "px";
rightViewContainer.style.width =
leftViewContainerWidth - distX + "px";
}
//往左方拖动:
if (e.clientX < startX && e.clientY > startY) {
leftViewContainer.style.width = leftViewContainerWidth - distX + "px";
rightViewContainer.style.width =
leftViewContainerWidth + distX + "px";
}
if (parseInt(leftViewContainer.style.width) >= 600) {
leftViewContainer.style.width = 600 + "px";
}
if (parseInt(leftViewContainer.style.width) <= 20) {
leftViewContainer.style.width = 20 + "px";
}
};
document.onmouseup = function () {
document.onmousemove = null;
};
},
},
};
</script>
<style src="./index.less" lang='less' scoped>
</style>