作业:
1> 将工程文件进行注释
2>

03login_box.pro:
QT += core gui
#core核心库 gui图形开发库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#4.0版本以上自动包含widgets库
CONFIG += c++11
#支持C++11版本
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
#源文件
HEADERS += \
widget.h
#头文件
FORMS += \
widget.ui
#ui文件
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
widget.h:
#ifndef WIDGET_H
#define WIDGET_H //防止头文件重复包含
#include <QWidget>
#include <QLabel> //标签库
#include <QPushButton> //按钮库
#include <QLineEdit> //文本编辑库
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; } //声明ui界面对应的命名空间
QT_END_NAMESPACE
class Widget : public QWidget //自己的界面类,继承自QWidegt
{
Q_OBJECT //信号与槽的元对象
public:
Widget(QWidget *parent = nullptr); //声明构造函数 带有默认参数
~Widget(); //声明析构函数
private:
Ui::Widget *ui; //私有成员,通过该指针可调用组件
};
#endif // WIDGET_H
main.cpp:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //实例化一个应用程序对象
Widget w; //无参构造实例化一个对象
w.show(); //调用成员函数
return a.exec(); //阻塞等待应用程序
}
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) //构造函数
: QWidget(parent) //初始化列表,显式调用QWidget的有参构造
, ui(new Ui::Widget) //给成员申请空间
{
ui->setupUi(this); //给组件申请空间,并设置相关属性
this->resize(800,600); //设置当前界面的尺寸
this->setWindowTitle("Login"); //设置title
this->setWindowIcon(QIcon("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\wodepeizhenshi.png")); //设置图标
QLabel *lab1 = new QLabel(this); //设置标签图1
lab1->resize(800,300); //设置其大小
lab1->setPixmap(QPixmap("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\logo.png")); //设置图片
lab1->setScaledContents(true); //设置填充属性
QLabel *lab2 = new QLabel(this); //设置标签图2
lab2->resize(40,40);
lab2->move(180,340); //移动标签图2
lab2->setPixmap(QPixmap("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\userName.jpg"));
lab2->setScaledContents(true);
QLabel *lab3 = new QLabel(this); //设置标签图3
lab3->resize(40,40);
lab3->move(lab2->x(),lab2->y()+80); //移动标签图3
lab3->setPixmap(QPixmap("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\passwd.jpg"));
lab3->setScaledContents(true);
QLineEdit *edit1 = new QLineEdit(this); //设置文本编辑框1
edit1->resize(400,40);
edit1->move(lab2->x()+80,lab2->y()); //移动文本编辑框1
QLineEdit *edit2 = new QLineEdit(this);
edit2->resize(400,40);
edit2->move(lab3->x()+80,lab3->y());
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
QPushButton *btn1 = new QPushButton(this); //设置按钮1
btn1->setIcon(QIcon("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\login.png")); //设置图标
btn1->setText("Login"); //设置文本
btn1->resize(100,50);
btn1->move(edit2->x()+100,edit2->y()+80);
QPushButton *btn2 = new QPushButton(this);
btn2->setIcon(QIcon("E:\\QTcreator\\projects\\QT\\day8\\03login_box\\icon\\cancel.png"));
btn2->setText("Cancel");
btn2->resize(100,50);
btn2->move(btn1->x()+180,btn1->y());
}
Widget::~Widget() //析构函数
{
delete ui;
}
效果图:

一、默认工程文件中的介绍
1> 工程管理文件.pro
QT += core gui network
#引入QT工程所需的类库core是核心库,gui是图形开发相关类库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#超过4.0版本自动加上widgets类库
CONFIG += c++11
#支持C++11后的版本
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
#对源文件进行管理
SOURCES += \
main.cpp \
mywnd.cpp
#对头文件进行管理
HEADERS += \
mywnd.h
#对ui界面文件进行管理
FORMS += \
mywnd.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target2> 头文件
#ifndef MYWND_H
#define MYWND_H //防止文件重复包含
#include <QWidget> //父类的头文件
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; } //声明ui界面对应头文件中的命名空间
QT_END_NAMESPACE
//自定义自己的界面类,公共继承自QWidget,父类中重写了绘制事件处理函数
class MyWnd : public QWidget
{
Q_OBJECT //信号与槽的元对象,没有这个对象,信号与槽就不能使用了
public:
MyWnd(QWidget *parent = nullptr); //构造函数的声明,并且有一个带默认参数的形参
~MyWnd(); //析构函数的声明
private:
Ui::MyWnd *ui; //可以通过该指针调用ui界面上拖拽出来的组件
};
#endif // MYWND_H3> 源文件
#include "mywnd.h"
#include "ui_mywnd.h"
//构造函数的定义
MyWnd::MyWnd(QWidget *parent)
: QWidget(parent) //显性调用父类的有参构造完成对子类从父类继承下来成员的初始化工作
, ui(new Ui::MyWnd) //给自己类中的指针成员初始化空间,ui界面中拖拽出来的组件,就在这个对象中
{
ui->setupUi(this); //调用Ui::MyWnd类里面的成员函数,给拖拽的组件实例化空间,并设置相关属性
}
//析构函数的定义
MyWnd::~MyWnd()
{
delete ui; //释放指针空间
}
4> 主程序文件
#include "mywnd.h" //引入自定义图形化界面类的头文件
#include <QApplication> //引入应用程序类的头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //使用应用程序类,实例化一个应用程序的对象
MyWnd w; //用自定义的图形化界面类实例化一个对象
w.show(); //调用show函数展示界面,父类提供的,可以展示自己的组件,以自己作为父组件的所有子组件也会被展示出来
return a.exec(); //阻塞等待应用程序,防止应用程序结束,等待用户操作、等待信号与槽、等待事件发生
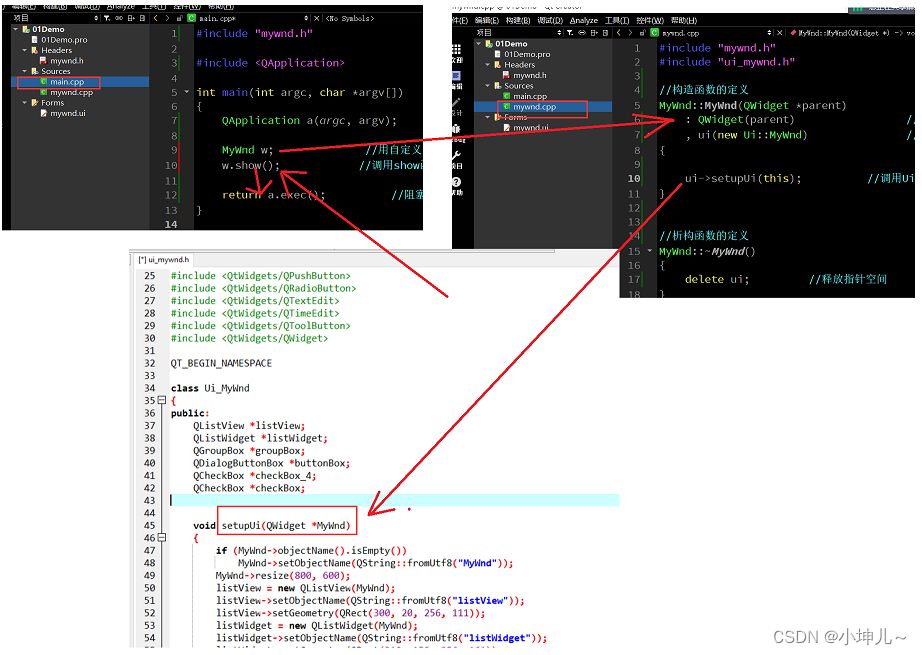
}5> 各个文件之间的调用顺序

二、第一个qt界面
qDebug() << this->size(); //获取当前界面的尺寸
qDebug()<<this->width(); //获取当前组件的宽度
qDebug()<<this->height(); //获取当前组件的高度
this->resize(1000,800); //重新设置尺寸
this->resize(QSize(500,400)); //使用匿名对象作为函数参数设置当前组件的尺寸
this->setMaximumSize(1000,800); //设置最大尺寸
this->setMinimumSize(200,100); //设置最小尺寸
this->setFixedSize(500,400); //设置固定尺寸
qDebug()<<this->windowTitle(); //获取当前组件的窗口标题
this->setWindowTitle("My QQ"); //设置窗口标题
this->setWindowIcon(QIcon("D:\\23062C++&QT\\day8\\02First\\qq.png")); //设置窗口图标
this->setStyleSheet("background-color:skyblue;"); //设置样式表
this->setWindowOpacity(0.9); //设置窗口透明度
//this->setWindowFlag(Qt::FramelessWindowHint); //去掉窗口头部三、常用类、组件
3.1 信息调试类(QDebug)
// qDebug() <<"hello world"; //使用方式1:类似于cout
// qDebug("%s", "good good study"); //使用方式2:类似于printf
// qDebug() << QString("%1, %2, %3").arg(520).arg('H').arg("hello"); //输出合成的字符串3.2 按钮类(QPushButton)
1> 该类提供了一个命令按钮
2> 常用函数
//1、使用无参构造函数,构造一个按钮
QPushButton *btn1 = new QPushButton; //无参构造
//btn1->show(); //有该函数,但是没有父组件,会单独存在
btn1->setParent(this); //将当前界面作为父组件
//btn1->setText("按钮1"); //设置按钮上的文本内容
qDebug()<<btn1->size(); //获取按钮的尺寸
btn1->resize(100,30); //重新设置组件尺寸
qDebug()<<btn1->size();
btn1->setIcon(QIcon("D:\\23062C++&QT\\day8\\02First\\qq.png")); //设置图标
btn1->move(300,0); //移动组件位置
//btn1->setStyleSheet("background-color:red; border-radius:10px;"); //设置样式表
btn1->setEnabled(false); //设置不可用状态
//2、构造一个按钮,构造时直接指定父组件
QPushButton *btn2 = new QPushButton(this);
btn2->setText("按钮2");
btn2->resize(btn1->size()); //使用其他组件的尺寸给该组件赋值
btn2->move(btn1->x(), btn1->y()+50); //使用其他组件的位置给该组件定位
//3、构造按钮时直接给定文本内容以及父组件
QPushButton *btn3 = new QPushButton("按钮3", this);
btn3->resize(btn1->size());
btn3->move(btn2->x(), btn2->y()+50);
//4、构造按钮时直接给定图标、文本内容、父组件
QPushButton *btn4 = new QPushButton(QIcon("D:\\23062C++&QT\\day8\\02First\\qq.png"), "按钮4", this);
btn4->resize(btn1->size());
btn4->move(btn3->x(), btn3->y()+50);3.3 行编辑器(QLineEdit)
1> 该类提供了一个一行内的文本编辑框
2> 常用函数
//1、构造一个行编辑器对象,并指定父组件
QLineEdit *edit1 = new QLineEdit(this);
edit1->resize(250,30);
edit1->move(btn1->x()+120, btn1->y());
edit1->setEchoMode(QLineEdit::Password); //设置回显模式
edit1->setMaxLength(6);
edit1->setPlaceholderText("QQ账号/手机/邮箱"); //设置占位文本
//edit1->setText("毒毒毒毒"); //设置文本
edit1->setAlignment(Qt::AlignCenter);
//2、构造一个行编辑器,给定初始文本,并指定父组件
QLineEdit *edit2 = new QLineEdit("嘟嘟嘟", this);
edit2->move(btn2->x()+120, btn2->y());3.4 标签类(QLabel)
1> 该类提供了用于展示文本或图片的容器
2> 常用函数
//1、实例化一个标签,并给定初始文本内容,并指定父组件
QLabel *lab1 = new QLabel("我是老六", this);
lab1->resize(200,10); //重新设置尺寸
lab1->setStyleSheet("background-color:yellow;");
qDebug()<<lab1->text(); //获取标签文本内容
lab1->setAlignment(Qt::AlignCenter);
lab1->setPixmap(QPixmap("D:\\23062C++&QT\\day8\\02First\\qq.png")); //设置图片
lab1->setScaledContents(true); //设置内容自适应