文章目录
- 折线图 简介
- 配置步骤
- 简易示例
折线图 简介
Echarts是一款基于JavaScript的开源可视化库,由百度开发和维护。它提供了丰富多样的图表类型,其中折线图是其中一种常用的图表类型。
折线图通过连接数据点所形成的折线来展示数据的变化趋势。在折线图中,通常使用x轴表示时间或者类别,y轴表示数据的大小。折线图可以清晰地展示数据的波动情况,帮助用户发现数据的趋势和规律。
Echarts折线图具有以下特点:
-
高度可定制:Echarts提供了丰富的配置选项,可以自定义折线的样式、颜色、标签等,以及整个图表的标题、图例等。用户可以根据需要对折线图进行个性化的定制。
-
丰富的交互功能:Echarts支持多种交互操作,包括缩放、平移、数据刷选等。用户可以通过鼠标或触摸屏对折线图进行操作,从不同角度观察数据,探索数据之间的关系。
-
动画效果:Echarts可以为折线图添加动画效果,使图表在加载或数据更新时呈现平滑的过渡效果,增强用户的视觉体验。
-
跨平台兼容性:Echarts能够兼容主流的浏览器,并且提供了响应式布局的功能,可以适应不同的屏幕尺寸。无论是在PC端还是移动端,都能够正常显示和交互。
-
扩展性强:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts折线图是一种功能强大、灵活可定制、交互性好的数据可视化工具。它广泛应用于各个领域,包括数据分析、数据展示、商业报表等。通过使用Echarts折线图,用户可以直观地了解数据的趋势和变化,从而做出更准确的决策和分析。
配置步骤
Echarts折线图的具体配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示折线图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置折线图的相关参数:
var option = {
title: {
text: '折线图示例' // 图表标题
},
xAxis: {
type: 'category', // x轴类型,可以是 'category'(类目轴)或 'value'(数值轴)
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] // x轴数据
},
yAxis: {
type: 'value' // y轴类型,可以是 'category'(类目轴)或 'value'(数值轴)
},
series: [{
type: 'line', // 图表类型为折线图
data: [120, 200, 150, 80, 70, 110, 130] // 折线图数据
}]
};
- 将配置应用到折线图上,并显示出来。
chart.setOption(option);
以上是一个简单的折线图配置过程,可以根据需求进行更多的配置,例如添加图例、设置线条样式、设置动画效果等。详细的配置选项可以参考Echarts官方文档。
简易示例
以下是一个示例,展示了一个简单的折线图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts折线图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '折线图示例'
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: [120, 200, 150, 80, 70, 110, 130]
}]
};
chart.setOption(option);
</script>
</body>
</html>
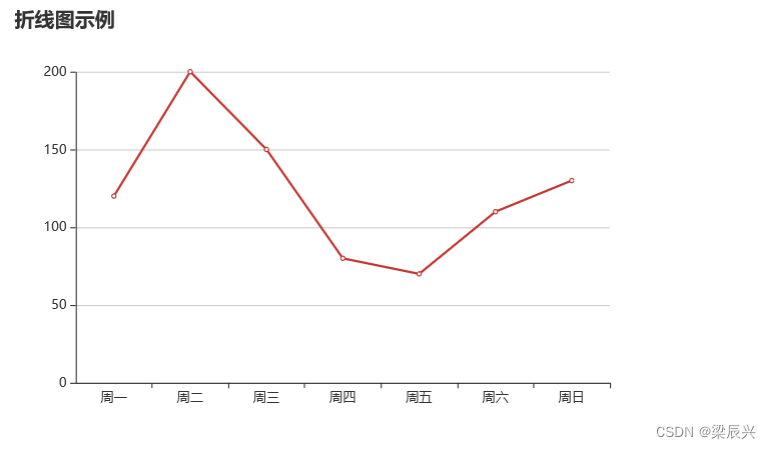
以上代码会在页面中显示一个宽度为600px、高度为400px的折线图,x轴上显示了周一到周日的数据,y轴上显示了对应的数据大小,如下图所示。










![[杂谈]-二进制到十进制转换](https://img-blog.csdnimg.cn/0d1ba6e814de48ceaeede8dc1731cacc.png#pic_center)