ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ

每个人的内心都有一则好消息
好消息是你不知道自己能有多厉害!
你能有多爱这个世界!
你能到达什么成就!
你的潜力有多少!
——安妮弗兰克
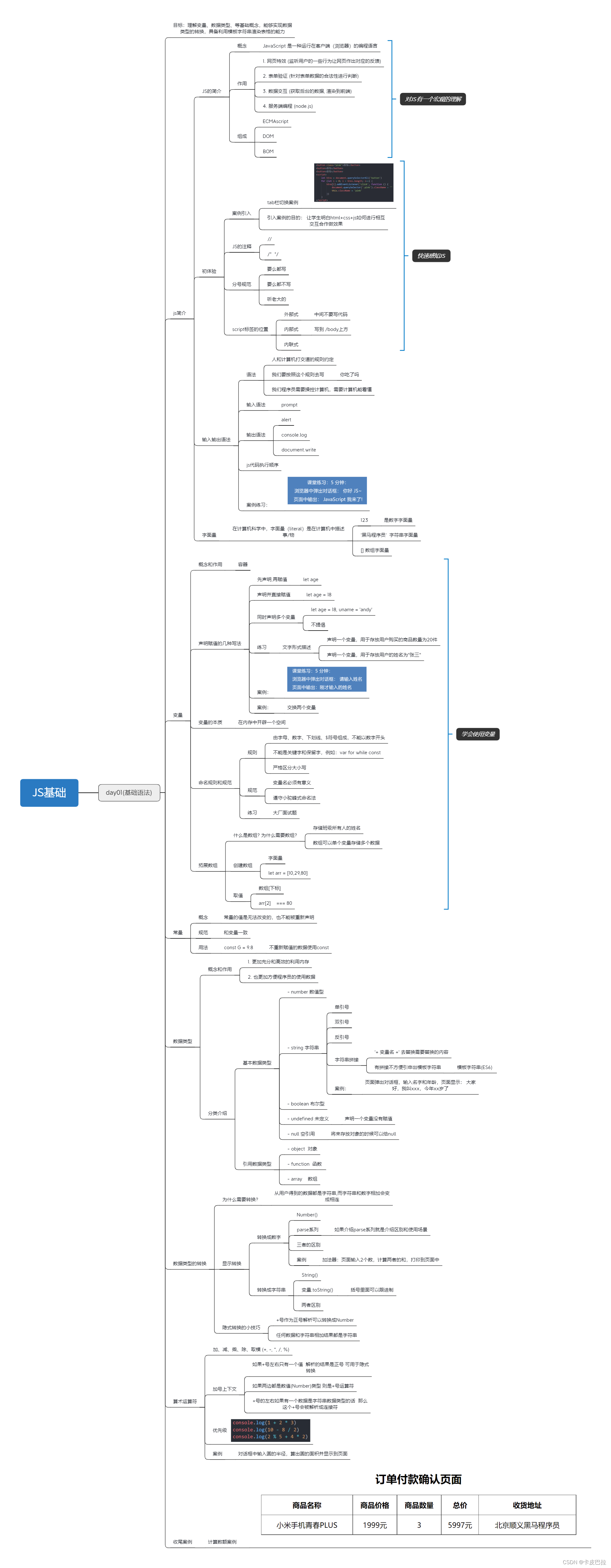
思维导图

一、JavaScript介绍
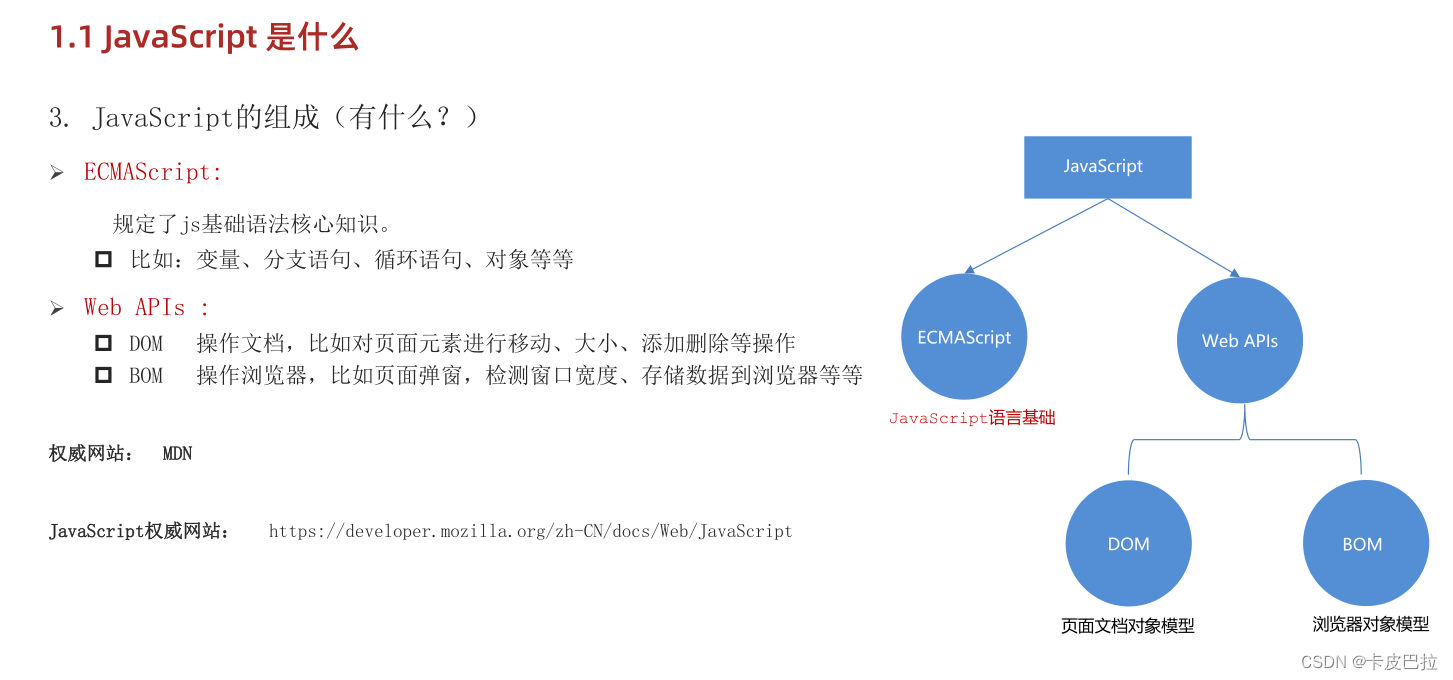
1.1 JavaScript 是什么




体验JS代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
background-color: pink;
}
</style>
</head>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('button')
for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}
</script>
</body>
</html>效果:点击按钮,按钮唯一高亮

1.2 JavaScript 书写位置

(1)内部 JavaScript


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 内部js -->
<script>
// 页面弹出警示框
alert('你好,js~')
</script>
</body>
</html>效果:

(2)外部 JavaScript


js文件位置:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/my.js">
// 中间不要写内容
</script>
</body>
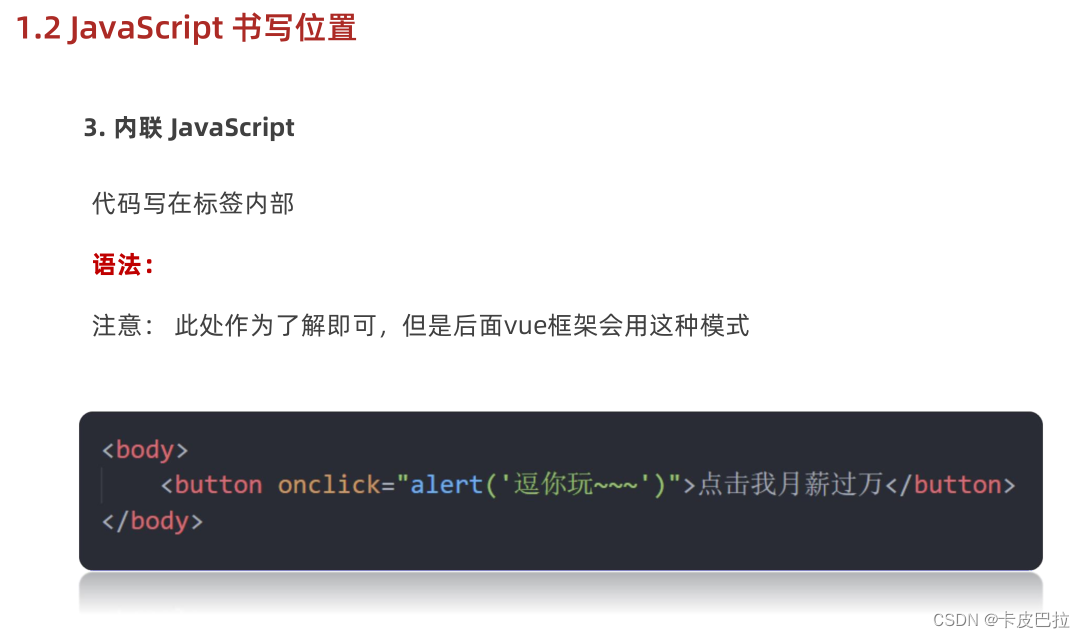
</html>(3)内联 JavaScript

总结

练习

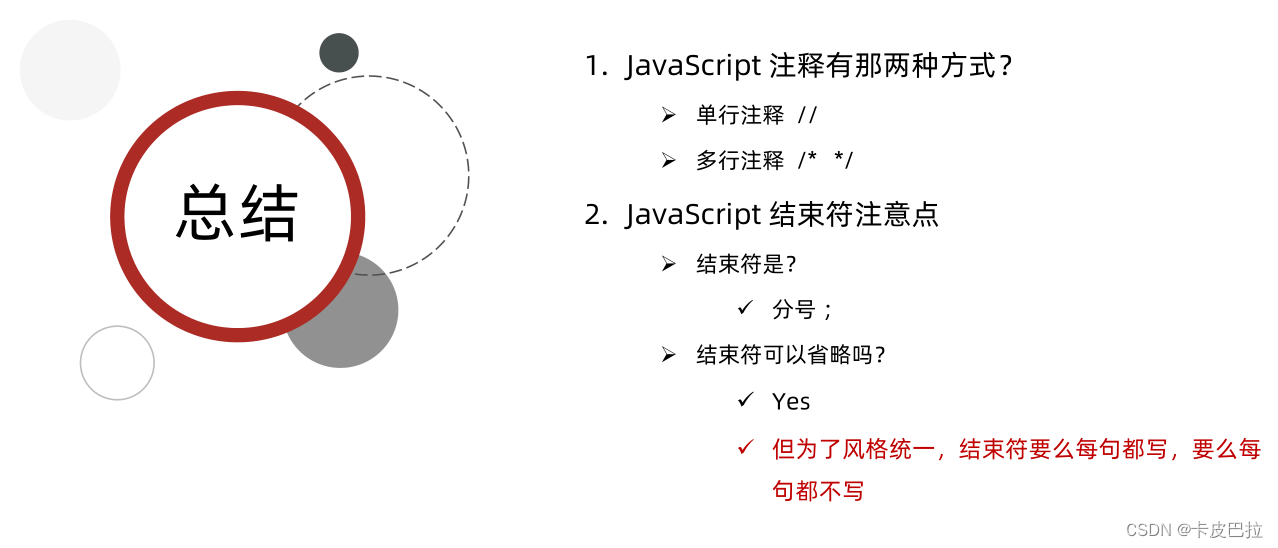
1.3 JavaScript 的注释


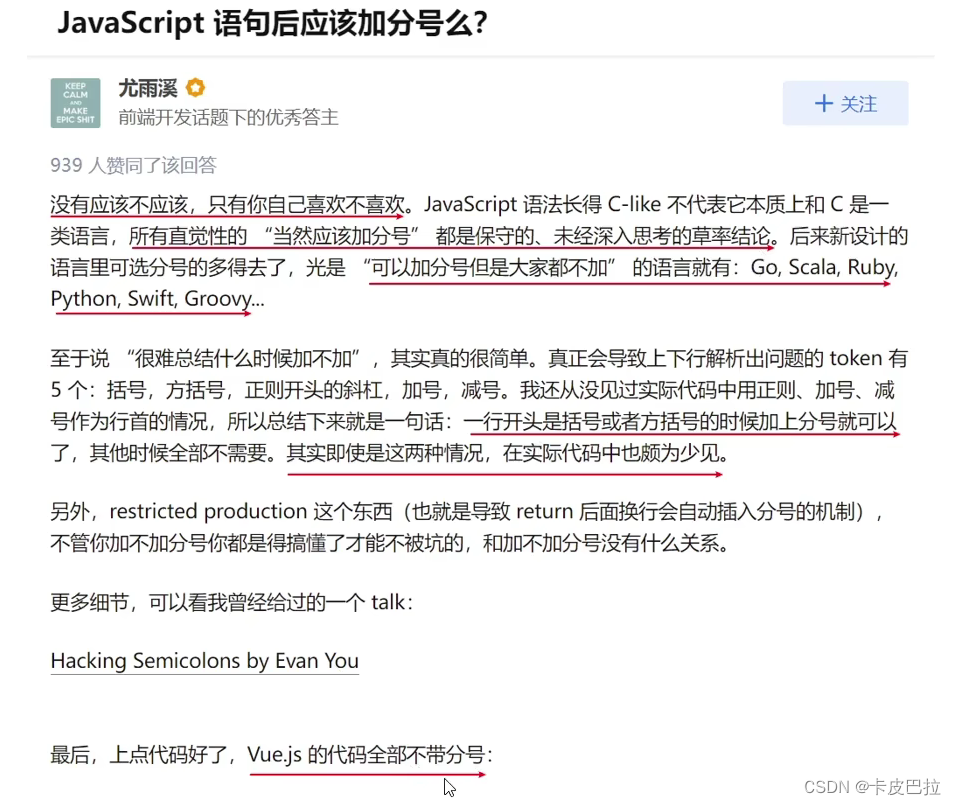
1.4 JavaScript的结束符



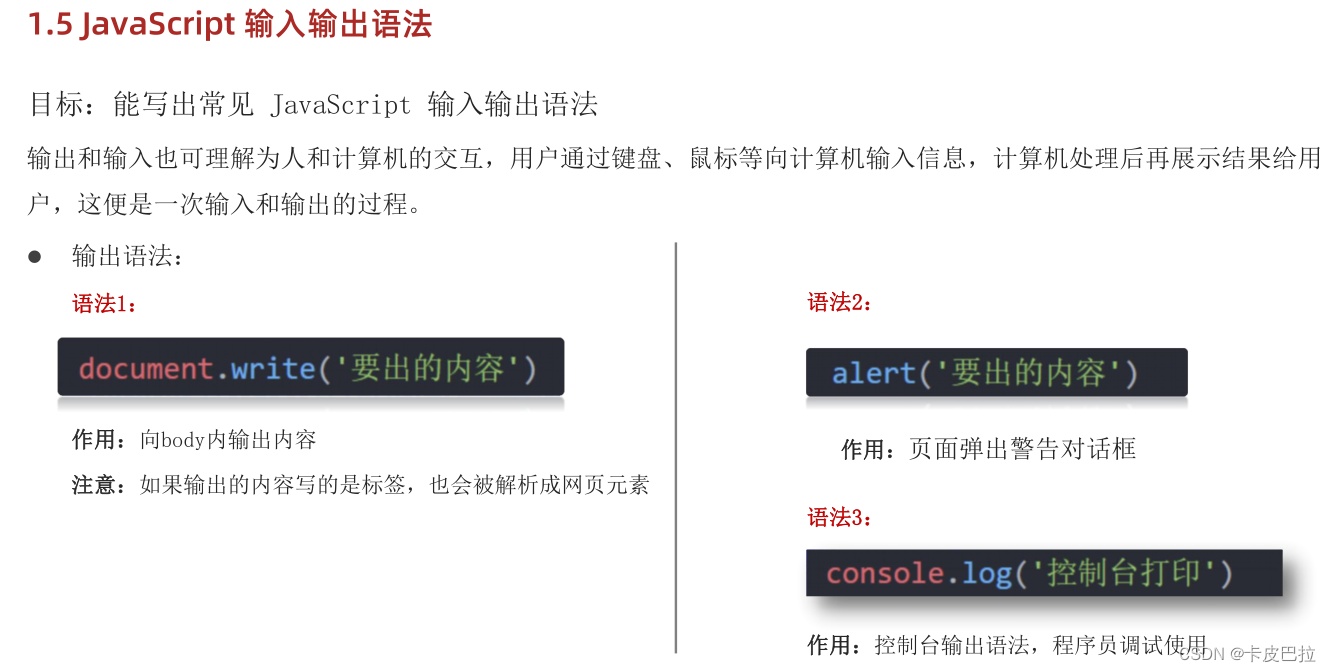
1.5 输入和输出语法

输出语法

输入语法

练习

JavaScript 代码执行顺序

实操代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
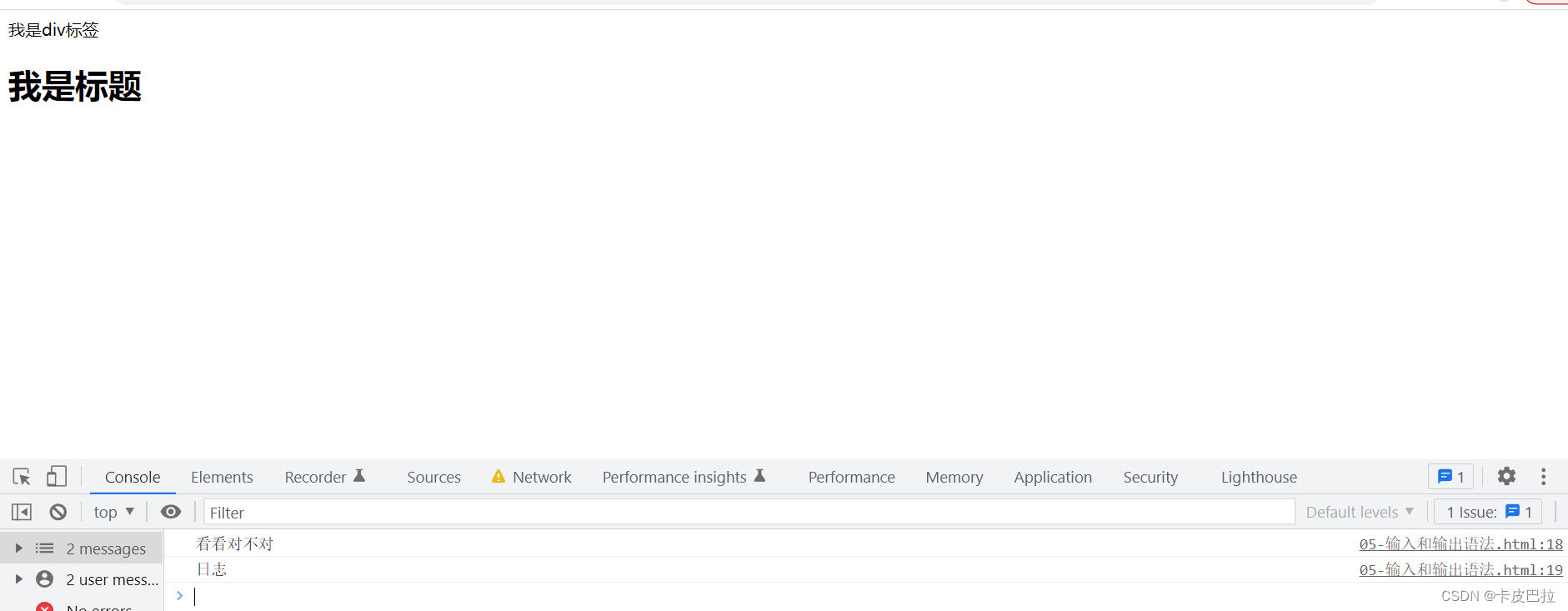
// 1. 文档输出内容
document.write('我是div标签')
document.write('<h1>我是标题</h1>')
// 2. 控制台打印输出 给 程序员
console.log('看看对不对')
console.log('日志')
// 3. 输入语句
prompt('请输入您的年龄:')
</script>
</body>
</html>效果:
进入页面先弹出提示框

点击确定后页面再渲染、控制台打印

1.6 字面量


二、变量
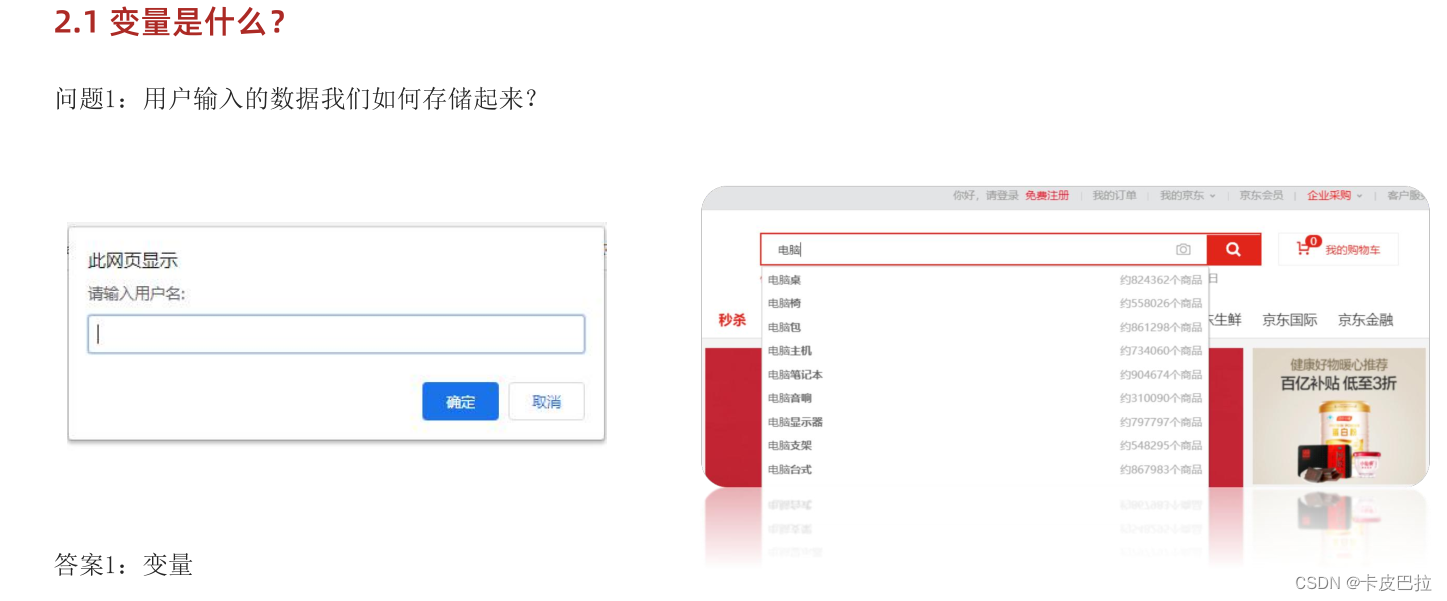
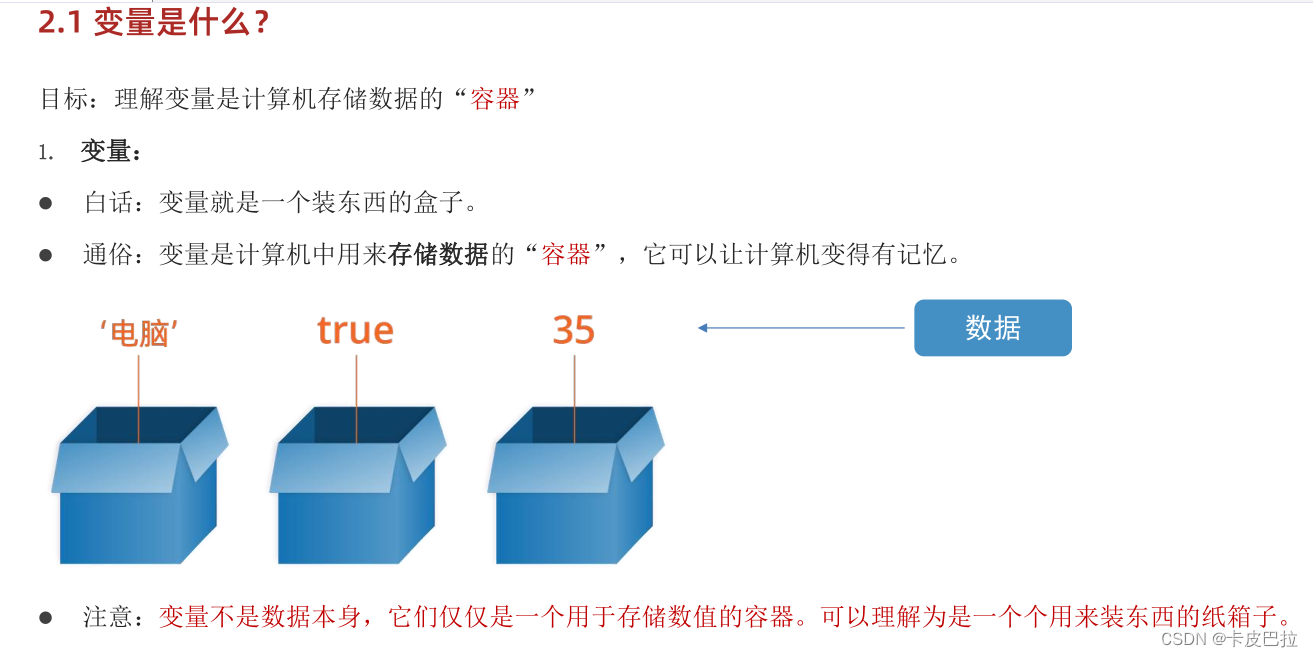
2.1 变量是什么?



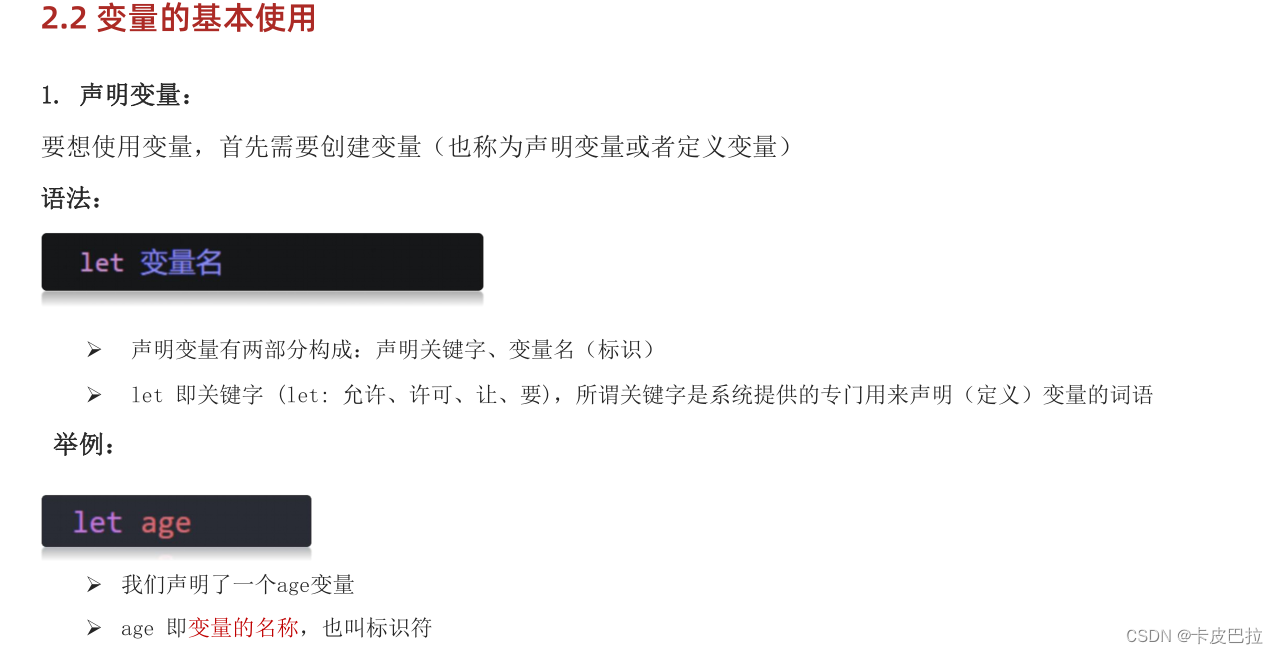
2.2 变量基本使用☆

(1)声明变量

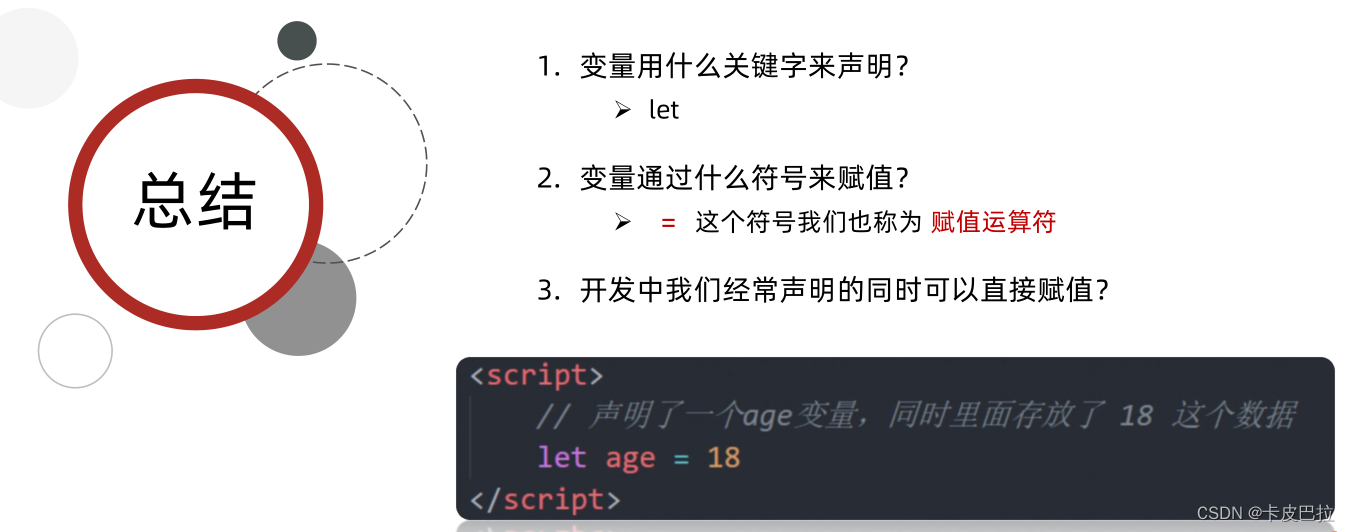
(2)变量赋值
赋值运算符

变量初始化

总结

实践代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 声明一个年龄变量
// let age
// // 2. 赋值 = 赋值
// age = 18
// console.log(age)
// 3. 声明的同时直接赋值 变量的初始化
// let age = 18
// 小案例
let num = 20
let uname = 'pink老师'
console.log(num)
console.log(uname)
</script>
</body>
</html>效果:

练习

(3)更新变量


实操代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1 声明的同时直接赋值 变量的初始化
// let age = 18
// age = 19
// // let age = 19
// console.log(age)
// 2. 声明多个变量
// let age = 18, uname = '迪丽热巴'
// console.log(age, uname)
// 提倡声明的方式
let age = 19
let uname = '迪丽热巴'
console.log(age, uname)
</script>
</body>
</html>效果:

(4)声明多个变量


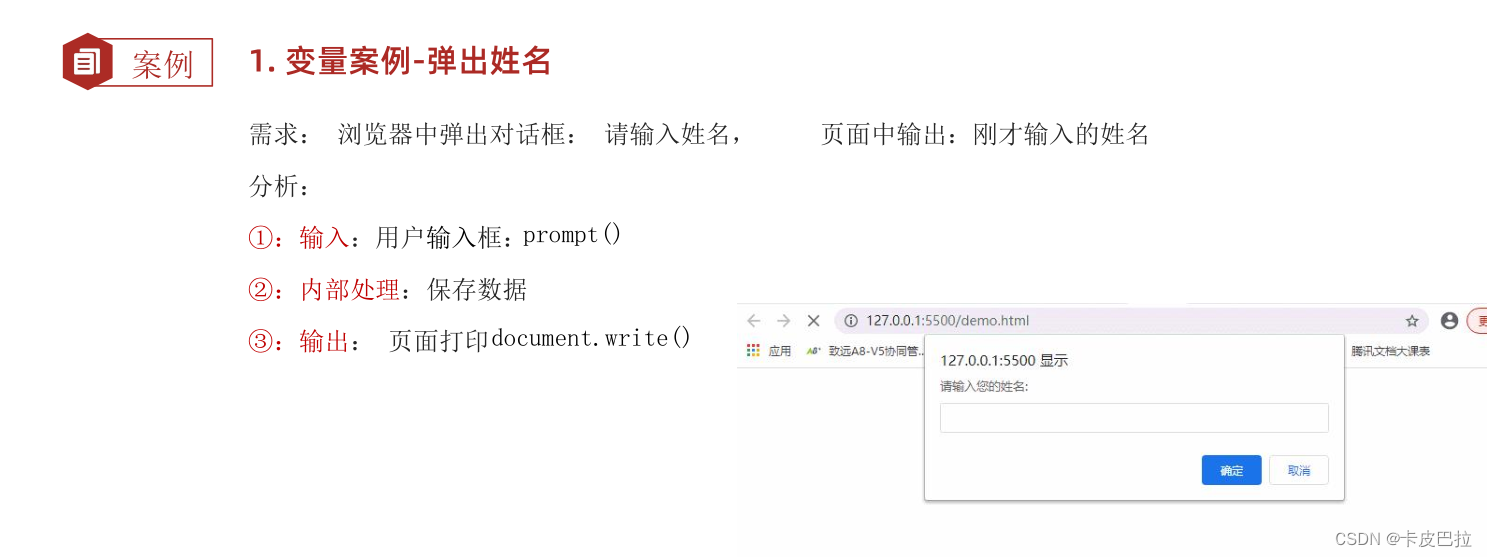
练习

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 输出用户名案例
// 1. 用户输入
// prompt('请输入姓名')
// 2. 内部处理保存数据
let uname = prompt('请输入姓名')
// 3. 打印输出
document.write(uname)
</script>
</body>
</html>效果:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
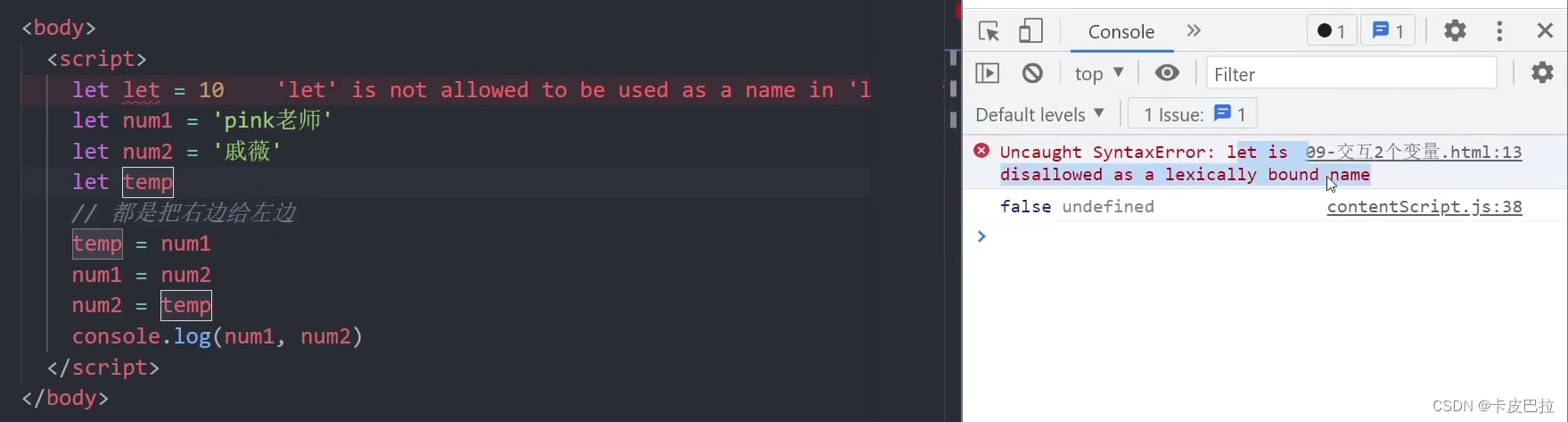
// let if = 10
let num1 = 'pink老师'
let num2 = '戚薇'
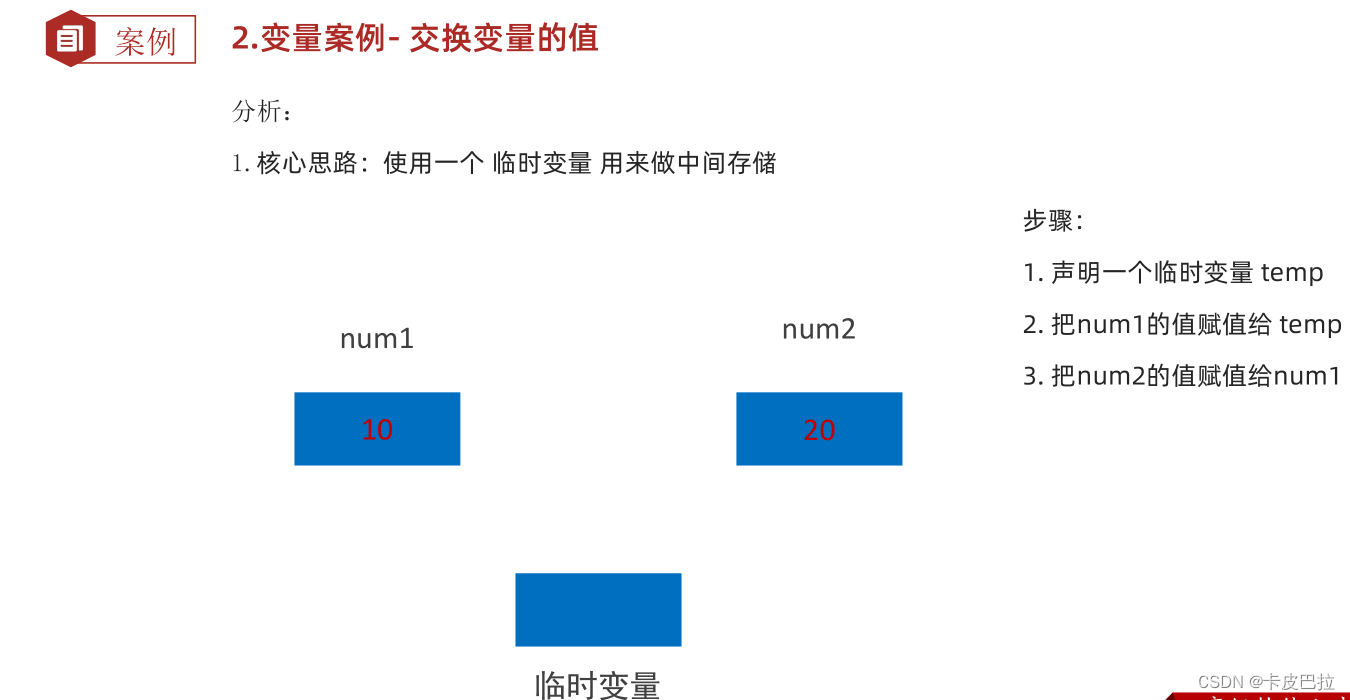
let temp
// 都是把右边给左边
temp = num1
num1 = num2
num2 = temp
console.log(num1, num2)
</script>
</body>
</html>2.3 变量的本质

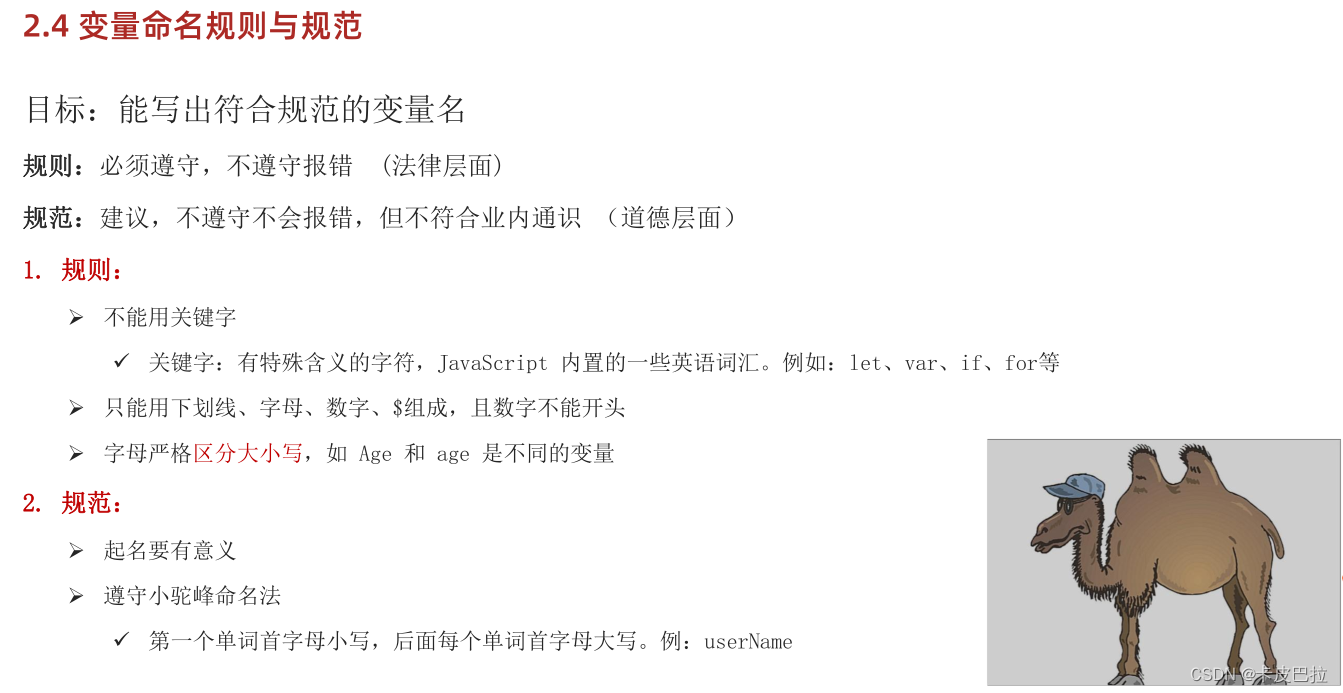
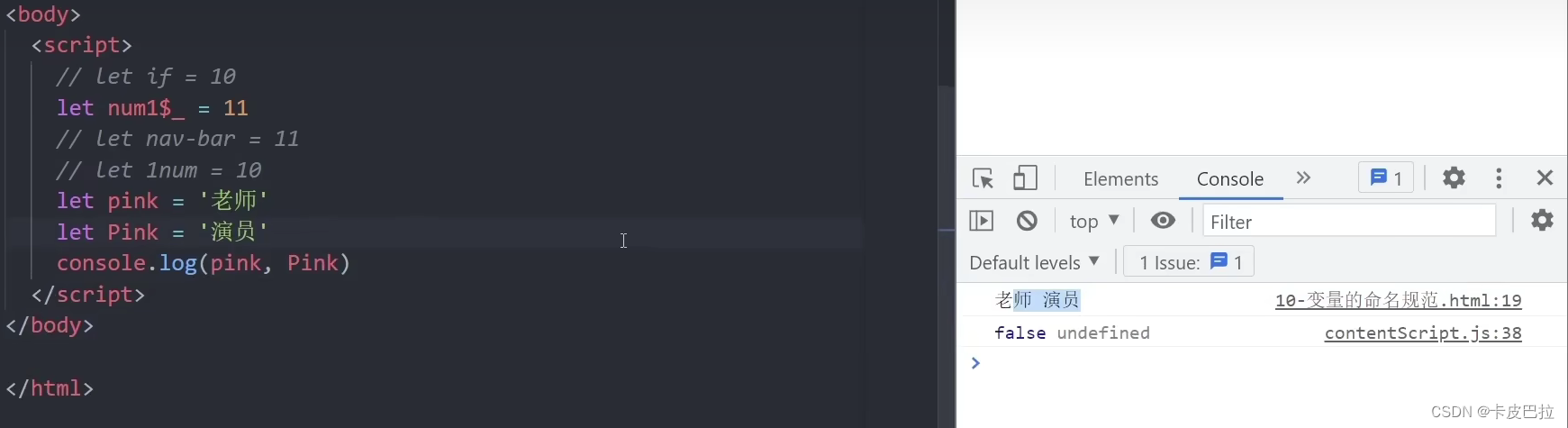
2.4 变量命名规则与规范

不能以关键字命名变量

严格区分大小写



练习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 姓名
let uname = prompt('请输入姓名')
let age = prompt('请输入年龄')
let gender = prompt('请输入性别')
document.write(uname, age, gender)
</script>
</body>
</html>



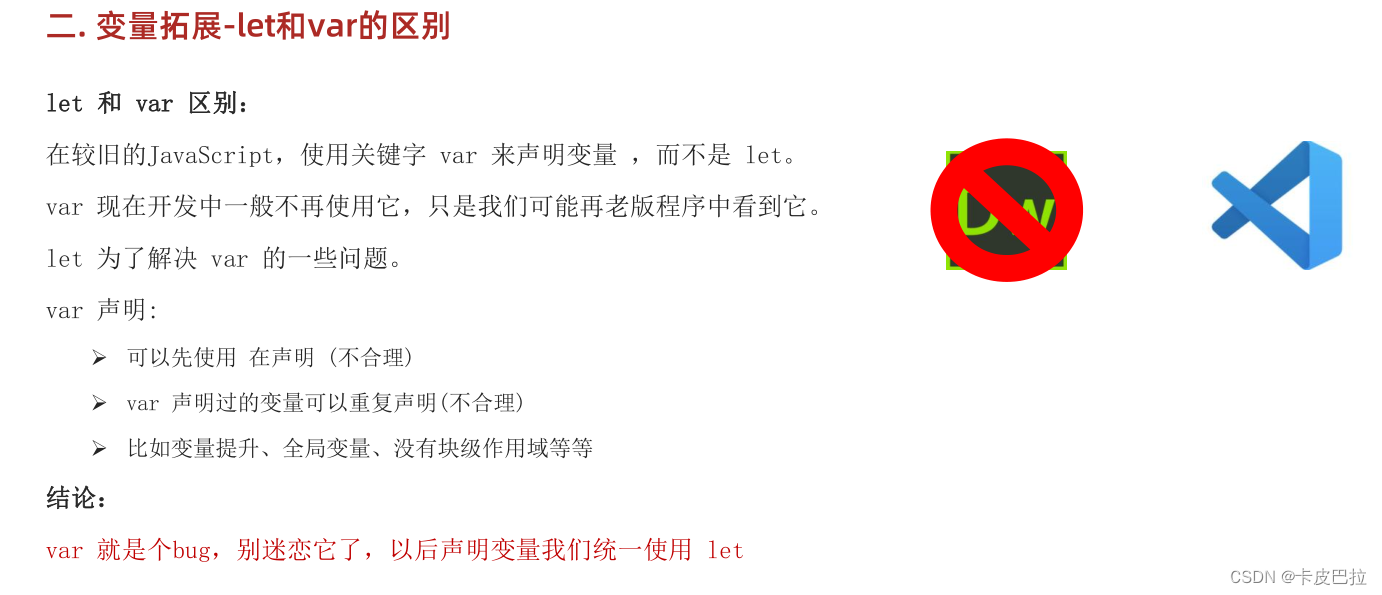
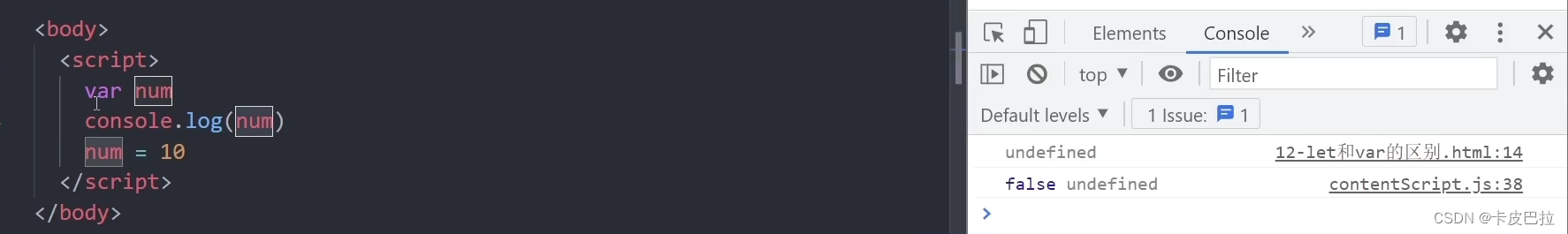
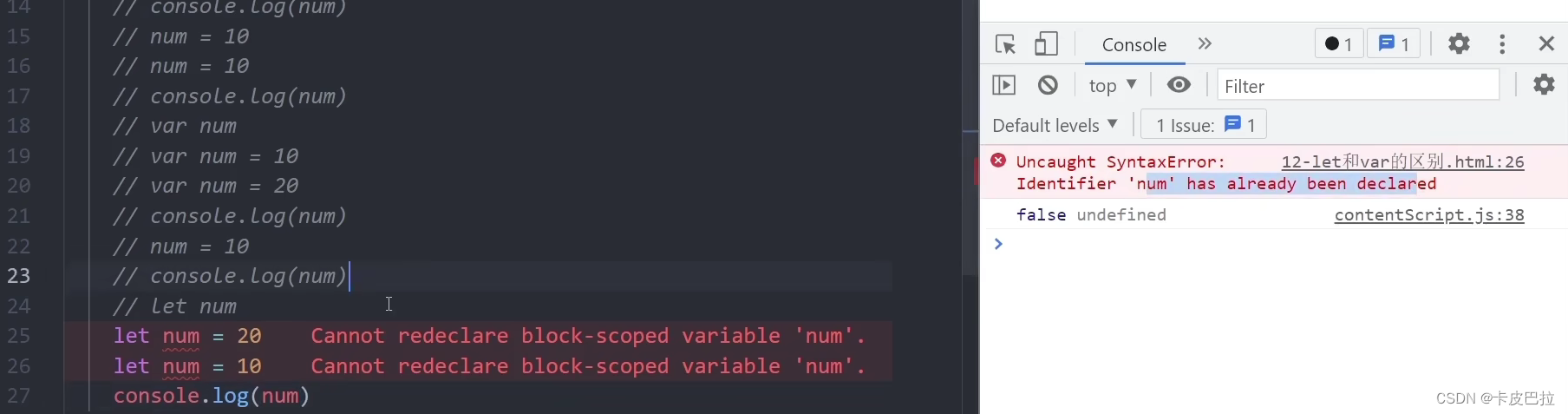
二. 变量拓展-let和var的区别


先使用,再声明

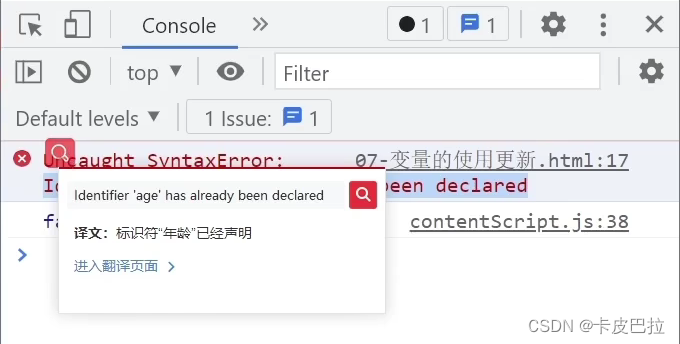
声明过的变量可以重复声明

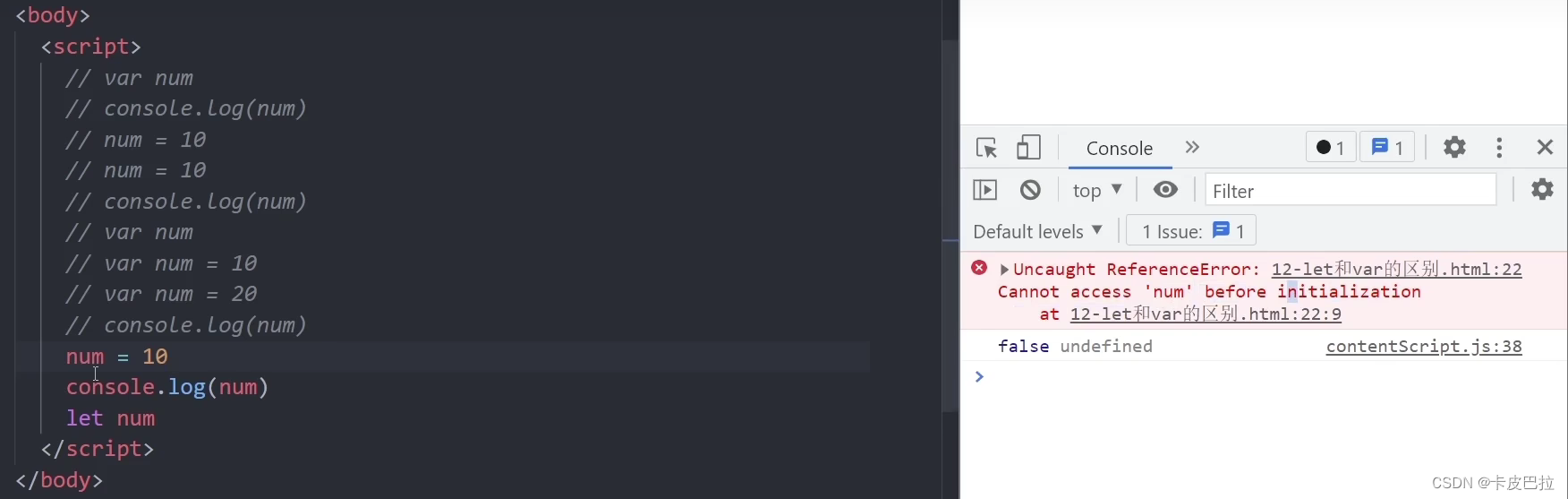
let不允许声明前使用

也不允许重复声明


二. 变量拓展-数组

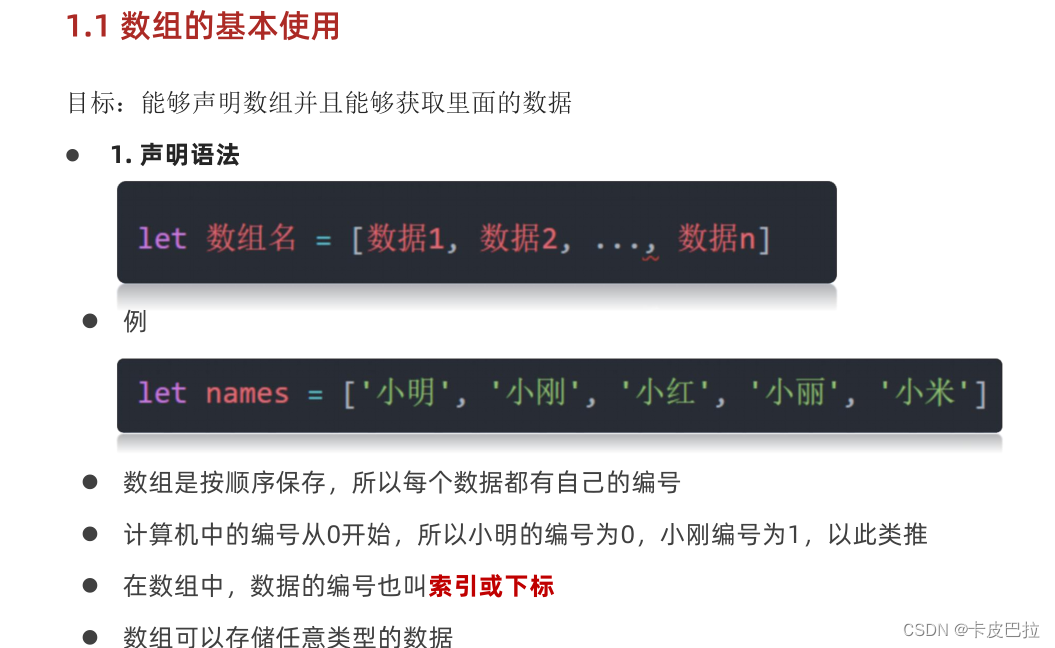
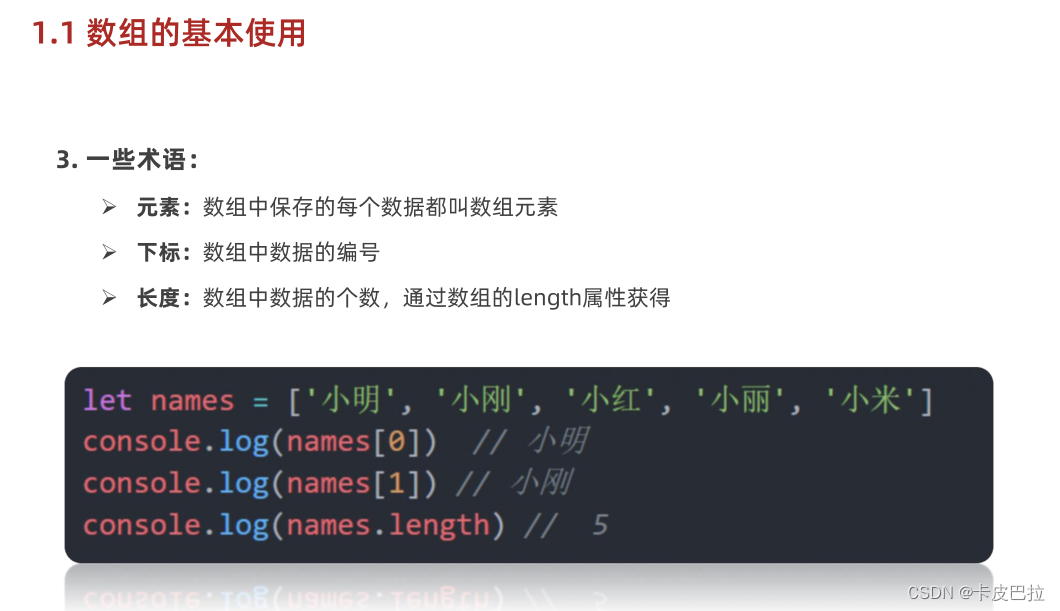
1.1 数组的基本使用


练习:

术语:

数组实操代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = [10, 20, 30]
// 1. 声明数组 有序
let arr = ['刘德华', '张学友', '黎明', '郭富城', 'pink老师', 10]
// 2. 使用数组 数组名[索引号] 从0
// console.log(arr)
console.log(arr[0]) // 刘德华
console.log(arr[4])
// 3. 数组长度 = 索引号 + 1
console.log(arr.length) // 6
// let 刘德华 = 10
// console.log(刘德华)
</script>
</body>
</html>效果:

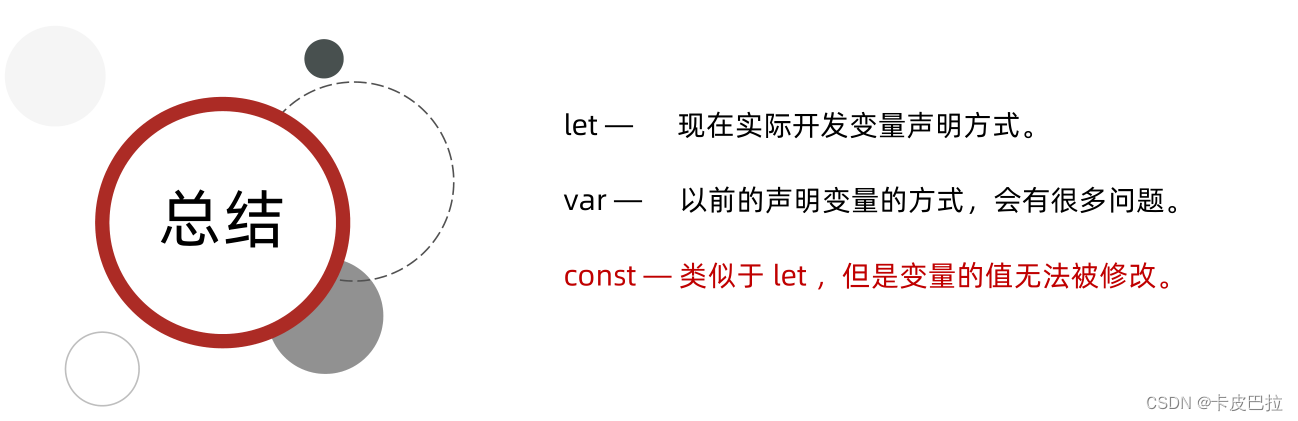
三、常量

常量不允许再次赋值(不会改变)

常量声明的时候必须赋值


四、数据类型☆


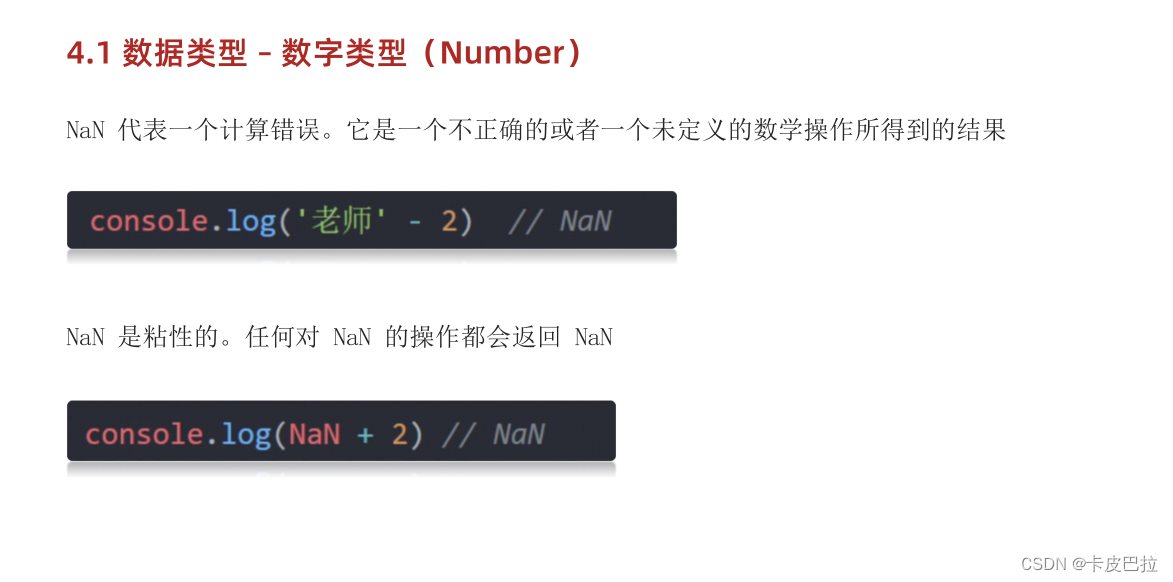
4.1 数据类型 – 数字类型(Number)





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 页面弹出输入框
let r = prompt('请输入圆的半径:')
// 2. 计算圆的面积(内部处理)
let re = 3.14 * r * r
// 3. 页面输出
document.write(re)
// NaN not a number
</script>
</body>
</html>效果:



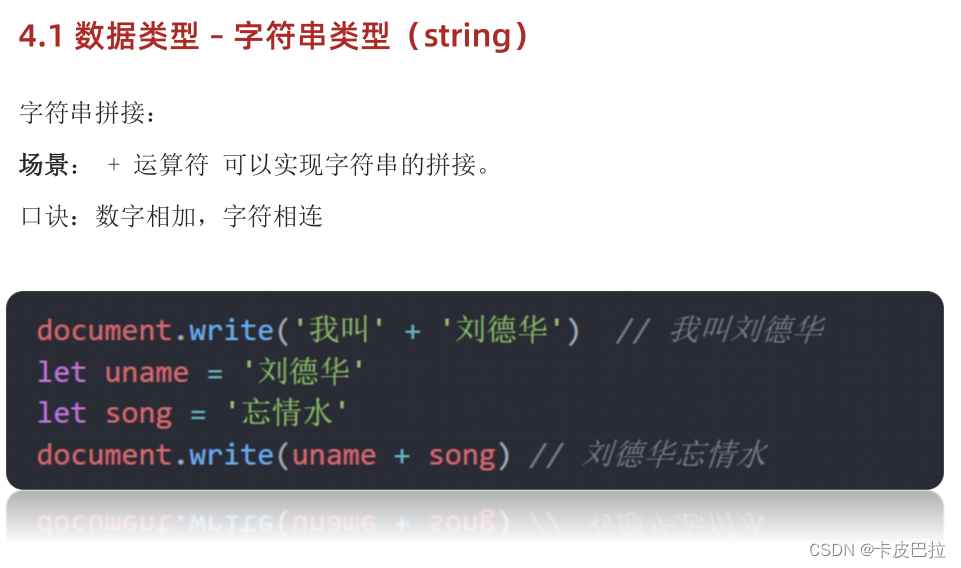
4.1 数据类型 – 字符串类型(string)






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let age = 20
// // 模板字符串 外面用`` 里面 ${变量名}
// document.write(`我今年${age}岁了`)
let uname = prompt('请输入您的姓名:')
let age = prompt('请输入您的年龄:')
// 输出
document.write(`大家好,我叫${uname}, 我今年贵庚${age}岁了`)
</script>
</body>
</html>4.1 数据类型 – 布尔类型(boolean)





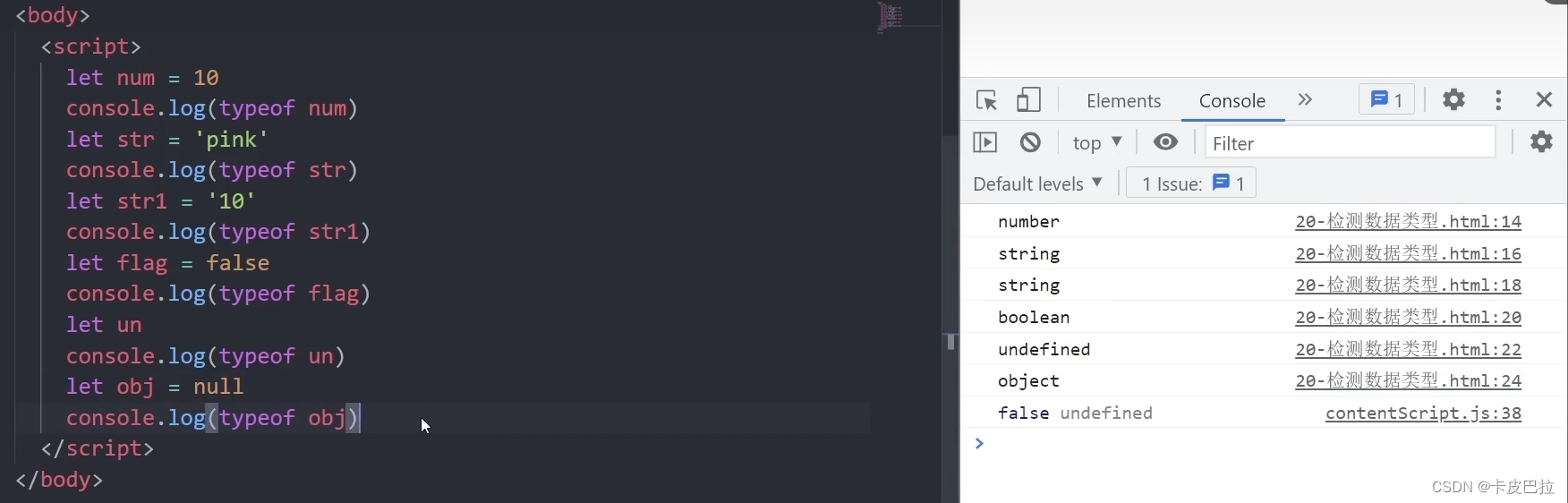
4.2 检测数据类型


五、类型转换
5.1 为什么需要类型转换

5.2 隐式转换

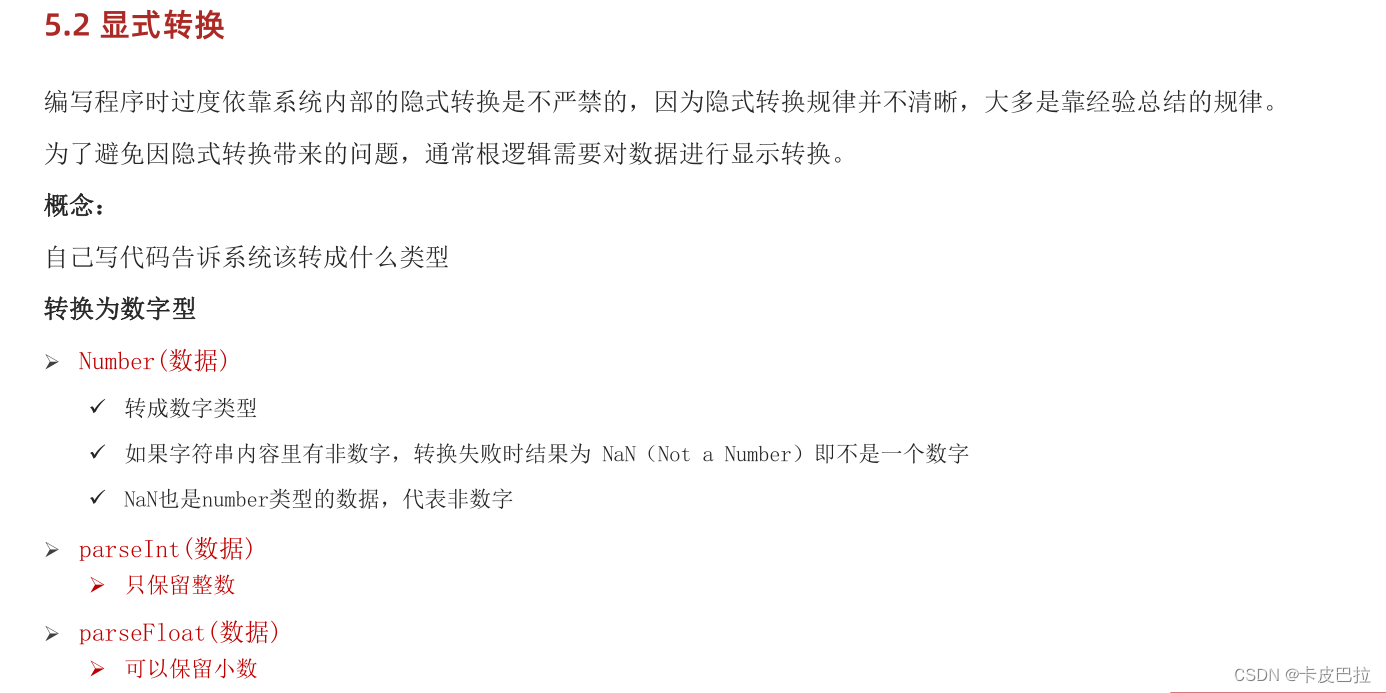
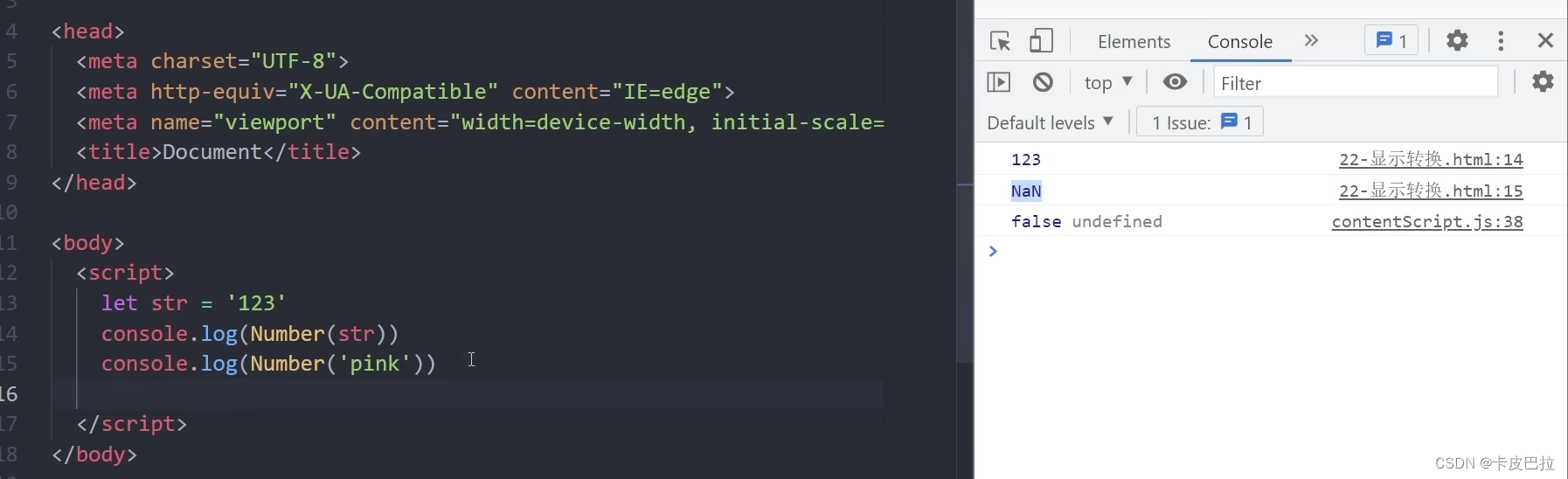
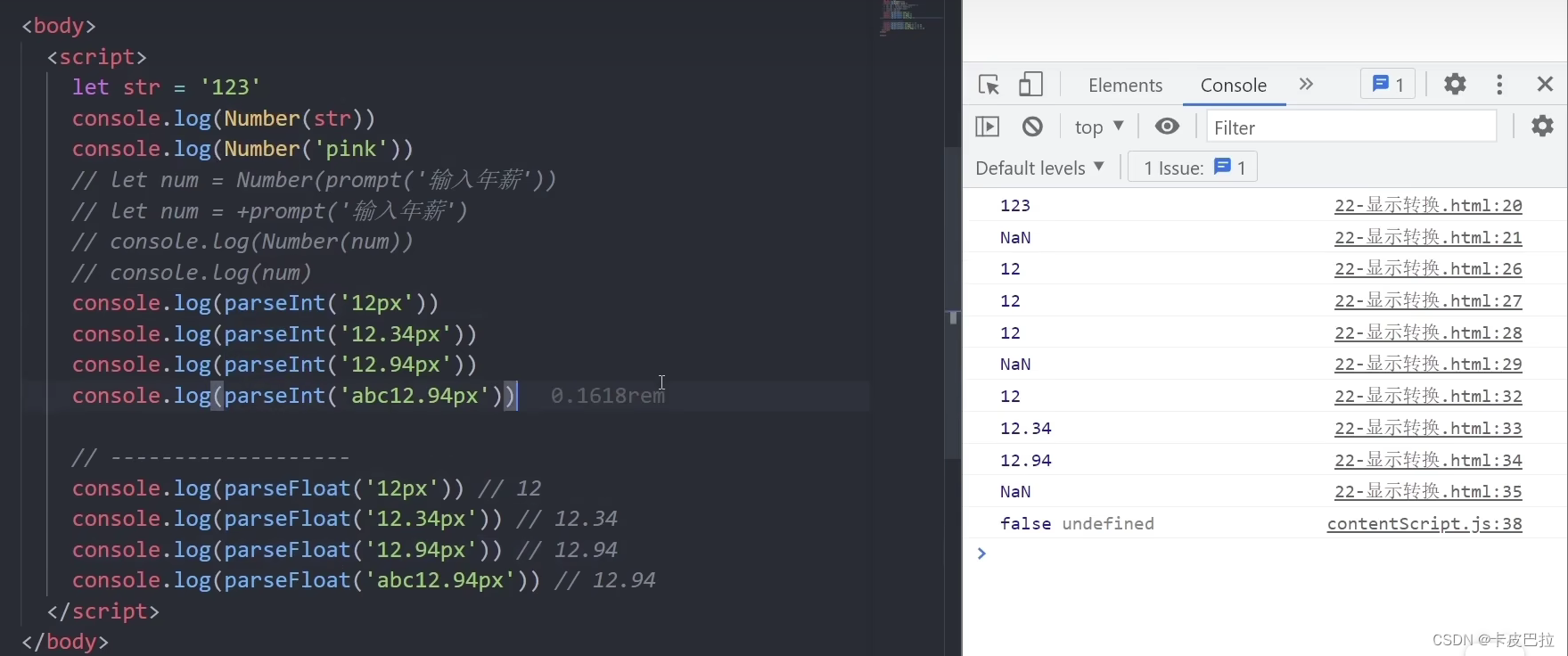
5.3 显式转换
转换为数字型






代码(隐式转换):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 用户输入 prompt 得到是字符串类型 要转换为 数字型
let num1 = +prompt('请输入第一个数字:')
let num2 = +prompt('请输入第二个数字:')
// 2. 输出
alert(`两个数相加的和是:${num1 + num2}`)
</script>
</body>
</html>

综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
// 1 用户输入
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收获地址:')
// 2.计算总额
let total = price * num
// 3.页面打印渲染
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>小米青春版PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}元</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
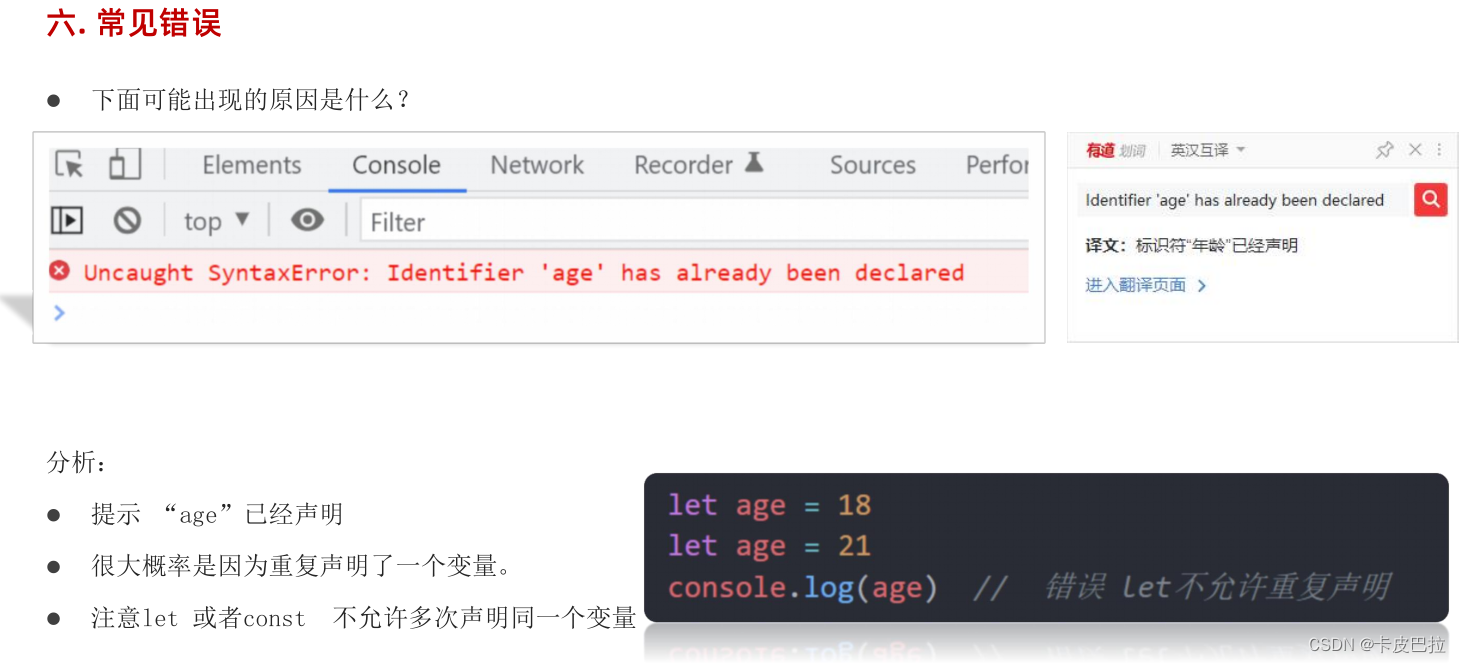
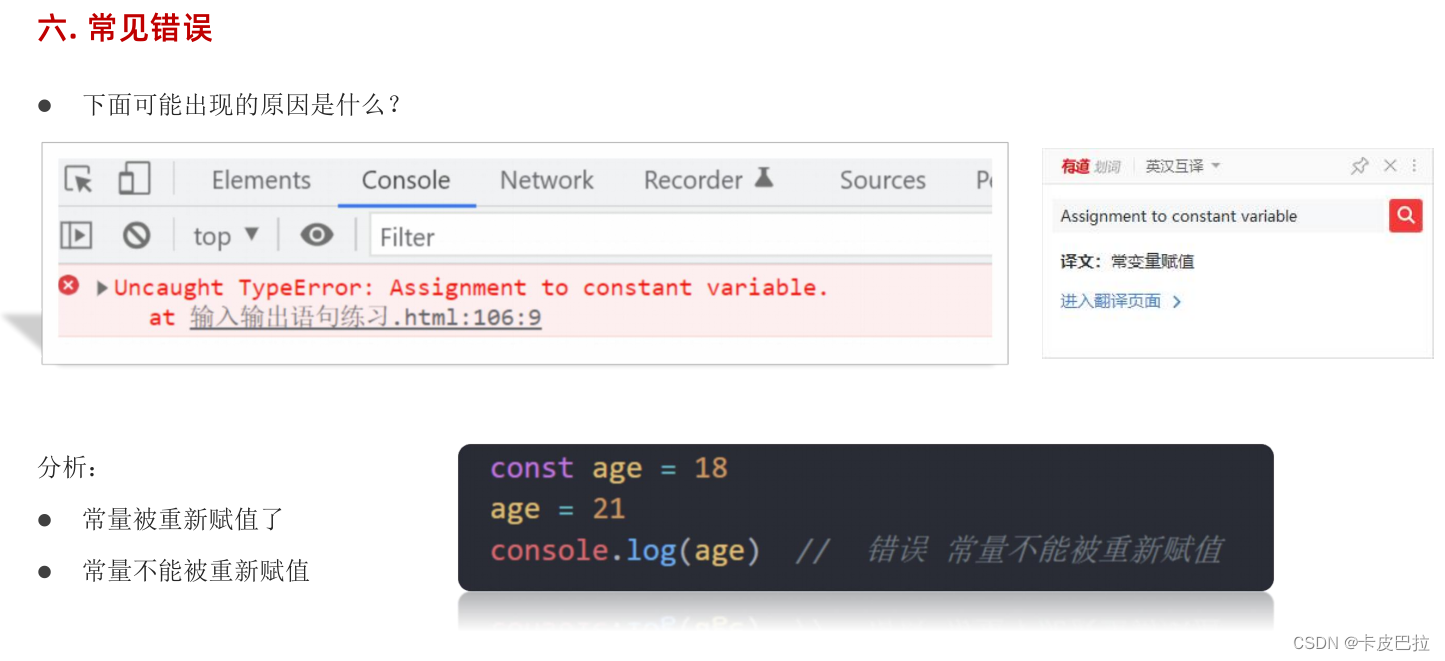
</html>六、常见错误