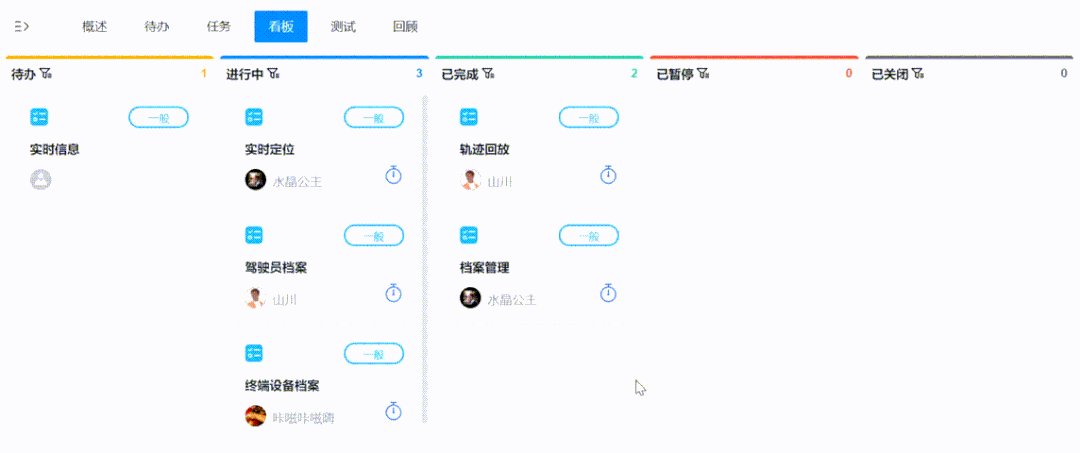
需求:要输入xx阶段,之后输入后显示但是要可以自己手动排序和删除,以免写错了,并且做了判断,如果重复输入的话会提示,不会让他添加,点击重置功能后一键清空所有输入
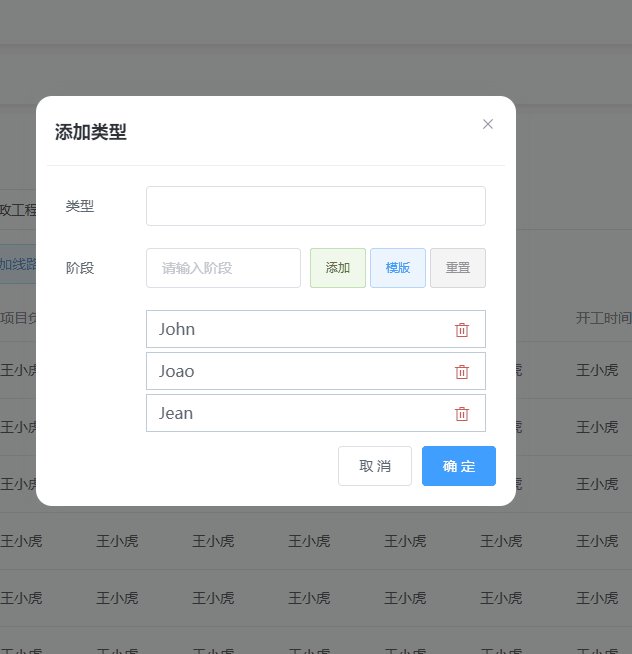
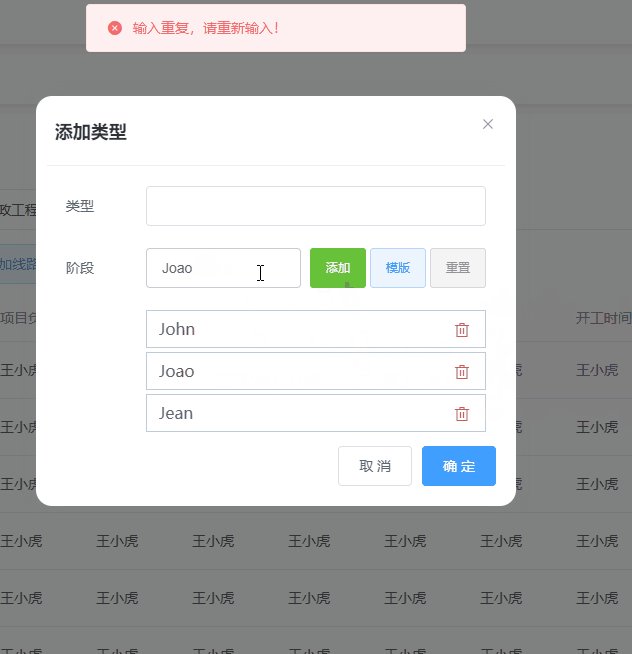
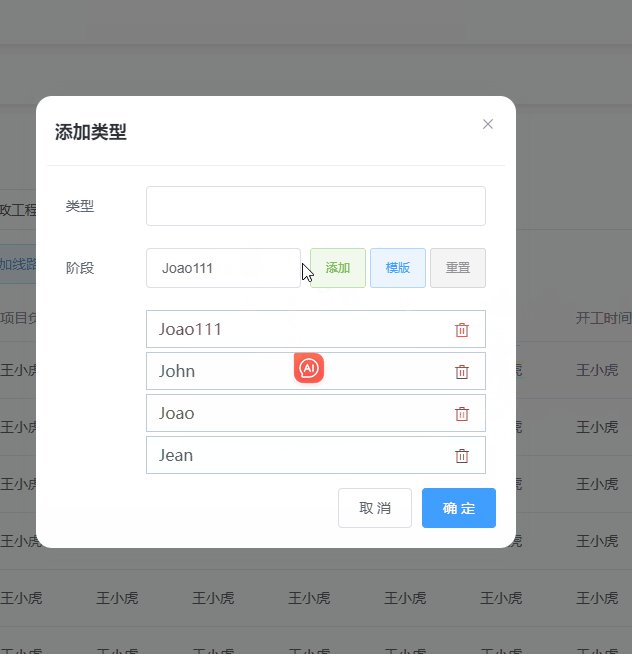
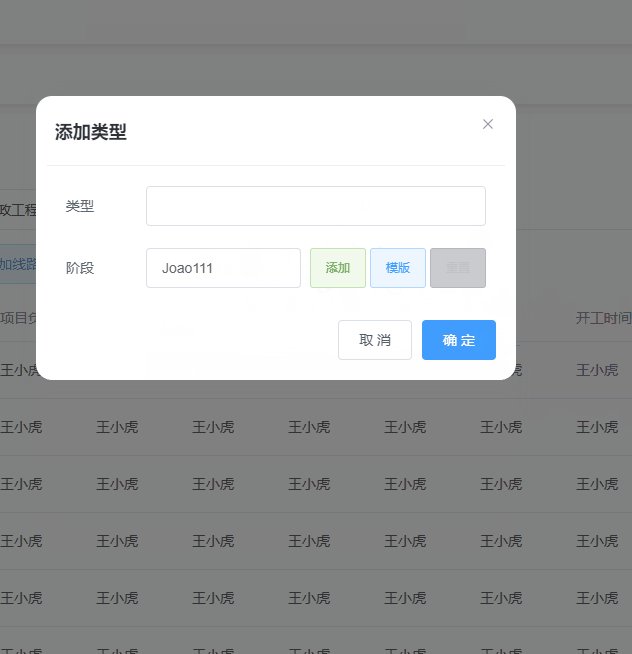
1.效果

2.下载插件
我直接下的最新版
npm install vuedraggable3.页面导入注册
导入
import Draggable from "vuedraggable";
注册
components: {
Draggable
},
4.讲解部分代码(完整代码最下面)
4.1添加内容
some方法:相当于||运算符,只要在数组中有一个是符合判断条件的那么返回的就为ture
addStage() {
if (this.formLabelAlign.stage) {
// 使用some方法遍历数组,如果存在相同值则返回true,否则返回false
const isDuplicate = this.listStage.some((item) => {
return item.name === this.formLabelAlign.stage;
});
if (isDuplicate) {
// 如果存在相同值,则提示错误并返回false
this.$message.error("输入重复,请重新输入!");
return false;
} else {
// 否则,将新元素添加到数组中
this.listStage.push({ name: this.formLabelAlign.stage});
}
} else {
this.$message.error("施工阶段不允许为空!!");
}
},4.2单个删除
这边比对的是index索引值,只要索引值相同那么就查到元素在数组中的索引值,之后再删除
indexOf:方法返回的是要查找的元素在数组中的索引位置,如果没找到则返回-1。
splice:方法,第一个是要删除的索引位置,第二个是从该位置删几个元素
deleteEle(ind) {
this.listStage.forEach((item,index) => {
if(ind === index){
const index = this.listStage.indexOf(item);
this.listStage.splice(index, 1);
}
});
},4.3样式
这几个都是插件自带的样式,可以自行更改
.list-complete-item.sortable-chosen {
background: #4ab7bd;
}
.list-complete-item.sortable-ghost {
background: #30b08f;
}
.list-complete-enter,
.list-complete-leave-active {
opacity: 0;
}5.完整代码
样式和我录的会有差别哈,这是我特地剪切出来的,不是原版,操作是没问题的,样式需要自行更改。
<template>
<div class="content-box">
<div class="container">
<el-button @click="openDialog()">打开弹窗</el-button>
<el-dialog
title="添加类型"
:visible.sync="addProjectTypeDiglog"
width="30%"
>
<el-form label-position="left" label-width="80px" :model="formLabelAlign">
<el-form-item label="类型">
<el-input v-model="formLabelAlign.name"></el-input>
</el-form-item>
<el-form-item label="阶段">
<div class="from_item">
<el-input
v-model="formLabelAlign.stage"
placeholder="请输入阶段"
></el-input>
<el-button type="success" @click="addStage()" size="small" plain
>添加</el-button
>
<el-button
type="primary"
size="small"
@click="templateStage()"
plain
>模版</el-button
>
<el-button type="info" size="small" @click="resetStage()" plain
>重置</el-button
>
</div>
</el-form-item>
</el-form>
<draggable :list="listStage" class="list-group" ghost-class="ghost">
<div
v-for="(element, index) in listStage"
:key="index"
class="list-complete-item"
>
<div class="list-complete-item-handle">
{{ element.name }}
</div>
<div style="position: absolute; right: 0px">
<span
style="float: right; margin-top: -25px; margin-right: 15px"
@click="deleteEle(index)"
>
<i style="color: #ff4949" class="el-icon-delete" />
</span>
</div>
</div>
</draggable>
<span slot="footer" class="dialog-footer">
<el-button @click="addProjectTypeDiglog = false">取 消</el-button>
<el-button type="primary" @click="sureStage()">确 定</el-button>
</span>
</el-dialog>
</div>
</div>
</template>
<script>
import Draggable from "vuedraggable";
export default {
components: {
Draggable
},
data() {
return {
addProjectTypeDiglog: false,//添加工程类型的弹窗
templateDialog:false,//模版弹窗
formLabelAlign: {
name: "",
stage: "",
type: "",
},
listStage: [{ name: "John",id:0 }, { name: "Joao",id:1 }, { name: "Jean",id:2 }],
index:2
};
},
mounted() {
},
methods: {
openDialog(){
this.addProjectTypeDiglog=true;
},
addStage() {
if (this.formLabelAlign.stage) {
// 使用some方法遍历数组,如果存在相同值则返回true,否则返回false
const isDuplicate = this.listStage.some((item) => {
return item.name === this.formLabelAlign.stage;
});
if (isDuplicate) {
// 如果存在相同值,则提示错误并返回false
this.$message.error("输入重复,请重新输入!");
return false;
} else {
// 否则,将新元素添加到数组中
this.listStage.push({ name: this.formLabelAlign.stage});
}
} else {
this.$message.error("施工阶段不允许为空!!");
}
},
deleteEle(ind) {
this.listStage.forEach((item,index) => {
if(ind === index){
const index = this.listStage.indexOf(item);
this.listStage.splice(index, 1);
}
});
},
resetStage() {
this.listStage = [];
},
}
};
</script>
<style lang="scss" scoped>
// 拖拽的样式设置
.list-group {
.list-complete-item {
// width: 80%;
cursor: pointer;
position: relative;
font-size: 16px;
padding: 10px 12px;
margin: 0 0 4px 80px;
border: 1px solid #bfcbd9;
transition: all 1s;
}
.list-complete-item-handle {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-right: 50px;
}
.list-complete-item.sortable-chosen {
background: #4ab7bd;
}
.list-complete-item.sortable-ghost {
background: #30b08f;
}
.list-complete-enter,
.list-complete-leave-active {
opacity: 0;
}
}
</style>
文章到此结束,希望对你有所帮助~~有问题可以在评论区联系我