认识小程序
小程序与普通网页开发的区别
- 运行环境不同
- 网页运行在浏览器环境中,小程序运行在微信环境中
- API不同
- 但是,小程序中可以调用微信环境提供的各种API,例如:地理定位,扫码,支付
- 网页的开发模式:浏览器+代码编辑器
- 小程序有自己的一套标准开发模式:申请小程序开发账号,安装小程序开发者工具,创建和配置小程序项目
微信公众平台:
微信开发文档
获取AppID
在注册微信公众平台之后,可以在个人中心查看自己的AppID,这个ID就是用在小程序的开发中。
小程序代码的构成——项目结构
了解项目的基本组成结构
- pages用来存放所有小程序的页面
- index是默认页面所在的文件夹
- .eslint.js Eslint 配置文件,在安装eslint之后可以使用这个文件配置eslint
- app.js小程序项目的入口文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,也即是说微信希望我们把与这个页面有关的文件,包括页面本体文件,页面样式文件,页面js文件等与页面相关的所有文件都放在一个文件夹中,方便管理。
其中,每个页面由四个基本文件组成,他们分别是
- .js文件:页面的脚本文件,存放页面的数据,事件处理函数等等
- .json文件:当前页面的配置文件,配置窗口的外观,表现等
- .wxml文件:页面的模板结构文件,对标html文件
- .wxss文件:当前页面的样式表文件,对标css文件
1.JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的设置
- 项目根目录中的app,json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
2.app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等。Demo项目里面的app.json配置内容如下:
- pages:用来记录当前小程序所有页面的路径
- windows:全局定义小程序所有页面的背景色,文字颜色等
- style:全局定义小程序组件所使用的样式版本,默认v2为新版样式,删除即可使用旧版样式
project.config.json文件
project.config.json是项目的配置文件,用来记录我们对小程序开发工具所做的个性化设置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是账号ID的相关信息
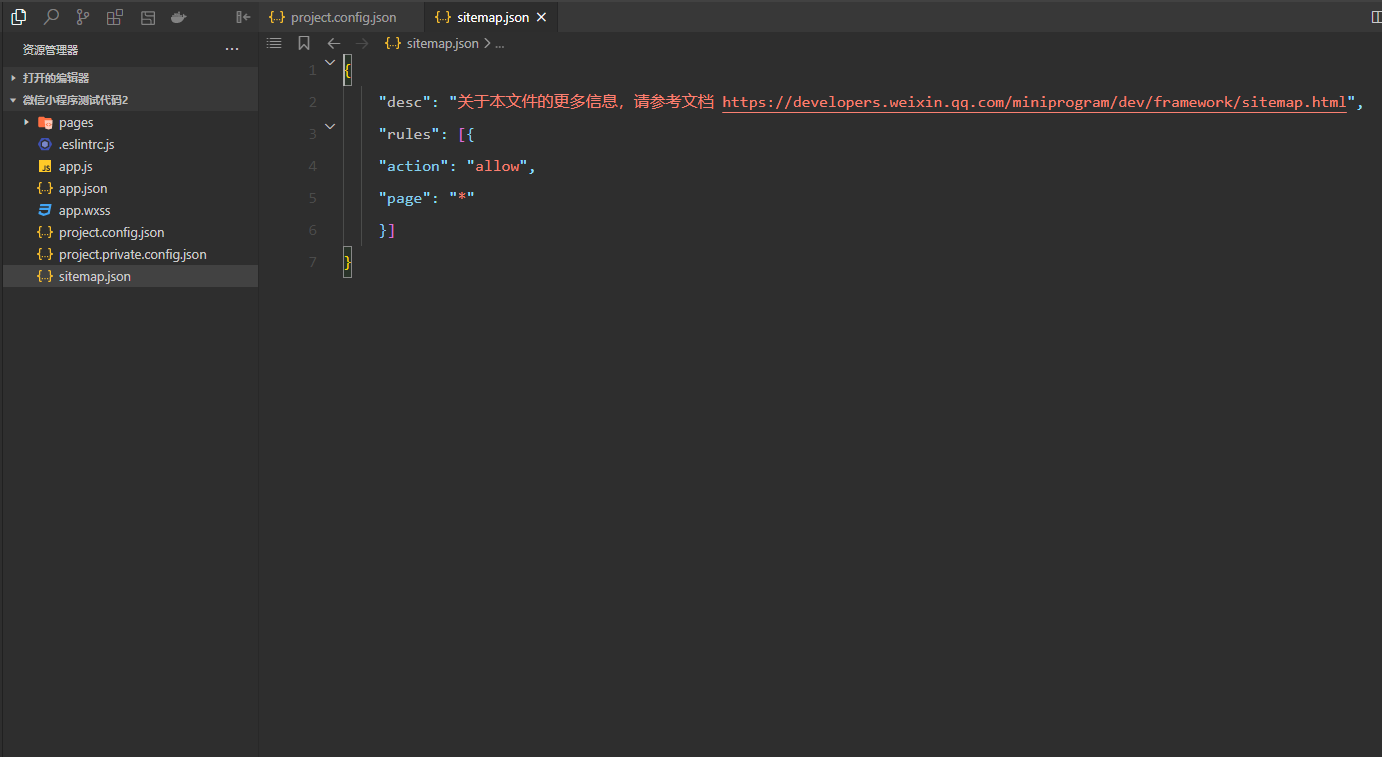
sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将很可能展示在搜索结果中。
page属性的星号表示所有的页面都配置索引,action的allow属性表示配置索引,如果不想被索引则将action的值配置为disallow。
sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件poject.config.json的setting的字段checkSiteMap为false
这个好像在新版本中已经被删除了,没有这个属性,也没有这个提示。就算手动加上这个属性也不会有任何的效果。
页面的.json配置文件
小程序中的每一个页面,都可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖掉全局配置文件中的相同配置项。
小程序的宿主环境——宿主环境简介
什么是宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
小程序宿主环境包含的内容
1.通信模型——通信的主体
- WXML模板和WXSS样式工作在渲染层
- JS脚本工作在逻辑层
- 渲染层和逻辑层的通信
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信
2.运行机制
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
3.组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分成了9大类,分别是:
常用的视图容器类组件
- view
- 普通的视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局区域
- scroll-view
- 常用来实现滚动列表效果
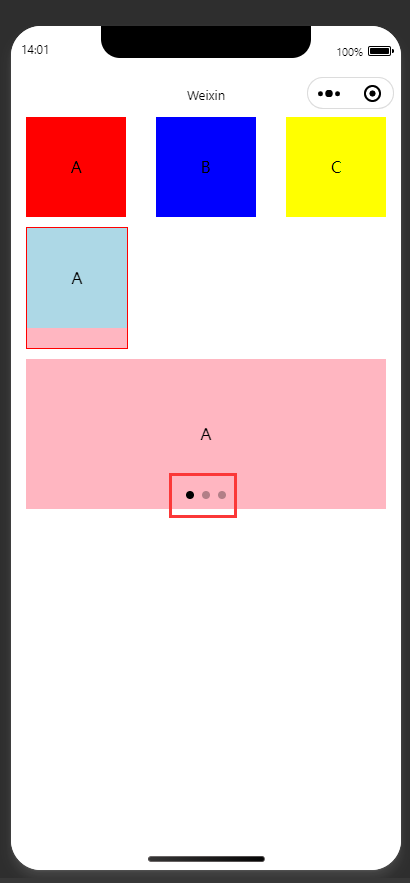
view组件的基本使用
<view class="container">
<view>A</view>
<view>B</view>
<view>C</view>
.container view{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
}
.container{
justify-content: space-around; /* 均匀排列每个元素每个元素周围分配相同的空间 分散对齐*/
display: flex; /* 弹性布局块内元素 横向布局*/
}
.container view:nth-child(1){
background-color: red;
}
.container view:nth-child(2){
background-color: blue;
}
.container view:nth-child(3){
background-color: yellow;
scroll-view组件的基本使用
<scroll-view class="scroll" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
.scroll{
margin-top: 10px;
height: 120px;
text-align: center;
line-height: 100px;
margin-left: 15px;
width: 100px;
border: 1px solid red;
}
.scroll view:nth-child(1){
background-color: lightblue;
}
.scroll view:nth-child(2){
background-color: lightpink;
}
.scroll view:nth-child(3){
background-color: lightgreen;
实现滚动效果有两个属性是必须的,一个是在scroll-view的标签上添加scroll-y的属性,表示纵向滚动;如果是scroll-x表示横向滚动。并且需要在scroll-view的样式上添加一个固定的高度,这两个条件都达成才能实现组件的滚动效果。
swiper和swiper-item组件的基本使用
<swiper class="swiper">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
.swiper{
margin-top: 10px;
margin-left: 15px;
margin-right: 15px;
height: 150px;
}
.swiper view{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightpink;
}
swiper-item:nth-child(2) .item{
background-color: lightgreen;
}
swiper-item:nth-child(3) .item{
background-color: lightskyblue;
swiper的常用组件以及属性
| 属性 | 默认值 | ||
| indicator-dots | false | ||
| indicator-color | rgba(0,0,0,3) | ||
| indicator-active-color | #000000 | ||
| autoplay | false | ||
| interval | 5000 | ||
| circular | false |
<swiper class="swiper" indicator-dots autoplay circular interval="3000">