1、演示
访问地址:演示传送门
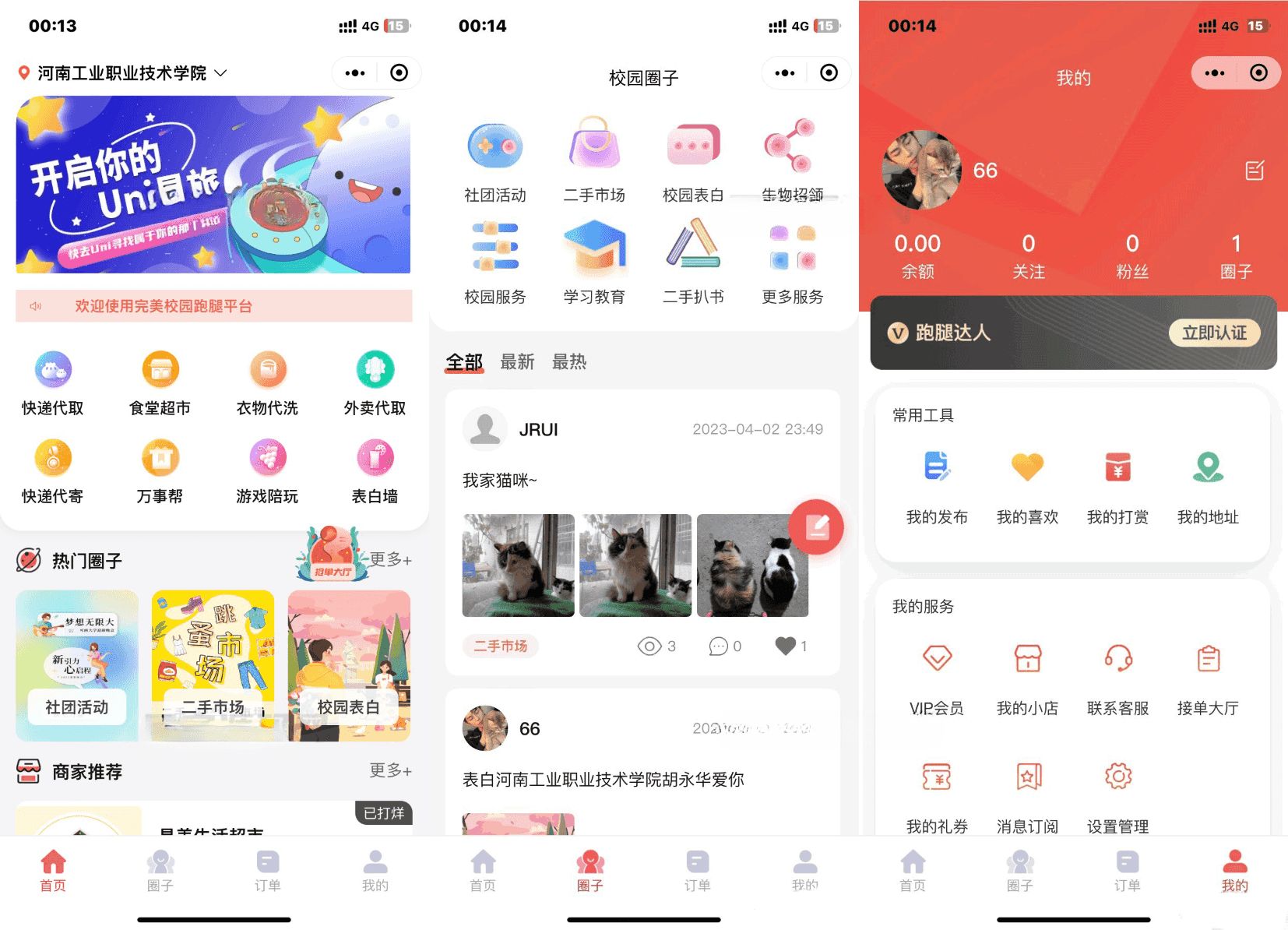
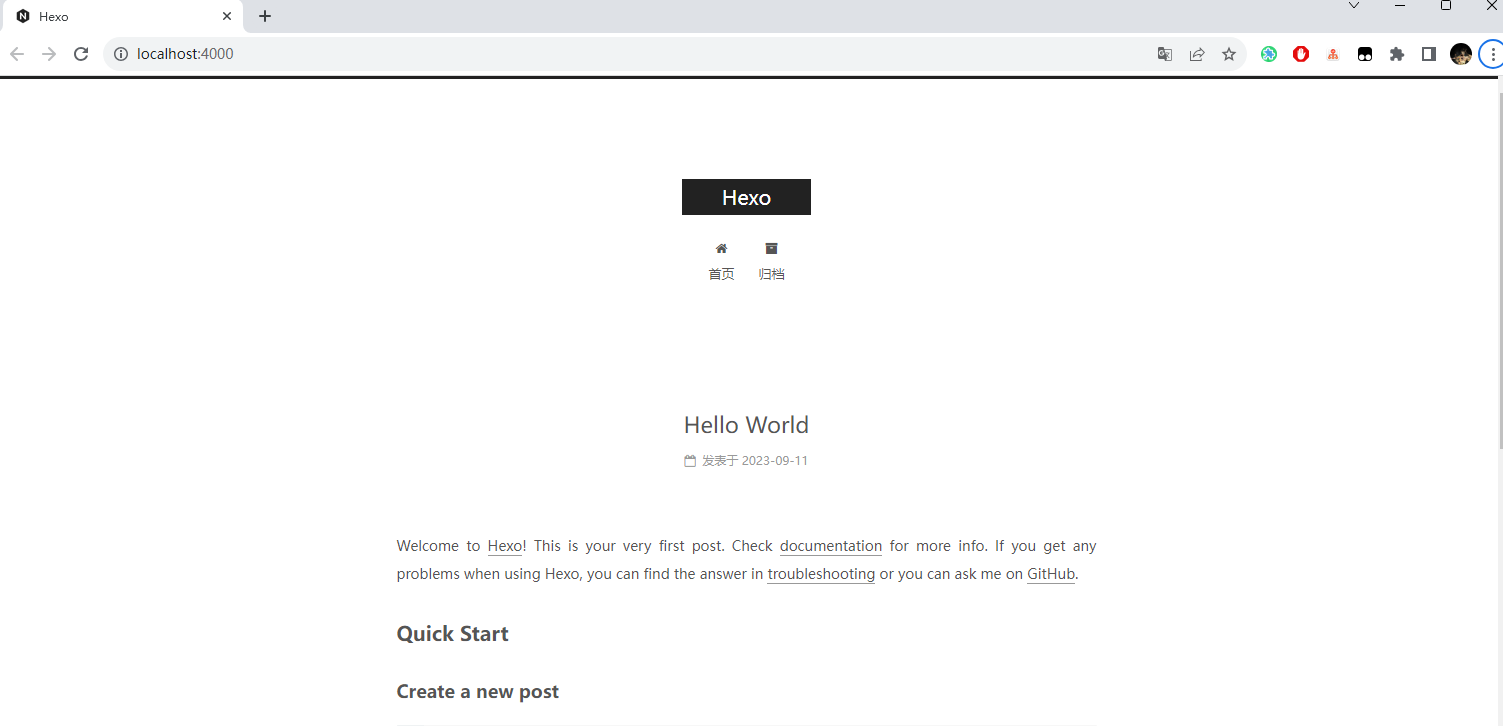
开头先来一个效果图。
2、准备服务器
前面有介绍了一下华为云云耀云服务器L实例评测以及简单的配置用法,具体可以看上篇的博客。
https://blog.csdn.net/yongqing_/article/details/132867889
我这里用的是华为云云耀云服务器L实例,2核2G的配置。
然后我们进入华为云的控制台页面,在安全组tab中放开80端口的入方向限制,以便后面我们能从外网访问这个默认的端口。
3、安装Hexo创建博客
Hexo 依赖于 Node.js 和 Git,需要先安装这两个,这里就不再赘述了。基础环境安装好后,我们开始安装hexo。
- 使用npm安装Hexo:
npm install -g hexo-cli
- 创建一个新的Hexo博客,并且下载相关的依赖包:
hexo init myblog
cd myblog
npm install
- 生成静态网页:
hexo generate 也可以使用缩写 hexo g
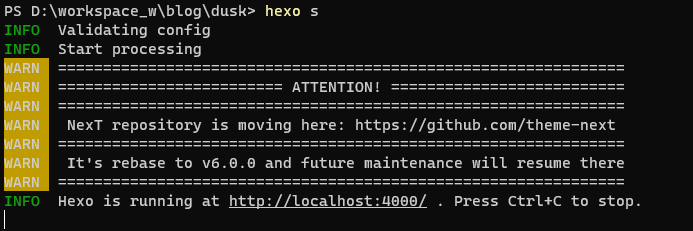
以上步骤完成后,我们可以用hexo s 命令先本地启动一下,看看是否可以访问。
这里我们看到日志信息已经启动成功了,此时我们就可以了本地访问了,是不是非常的方便。
4、安装Nginx
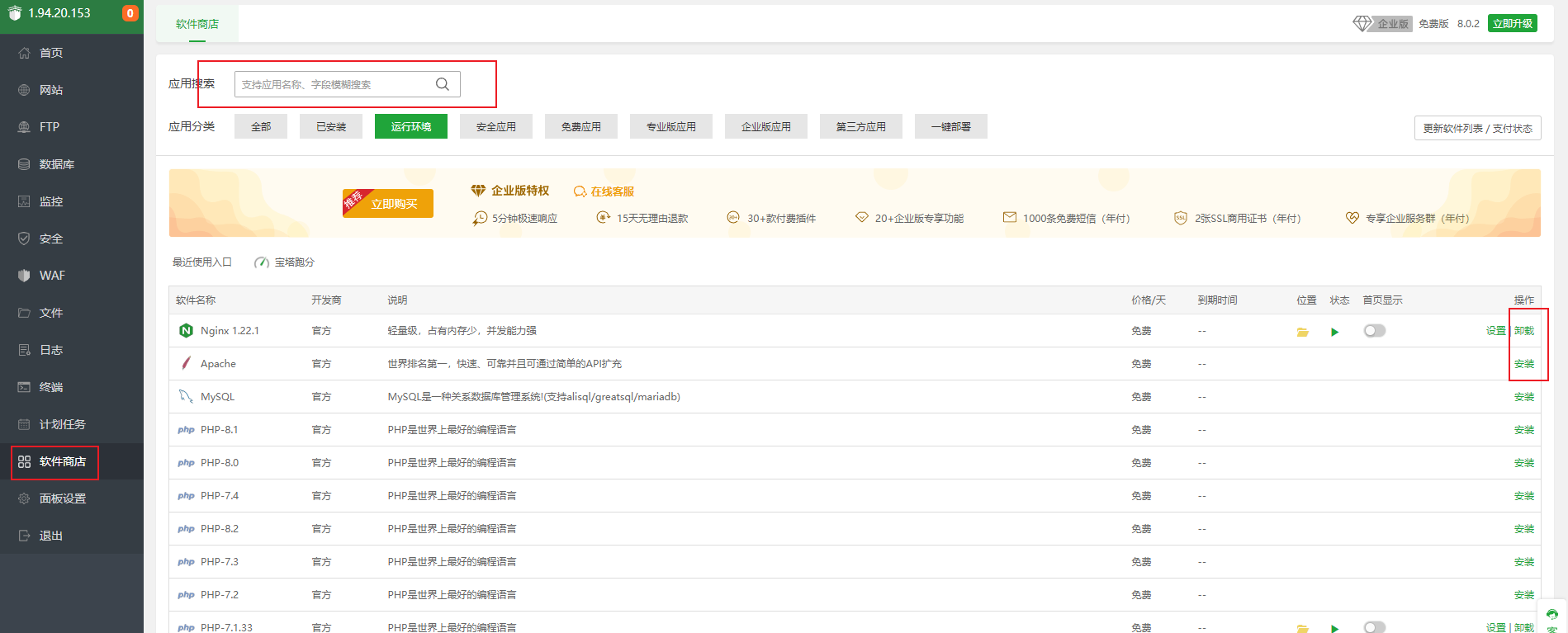
我这里购买云耀云服务器L实例的时候选择了宝塔的镜像管理,我们可以直接在宝塔的软件商店中直接搜索出来,然后一键式安装。
安装完成后我们后面就可以把hexo生成的静态页面托管到这个上面了。
5、部署并配置静态页面
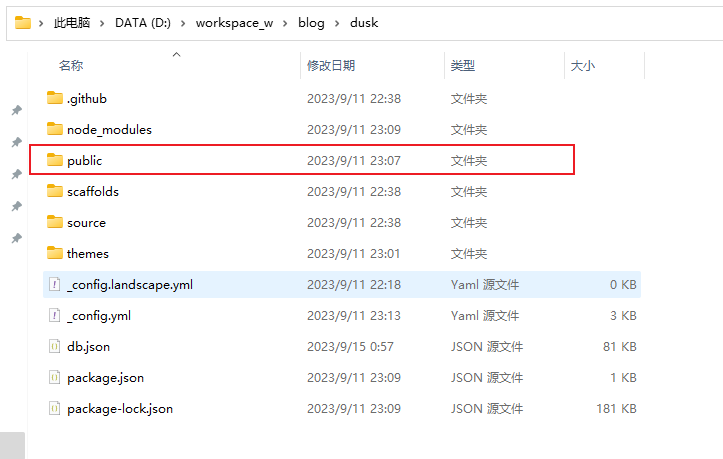
我们可以现在本地通过hexo g 生成hexo博客的静态页面文件。
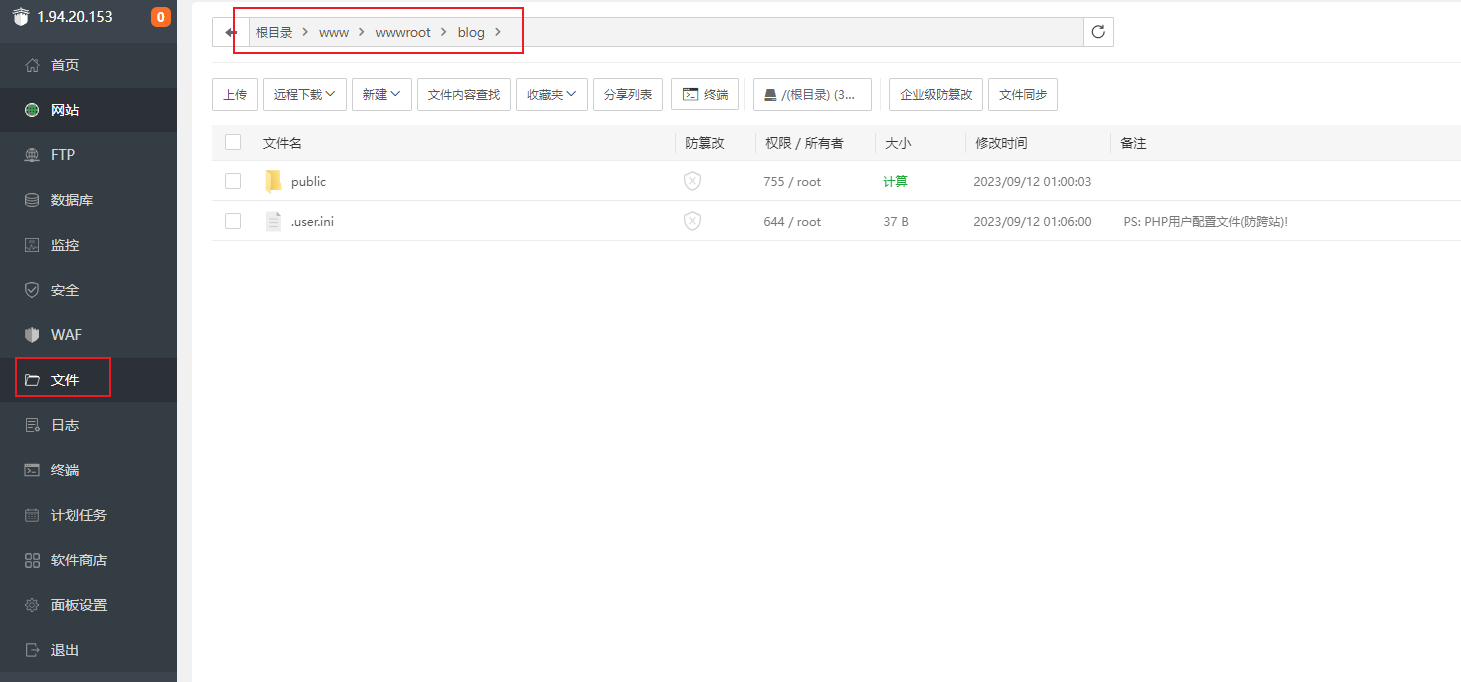
然后我们把生成的public目录通过宝塔页面上传到我们的华为云服务器上面。
宝塔这里有个文件管理的功能,可以像操作本地一样去处理文件,还是比较方便的。
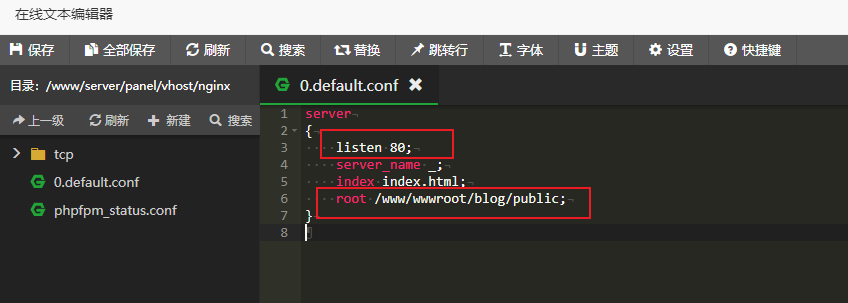
然后我们来配置nginx的映射路径,我们在宝塔的文件管理页面输出下面的路径,然后双击文件来编辑。
端口和静态页面的路径配置如下:
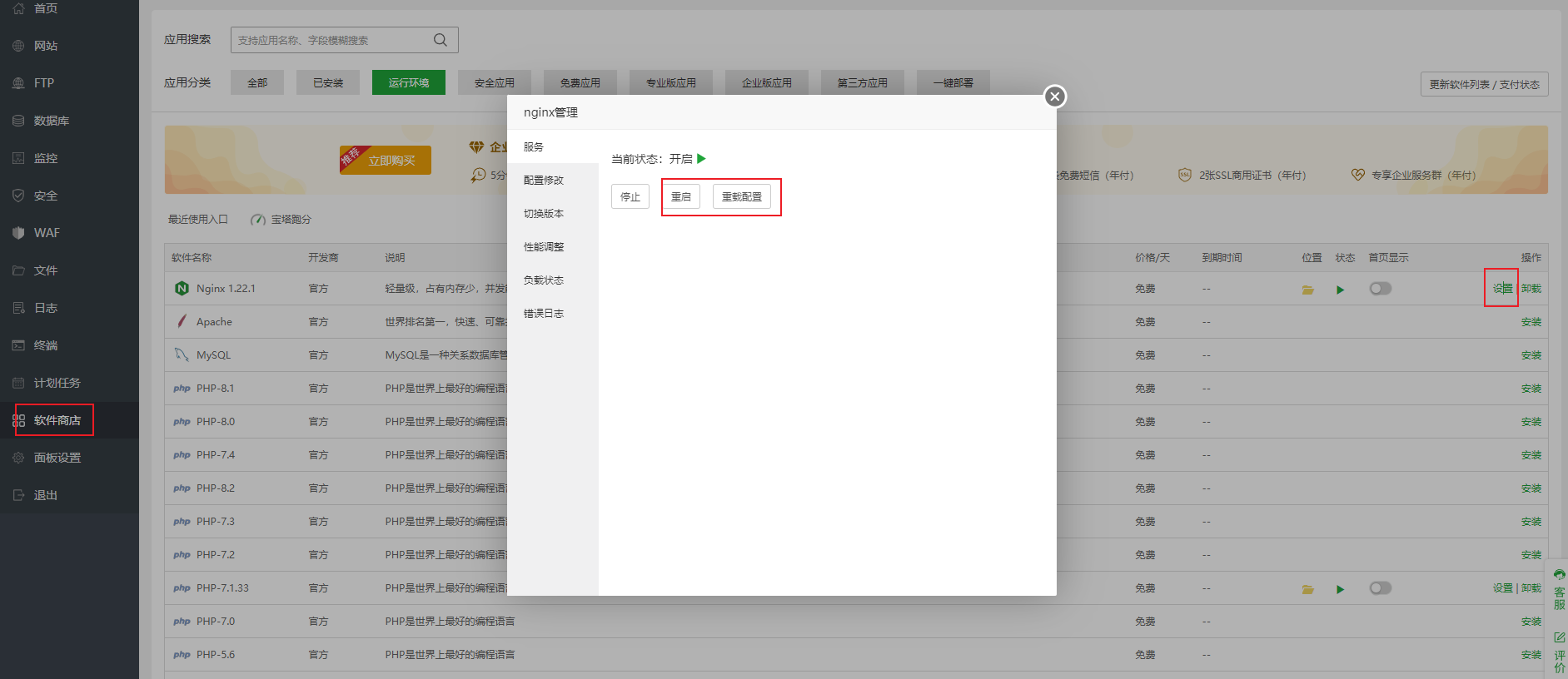
配置修改完保存后,我们进入到宝塔的软件管理页面,搜索出来nginx,点击设置,这里可以重启或者加载配置都可以,主要为了生效一下我们修改的文件。
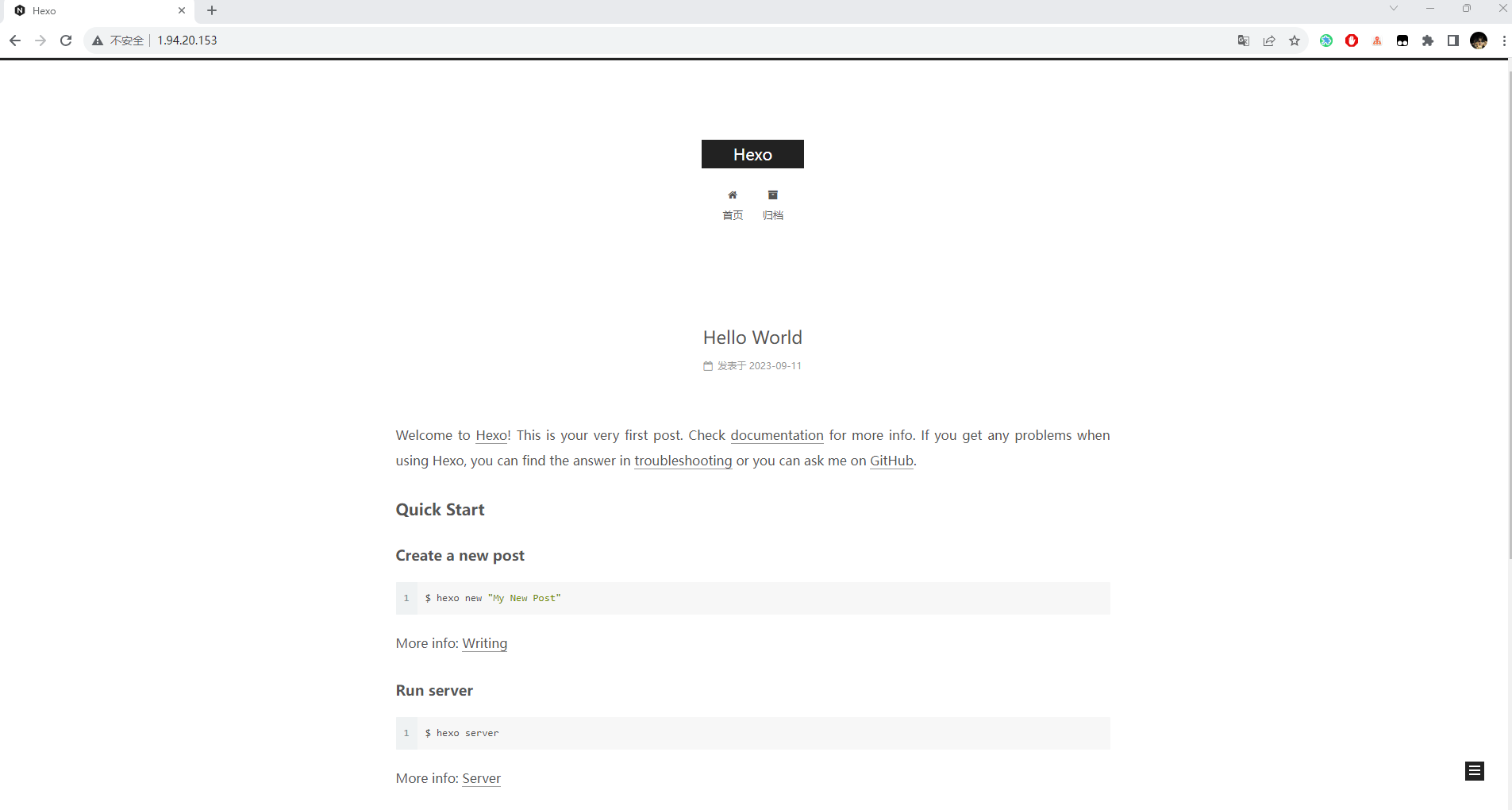
最后,我们就可以用公网IP地址访问我们的hexo博客系统了,是不是非常的方便舒服呢。有没有感觉到华为云云耀云服务器L实例的丝滑程度,这个配置搭建的博客系统真的是可以了。