第1章 微信小程序基础
1.1 微信小程序介绍
1.1.1 什么是微信小程序
微信小程序的特点:
① 微信小程序是不需要下载和安装的;
② 它可以完成App应用软件的交互功能;
③ 用户扫一扫或者搜一下就可以使用小程序;
④ 微信小程序无处不在,随时随地可以使用;
⑤ 微信小程序无须卸载,应用方便。
1.1.2 微信小程序发展历程
① 2016年1月9日,微信团队首次提出“应用号”概念。
②2016年9月22日,微信公众平台对外发送小程序内测邀请,内测名额200个。
③2016年11月3日,微信小程序对外公测,开发完成后可以提交审核,但公测期间不能发布。④2016年12月28日,张小龙在微信公开课上解答外界对微信小程序的几大疑惑,包括没有应用商店、没有推送消息等内容。
⑤2016年12月30日,微信公众平台对外公告,上线的微信小程序最多可生成10000个带参数的二维码。
⑥2017年1月9日,微信小程序正式上线。
1.1.3 微信小程序提供的功能
1.支持分享当前界面功能,分享出去的是动态的界面
2.小程序线下扫码功能
3.小程序支持挂起状态
4.小程序的消息通知
5.小程序和公众号能相互跳转
6.小程序的搜索和历史列表
1.1.4 微信小程序不能提供的功能
① 小程序没有集中入口,没有应用商店。
② 小程序没有订阅关系。
③ 小程序不能推送消息。
④ 小程序不能做游戏。
1.1.5 微信小程序带来的机会
● 给企业带来机会:对于已有App软件的公司,提供了新的方式推广产品,而对于创业公司来说,使用微信小程序可以降低推广产品的成本。
● 给创业者带来机会:创业者可以围绕小程序做社区、做应用商店、做微信小程序开发平台、做教育培训及出版书籍等来进行创业。
● 给小程序员带来机会:给学生、网站编辑、前端开发人员等想做程序员的人们,提供了做小程序员的就业机会。
1.2 微信小程序开发工具的使用
(1)微信小程序开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=2017112
(2)公众平台申请开发者账号:
微信公众平台
(3)申请一个AppID:
访问微信公众平台,注册微信公众平台账号,选择小程序类型进行注册。注册成功后登录微信公众平台,开发者就可以在网站“设置”下的“开发设置”选项卡中查看到微信小程序的AppID,不可直接使用服务号或订阅号的AppID。
1.2.3 微信开发者工具的使用
1.编辑功能
微信开发者工具界面可以用于代码编辑、代码调试、项目预览与上传、编译、前后台切换、缓存数据清理及关闭项目。
在硬盘中打开文件的目录,可以新建4种文件:.js、.json、.wxml和.wxss文件,对文件进行重新命名、删除和查找操作。
.js文件编辑会帮助开发者补全所有的API,并给出相关的注释解释;.wxml文件编辑会帮助开发者直接写出相关的标签;.json文件编辑会帮助开发者补全相关的配置,并给出实时的提示。
注:只有保存文件,修改内容才会真实地写入硬盘中,并触发实时预览。
2.调试功能
小程序的调试工具有Console、Sources、Network、Storage、AppData、wxml。
- Console窗口用来显示小程序的输出出错信息和调试代码
- Sources窗口用于显示当前项目的脚本文件,在Sources窗口中开发者看到的文件是经过处理后的脚本文件
- Network用来观察发送的请求和调用文件的信息
- Storage窗口用于显示当前项目使用wx.setStorage 或wx.setStorageSync后的数据存储情况
- AppData窗口用于显示当前项目、当前时刻具体数据,实时地反馈项目数据情况。用户可以在此处编辑数据,并及时地反馈到界面上
- Wxml窗口用于帮助开发者开发wxml转换后的界面。在这里可以看到真实的页面结构及结构对应的wxss属性,同时可以修改对应wxss属性
3.项目功能
在项目模块中,可以看到微信小程序项目的相关信息,包括项目名称、AppID、项目文件的路径,如果有AppID的项目,可以在手机上预览微信小程序,将小程序上传
4.编辑功能
编辑:对整个项目进行重新编译
5.前台、后台功能
后台是指微信小程序从前台进入后台,例如在操作微信小程序过程中,突然打进来电话,如果接电话,这时小程序从前台进入后台;重新访问小程序,又会从后台进入前台
6.缓存功能
缓存用来清除数据存储、清除文件存储及清除用户授权数据
1.3 微信小程序框架文件
微信小程序框架文件分为三部分:框架全局配置文件、工具类文件和框架页面文件。
框架全局配置文件是从项目全局的角度对项目进行配置管理,工具类文件对应的是一些常用的.js工具处理,框架页面文件对应的是微信小程序各个页面。
1.3.1 框架全局配置文件
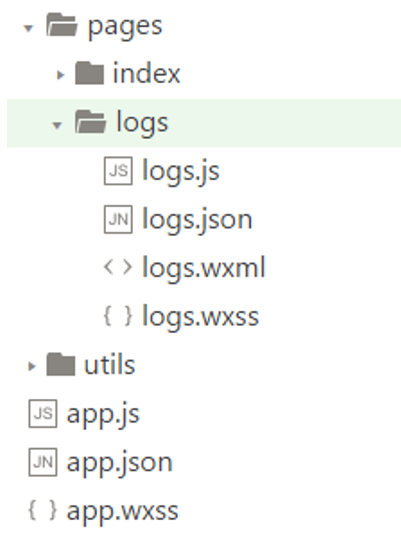
一个小程序框架配置文件由app.js、app.json和app.wxss 3个文件组成。它们作为全局文件,必须放在项目的根目录。
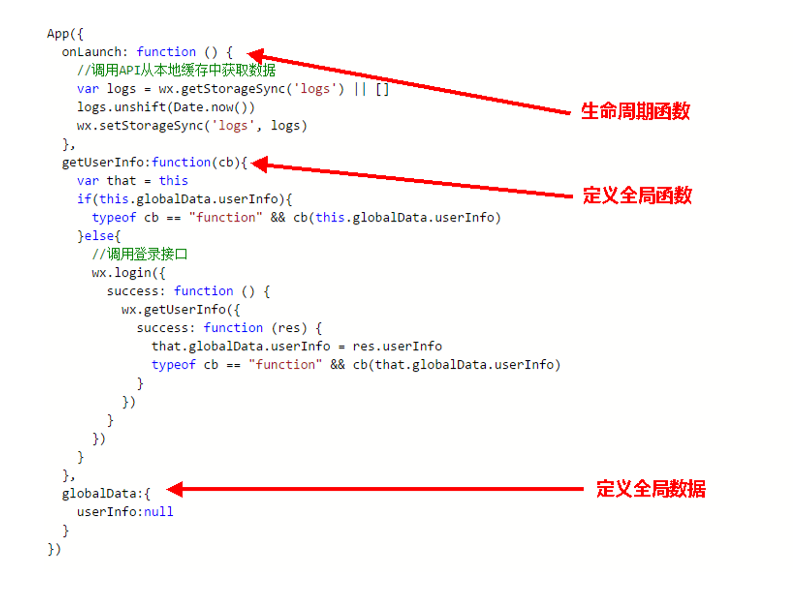
1.app.js小程序逻辑文件
定义全局数据和函数,可指定微信小程序的生命周期函数,不同阶段不同场景可使用不同的生命周期函数;还可以定义一些全局的函数和数据,其他页面引用app.js文件后就可以直接使用全局函数和数据。

2.app.json小程序公共设置
全局配置文件,可设置5个功能:配置页面路径、配置窗口表现、配置标签导航、配置网络超时和配置debug模式

① 配置页面路径,app.json定义一个数组存放多个页面的访问路径(页面访问的必要条件)
② 配置窗口表现,用于配置小程序的状态栏、导航条、标题、窗口背景色,可以设置导航条背景色(navigationBarBackgroundColor)、导航条文字(navigationBarTitleText)及导航条文字颜色(navigationBarTextStyle),还可以设置窗口是否支持下拉刷新(enablePullDownRefresh),默认值是不支持下拉刷新的,设置窗口的背景色(backgroundColor)、下拉背景字体或文本样式(backgroundTextStyle)
③ 配置标签导航
在app.json中配置tabBar属性。tabBar是一个对象,可以配置标签导航文字默认颜色、选中颜色、标签导航背景色及上边框颜色,上边框颜色可以配置black、white两种颜色。标签导航存放到list数组中,有一个标签导航就在list中配置标签导航,list中的每个对象对应一个标签导航,每个对象中可以配置标签导航的路径、导航名称、默认图标及选中图标

④ 配置网络超时,可以配置网络请求、文件上传及文件下载时最长的请求时间,超过这个时间,不再允许请求
⑤ 配置debug模式,用于方便微信小程序开发者调试开发程序
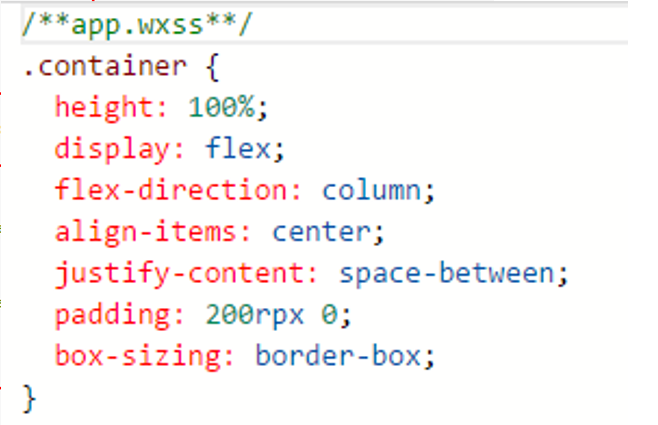
3.app.wxss小程序公共样式文件
对CSS样式进行扩展,使用方式与CSS的一样,类选择器和行内样式的写法兼容大部分CSS样式。扩展了CSS样式,是针对所有页面定义的一个全局样式。
除了app.wxs提供的默认全局样式,用户还可以自行定义一些全局样式。

1.3.2 工具类文件
微信小程序框架目录中有一个utils文件夹,用来存放工具类的函数。定义完函数后,要通过module.exports将定义的函数名称进行注册,这样在其他的页面才可以使用。

1.3.3 框架页面文件
微信小程序的框架页面文件都是放置在pages文件夹下的,一个小程序框架页面文件由4个文件组成,分别是.js页面逻辑、.json页面配置、.wxml页面结构、.wxss页面样式表文件。每个页面都有一个独立的文件夹。

1.4 微信小程序逻辑层
小程序开发框架的逻辑层是用JavaScript编写的。逻辑层将数据进行处理后发送给视图层,同时接收视图层的事件反馈。编写过程中,在JavaScript的基础上做了一些扩展。逻辑层称为App Service。
1.4.1 APP()注册程序
函数App() 用来注册一个小程序。接收一个object 参数,其负责指定小程序的生命周期函数等。
相关的生命周期函数包括:
- onLaunch监听小程序初始化
- onShow监听小程序显示
- onHide监听小程序隐藏
- onError错误监听函数
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})注意:App() 必须在app..js 中注册,且不能注册多个;不要在定义于App() 内的函数中调用getApp(),使用this 就可以获取app实例;不要在运行onLaunch 时调用getCurrentPage(),此时page 还没有生成;通过getApp() 获取实例后,不要私自调用生命周期函数。
1.4.2 Page()注册页面
函数Page() 用来注册一个页面。接收一个object 参数,其负责指定页面的初始数据、生命周期函数和事件处理函数等。
相关的生命周期函数包括:
- onLoad监听页面加载
- onReady监听页面初次渲染完成状态
- onShow监听页面显示
- onHide监听页面隐藏
- onUnload监听页面卸载
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})