文章目录
- 一、初识 Express
- 【1】Express 简介
- 【2】Express 的基本使用
- 【3】托管静态资源
- 【4】nodemon
- 二、Express 路由
- 【1】路由的概念
- 【2】路由的使用
- 三、Express 中间件
- 【1】中间件的概念
- 【2】Express 中间件的初体验
- 【3】中间件的分类
- 【4】自定义中间件
- 四、使用 Express 写接口
- 【1】创建基本的服务器
- 【2】创建 API 路由模块
- 【3】编写 GET 接口
- 【4】编写 POST 接口
- 【5】CORS 跨域资源共享
- 【6】JSONP 接口
一、初识 Express
【1】Express 简介
【1-1】
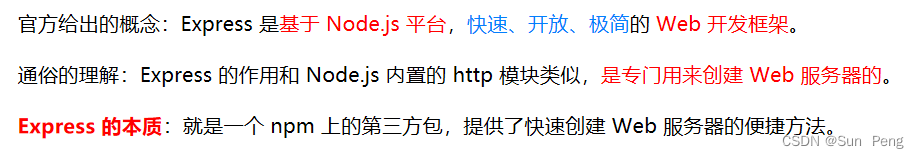
什么是 Express
Express 的中文官网: http://www.expressjs.com.cn/
【1-2】
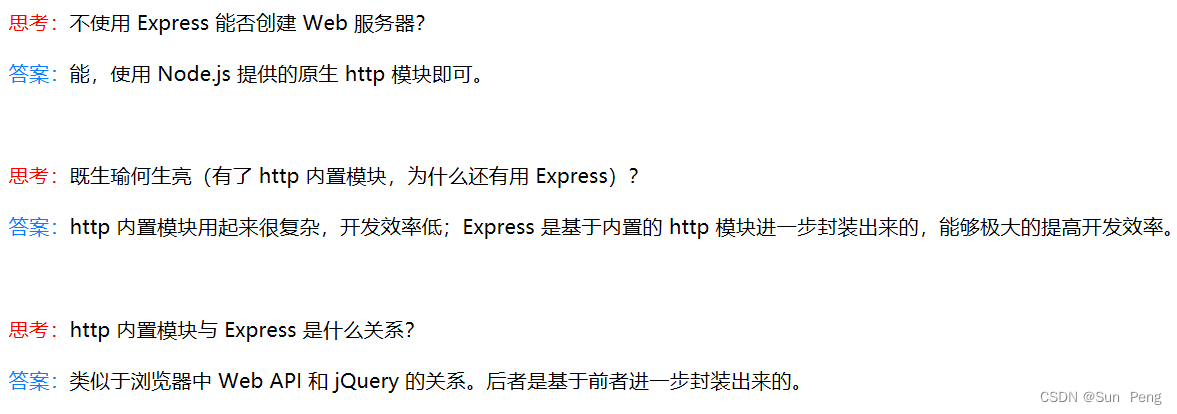
进一步理解 Express
【1-3】
Express 能做什么
【2】Express 的基本使用







【3】托管静态资源
【3-1】
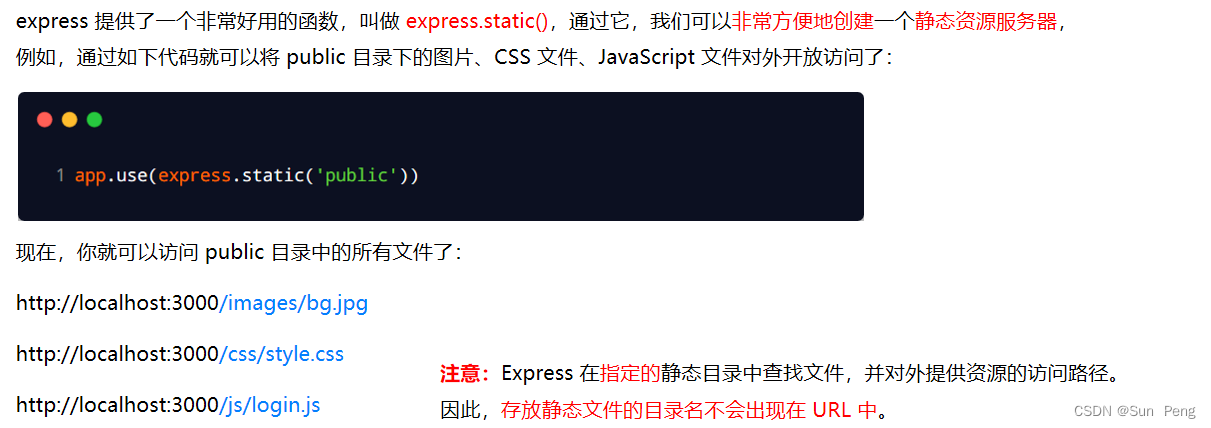
express.static()
【3-2】
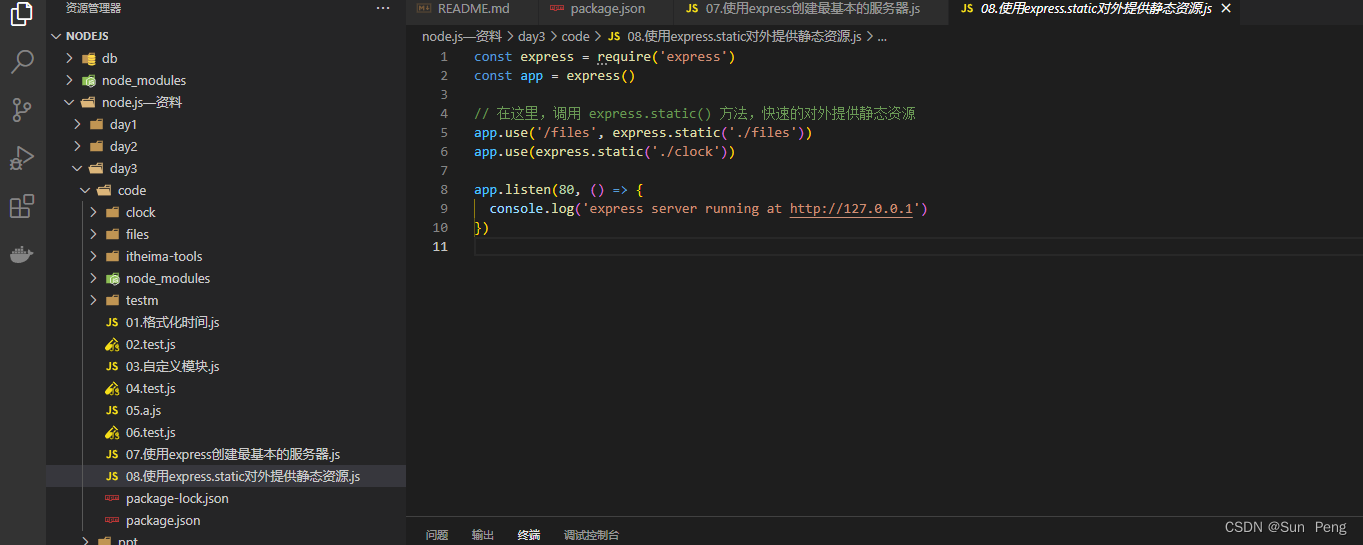
托管多个静态资源目录
【3-3】
挂载路径前缀
【案例】
默认显示没有前缀的静态资源目录,如果多个都是没有前缀的静态资源目录,则加载最前面那个
(前面那个的目录没有,则加载后面那个目录)
【4】nodemon
【4-1】
为什么要使用 nodemon(https://www.npmjs.com/package/nodemon)
但是vs code开启了自动保存的话,nodemon会不停的重启项目,此时会发生报错,解决:ctrl+c=》启动项目(或关闭自动保存)
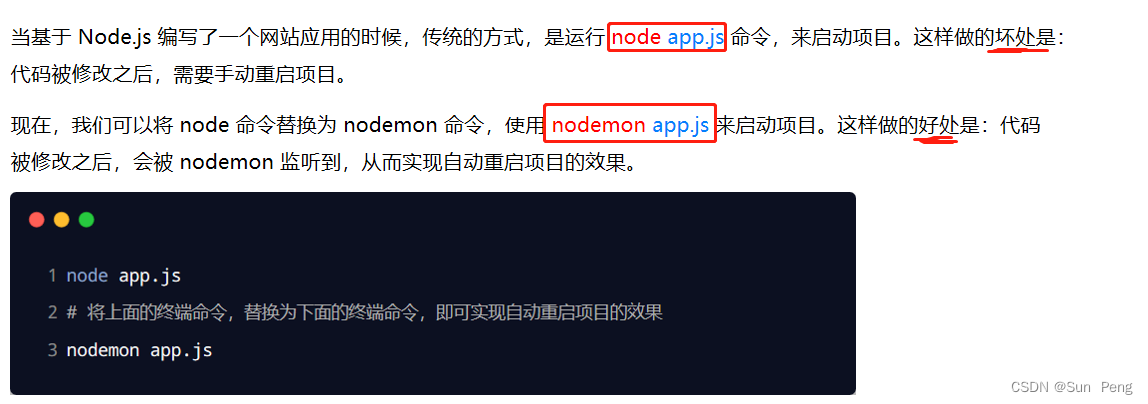
【4-2】
安装 nodemon与使用
二、Express 路由
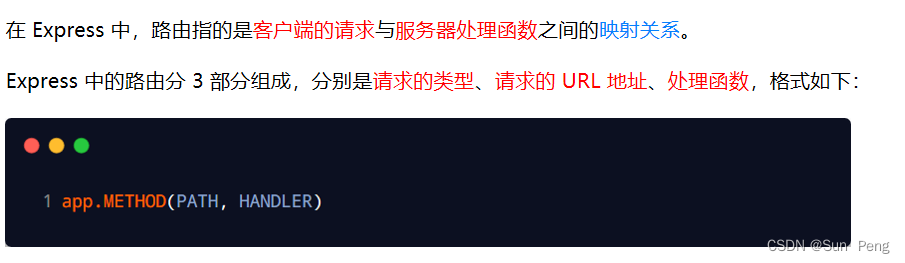
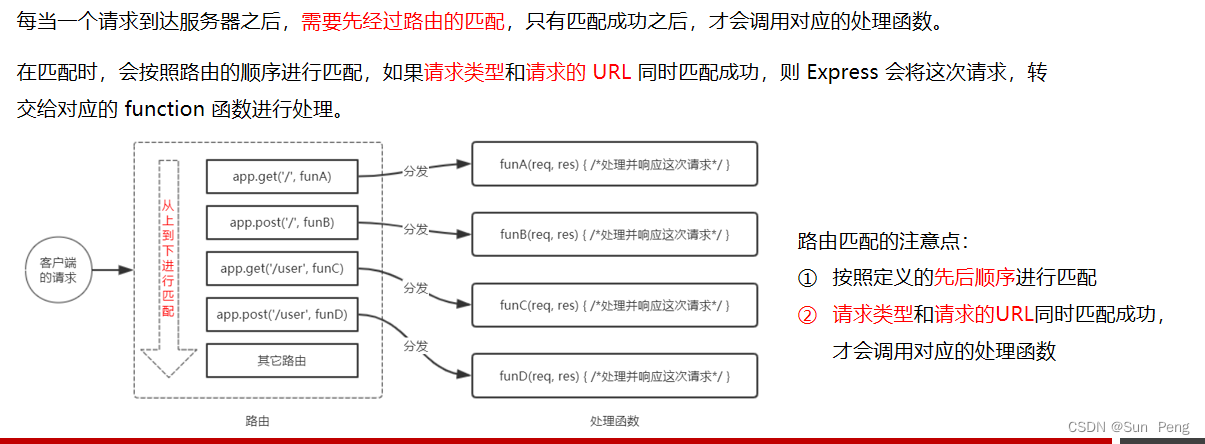
【1】路由的概念


【2】路由的使用
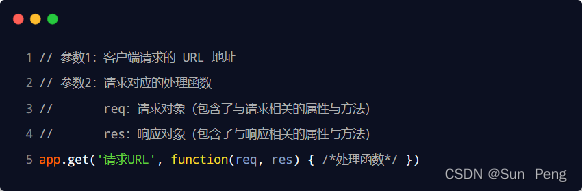
【2-1】
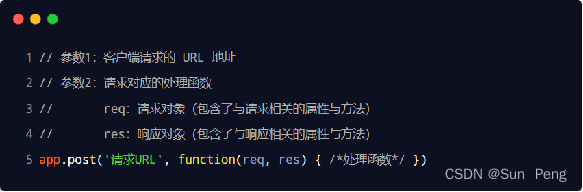
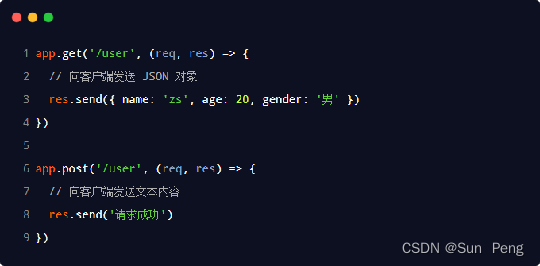
最简单的用法
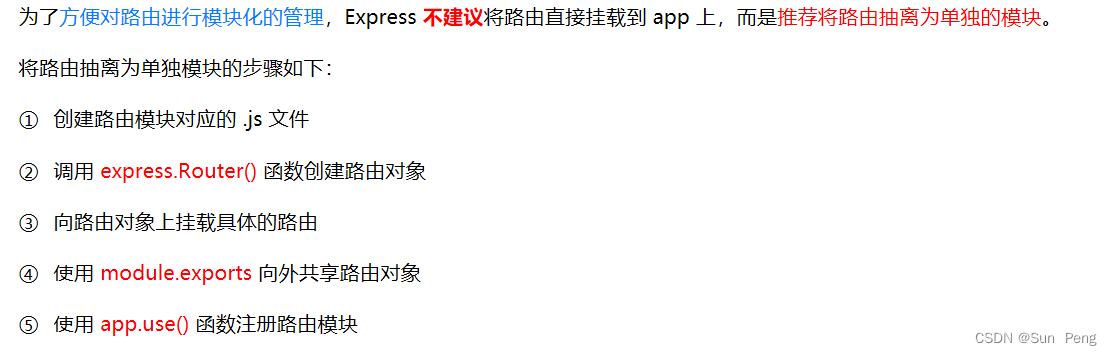
【2-2】
模块化路由
【案例】
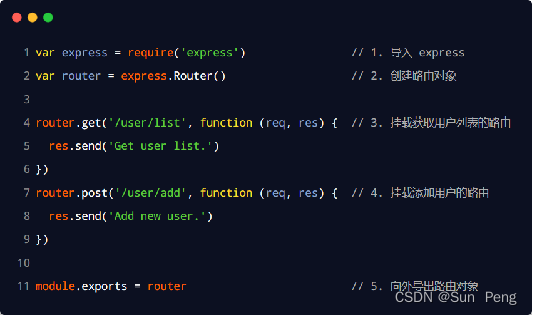
(1)创建路由模块
(2)注册路由模块
三、Express 中间件
【1】中间件的概念
【1-1】
什么是中间件
【1-2】
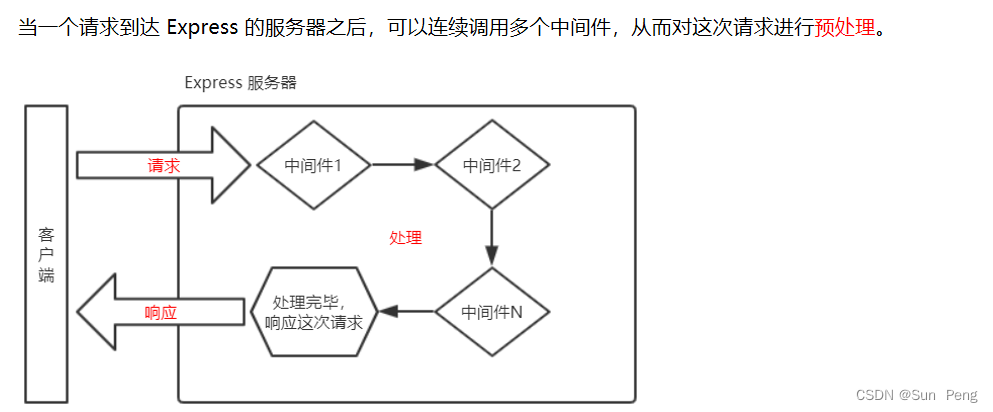
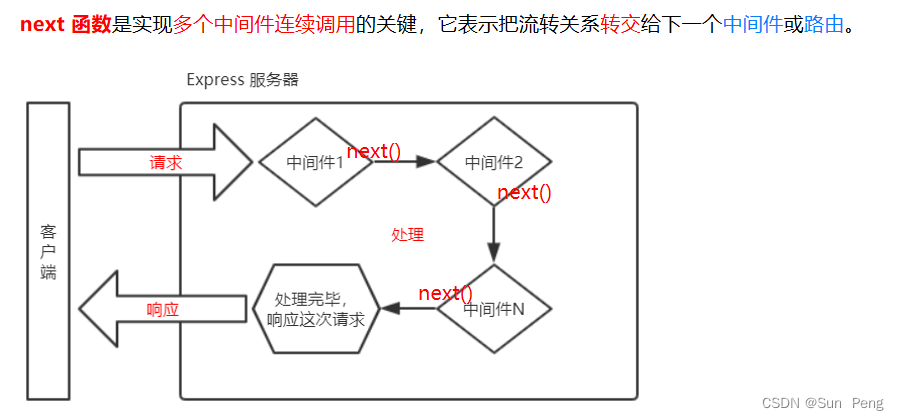
Express 中间件的调用流程
【1-3】
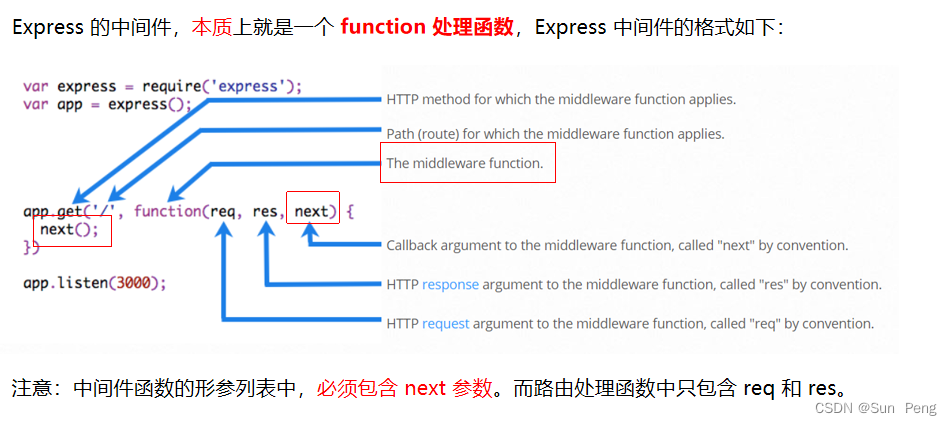
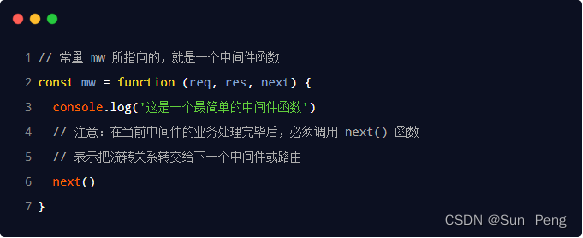
Express 中间件的格式
【1-4】
next 函数的作用
【2】Express 中间件的初体验
【2-1】
定义中间件函数
【2-2】
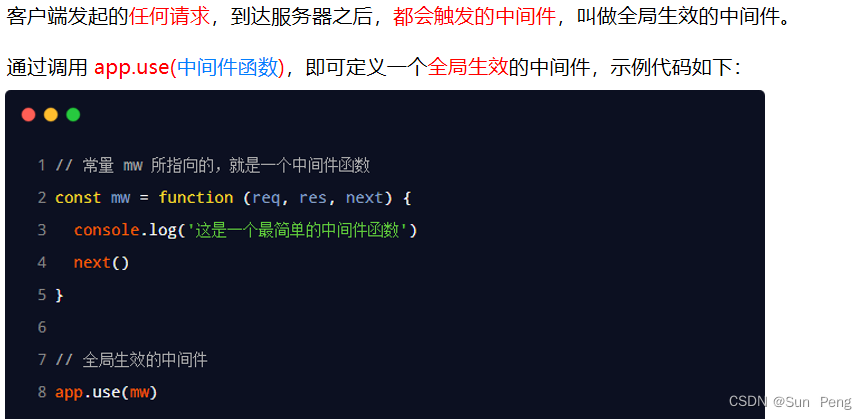
全局生效的中间件
【2-3】
中间件的作用
【2-4】
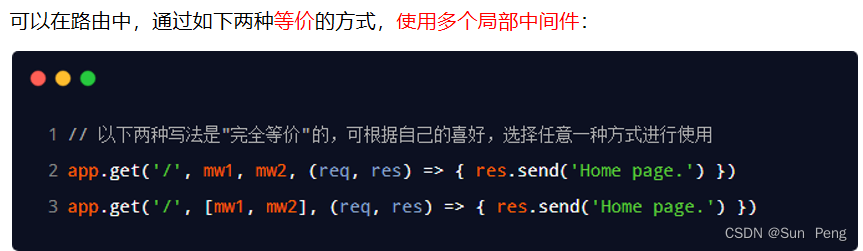
局部生效的中间件
【2-5】
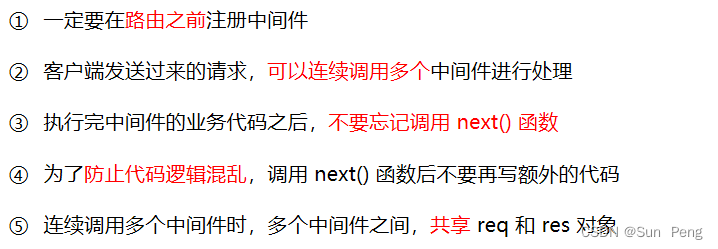
了解中间件的5个使用注意事项
【3】中间件的分类

【3-1】
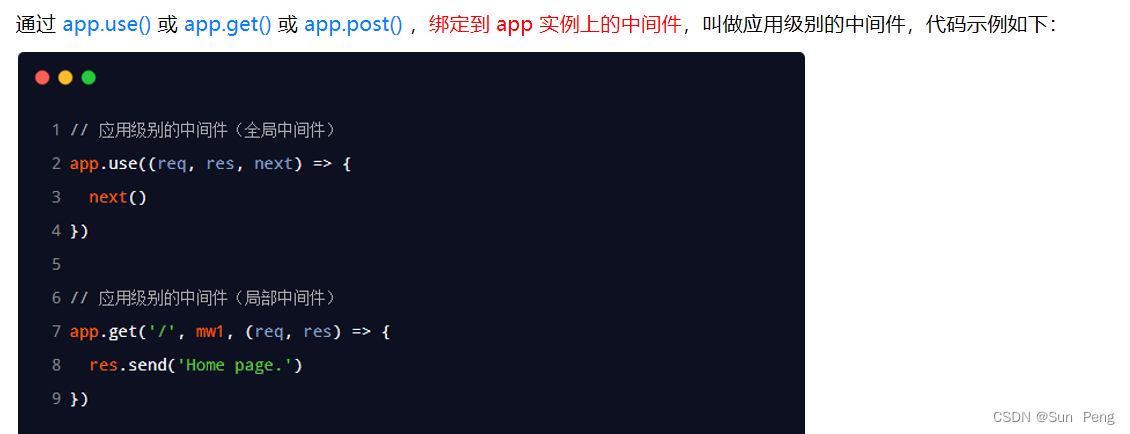
应用级别的中间件
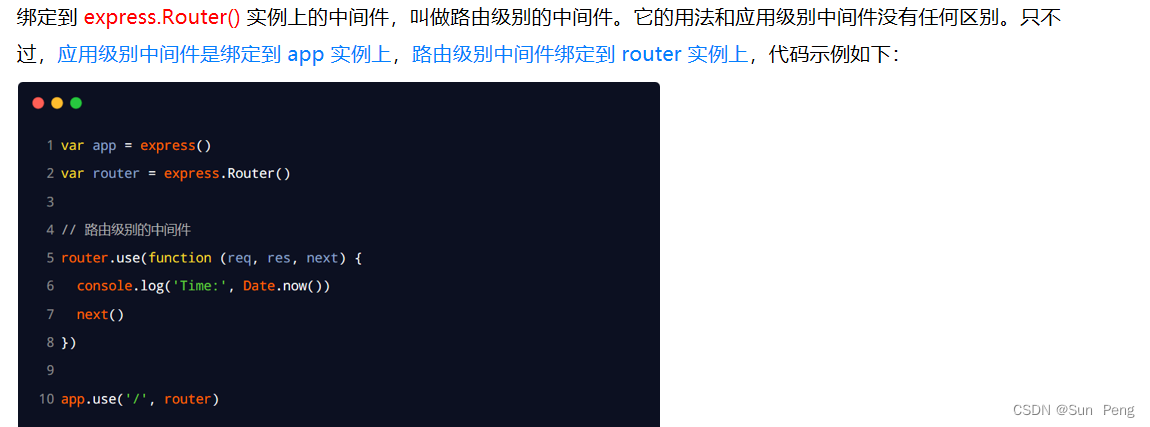
【3-2】
路由级别的中间件
【3-3】
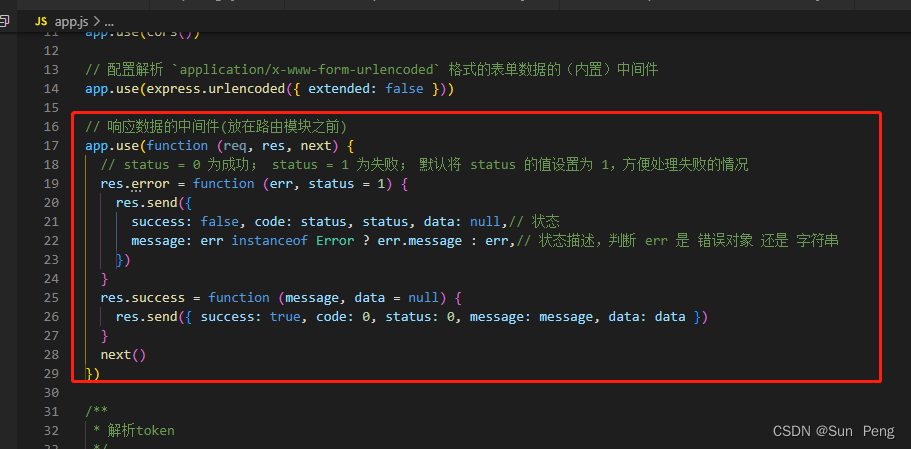
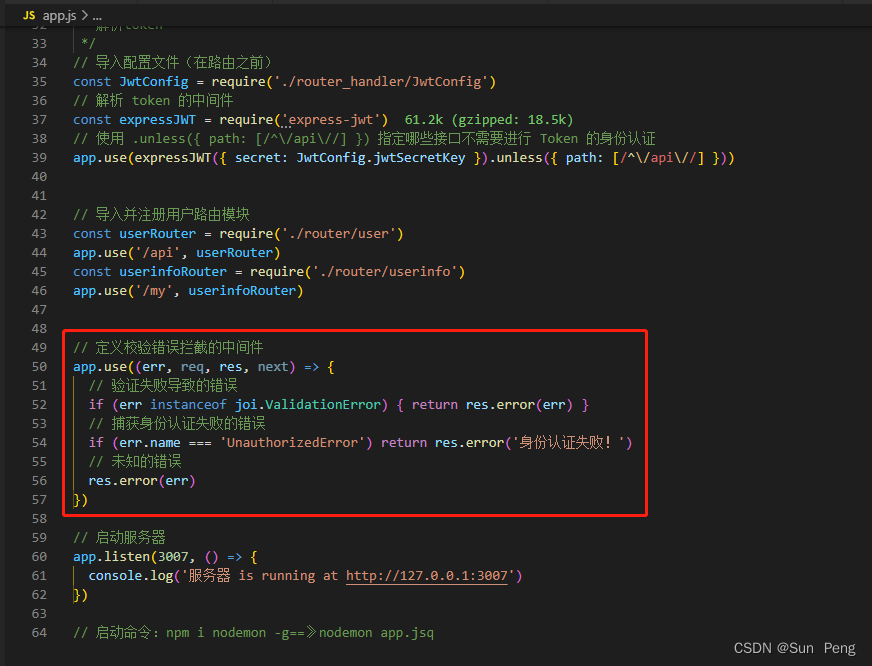
错误级别的中间件
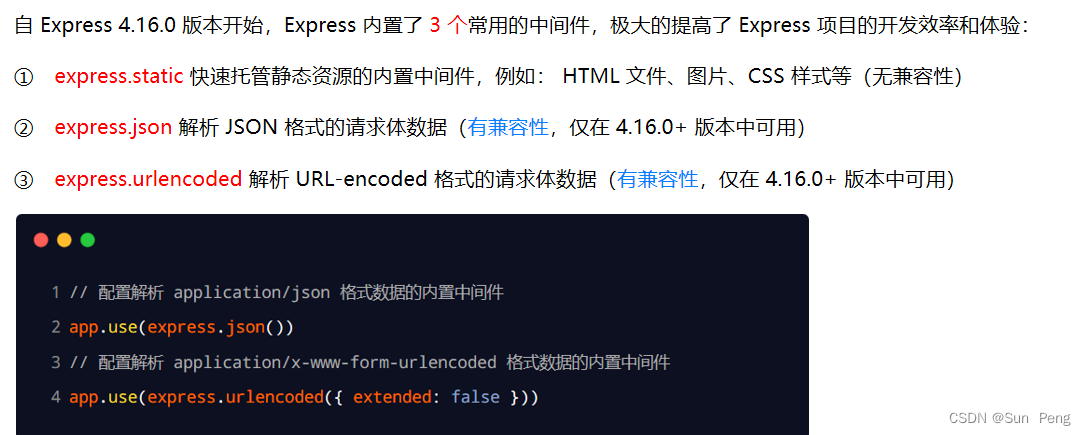
【3-4】
Express内置的中间件
【3-5】
路由级别的中间件
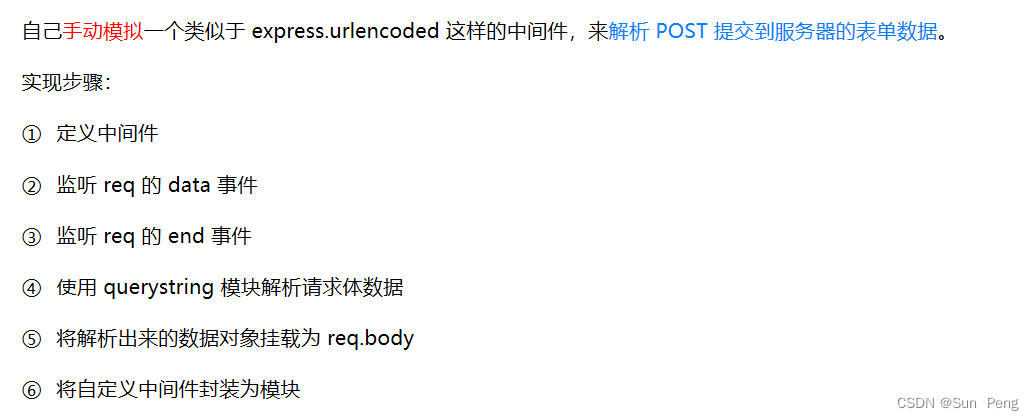
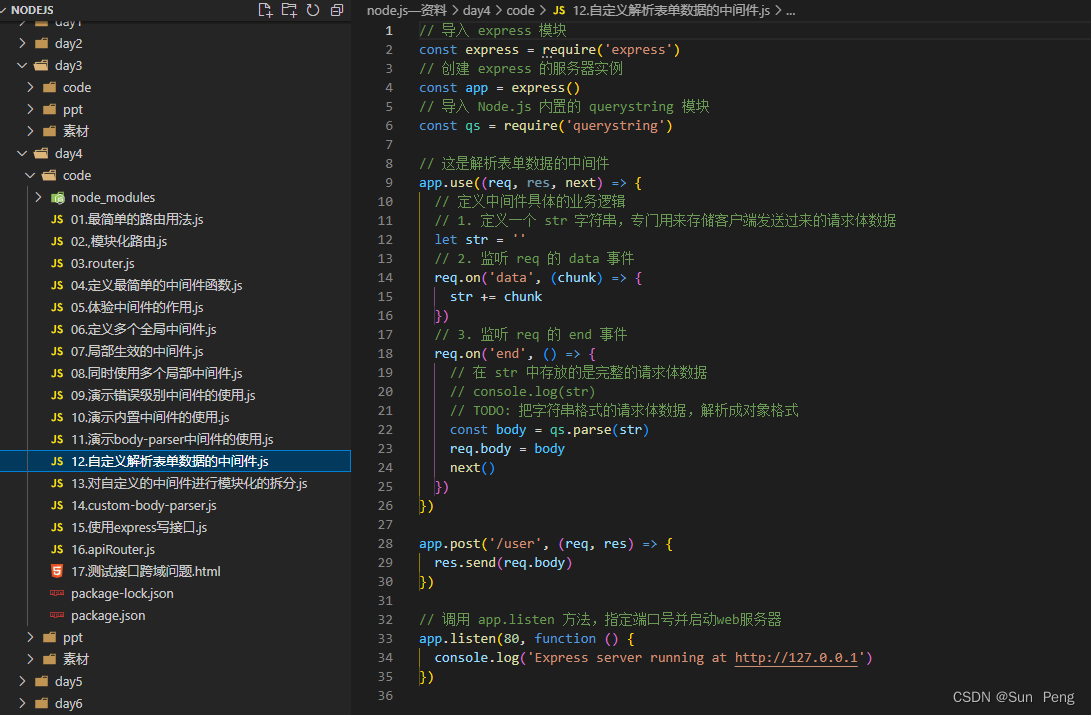
【4】自定义中间件
【4-1】需求描述与实现步骤
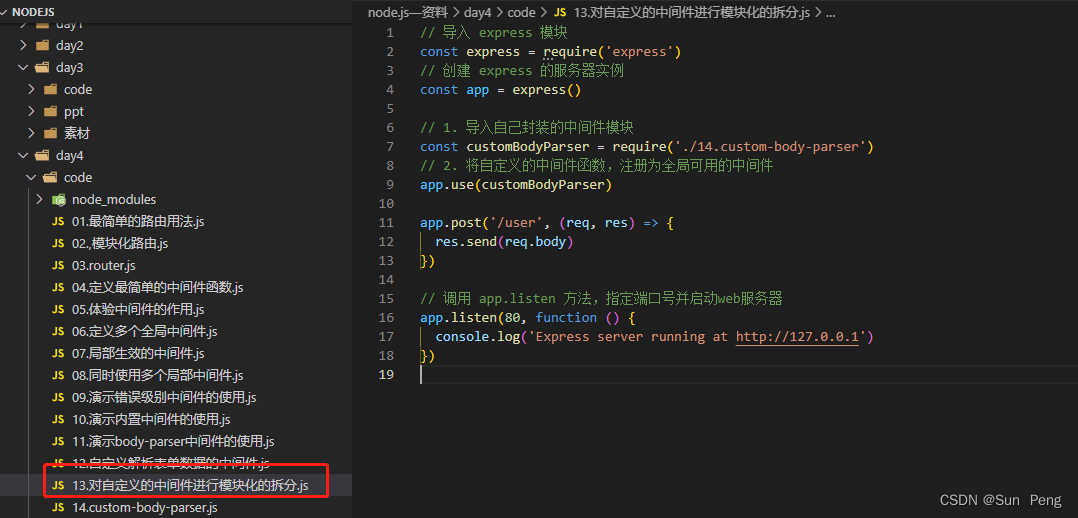
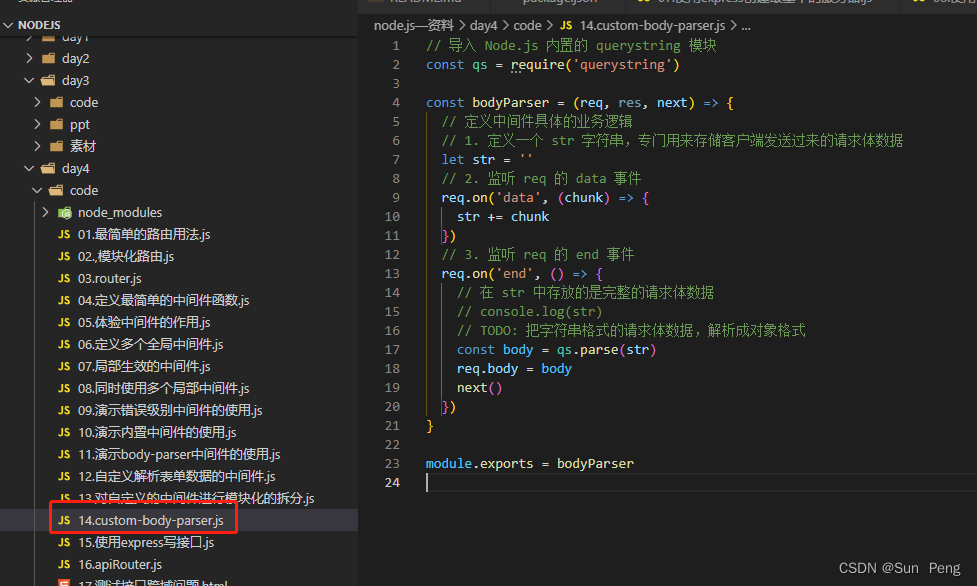
【4-2】将自定义中间件封装为模块
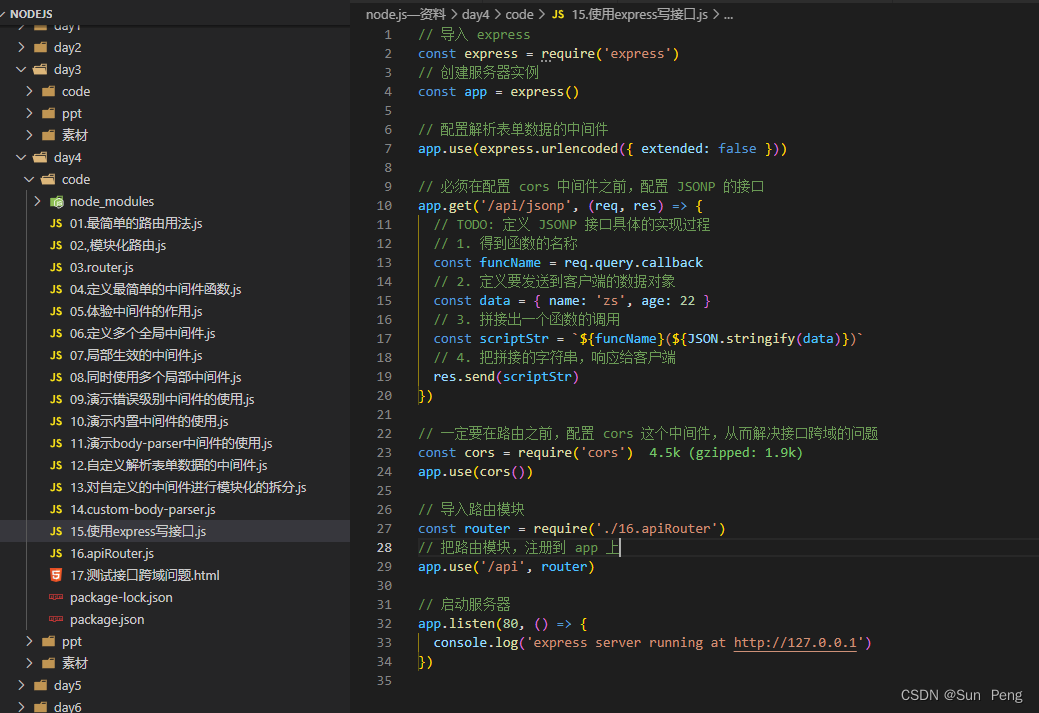
四、使用 Express 写接口
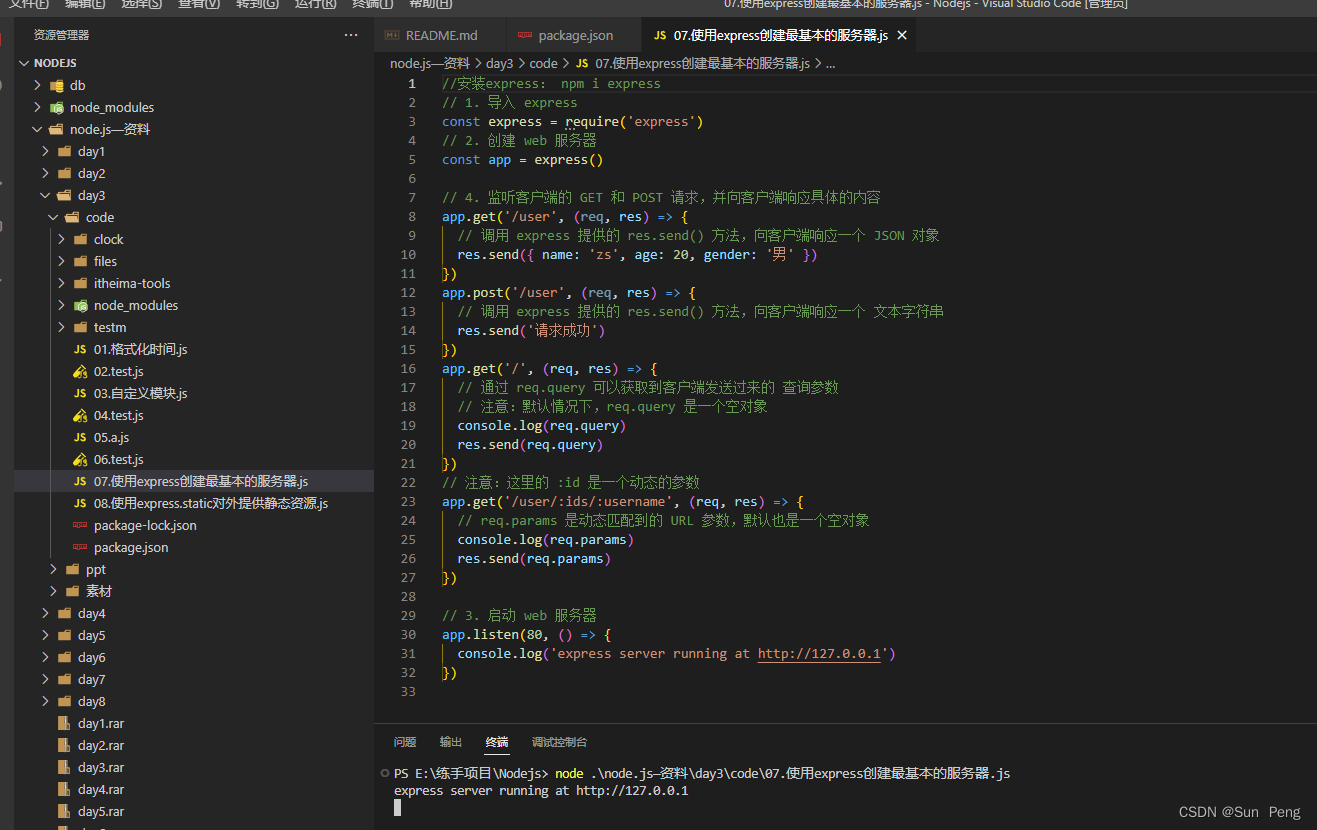
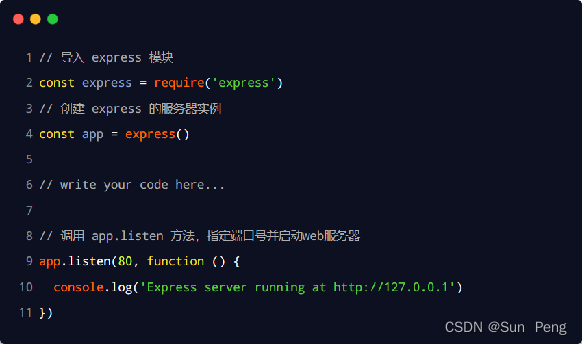
【1】创建基本的服务器

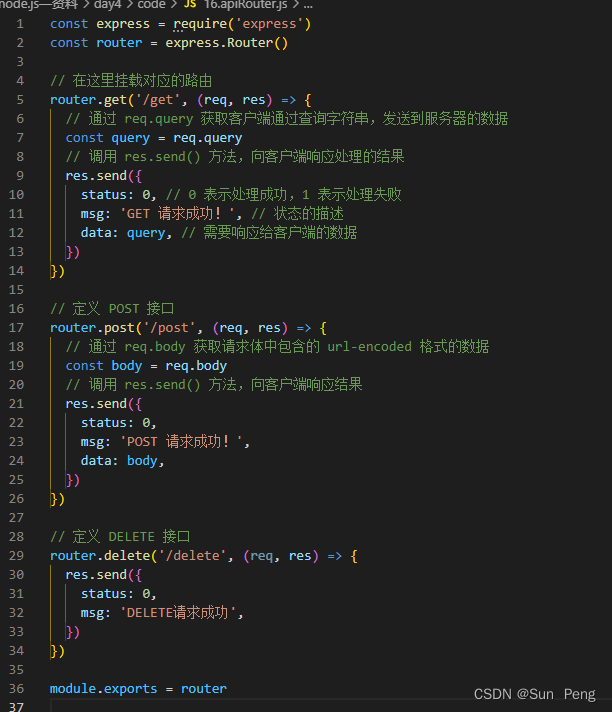
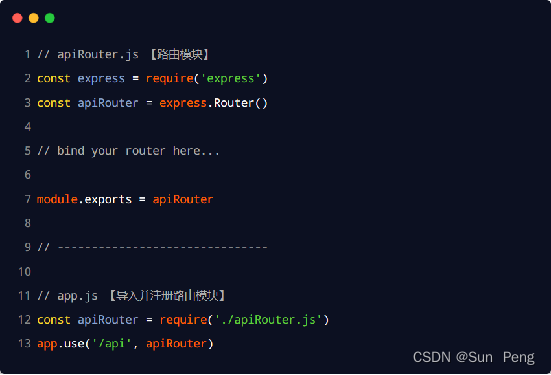
【2】创建 API 路由模块

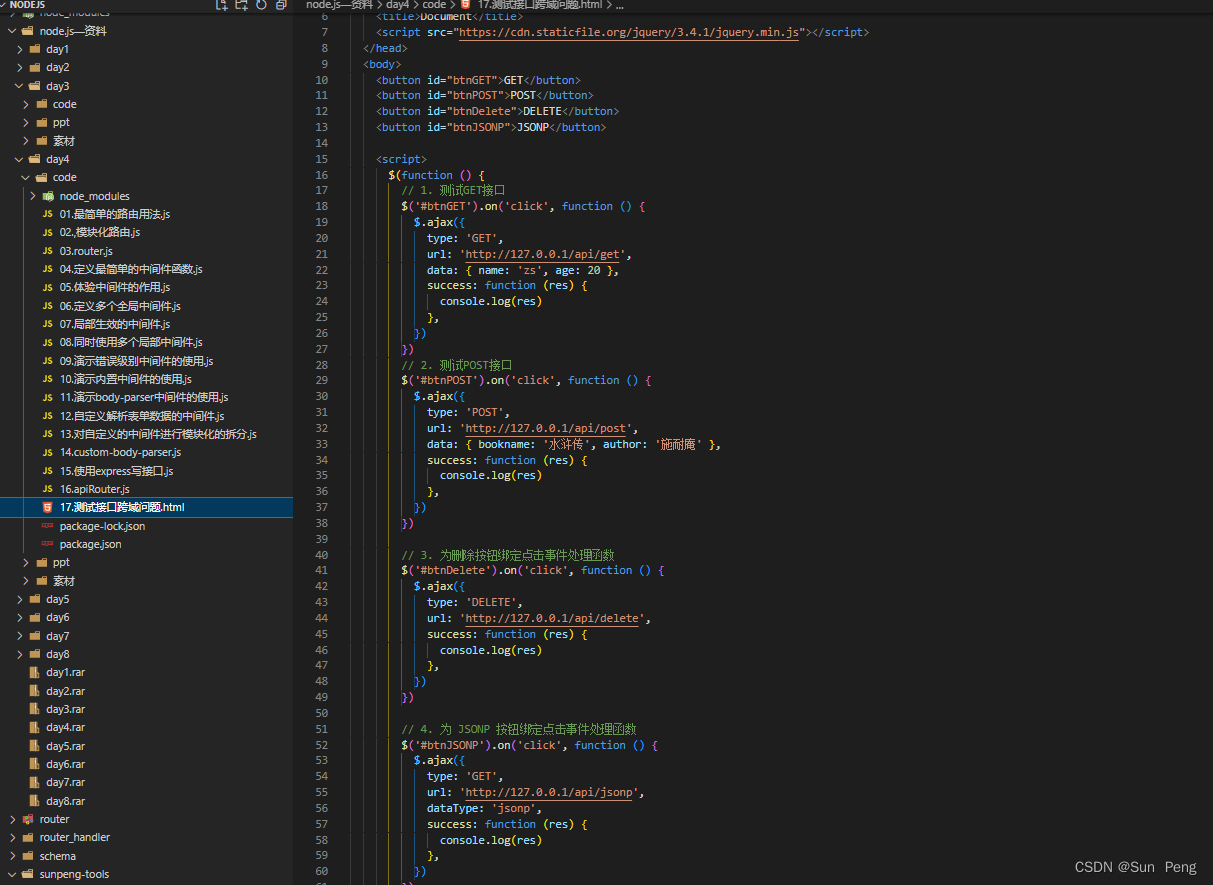
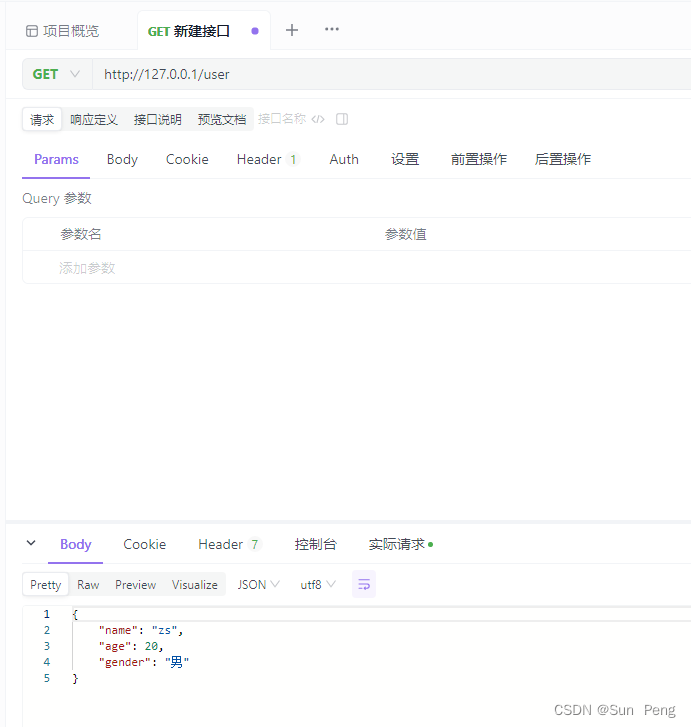
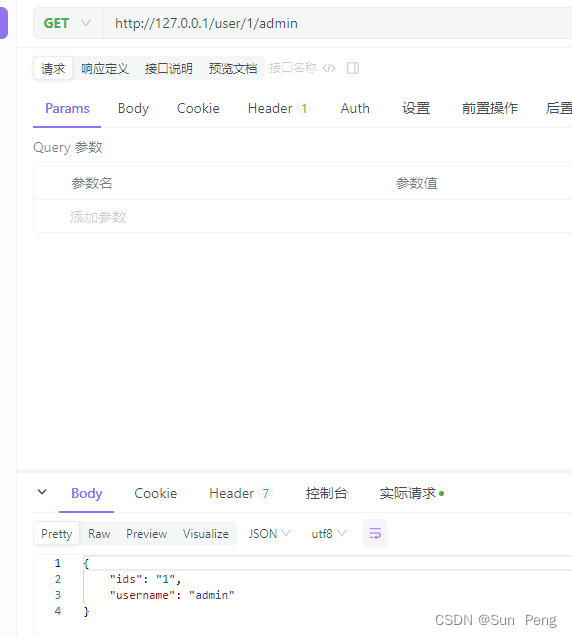
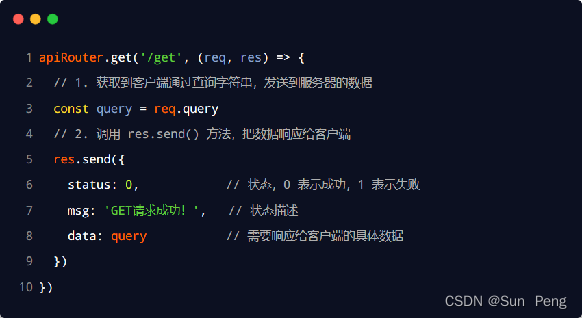
【3】编写 GET 接口

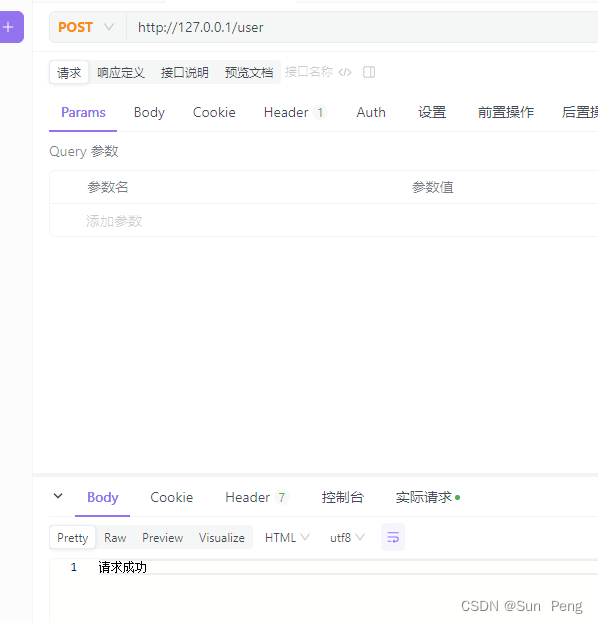
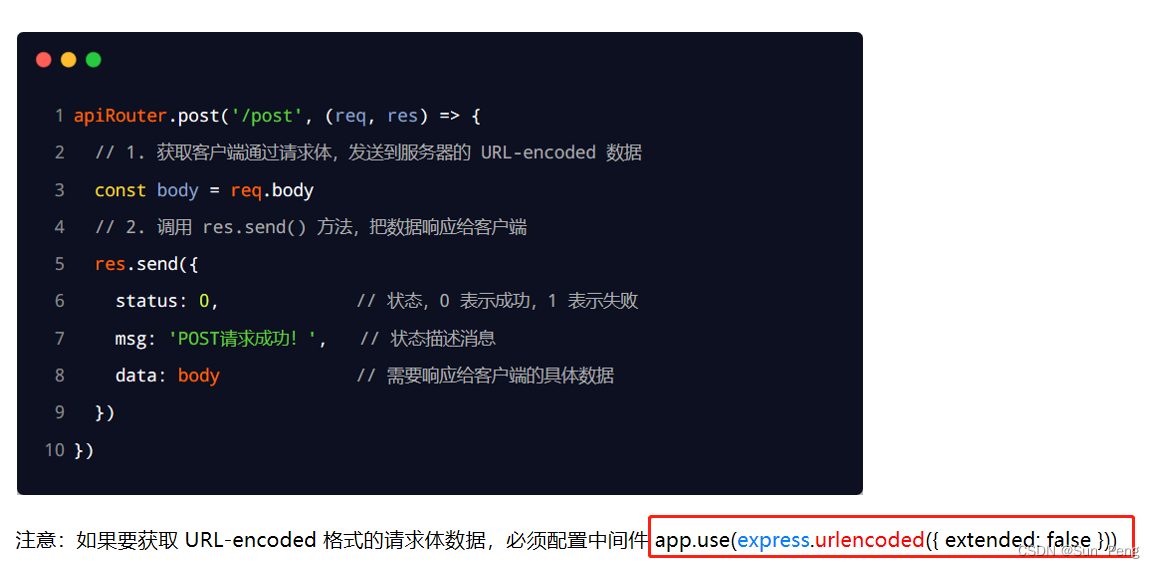
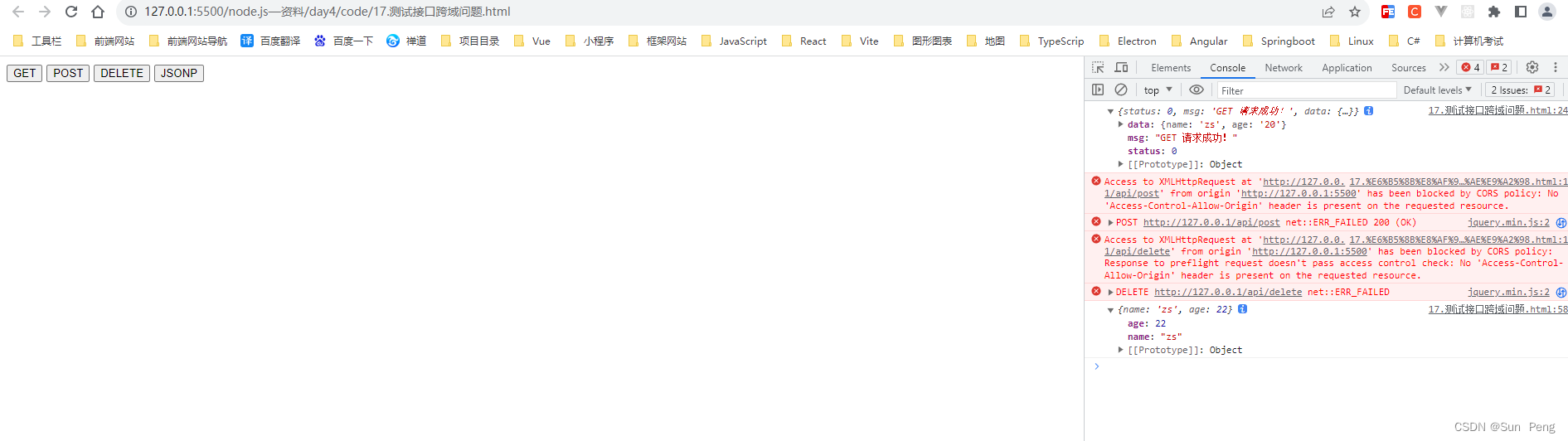
【4】编写 POST 接口

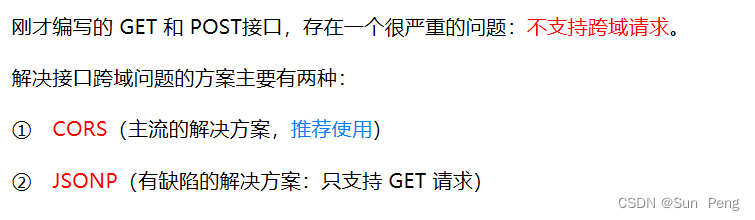
【5】CORS 跨域资源共享


【5-1】
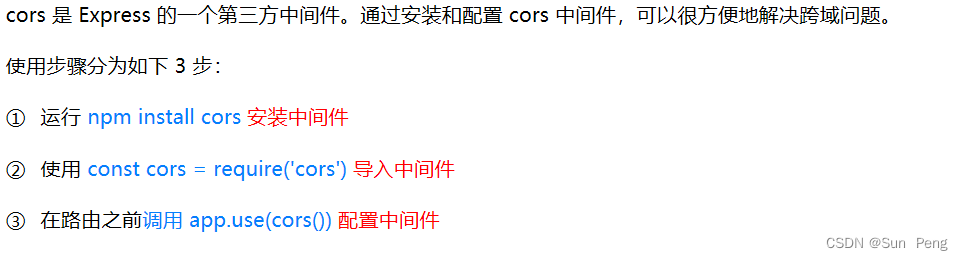
使用 cors 中间件解决跨域问题
【5-2】
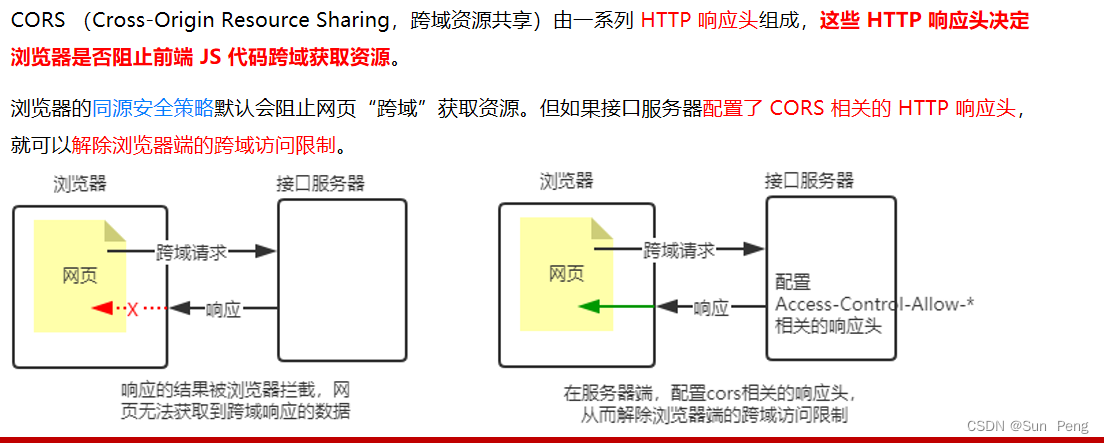
什么是 CORS
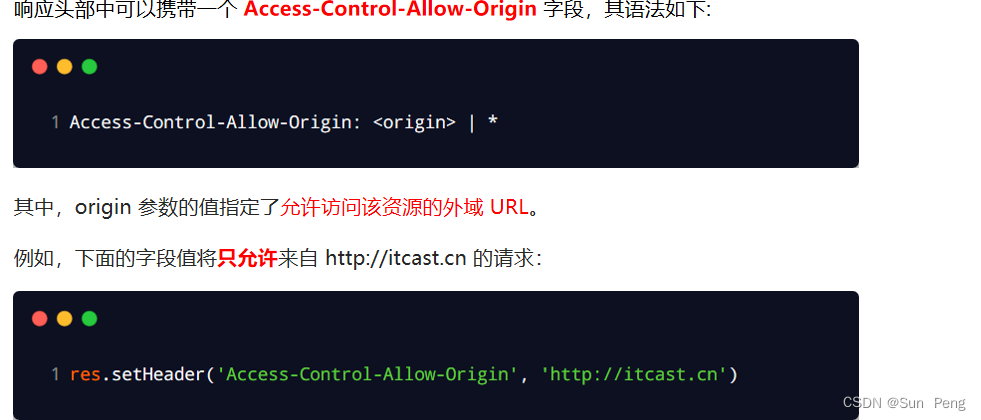
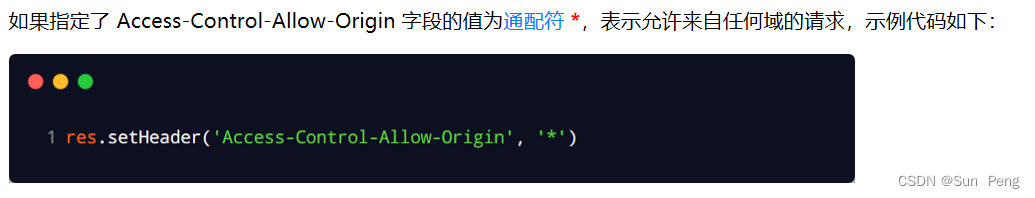
【5-3】
CORS 响应头部 - Access-Control-Allow-Origin
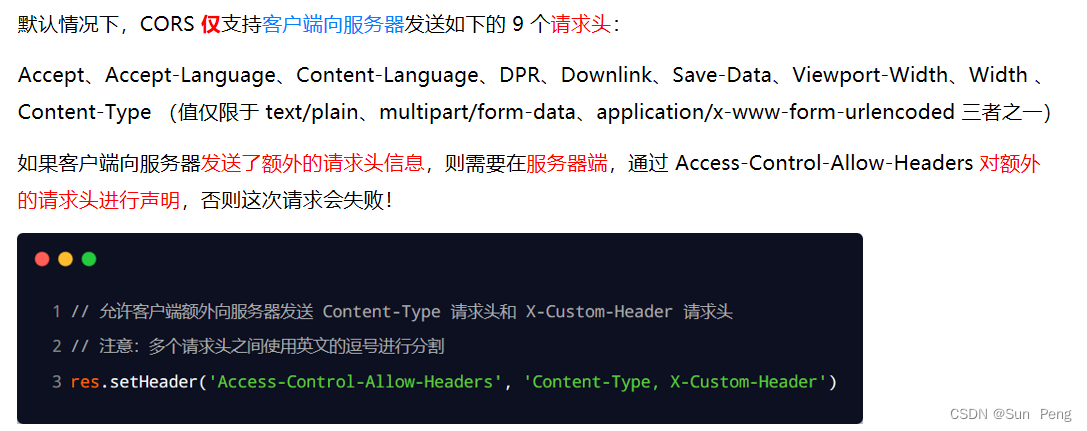
【5-4】
CORS 响应头部 - Access-Control-Allow-Headers
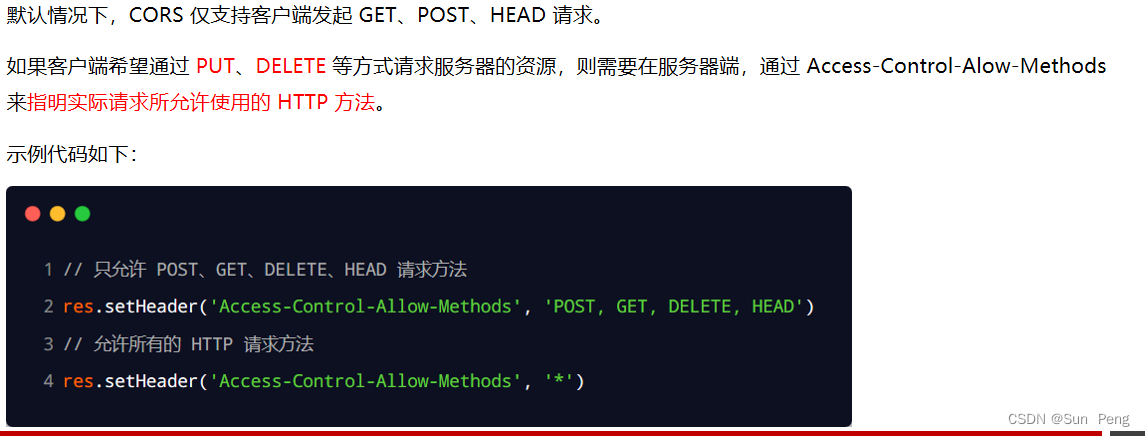
【5-5】
CORS 响应头部 - Access-Control-Allow-Methods
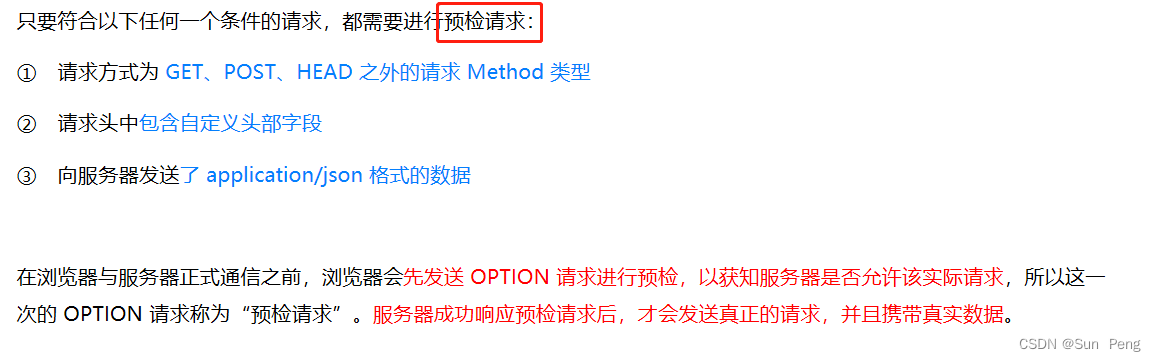
【5-6】
CORS请求的分类
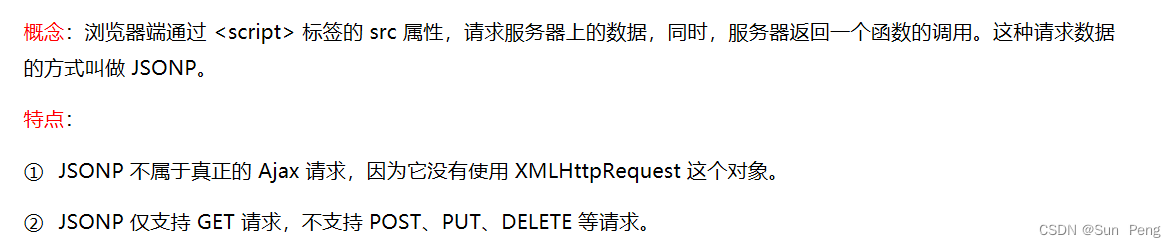
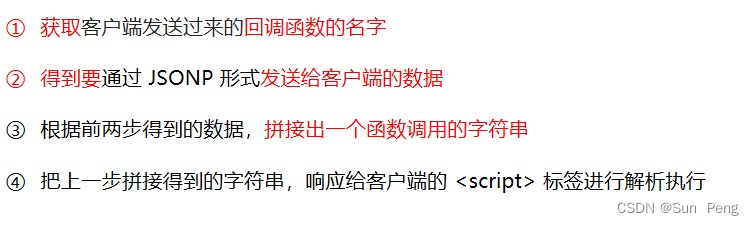
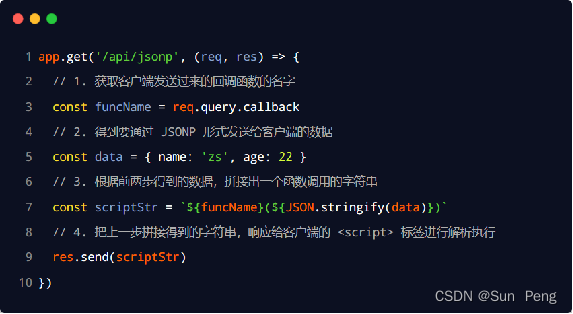
【6】JSONP 接口





【案例】