问题
录入内容时,根据资源类型,展示不同的需要录入的内容,很常见的功能,但是在切换时,编辑器一直出不来,如图:

代码如下:
$form->radio('type', '资源类型')
->when(2, function (Form $form) {
$form->ueditor('content', '文章内容');
})
->when(1, function (Form $form) use (&$class) {
$form->ueditor('xianbingshi', '病例现病史');
$form->ueditor('jiazushi', '病例家族史');
})
->options([1,2])
->default(2);
解决方法
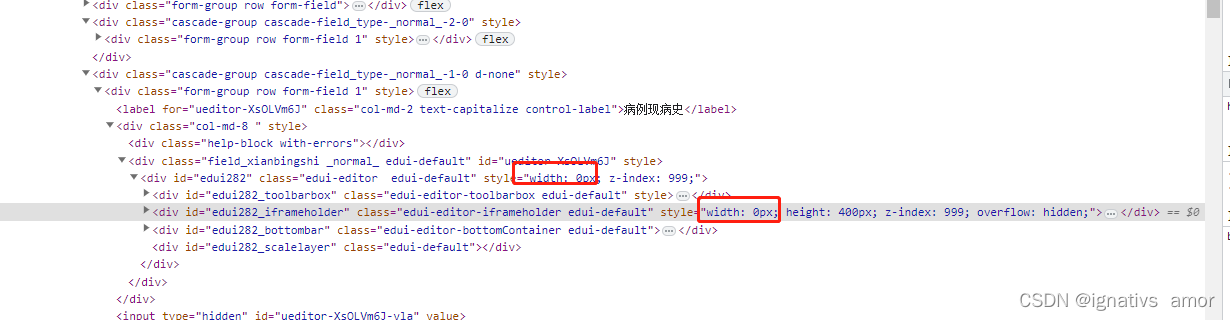
感觉写法没问题,那我就开始看控制台,看样式,为啥没出来,发现了这个:

找到了原因,就好解决了,我本来是打算直接用js来改变宽度的,如下:
$js = <<<JS
window.onload=function() {
console.log($('.cascade-field_type-_normal_-1-0 .form-group .col-md-8').children());
$('.cascade-field_type-_normal_-1-0 #edui282').width('769px');
// $('.cascade-field_type-_normal_-1-0 #edui282').addClass('zhang');
$('.cascade-field_type-_normal_-1-0 #edui282 #edui282_iframeholder').width('769px');
}
JS;
Admin::script($js);
但是一直没生效,后来发现,是找不到id为edui282的元素,因为是script类型的;后来发现能找到类**.edui-default .edui-editor**,干脆直接在ueditor.css中改了样式;
.edui-default .edui-editor {
border: 1px solid #d4d4d4;
background-color: white;
position: relative;
overflow: visible;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
width: auto!important;//这个是加的
}
.edui-default .edui-editor-iframeholder {
position: relative;
width: auto !important;//这个是加的
/*for fix ie6 toolbarmsg under iframe bug. relative -> static */
/*_position: static !important;*
}
然后让其css生效就可以了