1、存储基础知识
RAM 又称随机存取存储器,存储单元的内容可以按照需要随机取出或者存入,存取数据比较快。这种存储器在断电时,会丢失其存储内容,所以一般是 CPU运行时会把程序从 ROM 拷贝到 RAM 里面执行。所以一般 RAM 是作为和 CPU 直接交换数据的内部存储器,也叫主存或者内存。
SRAM 是 Static RAM 的缩写,它具有静态存取功能。静态随机存取存储器采取多重晶体管设计,不需要刷新电路即能保存它内部存储的数据,特点是高性能、低集成度、速度快,一般在 MCU 或者 SOC 会内置一小块 SRAM。
DRAM 是动态随机存取存储器,每隔一段时间固定对 DRAM 刷新充电一次,否则内部数据会消失。像现在的内存条 DDR 都属于 DRAM。ROM 全称是 Read Only Memory,顾名思义,它是一种只能读出事先所存的数据的固态半导体存储器。
ROM 存储的数据掉电不会丢失,可以用来存储各种固化程序和数据。最初的 ROM 是不能编程的,出厂是什么内容就永远是什么内容,非常不灵活。后面出现了 prom,可以自己写入一次,写错了,只能再换一片,后面又出现了可多次擦除写入的 EPROM,每次擦除都要把芯片拿到紫外线上照一下。
EEPROM(Erasable Programmable Read-Only Memory)是在 EPROM 的基础上进一步发展形成的电可擦除可编程只读存储器,不需要擦除的时候去照紫外线,它可以按照字节操作,但是集成度不高、价格比较贵。
FLASH 又称为闪存,属于广义的 EEPROM,因为它也是电擦除的 ROM,它和EEPROM 最大的区别就是, FLASH 只能按照扇区(block)操作,而 EEPROM 可以按照字节操作。 FLASH 的电路结构比较简单,同样容量占芯片面积较小,成本比 EEPROM 低很多。 FALSH 分为 NOR FLASH 和 NAND FLASH。
NOR FLASH 数据线和地址线分开,可以实现 ram 那样随机寻址功能,也就是说程序可以在 norflash 上面直接运行,不需要拷贝到 ram 中。
NAND FLASH 同样是按块擦除,但是数据线和地址线复用,不能利用地址线随机寻址。
2、 AUTOSAR 存储
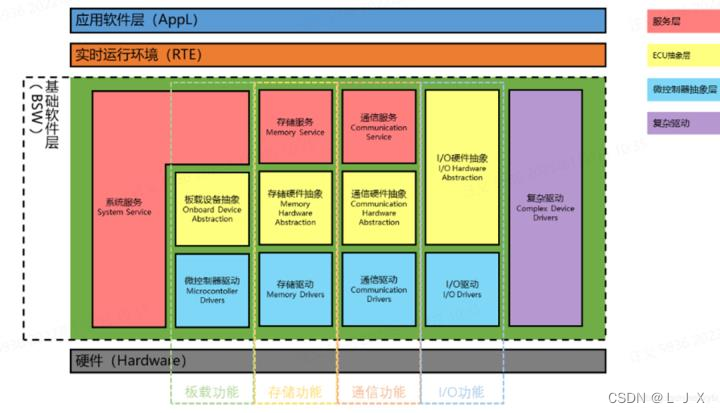
图中是 AUTOSAR 的 BSW 整体架构,其中存储功能从下层到上层依次是存储驱动、存储硬件抽象、存储服务。
注意: Autosar 的存储模块主要是针对用户存放 data 数据的,也就是那些会经常变化,需要实时存储起来的数据。比如一些故障码,当 ECU 检测到一些故障码就需要实时存储起来,在维修的时候就可以通过工具读取出来分析。
Autosar 的存储模块介质主要是两种: EEPROM 和 FALSH 仿 EEPROM,分为片内和片外存储,因此就有 2 * 2 = 4 种存储方式:
• 主芯片片内 FLASH 仿 EEPROM
• 主芯片片内 EEPROM
• 板载片外 FLASH 仿 EEPROM
• 板载片外 EEPROM
注意: 前面讲了 EEPROM 和 FLASH 最大的不同就是 EEPROM 可以操作的最小单位是字节,也就是可以直接擦除编程一个字节。 FLASH 的最小擦除单元是扇区,最小编程单元是 page 页, TC397 芯片的 DFLASH 的逻辑扇区就有 4K 大小, page页大小是 8 字节。
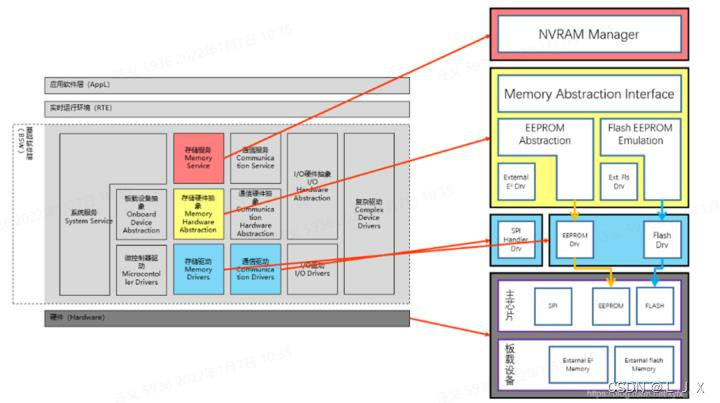
下图是 AUTOSAR 存储模块具体分层:

NVRAM Manager: 简称 NVM,是应用层访问非易失性数据的唯一接口,提供非易失数据的管理服务。这一层会统一按 block 编号,不关心底层是什么存储类型。
Memory Abstraction Interface: 简称 MemIf,主要作用就是将读写的信息解耦,分别分派给 EEPROM 或 FLASH。
EEPROM Abstraction: 简称 Ea, EEPROM 的抽象层,主要作用就是进一步封装片外或片内 EEPROM 驱动,给上层提供统一的 API 接口。
Flash EEPROM Emulation: 简称 Fee, Flash 模拟 EEPROM 的抽象层。
EEPROM Drv: 片内 EEPROM 的驱动。
Flash Drv: 简称 fls,片内 flash 驱动。
片内存储:
1、 NVM->MemIf->Ea->EEPROM Drv->EEPROM
2、 NVM->MemIf->Fee->FLS->FLASH(TC397 上使用的方案)
片外存储:
1. NVM->MemIf->Ea->EEPROM Drv->SPI->EEPROM
2. NVM->MemIf->Fee->FLS->SPI->FLASH
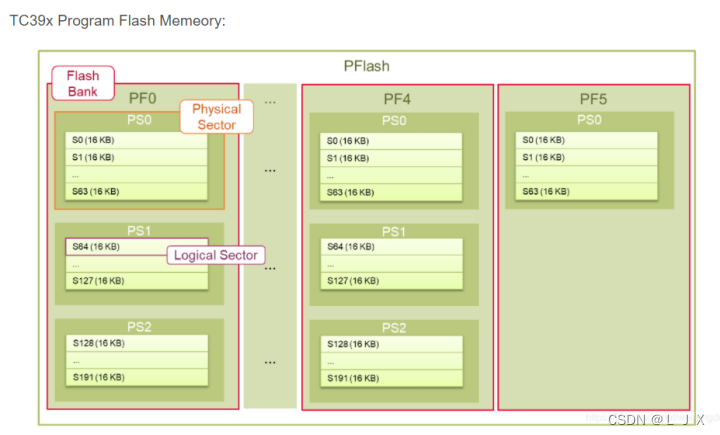
3、 TC397 的 Flash 编程
TC397 芯片存储分为 PFLASH(Program Flash Memory)和 DFLASH(Data Flash memory)。
• TC397 有 5 个 3MB 大小 PFx(PF0...PF4)和一个 1MB 大小的 PF5。每个PFx 被划分为 1024KB 大小的物理扇区,每个物理扇区又被划分为 16KB大小的逻辑扇区(Logical Sector)。
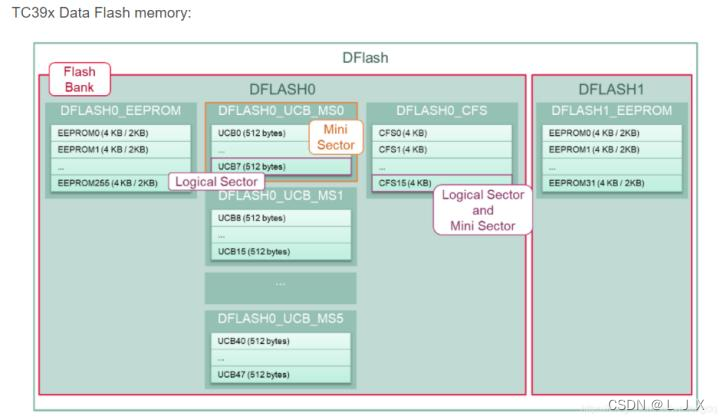
• TC397 有两个数据闪存存储区 DFLASH0 和 DFLASH1, 就是用这个 DFLASH来模拟 eeprom,来作为 autosar 的存储服务使用的。 DFLASH0 还包含了用于数据保护的用户配置块(UCBs, User Configuration Blocks)和 1个配置扇区(CFS),用户无法直接访问该配置扇区。
• DFLASH 逻辑扇区可以配置 4KB 或者 2KB, DFLASH 的页有 8 字节组成, 也就是 DFLASH 最小擦除单元为 4/2K,最小编程单元为 8 字节。
• PFLASH 逻辑扇区 16KB, PFLASH 的页有 32 字节组成, 也就是 PFLASH 最小擦除单元为 16K,最小编程单元为 32 字节。