本篇博客将介绍如何在使用 Element UI 组件时对原生图标进行定制化替换,提供了适用于满足个性化需求的方法和技巧。
引言
Element UI 是一款基于 Vue.js 的流行 UI 组件库,在前端开发中得到广泛应用。然而,在使用 Element UI 的组件时,我们有时可能需要替换 Element UI 组件默认的原生图标。例如,假设我们需要使用不同于 Element UI 默认图标的自定义图标,我们希望在使用 el-select 组件时,能够将原生的下拉箭头图标替换成我们自定义的图标。这样可以提升用户体验,并使界面更加一致。除了品牌统一的需求,特定的主题样式要求也是替换原生图标的常见需求之一。本博客将提供一系列方法和技巧,指导读者如何轻松定制 Element UI 组件的图标。
Element UI 组件图标替换的基本原理
Element UI 提供了多种方式来进行图标替换。其中,最常用的方法是使用 prefix-icon 属性和自定义 CSS 样式。通过 prefix-icon 属性,我们可以直接指定一个自定义的图标作为组件的前缀,实现图标替换的效果。另一种方式是使用自定义 CSS 样式来修改图标的外观。通过为组件添加自定义的 CSS 类,并在样式表中定义相应的样式选择器,我们可以自由地改变图标的样式和图像。
使用 prefix-icon 属性进行图标替换
prefix-icon 属性可以用于 el-select 组件以及其他一些组件,用于指定一个自定义的图标作为组件的前缀,并替换默认的原生图标。例如,假设我们有一个名为 'custom-icon' 的自定义图标,我们可以这样使用 el-select 组件:
<el-select prefix-icon="custom-icon">
<!-- select options -->
</el-select>
这样,el-select 组件的前缀图标将被替换成我们自定义的 'custom-icon' 图标,从而实现了图标的定制化替换。
使用自定义 CSS 样式进行图标替换
除了使用 prefix-icon 属性外,我们还可以使用自定义 CSS 样式来实现更灵活的图标替换。通过为组件添加自定义的 CSS 类,并在样式表中定义相应的样式选择器,我们可以自由地改变图标的样式和图像。例如,假设我们希望将 el-select 组件的下拉箭头图标替换为自定义的 'custom-arrow' 图标:
<el-select class="custom-select">
<!-- select options -->
</el-select>
.custom-select .el-select__caret {
background-image: url(path/to/custom-arrow.png);
/* 其他自定义样式 */
}
在上述示例中,我们使用 .custom-select 类来为 el-select 组件添加自定义样式,然后使用 .el-select__caret 样式选择器来定位选择箭头图标,并通过修改 background-image 属性来替换图标。这样,我们就实现了图标的替换和自定义样式的效果。
实践
实现效果:将el-select的箭头替换为筛选icon

<div class="group-select">
<span class="span-select">分组</span>
<el-select
class="search-select"
v-model="group_name"
multiple
size="mini"
collapse-tags
@change="searchData"
>
<el-option
v-for="item in groups"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</div>.group_select {
.span-select {
display: inline-block;
}
.search-select {
width: 23px;
.el-input__inner {
width: 0;
padding: 0;
border: none;
box-shadow: none;
}
.el-select__caret{
background: url(../../../assets/icon/filter.png) no-repeat center center;
background-size: 25px 25px;
transform: rotata(0) !important;
&::before {
visibility: hidden;
}
}
}
}
通过.el-input__inner取消el-select的边框,查看dom树我们发现原生的箭头为伪元素::before,我们将其隐藏,再对icon对应的i标签设置背景,重新设置transform取消原本的旋转动画;
注意事项
在进行图标替换时,有几点需要注意:
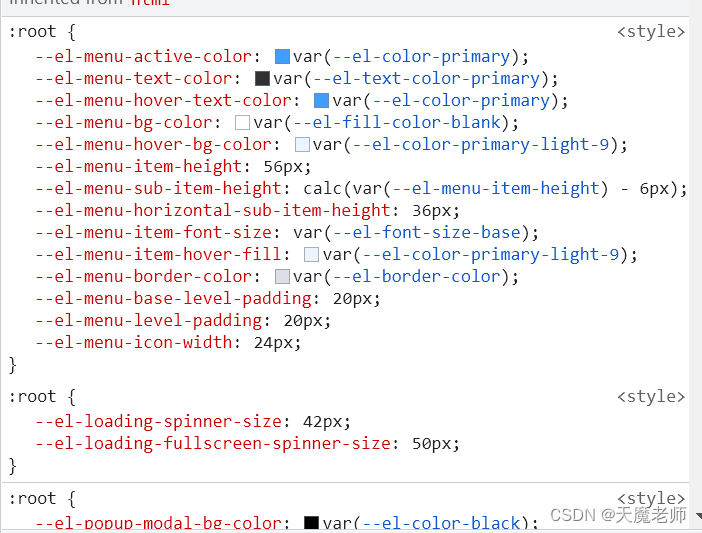
- 使用浏览器开发者工具,检查想修改的icon图标获得样式名称,而且组件的选项框、气泡框等等都是渲染在body下面的;
- 尽量使用矢量图标或矢量字体,以保证图标在不同尺寸和分辨率下的清晰度和适应性;
- 通过合理的命名和组织方式,使自定义图标和样式易于维护和扩展;
- 确保在样式优先级上覆盖 Element UI 默认样式,以确保图标替换生效。可以用
!important关键字来提升样式的优先级,但要谨慎使用,避免滥用; - 确保正确引入和使用图标库,以便在自定义样式中使用自定义图标。通常可以通过在 HTML 文件中引入相关的图标资源,或使用 npm 安装图标库的方式实现;
总结
本博客介绍了使用 Element UI 组件时对原生图标进行定制化替换的方法和技巧。通过使用 prefix-icon 属性和自定义 CSS 样式,我们可以轻松地替换 Element UI 组件的图标,实现个性化效果。希望读者通过本文的指导,可以更好地应用和发挥 Element UI 组件图标替换的功能,满足自己的定制化需求。