我的代码
.select-page :deep(.el-dialog__body) {
padding: 0;
width: 39.35vw;
height: 60.03vh;
background: #FFFFFF;
border-radius: 3.78vh;
}
我查到的解决方案:
1、设置border:none; 去掉边框;
2、设置border-radius:40px; ;
3、最后,使用box-shadow: 0px 0px 5px #ccc; 利用该特性设置边框。
4、 没有设置元素的宽高;
5. 浏览器版本不支持border-radius属性;若遇到浏览器兼容的问题,可加上兼容的css代码
6、元素上有其他样式影响,设置overflow:hidden;
7、border-radius:40px !important;
我试过都没用
还是要思考。

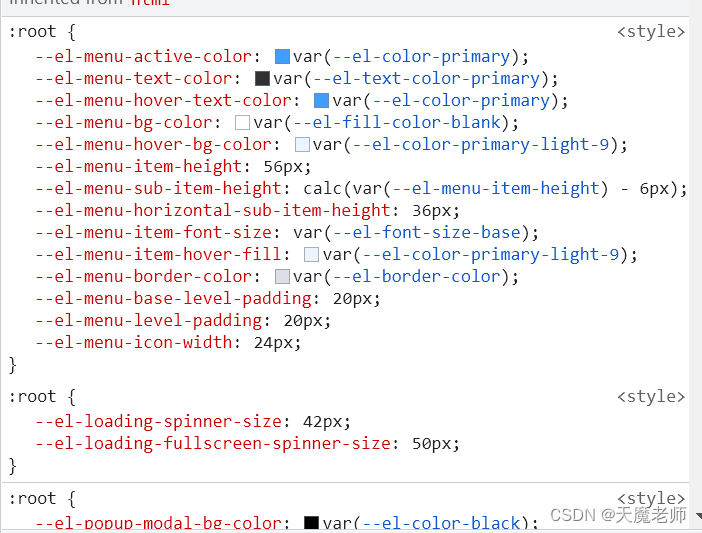
不就这些样式吗?把他们挨个关掉,看看关掉哪个,咱们的border-radius生效了,咱们就找到问题所在了!
你以为这就结束了?没有。
我找到第一个影响因素 :root 的 --el-bg-color ,之后,–el-bg-color 设置成 none
还是不行,虽然 --el-bg-color 有删除线,并没起作用,但是圆角还没出来!
我又继续按照刚刚的办法找,终于又找到一个干扰源 .el-dialog 的 background,把这玩意也用css代码设置成none,终于,我的圆角出现了!
最终代码
.select-page :deep(.el-dialog) {
background: none;
}
.select-page :deep(.el-dialog__body) {
padding: 0;
width: 39.35vw;
height: 60.03vh;
background: #FFFFFF;
border-radius: 3.78vh;
overflow: hidden;
}