一、前言
中秋佳节即将来临,作为传统的中国节日之一,人们除了品尝美味的月饼、赏月外,还喜欢通过绘画来表达对这个节日的喜悦和祝福。而如今,随着科技的不断发展,竟然可以借助计算机视觉库OpenCV来绘制精美的月饼和可爱的玉兔图像,真是令人大开眼界。
OpenCV,全称为Open Source Computer Vision Library,是一个广泛应用于计算机视觉领域的开源库。它提供了许多强大的图像处理和计算机视觉函数,为开发者提供了丰富的工具和功能,使得实现各种图像操作变得相对容易。其灵活性和高效性受到了广大开发者的青睐。
在中秋节这样一个特殊的时刻,使用OpenCV来绘制月饼和玉兔的图像,不仅能够展示对传统文化的尊重与承托,更能结合现代技术的力量,创造出独特而精美的作品。通过OpenCV,可以绘制出具有浓厚节日氛围的月饼,无论是其光滑的外表还是凹凸不平的纹理,都能栩栩如生地展现在面前。同时,使用OpenCV绘制玉兔的图像,可以展现出可爱的卡通风格,将传统元素与时尚潮流相结合,给人耳目一新的感觉。
除了绘制月饼和玉兔,OpenCV还提供了丰富的绘图函数,例如绘制基本几何形状、线条和文字等功能,为提供了广泛的创作空间。通过调用这些函数,可以轻松实现各种绘图需求,并为自己的作品增添独特的视觉效果。
在使用OpenCV时,首先需要安装相应的库文件,并熟悉其使用方法。通过学习OpenCV的基本操作和函数调用,能够更好地利用这个强大的工具来实现自己的创意。无论是专业的计算机视觉开发者还是对图像处理有兴趣的初学者,掌握OpenCV都是一个不错的选择。
今年中秋节,不妨尝试一下用OpenCV来绘制精美的月饼和可爱的玉兔图像,感受传统文化与现代技术的碰撞。用画笔在计算机屏幕上挥洒,定格下这美好的瞬间,借助OpenCV的力量,一起迎接中秋佳节的到来。
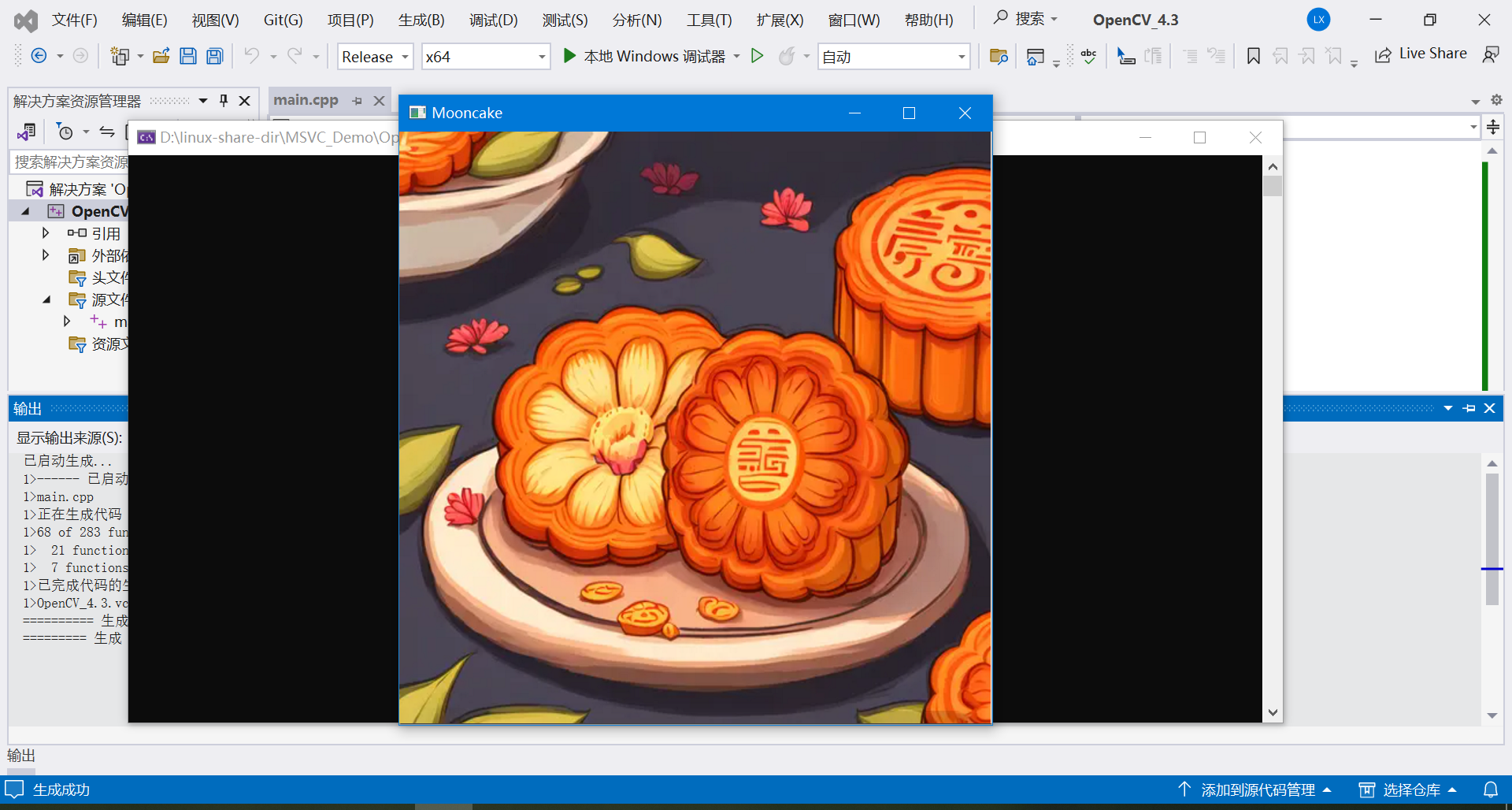
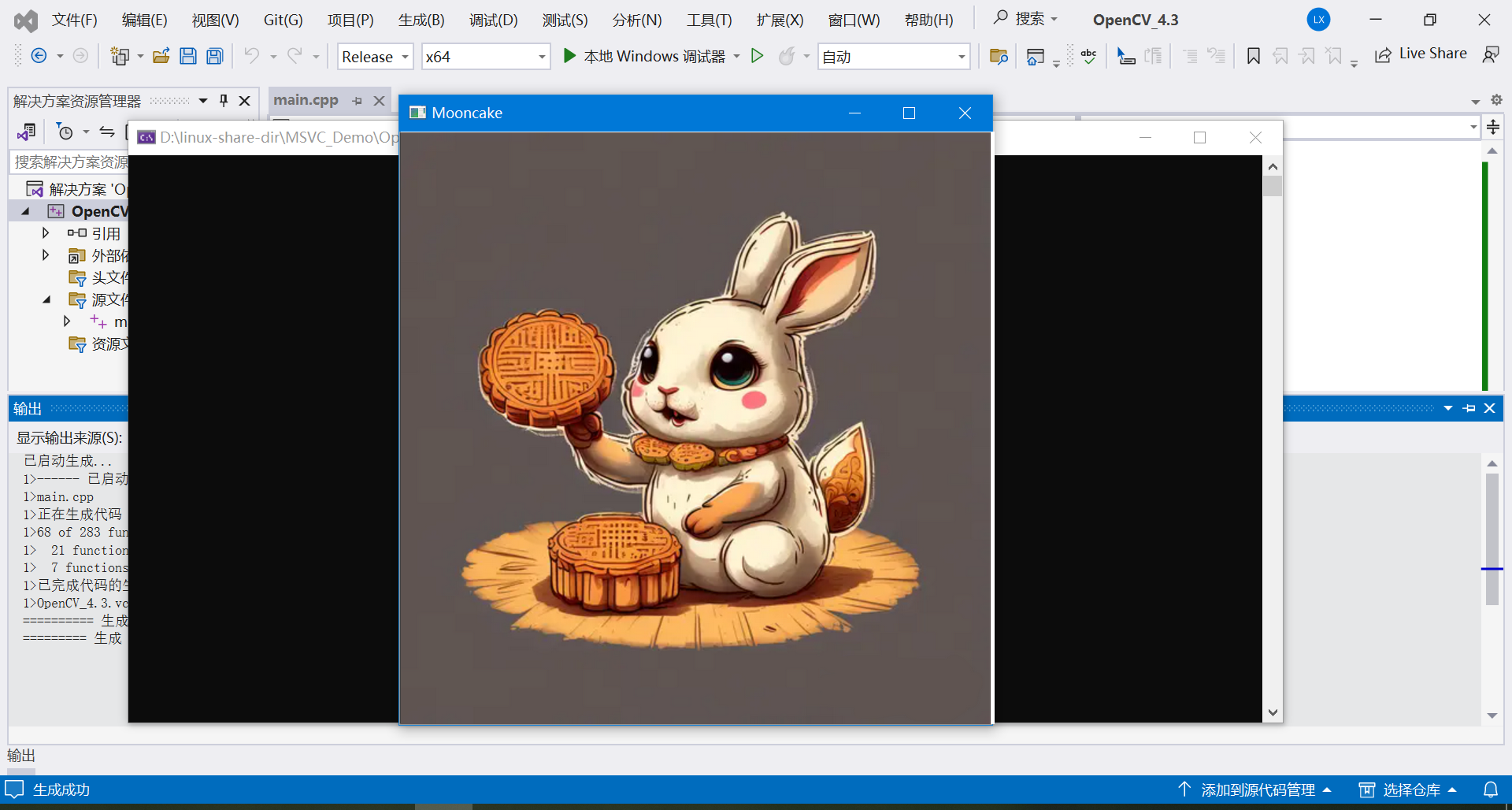
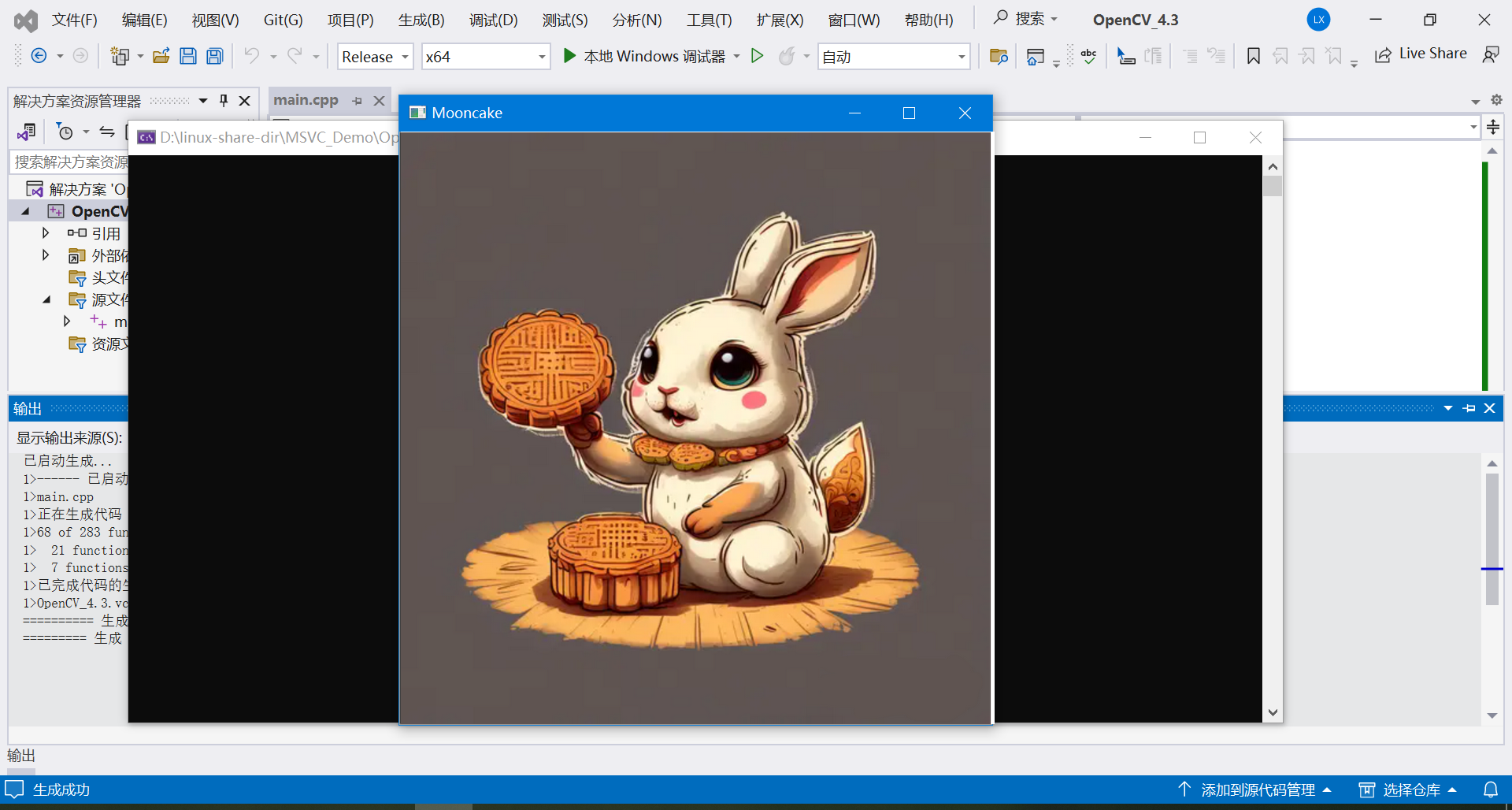
这是加载图片显示的理想效果图。


二、绘制样图展示




三、OpenCV安装
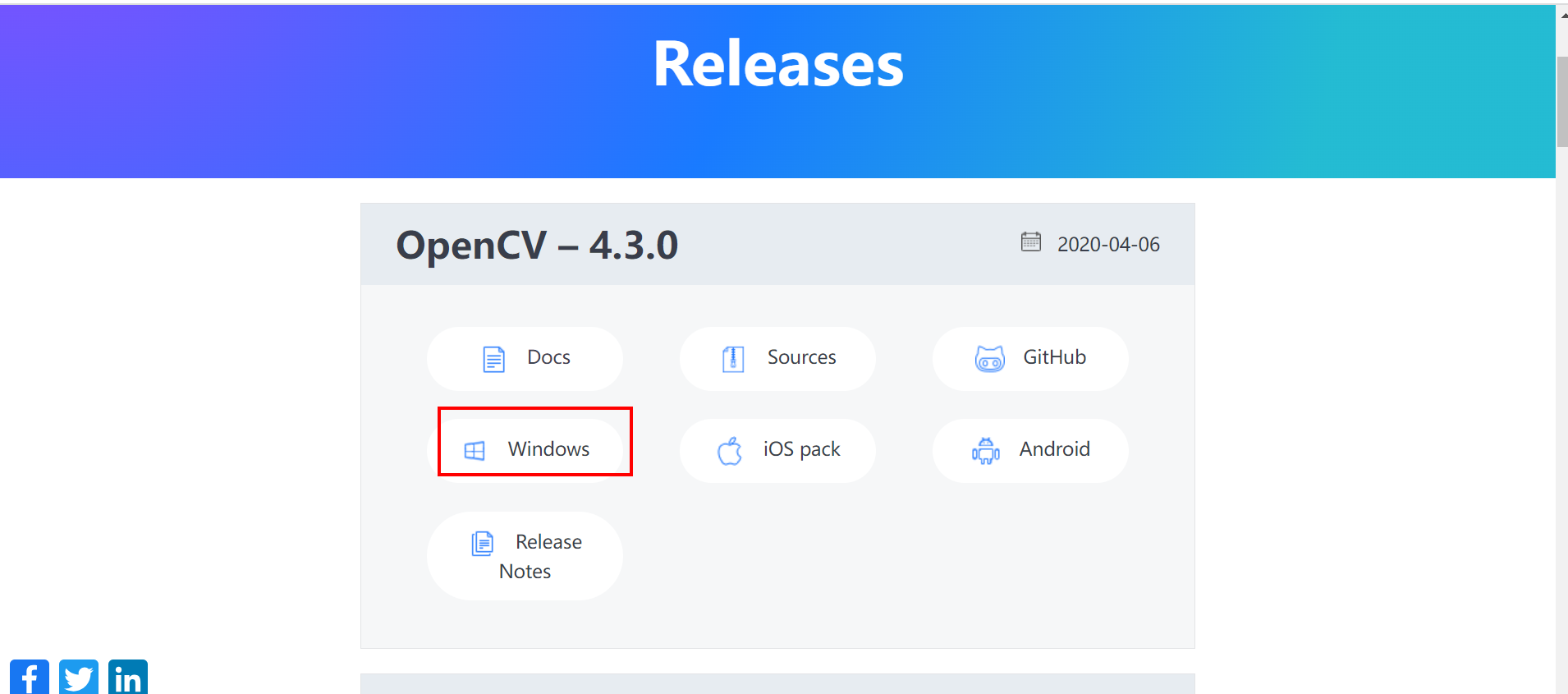
3.1 OpenCV下载
OpenCV下载地址:https://opencv.org/releases/page/3/
目前最新的版本是4.3,那么就下载最新的版本。


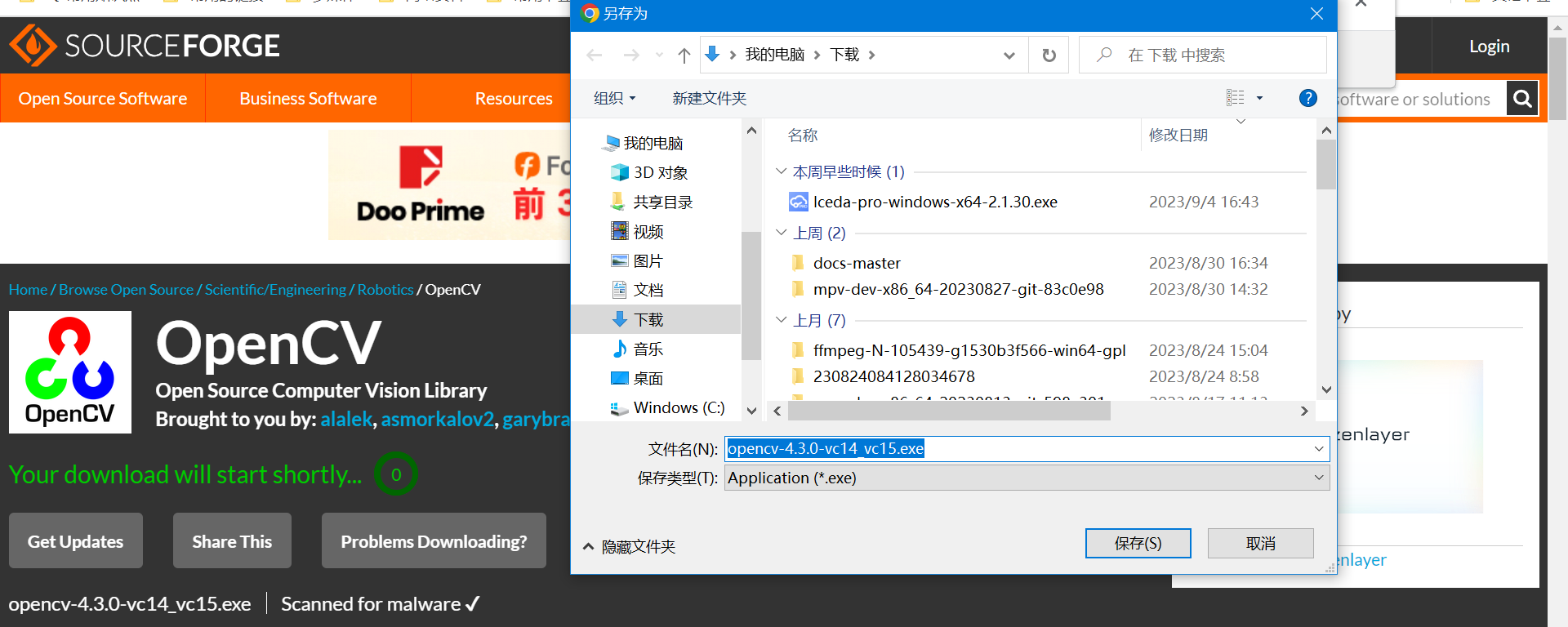
下载下来是一个exe文件,双击就可以安装,实际就是解压,可以选择解压的路径,解压出来的文件包含源文件、库文件一大堆,比较大,可以直接放在一个固定的目录,后面程序里直接填路径来调用即可。 这个下载下来的库文件里只包含了X64的库,适用于MSVS 64位编译器。

解压完成。

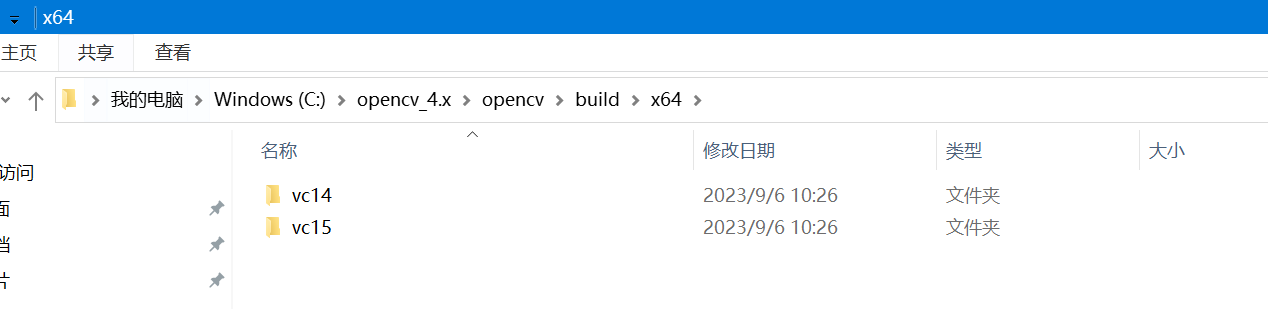
解压后在build目录下看到有VC14和VC15的目录。这表示什么含义呢?
OpenCV VC14和VC15的区别在于它们所使用的编译器版本不同。VC14使用的是Visual Studio 2015的编译器,而VC15使用的是Visual Studio 2017的编译器。这意味着VC15可以利用更先进的编译器技术,从而提高代码的性能和效率。此外,VC15还支持更多的C++11和C++14特性,使得开发更加方便和灵活。

3.2 VS2022环境
我这里介绍下我用的环境安装过程。 所有版本的VS都可以的,OpenCV只是个第三方库,哪里调用都行。
我当前环境是在Windows下,IDE用的是地表最强IDEVS2022。
下载地址:https://visualstudio.microsoft.com/zh-hans/downloads/

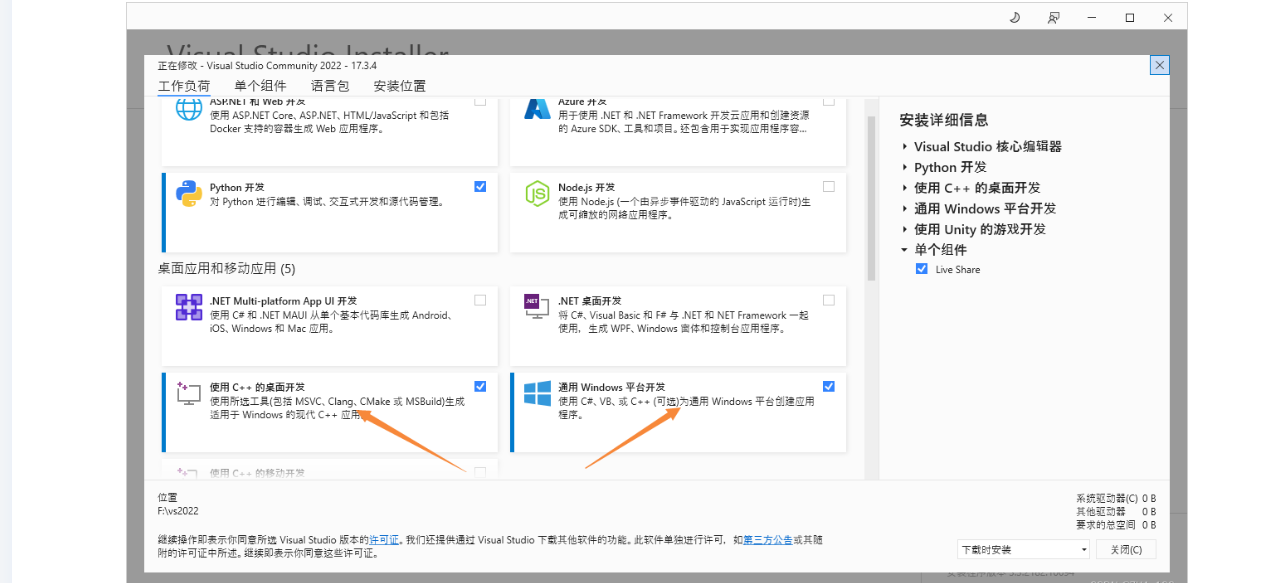
因为我这里只需要用到C++和C语言编程,那么安装的时候可以自己选择需要安装的包。

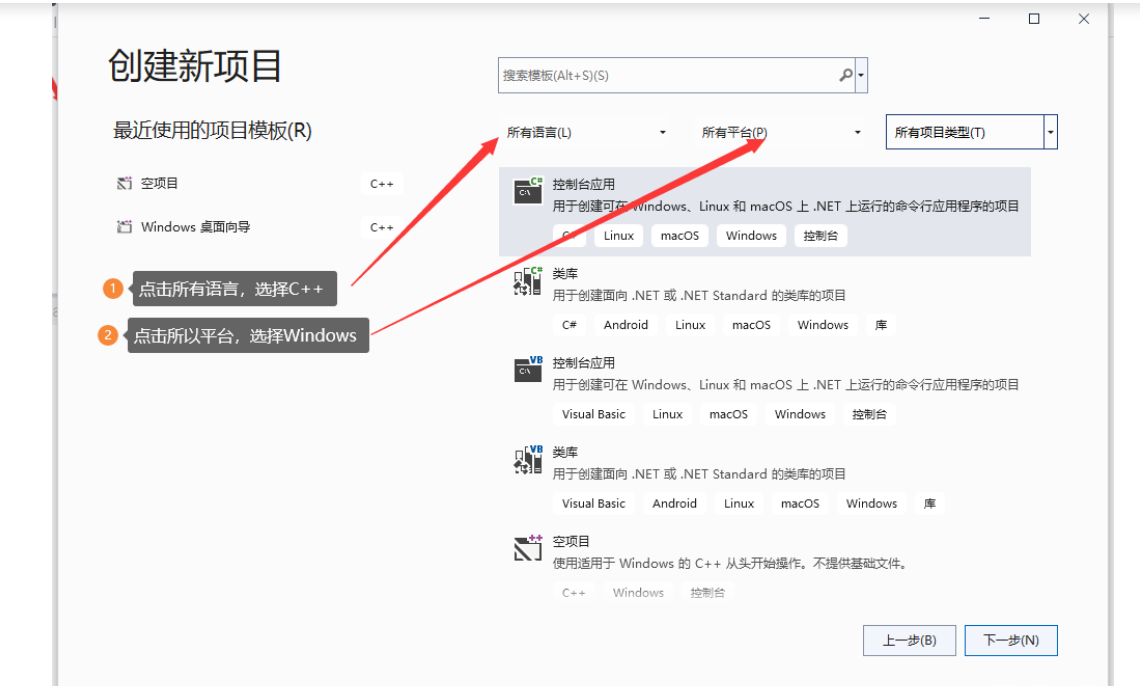
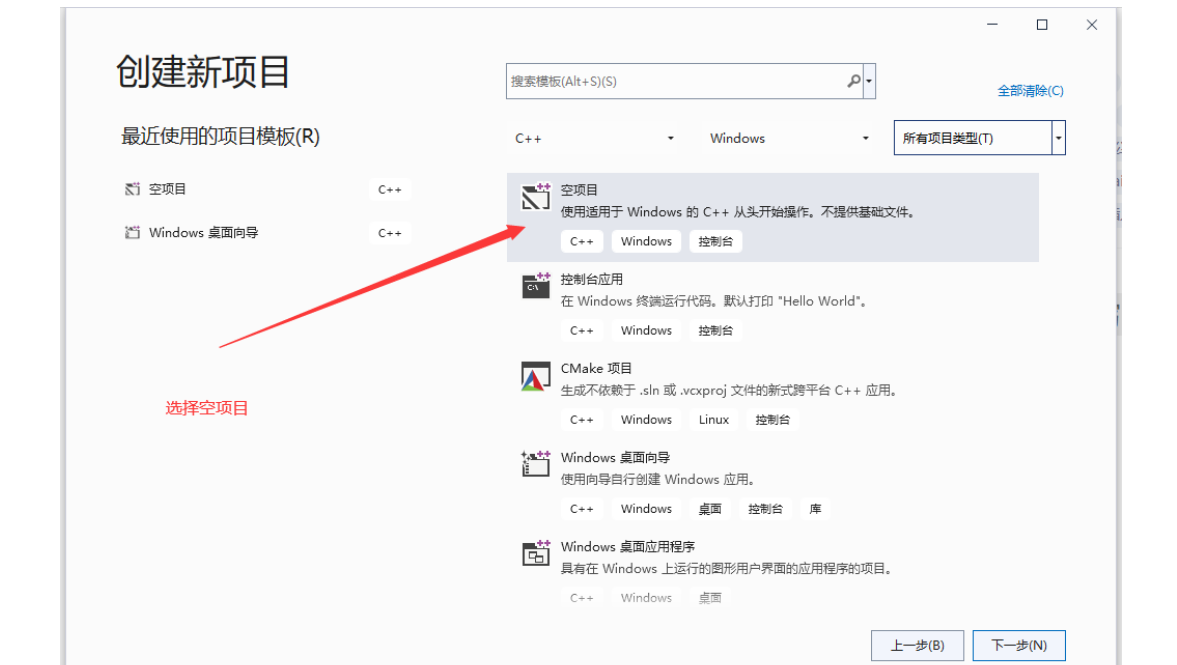
安装好之后,创建项目。


3.3 新建工程
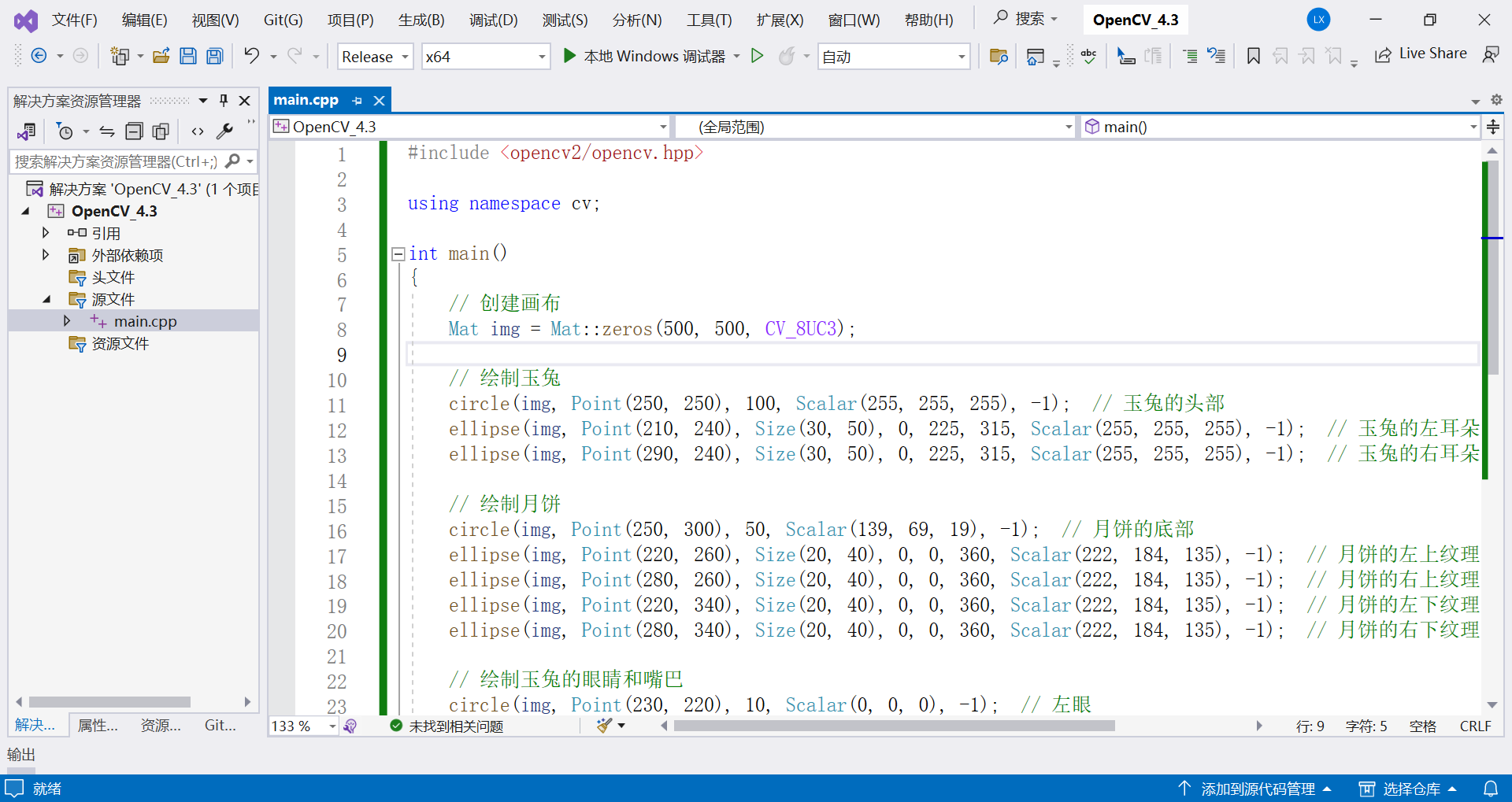
这是创建好的空工程,我写了一段OpenCV的代码。

工程创建好之后需要添加OpenCV头文件的引用和OpenCV库文件的引用。
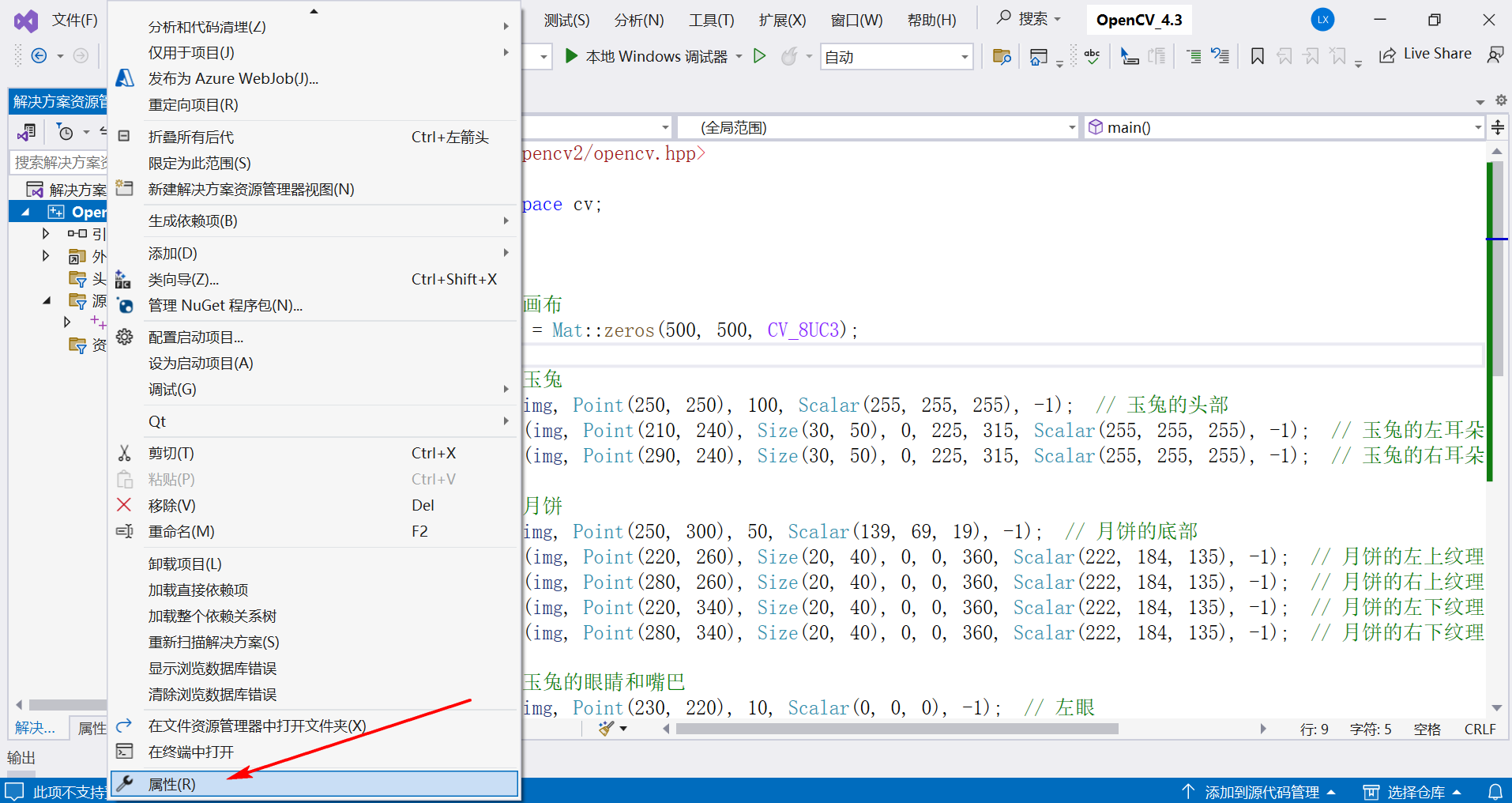
点击这个属性。

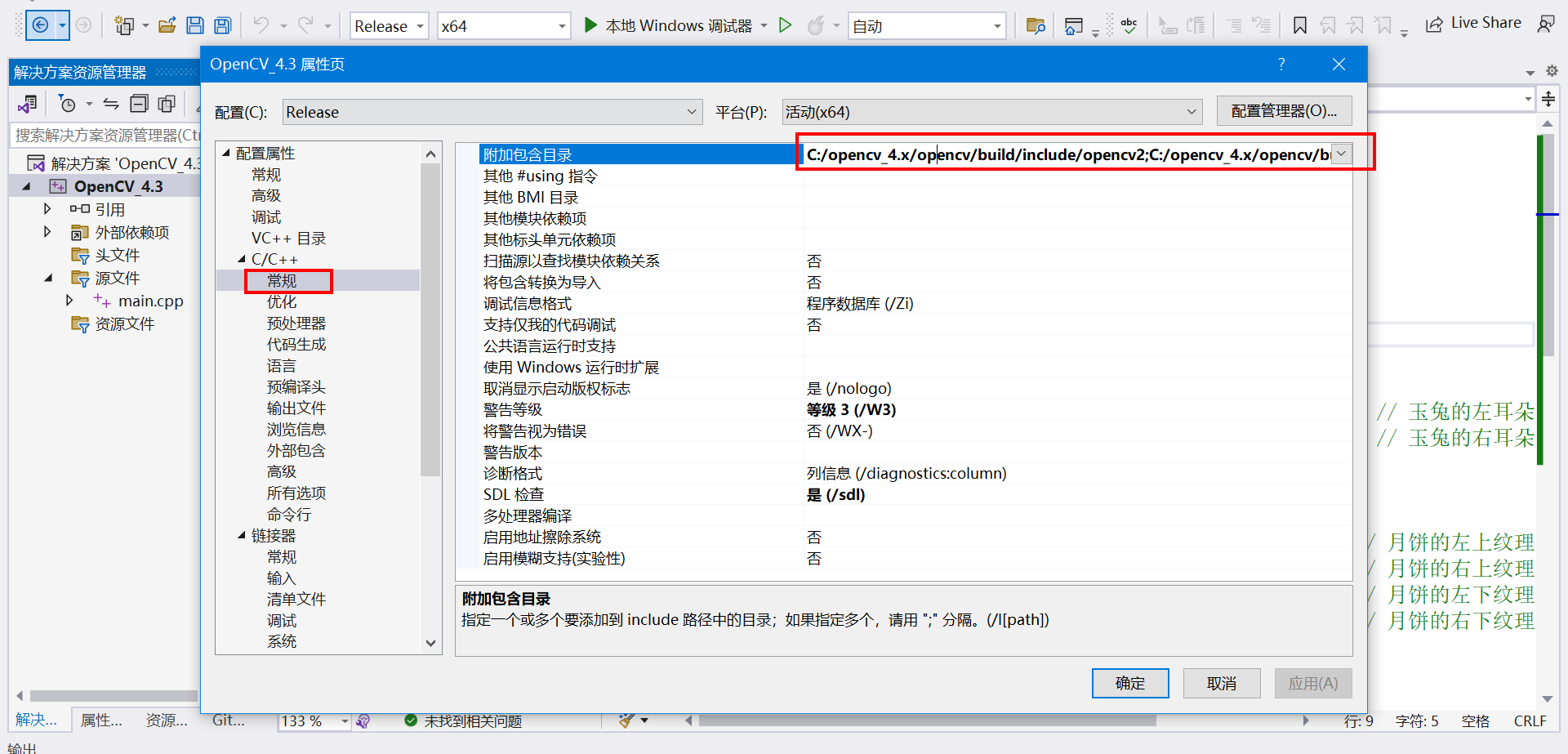
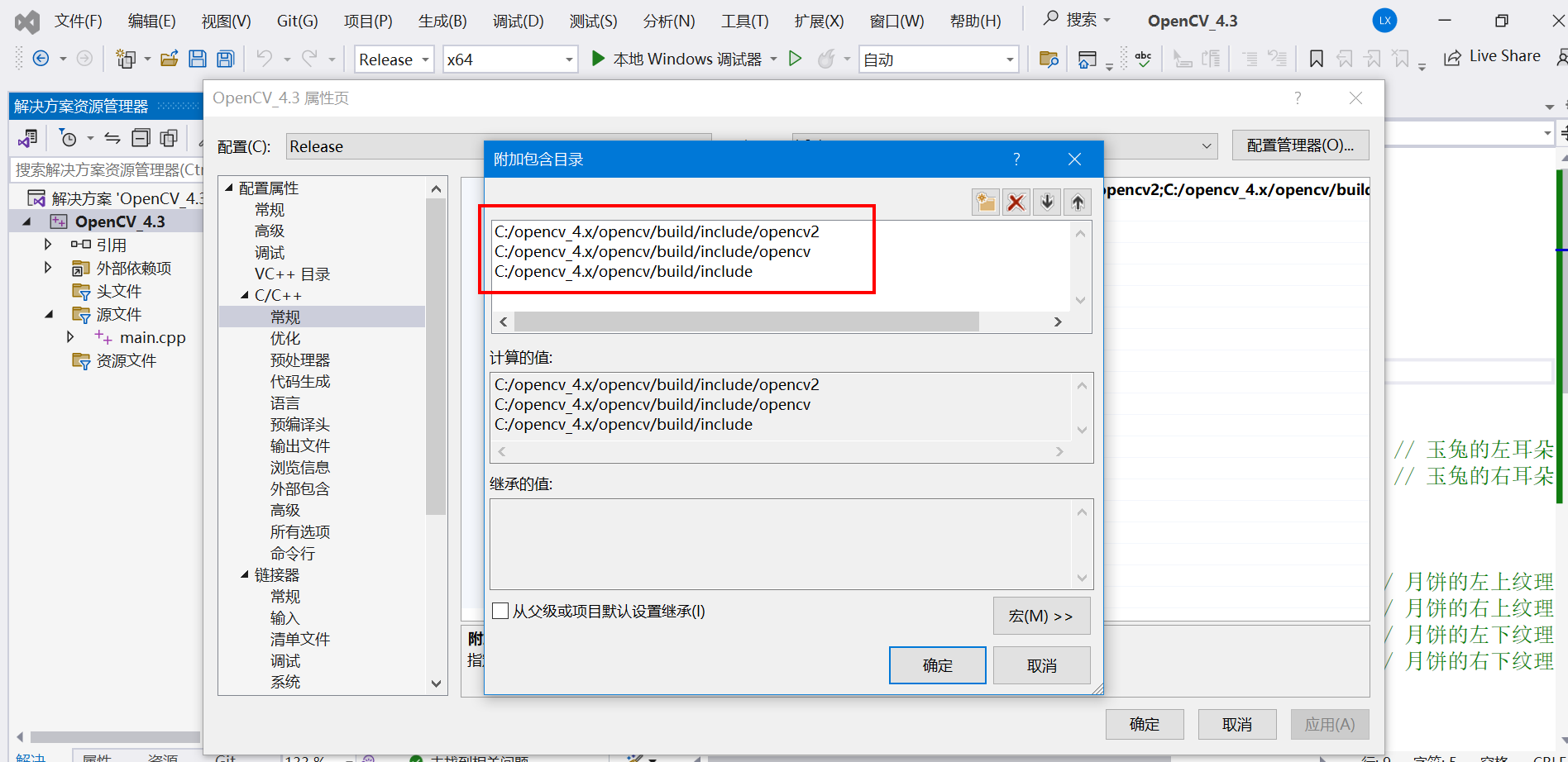
第一步在C++、常规 选项里添加用到的OpenCV头文件路径。

这个路径具体在哪里,要看自己的OpenCV安装路径。

为了方便大家粘贴,我这里贴出来。
C:/opencv_4.x/opencv/build/include/opencv2
C:/opencv_4.x/opencv/build/include/opencv
C:/opencv_4.x/opencv/build/include
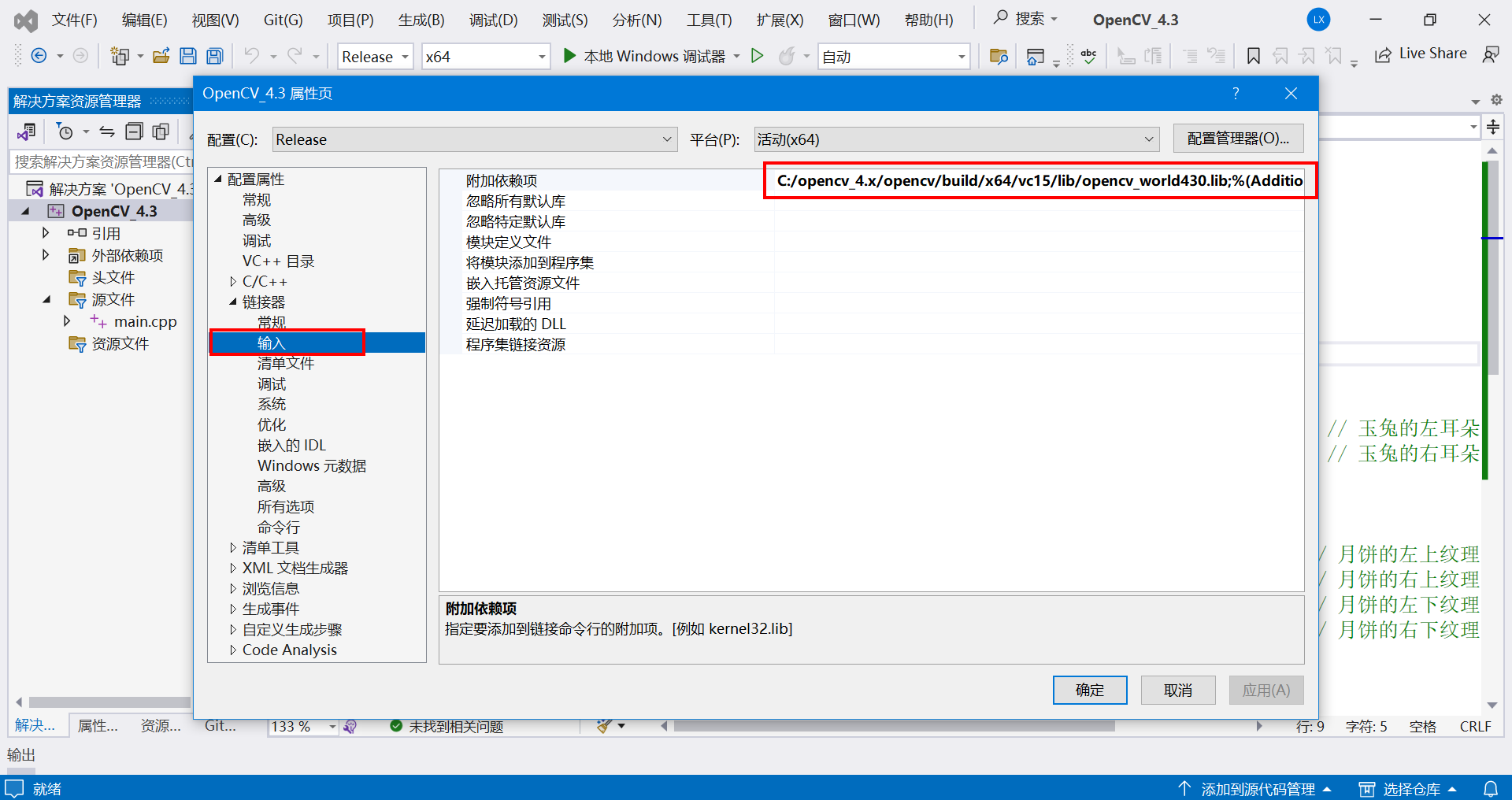
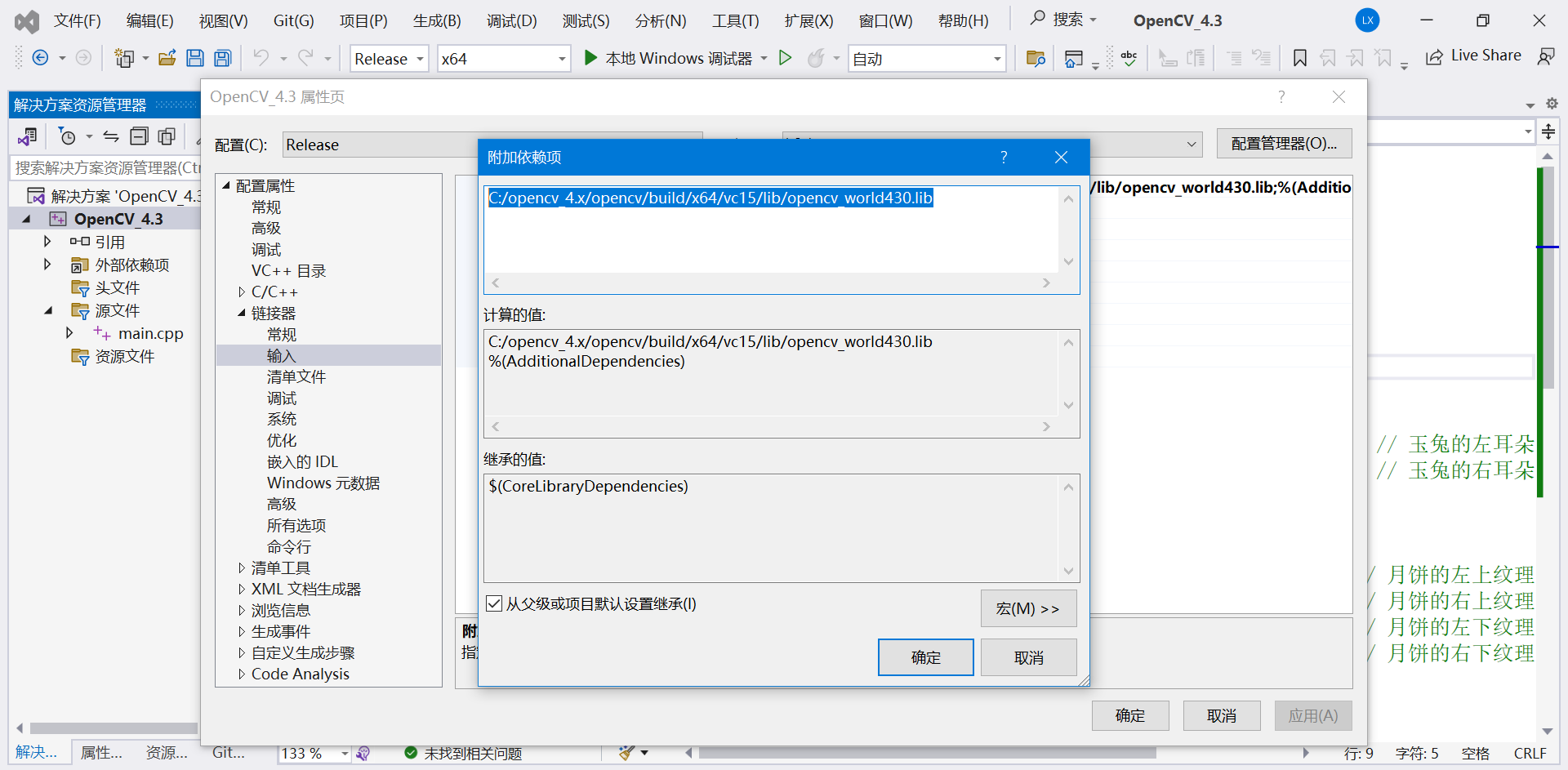
第二步就是设置库文件的路径。 在链接器-输入 选项里,添加依赖选项。

这个库在哪里,根据自己OpenCV解压的路径进行填。

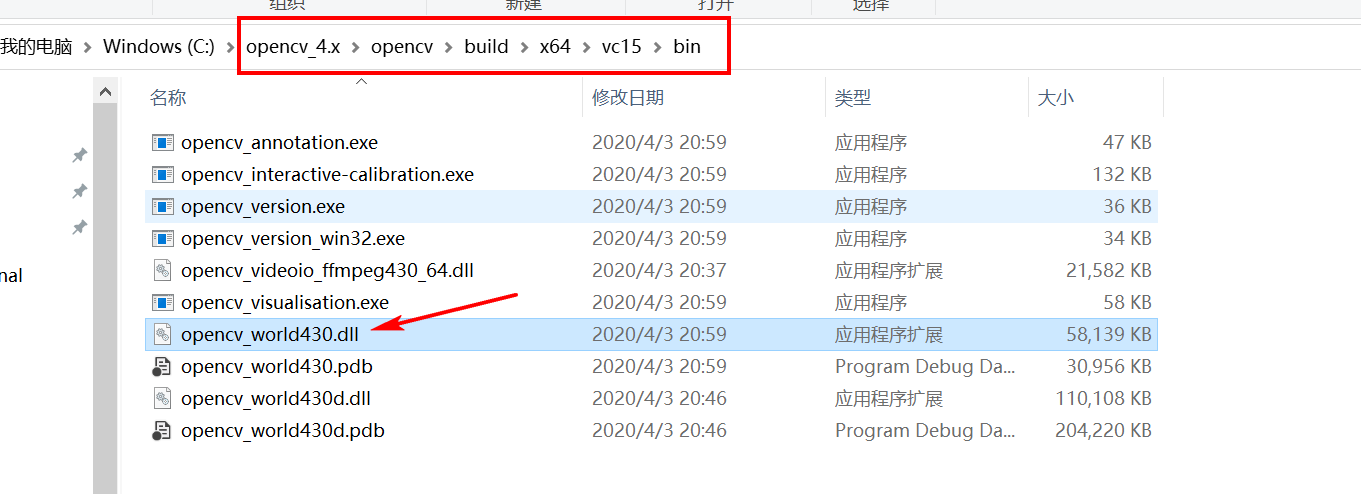
这是我的路径:
C:/opencv_4.x/opencv/build/x64/vc15/lib/opencv_world430.lib
3.4 运行库的拷贝
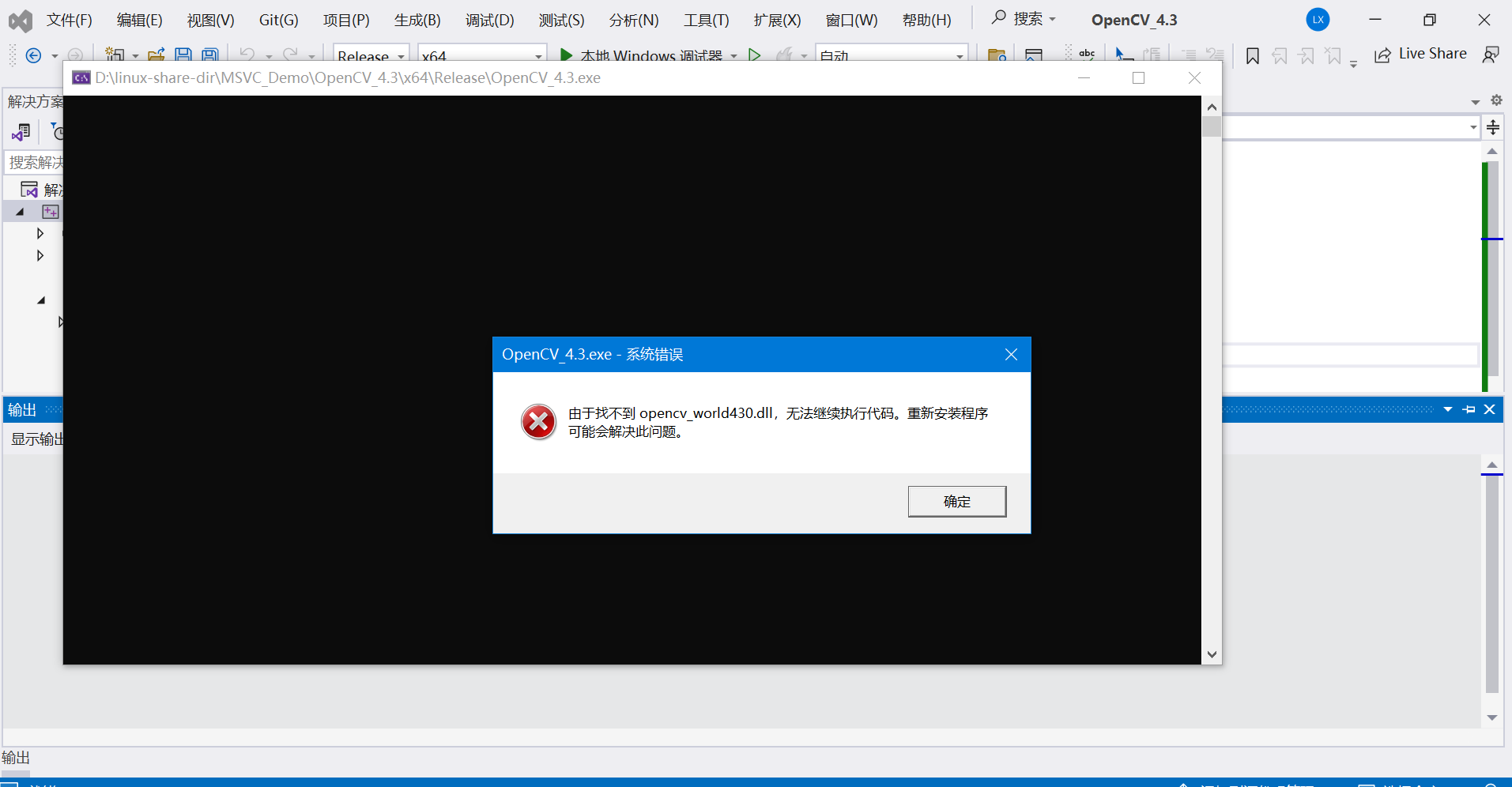
如果写好了OpenCV代码,直接按下Ctrl + F5 运行程序,如果第一次运行,会报错。
提示如下:

这个提示是告诉我们,程序运行时找不到OpenCV的运行库。 只要使用了第三方库都需要知道这一点,运行的时候需要把用到的库拷贝到生成的exe同级目录下。
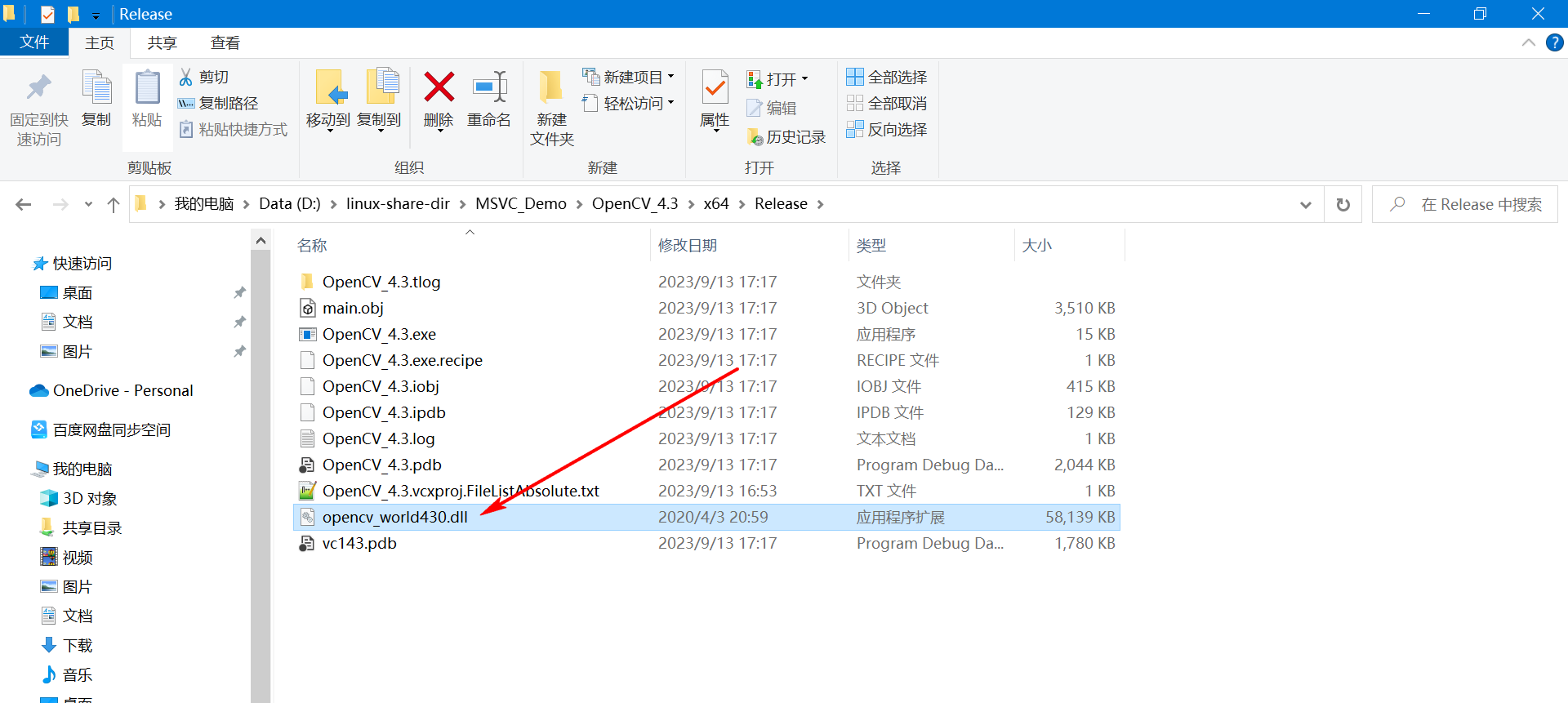
把OpenCV解压目录下的opencv_world430.dll文件拷贝到编译出来的exe运行同级目录下。 否则程序运行因为找不到库而导致异常结束。

拷贝到这里。

再次运行,程序就正常的运行了。

四、OpenCV绘图函数介绍
OpenCV提供了一系列用于图像处理和绘图的函数,其中包括一些常用的绘图函数。下面是其中一部分常用的绘图函数:
4.1 cv::line:绘制一条直线
void cv::line(cv::Mat& img, cv::Point pt1, cv::Point pt2,
const cv::Scalar& color, int thickness=1,
int lineType=cv::LINE_8, int shift=0);
参数说明:
img:要绘制直线的图像。pt1:直线的起点坐标。pt2:直线的终点坐标。color:直线的颜色。thickness:直线的线宽,默认为1。lineType:直线的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。
4.2 cv::rectangle:绘制一个矩形
void cv::rectangle(cv::Mat& img, cv::Rect rect, const cv::Scalar& color,
int thickness=1, int lineType=cv::LINE_8,
int shift=0);
参数说明:
img:要绘制矩形的图像。rect:矩形的大小和位置信息,即左上角坐标和宽、高。color:矩形的颜色。thickness:矩形的线宽,默认为1。lineType:矩形的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。
4.3 cv::circle:绘制一个圆形
void cv::circle(cv::Mat& img, cv::Point center, int radius,
const cv::Scalar& color, int thickness=1,
int lineType=cv::LINE_8, int shift=0);
参数说明:
img:要绘制圆形的图像。center:圆心的坐标。radius:圆形的半径。color:圆形的颜色。thickness:圆形的线宽,默认为1。lineType:圆形的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。
4.4 cv::ellipse:绘制一个椭圆形
void cv::ellipse(cv::Mat& img, cv::Point center,
cv::Size axes, double angle, double startAngle,
double endAngle, const cv::Scalar& color,
int thickness=1, int lineType=cv::LINE_8,
int shift=0);
参数说明:
img:要绘制椭圆形的图像。center:椭圆中心的坐标。axes:椭圆的长轴和短轴大小。angle:椭圆的旋转角度,以度为单位。startAngle:椭圆的起始角度,以度为单位。endAngle:椭圆的结束角度,以度为单位。color:椭圆的颜色。thickness:椭圆的线宽,默认为1。lineType:椭圆的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。
4.5 cv::putText:在图像中绘制文本
void cv::putText(cv::Mat& img, const std::string& text,
cv::Point org, int fontFace, double fontScale,
const cv::Scalar& color, int thickness=1,
int lineType=cv::LINE_8, bool bottomLeftOrigin=false);
参数说明:
img:要在其上绘制文本的图像。text:要绘制的文本内容。org:文本的左下角坐标。fontFace:字体的类型。fontScale:字体的缩放比例。color:字体的颜色。thickness:字体的线宽,默认为1。lineType:字体的类型,默认为8连通线(cv::LINE_8)。bottomLeftOrigin:是否以左下角为原点,默认为false,即以左上角为原点。
4.6 cv::polylines:绘制多边形的边界。
void cv::polylines(cv::Mat& img, const cv::Point* pts,
const int* npts, int ncontours,
bool isClosed, const cv::Scalar& color,
int thickness=1, int lineType=cv::LINE_8,
int shift=0);
参数说明:
img:要绘制多边形的图像。pts:多边形每个顶点的坐标数组。npts:多边形每个闭合环的顶点数量数组。ncontours:多边形的数量。isClosed:是否闭合多边形。color:多边形的颜色。thickness:多边形边界的线宽,默认为1。lineType:多边形的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。
4.7 cv::fillPoly:填充多边形内部。
void cv::fillPoly(cv::Mat& img, const cv::Point** pts,
const int* npts, int ncontours,
const cv::Scalar& color,
int lineType=cv::LINE_8, int shift=0,
cv::Point offset=cv::Point());
参数说明:
img:要填充多边形的图像。pts:多边形每个顶点的坐标数组的指针。npts:多边形每个闭合环的顶点数量数组。ncontours:多边形的数量。color:填充的颜色。lineType:多边形的类型,默认为8连通线(cv::LINE_8)。shift:坐标的小数位数,默认为0。offset:填充多边形时的偏移量。
4.8 cv::polylines 和 cv::fillPoly 的使用示例
cv::Mat image(500, 500, CV_8UC3, cv::Scalar(255, 255, 255)); // 创建一张白色图像
// 定义多边形的顶点坐标
cv::Point pts[1][4];
pts[0][0] = cv::Point(100, 100);
pts[0][1] = cv::Point(200, 100);
pts[0][2] = cv::Point(200, 200);
pts[0][3] = cv::Point(100, 200);
// 绘制多边形的边界
const cv::Point* ppt[1] = { pts[0] };
int npt[] = { 4 };
cv::polylines(image, ppt, npt, 1, true, cv::Scalar(0, 0, 255), 2);
// 填充多边形的内部
cv::fillPoly(image, ppt, npt, 1, cv::Scalar(0, 255, 0));
// 显示图像
cv::imshow("Image", image);
cv::waitKey(0);
这段示例代码创建了一个白色的图像,并在图像上绘制了一个红色边界的矩形,同时填充了矩形的内部为绿色。通过使用 cv::polylines 和 cv::fillPoly 函数,可以绘制更复杂的多边形形状和填充效果。
五、月饼、玉兔绘图代码
5.1 最简单的月饼
#include <opencv2/opencv.hpp>
int main()
{
// 创建一个黑色背景图像作为画布
cv::Mat canvas(400, 400, CV_8UC3, cv::Scalar(0, 0, 0));
// 定义月饼的参数
cv::Point center(canvas.cols / 2, canvas.rows / 2);
int radius = 150;
cv::Scalar mooncakeColor(139, 69, 19); // 棕色
// 绘制月饼的主体
cv::circle(canvas, center, radius, mooncakeColor, cv::FILLED);
// 在窗口中显示绘制的月饼
cv::imshow("Circular Mooncake", canvas);
cv::waitKey(0);
return 0;
}
代码里创建了一个大小为400x400像素的黑色背景图像,使用cv::circle()函数绘制一个圆形的棕色月饼。通过指定圆心坐标、半径和颜色来绘制圆形月饼。最后,在窗口中显示绘制的月饼。
5.2 最简单的玉兔
#include <opencv2/opencv.hpp>
int main()
{
// 创建一个黑色背景图像作为画布
cv::Mat canvas(400, 400, CV_8UC3, cv::Scalar(0, 0, 0));
// 绘制兔子身体
cv::ellipse(canvas, cv::Point(canvas.cols / 2, canvas.rows / 2), cv::Size(150, 200), 0, 0, 360, cv::Scalar(255, 255, 255), cv::FILLED);
// 绘制兔子内耳朵
cv::ellipse(canvas, cv::Point(canvas.cols / 2 - 60, canvas.rows / 2 - 110), cv::Size(70, 100), 0, 0, 360, cv::Scalar(255, 255, 255), cv::FILLED);
cv::ellipse(canvas, cv::Point(canvas.cols / 2 + 60, canvas.rows / 2 - 110), cv::Size(70, 100), 0, 0, 360, cv::Scalar(255, 255, 255), cv::FILLED);
// 绘制兔子眼睛
cv::circle(canvas, cv::Point(canvas.cols / 2 - 40, canvas.rows / 2), 20, cv::Scalar(0, 0, 0), cv::FILLED);
cv::circle(canvas, cv::Point(canvas.cols / 2 + 40, canvas.rows / 2), 20, cv::Scalar(0, 0, 0), cv::FILLED);
// 绘制兔子嘴巴
cv::ellipse(canvas, cv::Point(canvas.cols / 2, canvas.rows / 2 + 60), cv::Size(60, 30), 0, 180, 360, cv::Scalar(0, 0, 0), cv::FILLED);
// 绘制兔子鼻子
cv::circle(canvas, cv::Point(canvas.cols / 2, canvas.rows / 2 + 40), 10, cv::Scalar(255, 0, 0), cv::FILLED);
// 在窗口中显示绘制的兔子
cv::imshow("Rabbit", canvas);
cv::waitKey(0);
return 0;
}
代码l里创建了一个大小为400x400像素的黑色背景图像,使用cv::ellipse()和cv::circle()函数来绘制兔子的身体、内耳朵、眼睛、嘴巴和鼻子。通过指定中心点、尺寸、角度和颜色等参数来绘制不同的部分。最后,在窗口中显示绘制的兔子。
5.3 绘制带花纹轮廓的月饼
#include <opencv2/opencv.hpp>
int main()
{
// 创建一个画布,大小为800x800像素
cv::Mat canvas(800, 800, CV_8UC3, cv::Scalar(255, 255, 255));
// 设置画笔属性
int thickness = 20;
cv::Scalar color(245, 225, 111); // 黄色
int lineType = cv::LINE_8;
// 绘制太阳花花瓣
for (int i = 0; i < 20; ++i)
{
// 计算当前花瓣的角度
double angle = i * 18.0;
// 计算当前花瓣的终点坐标
double x = 400 + 220 * cos(angle * CV_PI / 180);
double y = 400 + 220 * sin(angle * CV_PI / 180);
// 绘制直线
cv::line(canvas, cv::Point(400, 400), cv::Point(x, y), color, thickness, lineType);
// 绘制半圆
cv::Point center(x, y);
cv::ellipse(canvas, center, cv::Size(40, 40), 0, 180, 360, color, -1);
}
// 绘制中心圆
cv::Scalar fill_color(255, 153, 51); // 橙色
cv::Point center(400, 400);
cv::circle(canvas, center, 200, fill_color, -1);
// 绘制花瓣图案
cv::Scalar petal_color(245, 225, 111); // 黄色
for (int i = 0; i < 12; ++i)
{
// 计算当前花瓣的起点和终点角度
double startAngle = i * 30.0;
double endAngle = startAngle + 120.0;
// 绘制圆弧
cv::ellipse(canvas, center, cv::Size(60, 60), 0, startAngle, endAngle, petal_color, -1);
// 旋转180度,绘制对称的圆弧
cv::ellipse(canvas, center, cv::Size(60, 60), 0, startAngle + 180, endAngle + 180, petal_color, -1);
}
// 显示结果
cv::imshow("Sunflower", canvas);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
代码创建了一个800x800像素的画布,使用OpenCV的函数和方法来绘制太阳花图案。cv::line()绘制直线,cv::circle()绘制圆,cv::ellipse()绘制半圆和圆弧。
5.4 绘制兔子
#include <opencv2/opencv.hpp>
int main()
{
// 创建一个800x800像素的画布
cv::Mat canvas(800, 800, CV_8UC3, cv::Scalar(255, 255, 255));
// 设置画笔属性
int thickness = -1; // 填充形状
cv::Scalar color(0, 0, 0); // 黑色
int lineType = cv::LINE_8;
// 绘制兔子的头部
cv::Point center(400, 400);
cv::circle(canvas, center, 60, color, thickness, lineType);
// 绘制兔子的眼睛
cv::Point eye1(380, 500);
cv::Point eye2(420, 500);
cv::circle(canvas, eye1, 25, color, thickness, lineType);
cv::circle(canvas, eye2, 25, color, thickness, lineType);
// 绘制兔子的嘴巴
cv::Point mouth_center(400, 480);
cv::Size axes(10, 10);
cv::ellipse(canvas, mouth_center, axes, 0, 0, 180, color, thickness, lineType);
// 绘制兔子的身体
cv::circle(canvas, center, 100, color, thickness, lineType);
// 绘制兔子的脚
cv::Point foot1(340, 600);
cv::Point foot2(460, 600);
cv::ellipse(canvas, foot1, axes, 0, 0, 180, color, thickness, lineType);
cv::ellipse(canvas, foot2, axes, 0, 0, 180, color, thickness, lineType);
// 绘制兔子的尾巴
cv::Point tail(480, 400);
cv::circle(canvas, tail, 20, color, thickness, lineType);
// 显示结果
cv::imshow("Rabbit", canvas);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
代码创建了一个800x800像素的画布,绘制了兔子的头部、眼睛、嘴巴、身体、脚和尾巴。
5.5 绘制嫦娥仙子-精简版
#include <opencv2/opencv.hpp>
int main()
{
// 创建一个800x800像素的画布
cv::Mat canvas(800, 800, CV_8UC3, cv::Scalar(255, 255, 255));
// 设置画笔属性
int thickness = -1; // 填充形状
cv::Scalar color(0, 0, 0); // 黑色
int lineType = cv::LINE_8;
// 绘制头部
cv::Point head_center(400, 300);
cv::circle(canvas, head_center, 80, color, thickness, lineType);
// 绘制眼睛
cv::Point eye1(360, 270);
cv::Point eye2(440, 270);
cv::circle(canvas, eye1, 10, color, thickness, lineType);
cv::circle(canvas, eye2, 10, color, thickness, lineType);
// 绘制嘴巴
cv::Point mouth_center(400, 330);
cv::Size axes(30, 30);
cv::ellipse(canvas, mouth_center, axes, 0, 0, 180, color, thickness, lineType);
// 绘制身体
cv::Point body_top(400, 380);
cv::Point body_bottom(400, 550);
cv::line(canvas, body_top, body_bottom, color, 2, lineType);
// 绘制衣裙
cv::Point skirt_top(370, 550);
cv::Point skirt_bottom(430, 700);
cv::line(canvas, body_bottom, skirt_top, color, 2, lineType);
cv::rectangle(canvas, cv::Rect(350, 570, 100, 130), color, thickness, lineType);
// 绘制左手
cv::Point hand1_start(400, 420);
cv::Point hand1_end(320, 500);
cv::line(canvas, hand1_start, hand1_end, color, 2, lineType);
// 绘制右手
cv::Point hand2_start(400, 420);
cv::Point hand2_end(480, 500);
cv::line(canvas, hand2_start, hand2_end, color, 2, lineType);
// 绘制发髻
cv::Point hair_top(400, 200);
cv::Size hair_axes(80, 40);
cv::ellipse(canvas, hair_top, hair_axes, 0, 180, 360, color, thickness, lineType);
// 绘制发丝
cv::Point hair1_start(400, 160);
cv::Point hair1_end(320, 220);
cv::line(canvas, hair1_start, hair1_end, color, 2, lineType);
cv::Point hair2_start(400, 160);
cv::Point hair2_end(480, 220);
cv::line(canvas, hair2_start, hair2_end, color, 2, lineType);
// 显示结果
cv::imshow("Chang'e", canvas);
cv::waitKey(0);
cv::destroyAllWindows();
return 0;
}
创建了一个800x800像素的画布,绘制了嫦娥仙子的头部、眼睛、嘴巴、身体、手、衣裙和发髻。
六、总结
中秋节是中国传统文化中重要的节日之一,而使用OpenCV绘制精美的月饼和玉兔图像,则是将传统与科技相结合的创新之举。通过OpenCV的强大功能,可以展现出独特的视觉效果,让传统元素焕发出新的魅力。同时,这也是对中秋佳节的一种独特表达方式,让大家在品味月饼和赏月的同时,感受到现代科技为我们带来的惊喜和乐趣。
无论是专业开发者还是普通爱好者,学习和掌握OpenCV都能够更好地发挥想象力和创造力,创作出属于自己的精美作品。在这个特殊的中秋节,借助OpenCV的魔力,在绘制月饼和玉兔的过程中,感受传统文化的魅力和现代科技的力量。用创意和技术,为这个美好的节日增添更多的喜悦和祝福。
提前----> 祝大家中秋快乐,月圆人团圆!