vant 按需导入 vue2
1、通过npm安装
# Vue 3 项目,安装最新版 Vant:
npm i vant -S
# Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S
2、自动按需引入组件
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
# 安装插件
npm i babel-plugin-import -D
3、在根目录创建 babel.config.js文件
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
4、在utils下创建 vant.js文件
/**
* vant 地址
* https://vant-contrib.gitee.io/vant/v2/#/zh-CN/contact-card#dai-ma-yan-shi
*/
import Vue from 'vue'
// 引入需要的组件
import {
Button,
} from "vant";
// 注册组件
Vue.use(Button);
5、在main.js中引入vant.js文件
import '@/utils/vant'
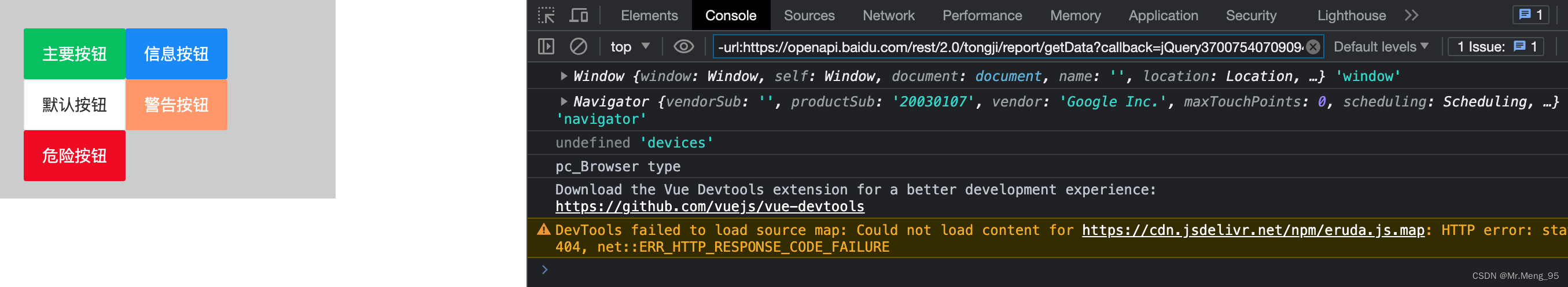
6、直接在vue文件中使用啦
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
7、最后效果