GIS前端编程 地图常用操作
- 地图背景设置
- 地图定位
- 地图级数控制
- 获取显示参数
地图操作是WebGIS应用的基本功能,如缩放、移动等操作。在实际WebGIS应用中,地图操作方式多种多样。下面主要介绍以下几种地图操作:地图背景设置、地图定位、地图级数控制、获取显示参数、图层探查、图层组控制、图层层级控制、导出图片、导出PDF、卷帘。
地图背景设置
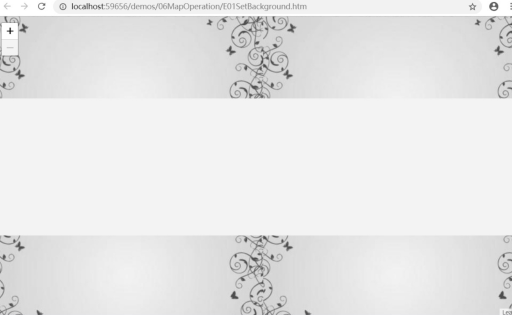
地图背景可以用一张背景图片填充,当地图缩放的范围较大时,地图周围填充背景图片,避免出现空白,同时起到美化作用,效果如图

主要实现步骤如下。
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
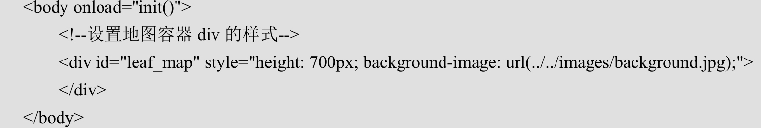
(2)在地图容器div中设置背景图片样式,即设置background-image为一张背景图片,该背景图片存储在网站的某一个目录下。
代码如下:

地图定位
地图定位与移动操作类似,目的是使地图自动移动到以某一个点为屏幕中心的位置。移动操作是通过鼠标交互任意移动地图,地图定位则有一个固定的目标位置,以某一个固定点为屏幕中心,将地图移动到目标位置上。地图定位功能可以调用Map类中的setView()方法实现。
使用地图定位,用户可以在当前显示级别下以某一个点为屏幕中心定位地图,也可以将地图定位到某一级别的目标位置。
本实例在天地图地图的基础上,实现地图的定位功能,主要实现步骤如下。
(1)新建一个HTML页面,加载一幅天地图地图作为底图。
(2)在地图容器的div中创建定位按钮,并为定位按钮添加相应的单击函数,在该单击函数中调用的定位方法为map.setView()。
代码如下

地图级数控制
地图级数控制,即根据需求更改地图视图的显示级数,用户可以通过Map类中的setView()方法实现。本实例在天地图地图的基础上,在文本框中输入参数,单击按钮后动态更改当前视图的显示级数,主要实现步骤如下。
(1)新建一个HTML页面,加载一幅天地图地图作为底图。
(2)在地图容器div中添加文本框及按钮,并为按钮添加单击事件,在该单击事件中实现地图显示级数控制的方法为map.setView()。
代码如下:

获取显示参数
获取显示参数,即获取当前地图视图的各种状态参数值,如当前中心、当前级数、当前地图范围、当前视口范围等。在Leaflet中可以通过Map类中的getCenter()、getZoom()、getBounds()、getSize()方法来获取这些参数。
本实例在天地图地图的基础上,通过单击按钮弹出对应的地图参数信息,主要实现步骤如下。
(1)新建一个HTML页面,
加载一幅天地图地图作为底图。
(2)在地图容器div中添加按钮,并为按钮添加单击事件,在该按钮的单击事件方法中分别调用Map类中的getCenter()、getZoom()、getBounds()、getSize()方法来获取相应的显示参数。
代码如下:

图层探查
图层探查,即对置于地图下方的图层进行一定范围的探查,以便用户查看到不易察觉的地理地况。
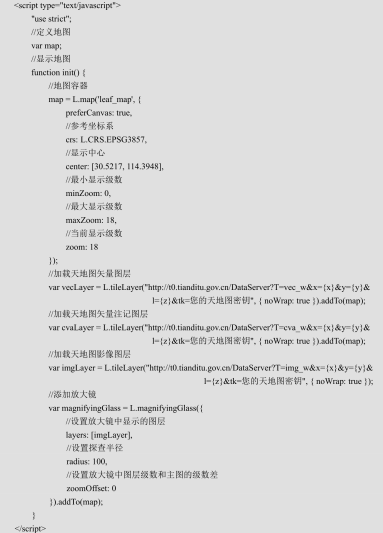
下面以Leaflet插件资源库中的插件为例,通过封装好的L.MagnifyingGlass类创建图层探查器,并设置探查图层、探查半径等参数,从而实现图层探查功能,主要实现步骤如下。
(1)新建一个HTML页面,加载一个天地图矢量图层和一个天地图影像图层。
(2)在区域中添加leaflet.magnifyingglass.css样式表和leaflet.magnifyingglass.js脚本库,插件下载地址为https://github.com/bbecquet/Leaflet.MagnifyingGlass。
(3)在加载地图的init()函数中,初始化图层探查器并将其添加到地图容器中。
代码如下: