目录
一、cesium介绍
cesium是什么?
cesium能做什么?
cesium的限制?
cesium的好处是什么?
二、创建一个简单的cesium
安装node环境
下载cesiumSDK
部署cesium
三、补充说明
Documentation
Sandcastle
一、cesium介绍
cesium是什么?
cesium是一个可以跨平台和浏览器展示三维地球、地图的JavaScript库。
cesium能做什么?
- 支持2D、2.5D、3D形式的地图展示
- 可以绘制各种几何图形、支持导入图片甚至3D建模等多种数据,用于实现数据可视化展示
- 可用于动态数据可视化并提供交互,且兼容大多数的浏览器
- 可以基于时间轴动态展示数据
cesium的限制?
cesium是通过WebGL进行硬件加速图形,所以浏览器必须支持WebGL
cesium的好处是什么?
cesium是基于Apache2.0的开源程序,它可以免费商用
二、创建一个简单的cesium
安装node环境
node下载地址,具体安装方式请自行百度,安装后在cmd窗口输入 node -v 命令出现node.js的版本号就说明安装成功了
下载cesiumSDK
1.npm下载
$ npm install cesium2.百度云盘下载
链接:https://pan.baidu.com/s/1jmcHiRDtRi37ifcDGCGDaw?pwd=8q9k
提取码:8q9k
npm下载慢可以换成淘宝镜像,还是慢的话就云盘。
部署cesium
将下载下来的文件放在tomcat的webapps目录下然后启动tomcat

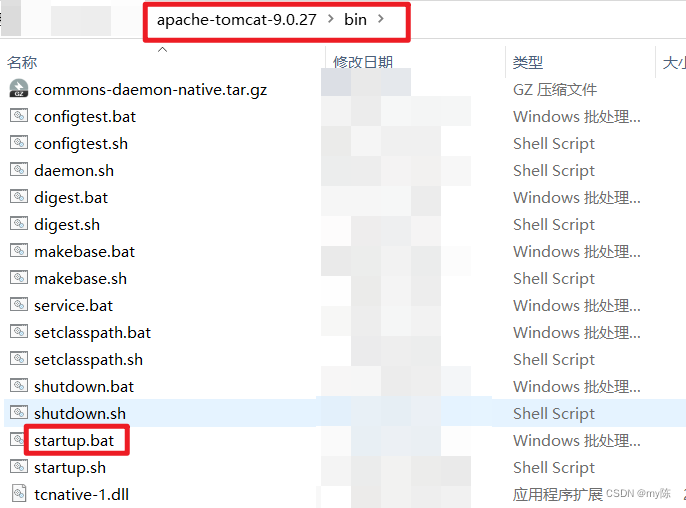
双击startup

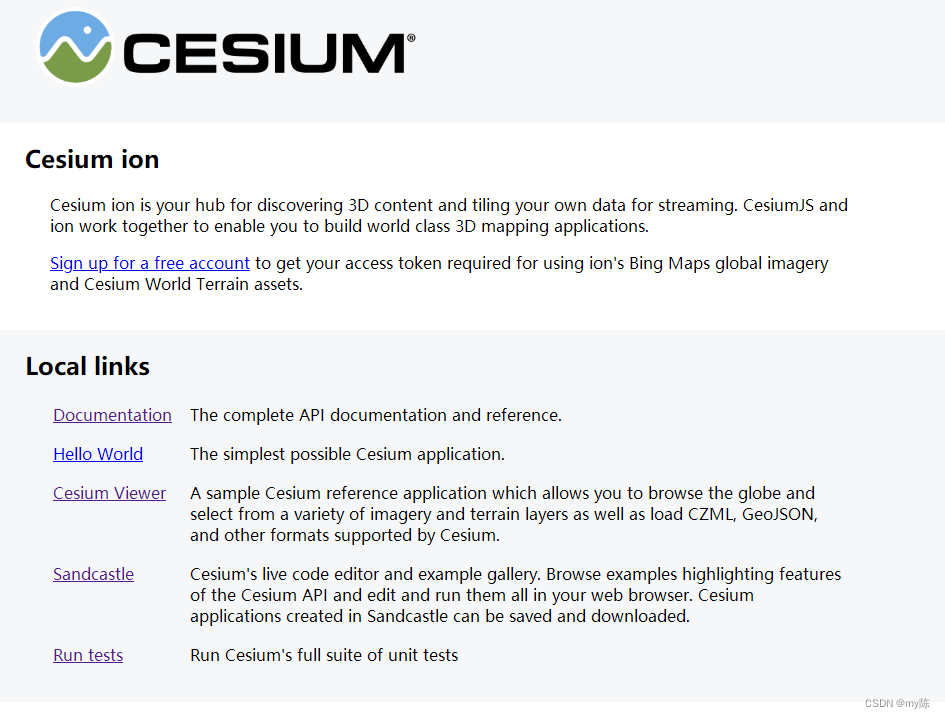
出现 说明启动成功,然后在浏览器访问 http://localhost:8080/Cesium-1.88/出现下图页面说明部署成功了
说明启动成功,然后在浏览器访问 http://localhost:8080/Cesium-1.88/出现下图页面说明部署成功了

部署的方法有很多中比如node安装视频、http-server 等等...
三、补充说明
在http://localhost:8080/Cesium-1.88/页面中Documentation(API文档)和Sandcastle(示例)非常重要
Documentation
是一个完整的CesiunmAPI说明,在里面可以找到模块的函数、属性、效果截图、代码示例
Sandcastle
一个沙盒可以浏览当前版本的功能特性,也是一个可运行的代码库









![(Java)[NOIP2006 普及组] 明明的随机数](https://img-blog.csdnimg.cn/6f77d97068c9475797df210e5a31a37c.png)