《网页设计与制作》是web前端开发技术中静态网页中的内容,主要包括html、css、js中的静态内容部分,是专业基础课程。
随着5G时代的到来,人工智能与物联网结合行业的飞速发展,更多的互联网的崛起。这肯定就比如伴随着对移动互联网领域新的开发场景的需求,需要大量的前端和移动前端开发来呈现。【技术越来越成熟就越要想每一个给用户展示网络页面,提升用户所需】
网页设计与制作
- 1.1--简单展示
- Web简介
- 工具准备:我们选择
- 2.1-下载
- 2.2-新建文件
当今社会我们可以足不出户的进行网上平台购物、预约、分享信息、观看新闻等等,在这之中的每一个网页都是一个web前端的页面,也就是说web前端就是每一个展示给用户的网络页面,及用户可以在页面中完成的自己想要的需求。
1.1–简单展示
![[HTML]: 本图会==利用0秒时间==直接跳转到搜狐](https://img-blog.csdnimg.cn/8d7b0356e6d54bf59f2c0778f7b30d85.jpeg)
【本图会利用0秒时间直接跳转到搜狐网站】

Web简介
Web前端开发是一个复杂而快速发展的领域。现代Web应用程序使用各种技术构建,包括HTML、CSS、JavaScript1和各种前端框架,如React、Angular和Vue。
近年来Web前端开发的最大趋势之一是移动优先设计的兴起。随着越来越多的人在移动设备上访问互联网,网站针对较小的屏幕和基于触摸的交互进行优化变得越来越重要。
Web前端开发的另一个趋势是无服务器架构的日益使用。使用无服务器,开发人员可以构建和部署应用程序,而无需担心管理服务器或基础架构。
总的来说,Web前端开发领域不断发展,开发人员需要及时了解最新的趋势和技术,以构建现代、响应式和用户友好的Web应用程序。

Web 1.0时代是指互联网早期的时期,1990年代中期到2000年左右。网站主要由静态HTML页面组成,没有太多的动态交互和个性化设计。
Web 2.0时代的网站具有更多的动态交互和个性化设计,用户可以更加积极地参与其中,而不仅仅是被动地浏览内容。具有以下特点:
更多的动态交互和个性化设计,用户可以更加积极地参与其中。
更多的社交功能,如用户评论、分享和社交媒体集成。
更多的多媒体内容,如视频、音频和动画。
更多的移动设备支持,如响应式设计和移动应用程序。
未来web 3.0的样子:
Web 3.0是指下一代互联网,也被称为“语义Web”。Web 3.0的主要目标是使互联网更加智能化,使计算机能够更好地理解和处理人类语言和行为。
Web 3.0的核心技术包括人工智能、机器学习、自然语言处理和语义Web技术。
但是我们仍在努力【任重道远啊】:
我们还没有完全到达Web 3.0时代。目前,Web 3.0的技术和应用还在不断探索和发展中,还没有一个统一的标准和实现。
一些相关的技术和项目已经出现,如以太坊、Polkadot、Filecoin等。
工具准备:我们选择
工具选择:
Hbuilder X是一个基于HTML5的跨平台开发工具,主要用于移动应用程序的开发和调试。是一款国内开发的软件,速度快,功能强大,在国内前端开发中很受欢迎
还有许多其他的工具和框架可供选择,如Webpack、Gulp、Grunt等。
2.1-下载
搜索 HBuilderX官网 其低下有dcloud.io的这个网站
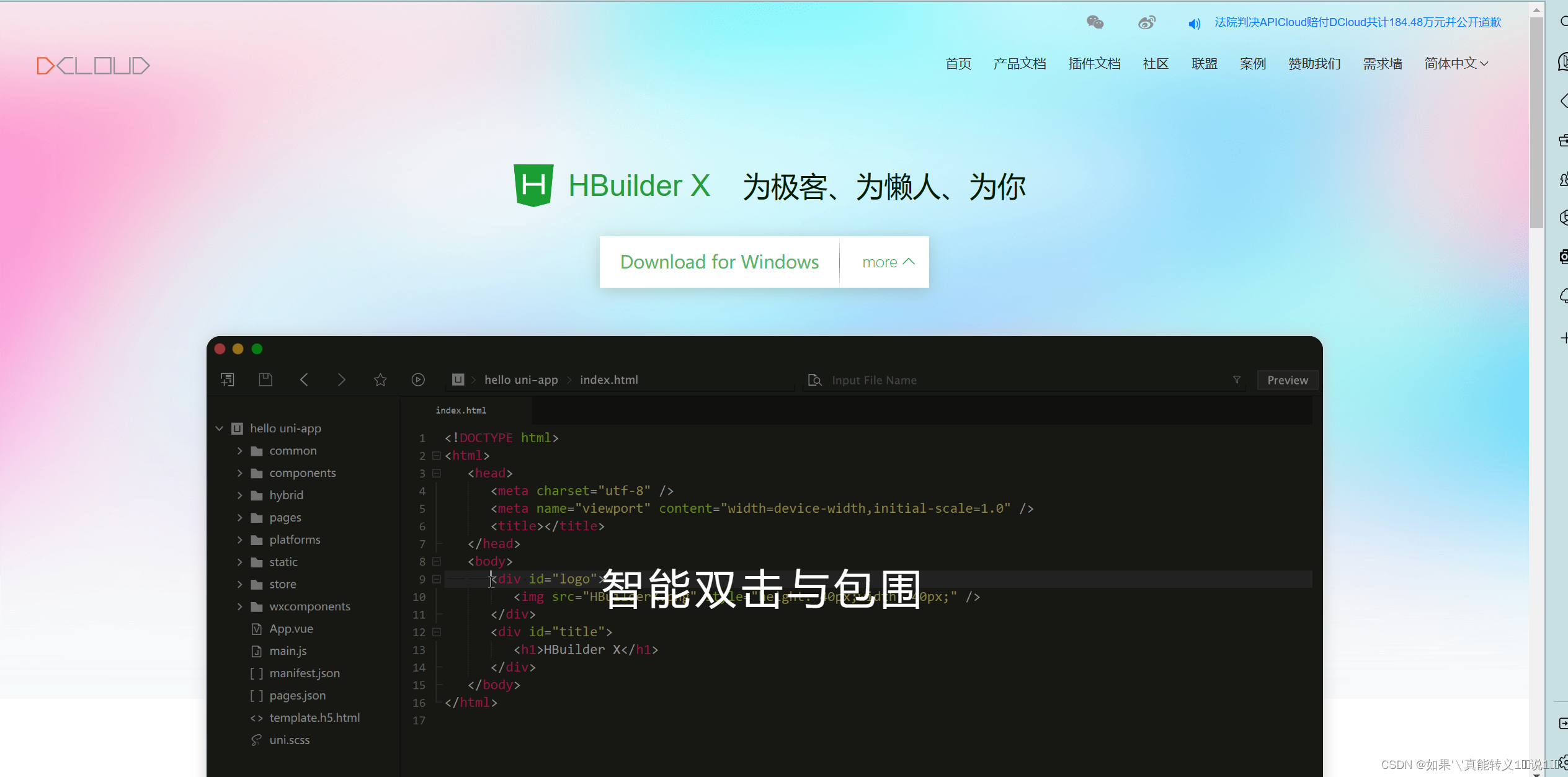
接下来进入这个页面
点击中间那个more,
找到自己合适的版本我的设备是windows我选择的是正式版的zip
我是放在E盘解压:
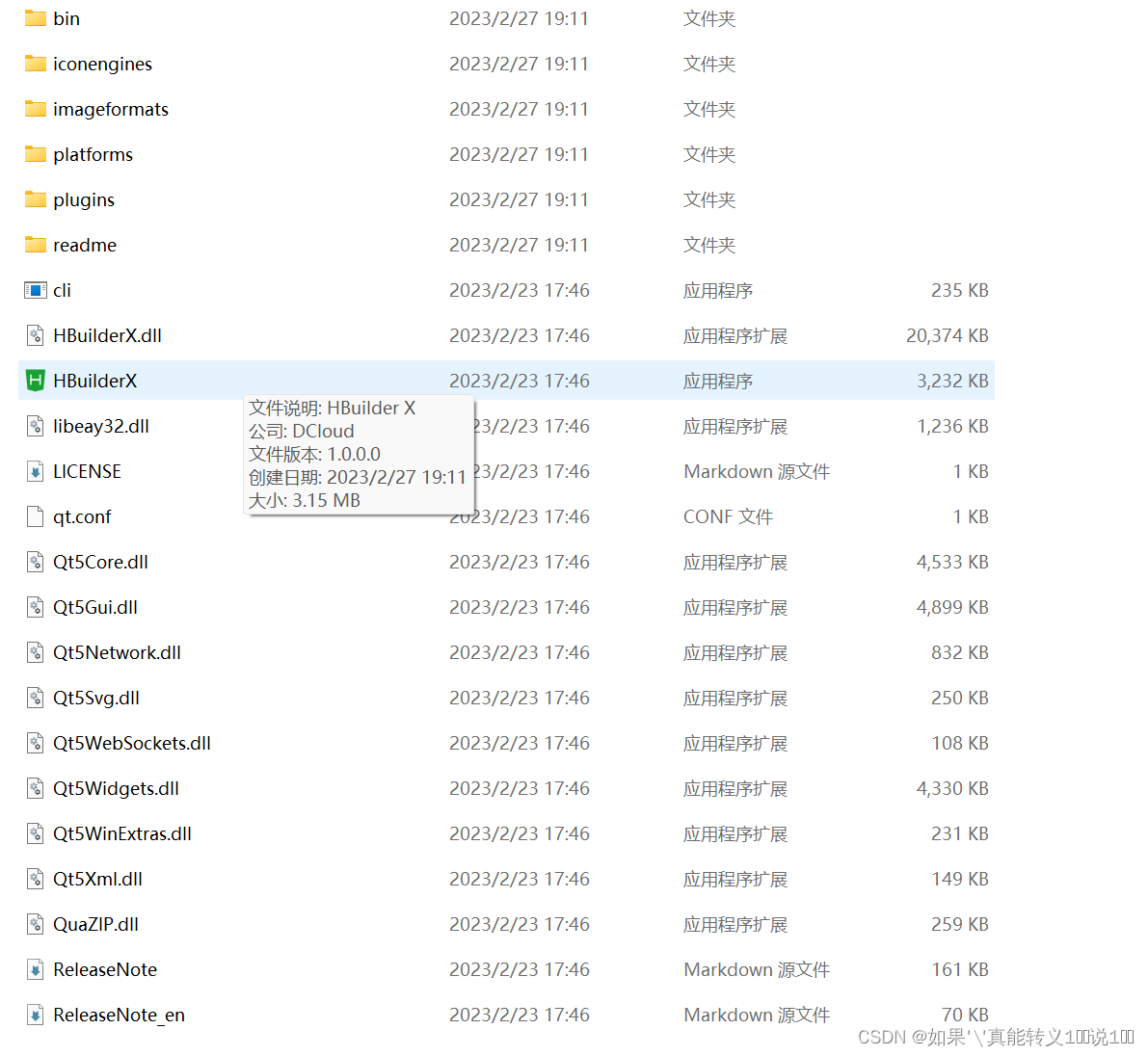
我们找到那个绿色图标那个的直接就可以打开
主题随意:
2.2-新建文件
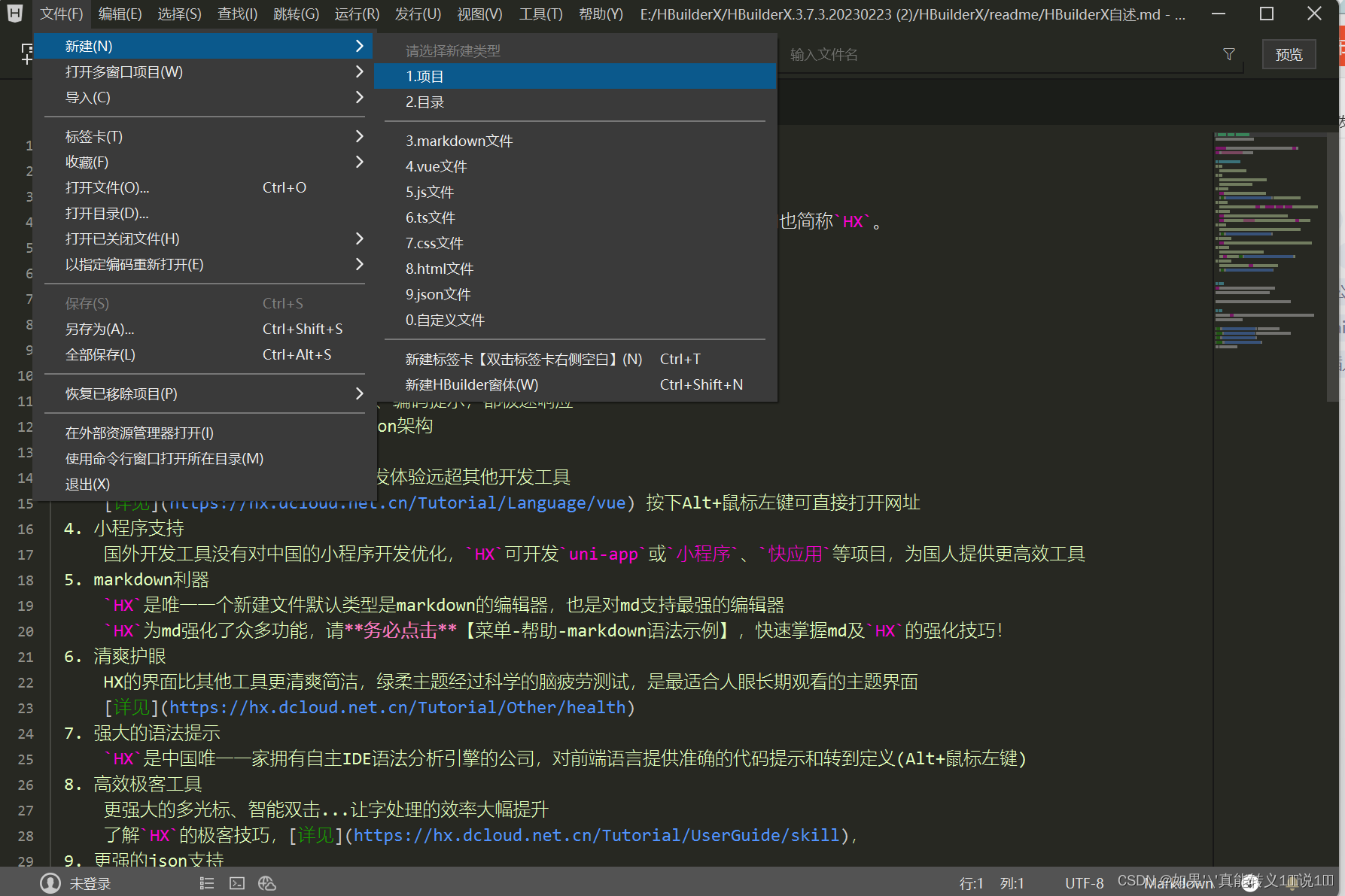
点击文件–新建–项目
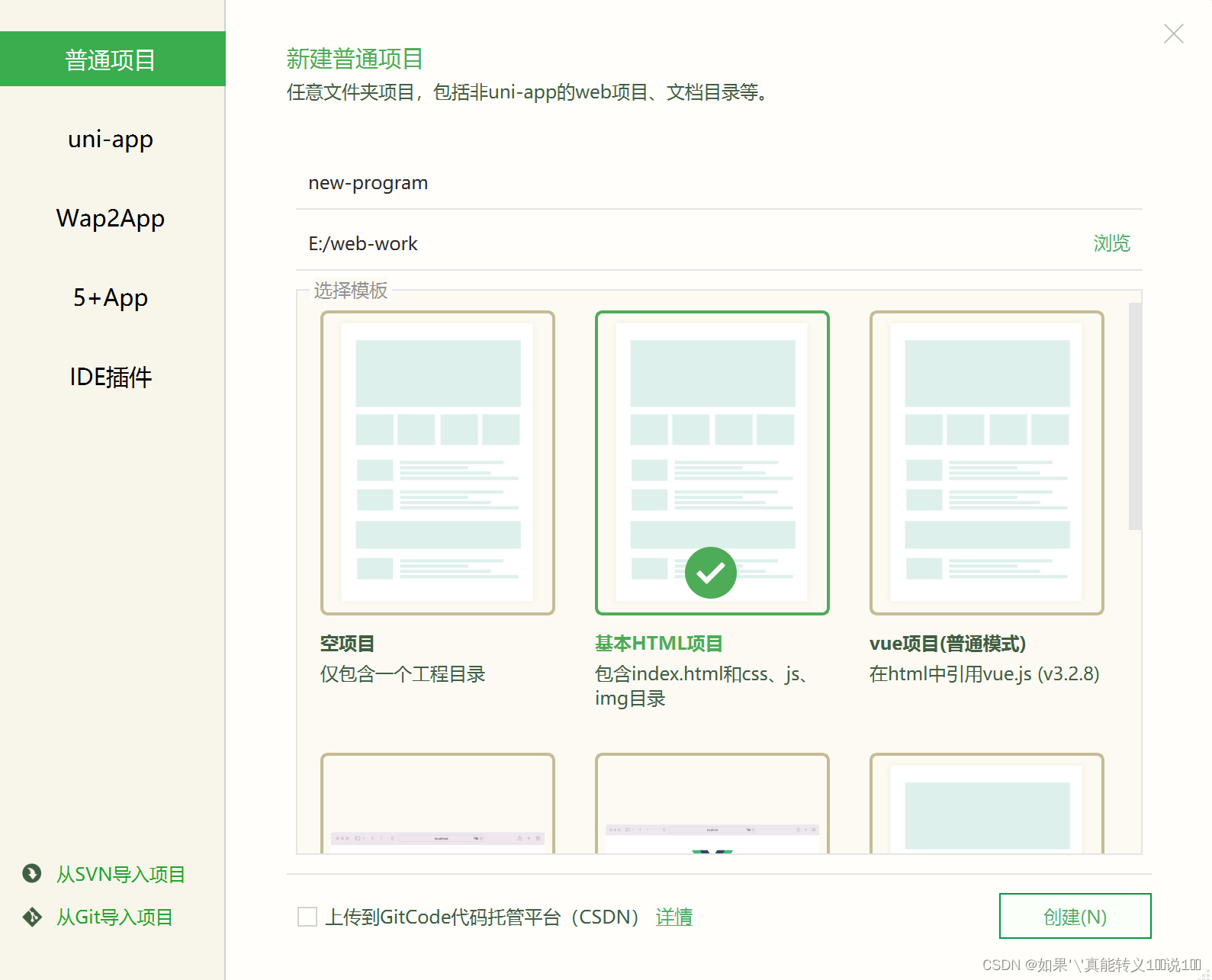
紧接着:目录–(我选择的是)普通项目–基本HTML项目(这个就是已经做好封装的工作的项目)【空项目是什么也没有】
路径改一个英文的,方便。
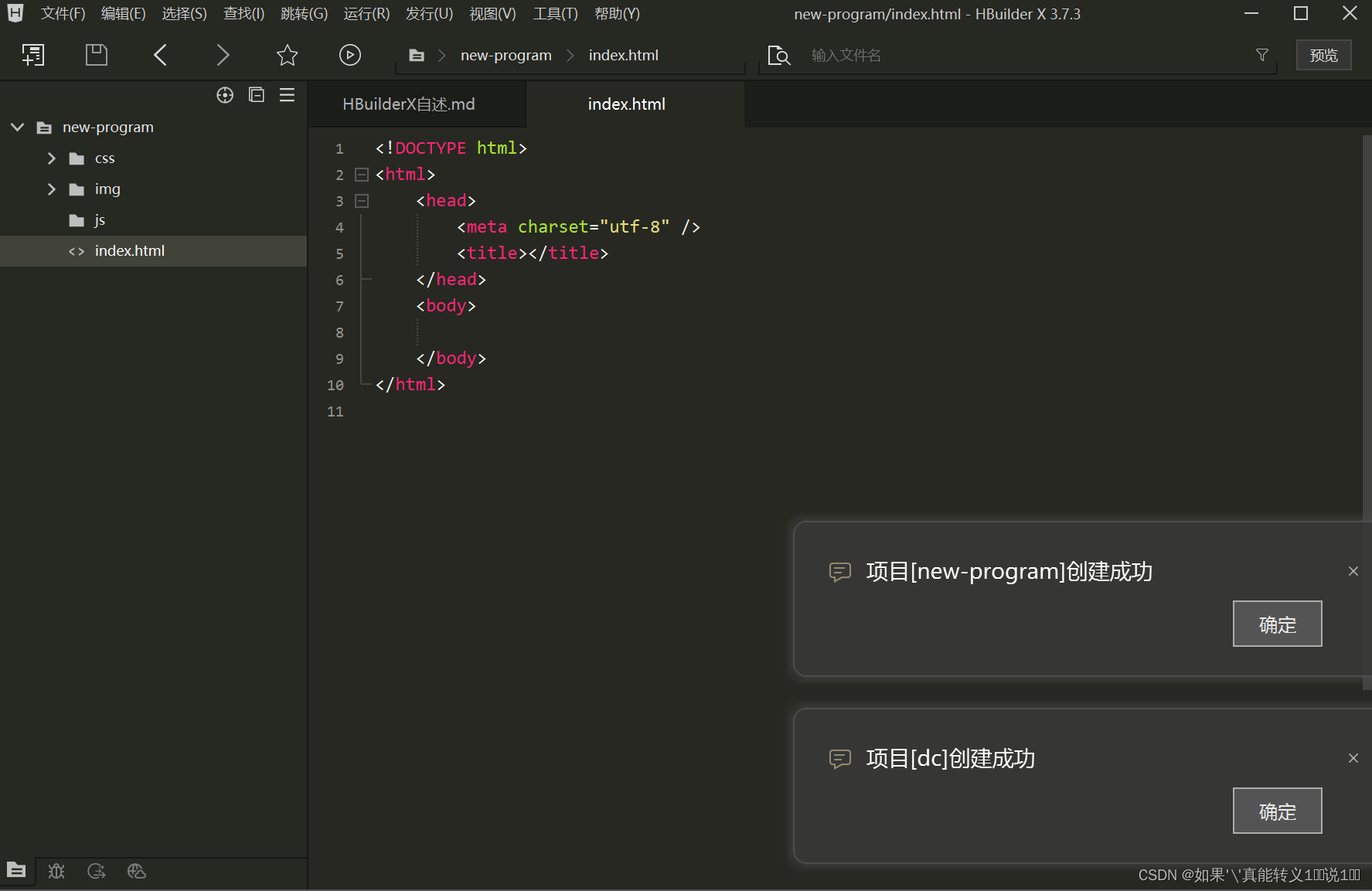
最后的页面:我们就在地下那个尖括号里<indeex.html>里选择我们需要的东西
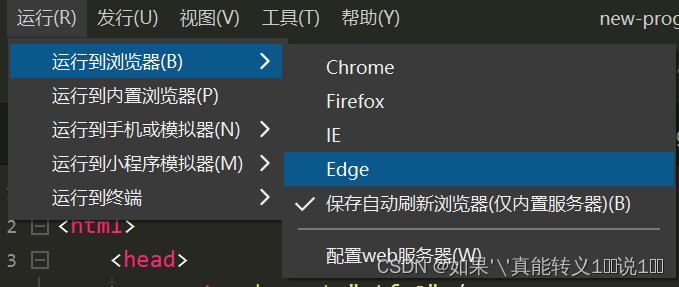
需要运行就:点击运行–运行到浏览器–(点击你有的浏览器,没有就得下载)–我选择的是edge
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行和水平线标签</title>
</head>
<body><br>
firstPara1 <br>
secondPara2
<hr>
</body>
</html>
web前端页面包含三个部分:结构层、表现层、行为层。
HTML属于结构层,负责描绘出内容的结构框架,
CSS属于表现层,负责“如何显示有关内容”,
JavaScript属于行为层,负责“内容应如何对事件做出反应”【交互】。
(1)HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
(2)CSS
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
(3)JavaScript
JavaScript是一门脚本语言。通过这三种技术完成一个网页通过www的web客户端在不同的浏览器中展示出设计的网页,这就是万维网与web与html的关系。 ↩︎