//
编者按:一种行业观点是,AR或是未来十年、三十年的革命性技术,是下一代计算平台。近半个世纪,我们总能听到苹果在AR行业的创新动作,开辟了新的硬件范式。AR/VR行业为苹果不断欢呼的同时,激发了人们的好奇心——究竟,人类在戴上AR眼镜的那一瞬间,感知与交互从二维平面延伸到三维空间,科幻片场景触手可及之时,和世界的交互可以是什么样子?今天LiveVideoStack大会邀请到了XREAL的联合创始人吴克艰,为我们分享XREAL在AR行业的发展演进和思考。
(P.S. XREAL是Nreal的新品牌名称,后文统称XREAL)
文|吴克艰
策划、编辑|LiveVideoStack

大家好,我是来自XREAL的吴克艰,今天非常高兴能有机会跟现场音视频社区的专家和从业者们分享关于XREAL在布局增强现实、AR行业产品、技术,以及对应的应用落地等一些探索。
首先给大家分享一张我很喜欢的图片。根据进化论的观点,我们从猿猴往人类进化的过程中,有两件事情非常重要。第一件事情就是人的直立行走,第二件事情就是人对工具的使用。现在大家平常用的最多的工具之一,就是电脑或者手机等设备。
这些设备对于我们个人来说,确实是一个非常强有力的算力平台,给我们带来了各方面的便利和高效。但是我们经常会看到,当大家在用电脑和手机的时候,是处于这样的一个状态:一方面给我们带来了便利,但是另一方面又把人限制在了非常有限的使用方式和使用场景之内。
我们经常会伏在案前去使用电脑,弯腰低头去看手机,这说明人类从直立的状态又开始回到了一个卷曲的状态,这肯定是一种不好的体验。那么下一代应该要解决的问题,就是通过下一代互联网的智能的终端,个人算力平台的终端,让人类重新从弯腰状态直立起来。
一、AR是未来的革命性技术,是下一代计算平台

回顾一下过去的几十年互联网的发展,从最开始的由PC个人电脑作为终端的互联网,它主要解决的是个人算力的问题。
但是我们跟电脑的交互方式,主要是通过屏幕的显示、键盘、鼠标,到了下一个十年,二十年的发展时,我们每个人拥有了自己可移动的一个算力平台,它解决的主要问题就是连接和移动的问题。对于这样的一个平台来说,我们可以非常方便地带着它去任何地方去实现计算和连接。
它主要的交互方式,由于为了移动的便捷性和可携带性,其实牺牲的是屏幕尺寸。通常,我们只能带一个手机,通过点击这个触摸屏的方式,交互方式还比较单一。所以,我们认为应该从体验解放的角度来思考,下一代的互联网对个人计算平台的终端,它应该是什么?
首先,应该是把整个显示和交互的空间,重新以一个有限的2D屏幕去释放到平常所生活的真实物理空间,也就是3D空间,整个3D空间就是显示和交互的一个区域。另外就是它的交互的方式,也不只局限一个小小的屏幕,它应该是一种非常自然的,跟真实的物体或者人交互的方式。
方式通过语言,通过视觉,通过一些手势等,我们觉得下一代的互联网体验,可以把它定义做空间互联网,因为它是整个空间化的一个体现。而它对应的关键的计算的平台又是什么呢?这个东西它最关键的核心技术,就是所谓AR眼镜这样的硬件平台,作为一个它关键的入口。

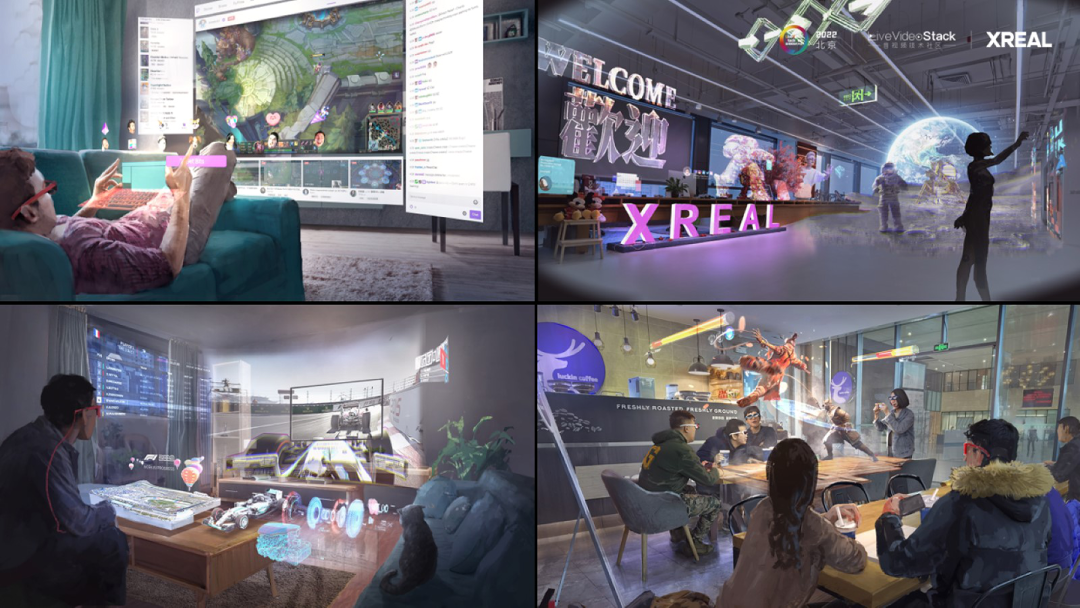
看到视频,大家会看到几个特点:首先它的信息显示是3D化的,而不是只局限在一个手机有限的一个框里,它是跟周围的环境自然融合的状态。另外一个很重要的点,就是当你在移动的时候,你会发现这个信息是固定在空间中的。
它与真实的物理环境是有一个绑定的关系,这个也是一个非常重要的点。因为如果要是所有的东西都是随着你移动的状态的话,那这样的信息毕竟还是虚拟的,它无法跟真实的世界产生关系。另外后面这个视频还会给大家演示,它不光是一个简简单单的显示,更重要的是,它要有能力去识别和追踪周围一些关键的物体。
比如说你走进一个商店,看到了一些商品,它能实时的在商品上面叠加显示一些关键的有帮助的信息。比如说你在购物等,这些导航的场景地图,可以有一个非常好的信息的应用。比如说在导航的时候,就再也不用先看手机的地图,再看看真实的世界,还要试图把真实和虚拟的导航给连接起来。
我们把它定义做空间互联网。当然大家可能有更耳熟能详的名字,比如之前比较火的概念就是元宇宙。简单的给大家介绍一下,它的技术架构,是最底层的一个硬件平台,硬件平台包括整个的硬件基础设施。

这个应用基础设施里面,包括计算的芯片,或传感器、云通信等,在网上跟个人交互的硬件层面,就像现在的电脑和手机,会有整个的交互入口。
再往上,除了这个硬件层,就是这个软件和数据层。软件数据层其实最关键的是包括像操作系统和数据层面的东西。这一套东西和我们所熟悉的电脑也好,手机也好,是很不一样的。因为空间互联网它需要的是一个重新的3D化、空间化的东西。
所以它的底层的操作系统,包括里面所带的空间计算的能力、AI 的能力、交互的能力,都是全新的一些能力。然后再包括上层的一些数据,一些信息的检索,那都是架构在3D的信息显示和交互的方式之上的。
然后,最上面的才是体验层,也包括3D内容的一些开发的平台,分发的平台。再往上才是对于普通用户来说,所能看到的一套体验的这些应用。所以说我们认为空间互联网会是下一代的互联网的发展方向,它主要解决的是体验和效率。
二、3D显示、3D感知、3D交互的标准,应该如何评判?
作为下一代空间互联网,它核心的入口和计算平台,我们认为是这种能实现虚实结合功能的AR眼镜。AR眼镜想要做到这样的一个终端,它有三个非常重要的核心的功能,或者说底层的技术——分别是3D显示、3D感知和3D交互。
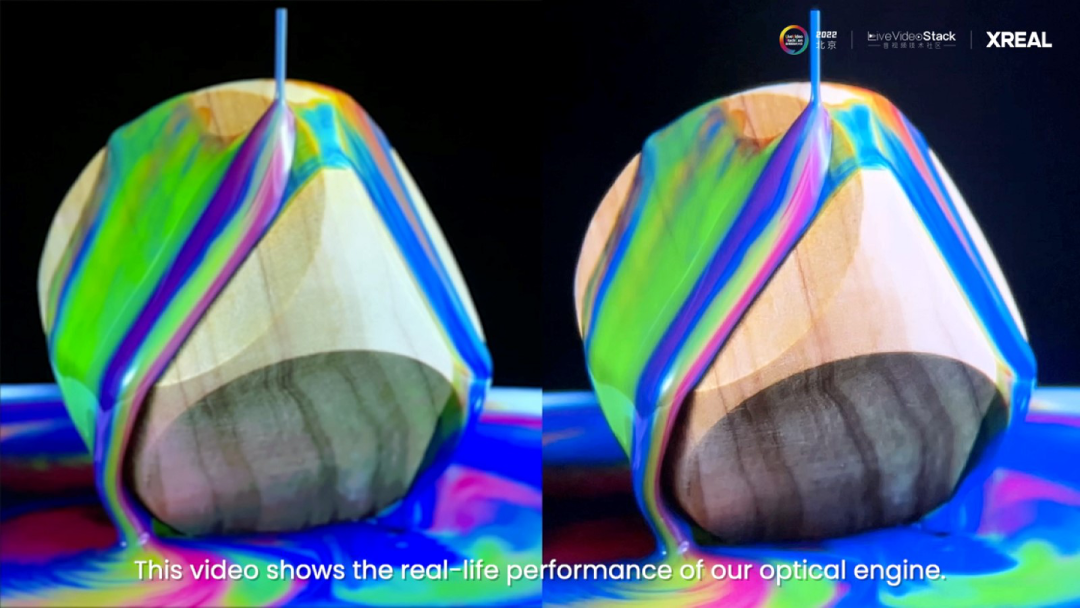
首先从这个3D显示上来说,大家可能更熟悉的是手机、电脑、电视等这样的显示屏。大家肯定有一个很直观的感受,就是屏幕越大,看的越爽。
特别是对于程序员来说,那就是屏幕越大,效率越高,所以首先非常重要的一件事情是要提升屏幕的尺寸。传统物理的显示屏,一定是物理显示屏做多大,这个尺寸就是多大。但是AR眼镜能带来的一个核心好处就是,它随着你在空间中移动的时候,到处都可以显示,你的体验仿佛就是整个空间都是你的显示屏。

非常重要的一点是,既然是一个AR眼镜这样的可穿戴设备,显示不能是一个非常巨大的物理东西,必须是非常轻薄,不会对人产生任何影响的设备。
目前在整个AR光学这一代,各家都有不同的技术路线,毋庸置疑的是,整个行业都在努力。

另一方面,AR目前的视场角还是比较小的,不过AR整个显示的效果,色彩,还原度还是非常好。
在座有体验过VR的人,会觉得在用VR的时候有一些疲劳。所以我们在做显示的时候,会特别关注舒适度。其实现在行业内也开始出台了一些专门针对AR和VR的护眼标准。
聊完了3D显示,讲一讲3D的感知和3D交互方面的技术。
目前在这个行业,能做到3D场景的交互效果,大家可以思考一下,它需要一些什么样的技术,包括3D空间的定位、感知、识别,交互等。
因为它确实不光是一个纯虚拟,像手机或显示屏这样的交互。聊到交互,大家比较熟悉的是屏幕的显示,手机或者触屏的这种方式。但当你的内容变成一个在空间中的3D的时候,我们怎么交互?这也是AR、VR行业都在探索的一个问题,目前可能还是在探索阶段。
另外,在正常生活中,我们怎么跟挪动的物体去进行交互,包括远处的一些指向交互?
很自然的一个事情,就是直接用我们的手去交互。手势交互是整个AR 、VR行业大家都在做和探索的一个方向。通过计算机视觉的技术,手势的交互已经能实现了。

当然,技术也不断的在前进和迭代和进步,将来大家可以想象的是,利用手势交互技术,真的就可以像一些科幻电影里面,直接凭空去抓取和指向一些东西。我们就不再需要一个固定的外设,或者比较麻烦的设备。
接下来简单介绍一下,3D感知和交互相关的技术。
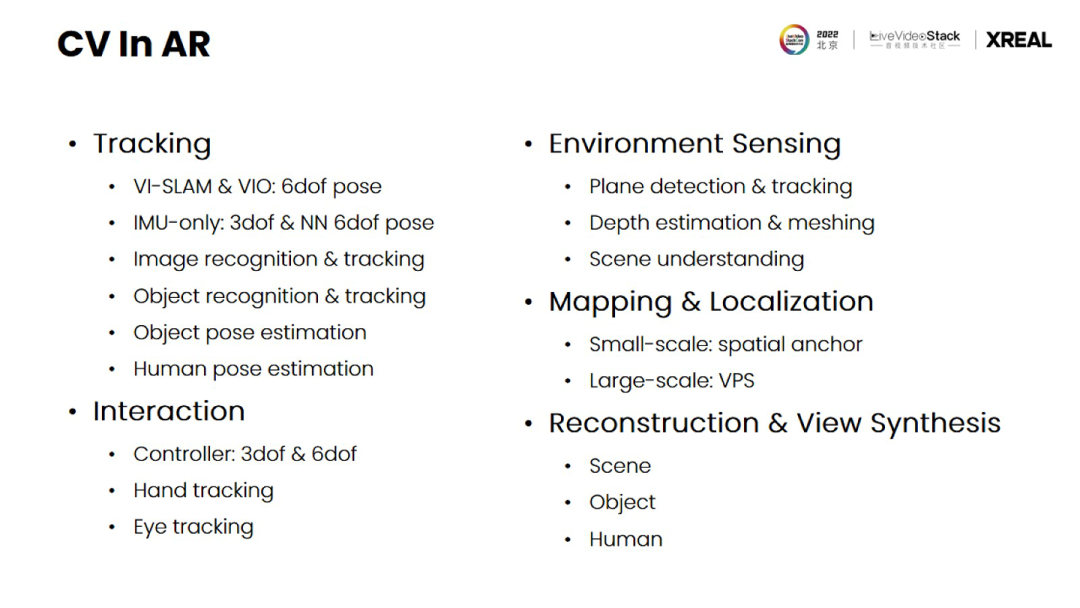
从算法角度上来说,其核心技术就是背后的这些功能,由计算机视觉相关的一些算法功能所带来的。我简单的总结了一下在AR、VR行业里面常见的计算机视觉技术。
大概分为以下的几个方向:首先是tracking,也就是运动追踪。运动追踪是负责头显的移动,包括周围物体的移动等识别,这样才能做到跟环境的趋势融合定位的效果。既包括对头显的追踪,也包括对周围场景、物体、人等追踪。

这是3D感知。从交互来说,既包括像控制器手柄这样的交互研发,也包括像眼动的交互,通过眼动的追踪和交互的技术,我们的眼睛看向哪里,AR就可以通过追踪你的眼睛直接指向哪里,甚至你的手都不用举起来。AR还包括对周围环境的感知和一些语义信息的感知,以及对空间地图的建立和定位使用。
但更重要的,当你有了3D的工具以后,你可以直接通过扫描现实生活中的物体或者人来直接产生数字化身。这样的方式是一种非常好的内容产生的方式。
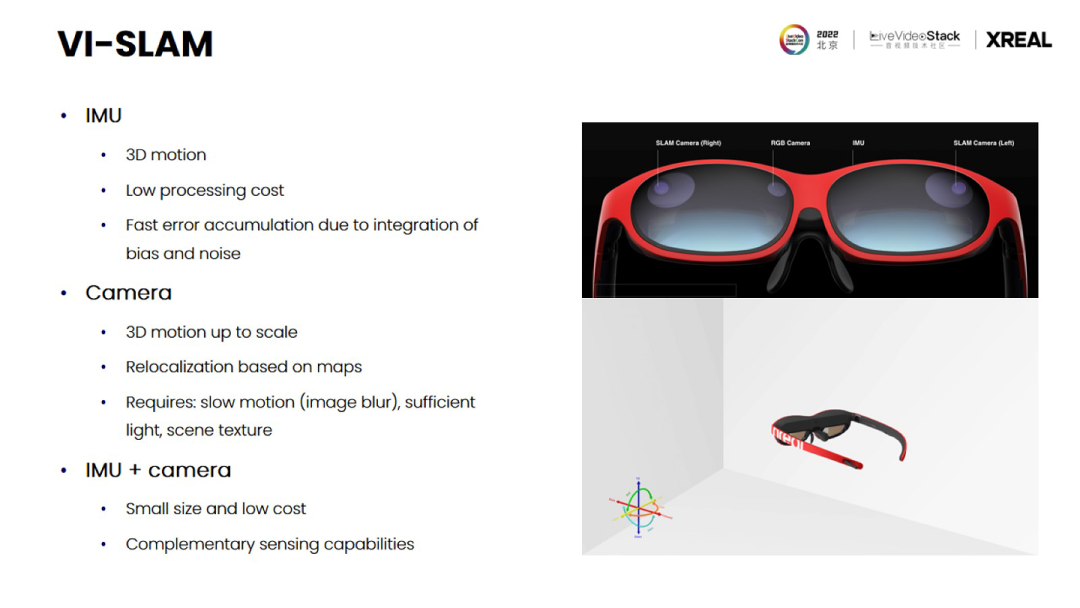
然后给大家简单的介绍相关的一些技术,首先从头显定位来说,最常用的技术就是视觉惯性SLAM。

视觉惯性SLAM就是用眼镜上的摄像头和IMU对眼镜的运动作为一个追踪,当追踪到了运动以后,虚拟的物体会显示在空中。由于IMU和摄像头成本比较低,并且功耗也比较低,非常适合XR在这方面的应用。
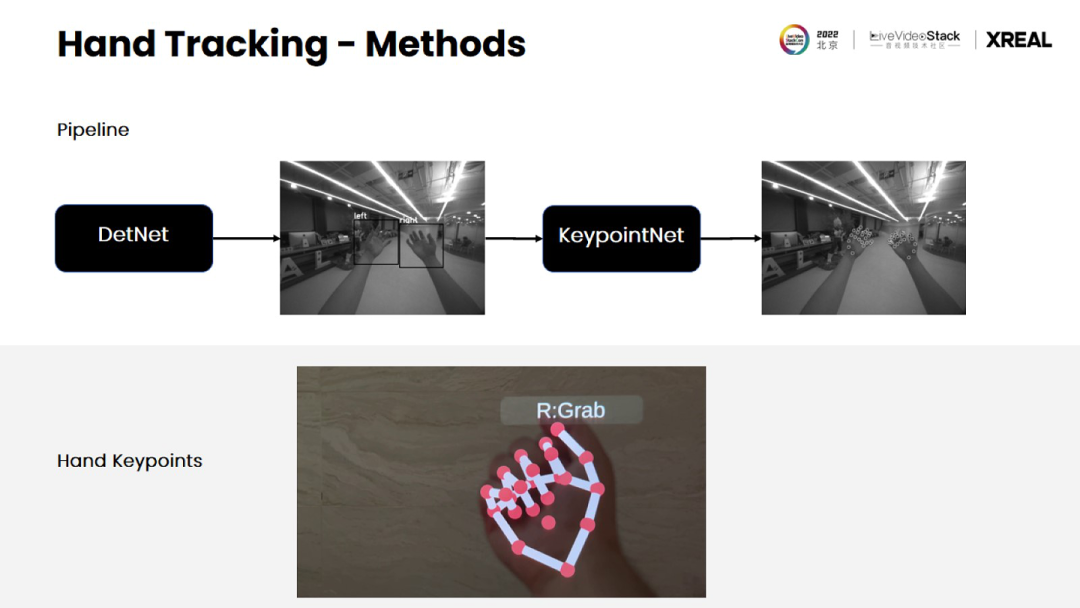
像刚才提到的手势追踪,它底层的原理就是通过计算机视觉技术先识别你的手,然后再追踪你的手势。然后追踪完了以后,你可以跟这些虚拟的物体进行交互。当然,这其实也是一个非常有挑战的问题。
因为你只有对周围的环境有了几何和语义层面的感知,才能做到非常好的虚实融合效果。比如说把虚拟的物体跟周围的环境实现遮挡,实现碰撞等。
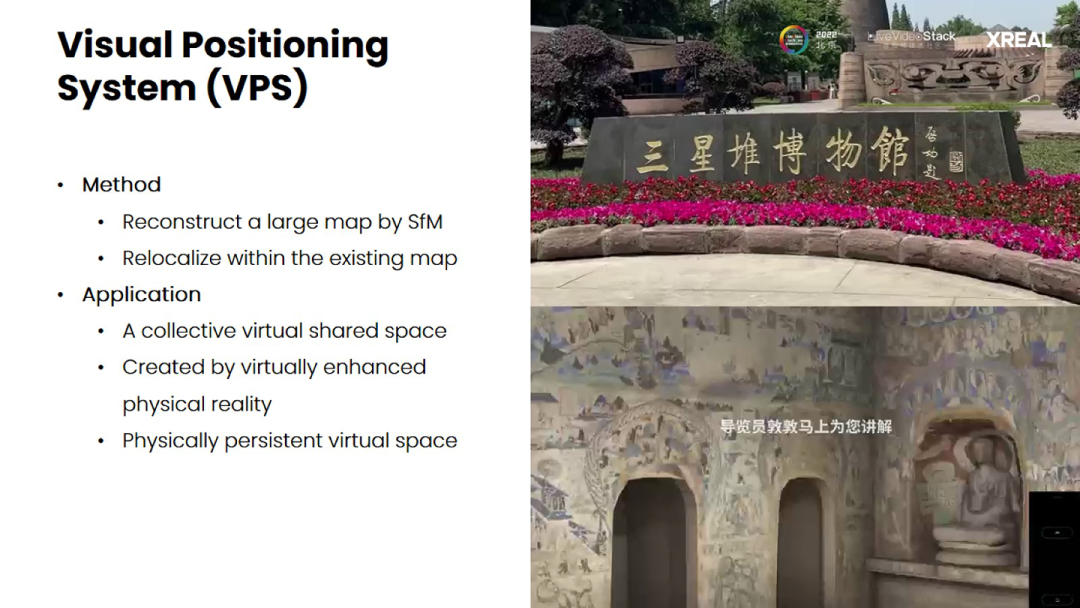
如图是我们跟合作方在景区博物馆的实验。参观者带上AR眼镜,进入到这个景区的时候,能实时的计算出来在景区3D场景里的位置。

比如说你走到一个固定的地方前,就会展示这个物品或者这个场景的一些信息叠加,有意思的特效等。
你通过拍几张图片,就可以对图片中的物品做一个很好的3D生成。这是一种非常高效的内容生产的方式,而不是需要专业人员来慢慢做这个3D的模型,包括人体和人脸的一些重建,也是现在比较火的,像数字人等一些技术。

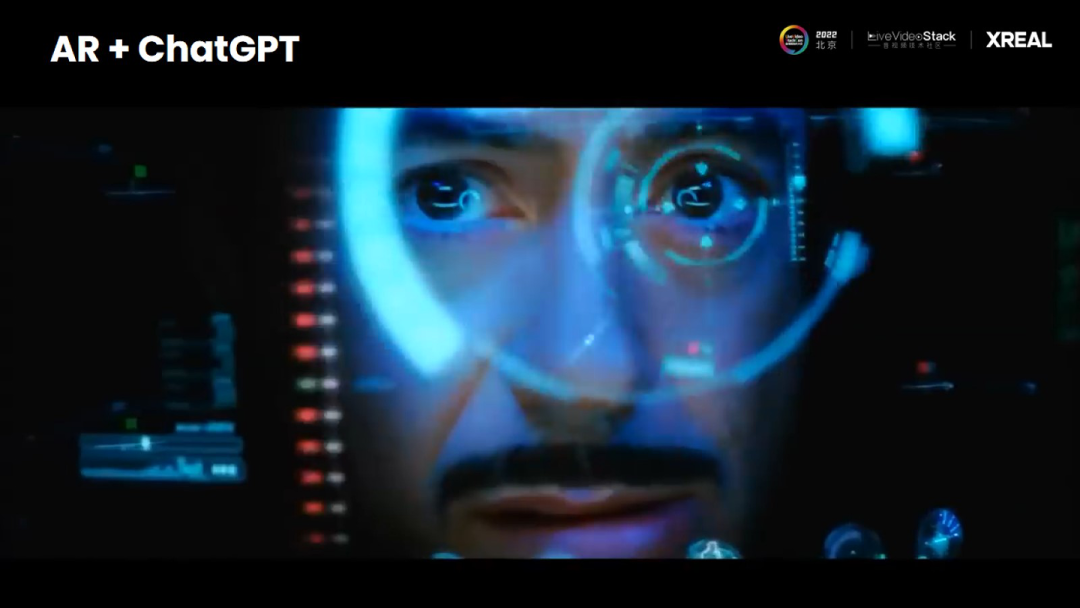
最后,提到交互技术,不得不谈一下ChatGPT。
举个例子,这是大家可能都看过的电影,钢铁侠里面有一个非常有名的助手叫J.A.R.V.I.S.。每次这个钢铁侠呼唤助手时候,它就能出来。这个电影里面的技术就是一个除了硬件技术之外,非常好的展示了AR和ChatGPT个人助手的结合。

因为通过AR的显示,包括对周围环境的一些识别,就能对周围环境有整个AR化的控制,然后再加上J.A.R.V.I.S. 这样的一个助手,就可以直接跟他对话说,我想要什么东西。
所以,我认为对AR和XR行业来说,真的是一个非常革命性的突破。想象一下, 当我们戴上AR眼镜以后,你马上就可以拥有一个自己的个人助手,他可以根据你的要求,根据你的命令去帮助你。并且如果你需要的话,他可以获得你的语音以及视觉信息,更好的真正成为世界上最了解你的个人的助手。
三、结语

介绍完了前面的几个关键技术以后,最后简单地给大家分享一下我们在AR行业,产品和落地探索的历程和心得。我们这家公司可以说特别是给消费者端的AR行业带来了一些突破,定义了全球第一款的消费者形态的AR眼镜。
谈到心路历程,我们首先做了一个全功能的AR眼镜。它具有所有3D显示感知和交互的功能。做完了这样一个眼镜以后,我们推到了市场,发现最喜欢这个眼镜的是B端和开发者用户。
那对于绝大多数C端用户来说,他们购买AR眼镜干得最多的是拿来看电影。
因为,从目前整个XR行业来说,除了VR游戏以外,特别是AR,它的内容和应用生态还仅仅是刚刚起步的一个状态。消费者买到以后,他没有感觉到AR内容特别有意思,只能说把手机和电脑上已有的东西投到眼镜上来。
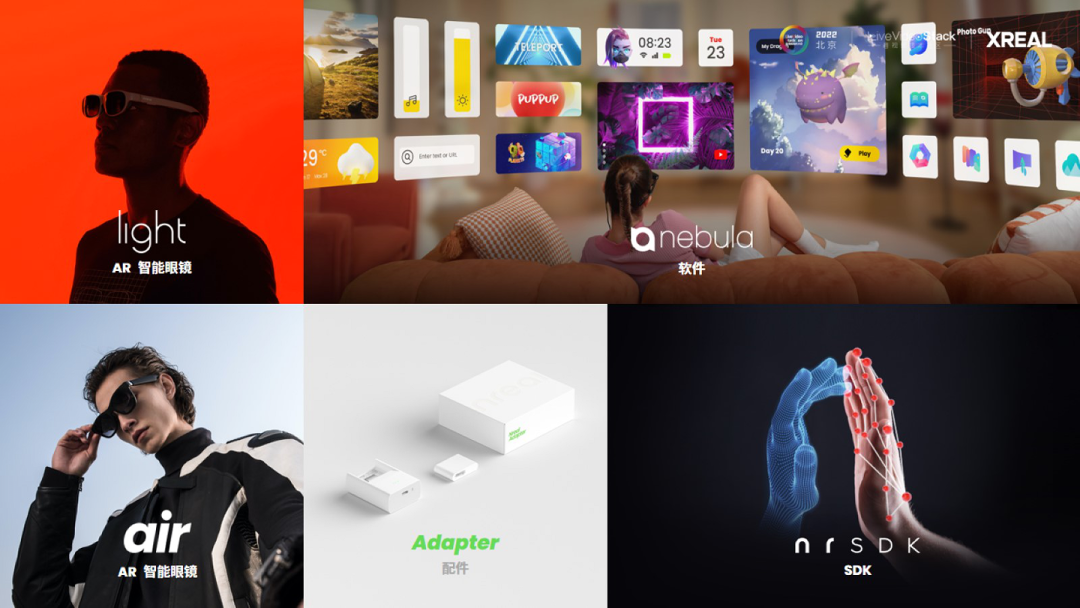
我认为这样的一个需求也是成立的,于是我们推出了第二代叫Air的眼镜。Air眼镜它就不是一个全功能的AR眼镜,只是一个主打3D显示功能的眼镜。
对于这样一代眼镜来说,我们认为C端能够大规模的提升一个商业化的能力,首先非常重要的就是它一定要看起来好看,毕竟是一个可穿戴设备。大家可能见过VR是一个很大的头盔戴在头上。这样的东西你在家里面玩游戏可以,但肯定不会愿意带出门去。
作为AR眼镜,首先它是有能看到外面世界功能的潜力,但是你必须要把它做得足够的轻薄,足够的时尚和好看。
目前这个行业的定位还是存在不标准的情况,各种平台的接口的定义软件和硬件的定义并没有完全拉齐。所以为了让眼镜能去适配各种各样的设备如电脑、手机,游戏主机等,我们也做了非常多的努力,并开发了叫Nebula的一个界面系统。
它会把所有的应用嵌入到这个里面,以多屏的形式去显示。并且在这个里面我们也嵌入了一些非常有意思的小游戏和小应用。也向用户去展示AR眼镜的3D能力。
所以,总结一下,在目前AR行业的内容和生态还没有完全起来的时候,我们认为短期之内像Air这样的主打显示和主打移动数字屏,来取代物理屏的市场是合理并且存在的。
短期之内它会在娱乐,办公等这样的场景里面起到一个体验的升级。从长期来看,我们还是期待整个AR行业有一个真正能力的释放。因为AR的能力,不仅仅是一个显示,它更多的是我们所说的,整个对周围信息的重新的3D化的组织和跟真实世界的结合。
以上就是我跟大家分享的所有内容,谢谢。

▲扫描图中二维码 ▲
直通LiveVideoStackCon 2023深圳站 9折购票通道