input标签作为页面与用户交互的重要入口,了解掌握input的属性,至为重要。
type属性
HTML5给input表现的type属性,添加了很多的属性值,用来丰富了文本框类型。比如:
<body>
<input type="email" name="" id="">
<input type="button" value="">
<input type="checkbox" name="" id="">
<input type="color" name="" id="">
<input type="date" name="" id="">
<input type="datetime" name="" id="">
<input type="datetime-local" name="" id="">
<input type="radio" name="" id="">
<input type="range" name="" id="">
<input type="url" name="" id="">
<input type="time" name="" id="">
<input type="month" name="" id="">
<input type="week" name="" id="">
<input type="search" name="" id="">
<input type="number" name="" id="">
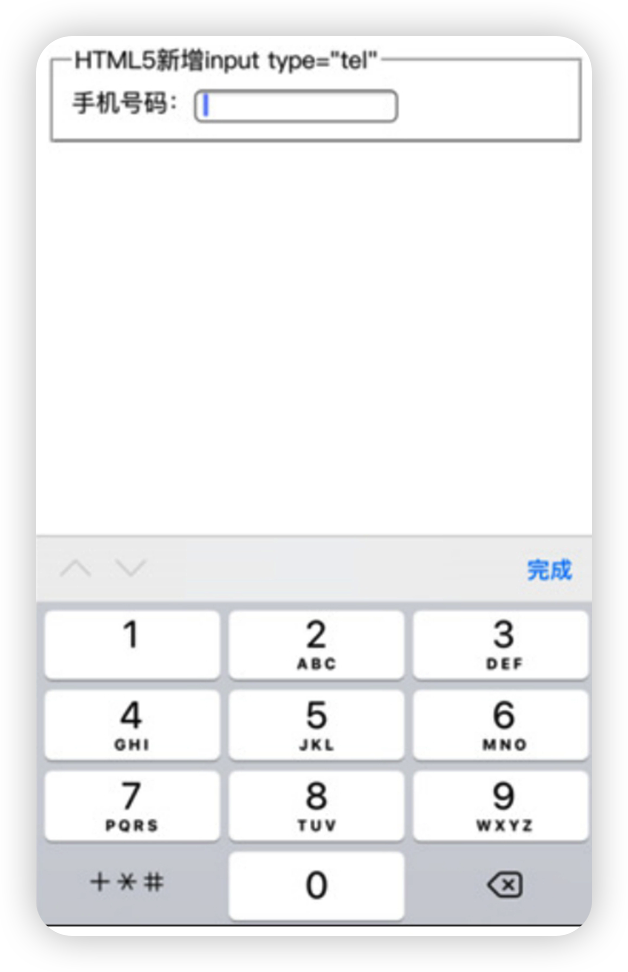
<input type="tel" name="" id="">
</body>
如果是H5页面的话,在不同的手机会有不同的展示,比如:


唤醒的手机本身的输入的效果。
文件上传
input标签上传文件的话,type属性为file,然后根据不同的场景,设置不同的属性。比如:
1、 accept属性,限制上传文件的类型,比如image/png和image/gif表示只能上传图片类型,并且扩展名是png或gif。image/*表示任何图片类型的文件。当然,accept属性也支持.xx,表示扩展名标识的限制,例如accept=“.pdf,.doc”。在手机上预览的话,会提示从相册选择图片还是调用相机;
2、multiple属性,表示是否同时上传多个文件;
3、capture属性,该属性可以调用系统默认相机、摄像机和录音功能,同时还有其他取值:
capture="camera"表示相机。
capture="camcorder"表示摄像机。
capture="microphone"表示录音。
使用如下:
<body>
<p><input type="file" multiple accept="image/*"></p>
<p><input type="file" multiple accept="image/*" capture="camera"></p>
<p><input type="file" accept="audio/*" capture="microphone"></p>
<p><input type="file" accept="video/*" capture="camcorder" id="uploader"></p>
<script>
const recorder = document.getElementById("uploader");
recorder.addEventListener("change",function(e){
const file = e.target.files;
})
</script>
</body>
autofocus属性
autofocus属性设置为true,在页面加载时,会自动获取焦点。
min和max属性
min和max属性规定了input标签的最大值和最小值,min和max属性适用的输入类型:number、range、date、month、time以及week。
pattern属性
pattern属性用于检查标签内容值的正则表达式。适用于以下输入类型:text、search、url、tel、email和password
required属性
设置了该属性,在表单提交的时候,会校验required属性为true的字段,适用于text、search、url、tel、email、password、number、checkbox、radio和file。